Search the Community
Showing results for tags 'xpercent'.
-
Hello everyone! I have some problem to use correctly Scrolltrigger. The problem it show when i try to translate all slide to "xPercent: -100" when scroll. var thirdPanel = document.querySelector(".third-panel"); if (thirdPanel) { var thirdPanelRect = thirdPanel.getBoundingClientRect(); const sectionsThirdPanel = gsap.utils.toArray(".third-panel .slide"); if (sectionsThirdPanel.length > 0) { const numSections = sectionsThirdPanel.length - 1; const snapVal = 1 / numSections; gsap.to(sectionsThirdPanel, { xPercent: -100 * numSections, ease: "none", scrollTrigger: { trigger: ".third-panel .slide-second", pin: ".third-panel", scrub: true, snap: snapVal, start: `top+=${thirdPanelRect.top} top`, end: "+=" + document.querySelector(".third-panel").scrollWidth, markers: { startColor: "red", endColor: "red", fontSize: "3rem", indent: 200, }, }, }); } } For clarity please check my codepen. My intention is to create a "stacking" slide alfter first blue slide. I hope I was clear, open the codepen for best result. For other information please ask. Mattia
- 5 replies
-
- xpercent
- horizontal scroll
- (and 3 more)
-
Hello, I'm working on a scroll-based reveal animation using ScrollTrigger, but I have trouble finding the right solution. I created a minimal demo that actually works (with minor issues) and looks the way I want. The problem is that I think my solution is a little bit hacky, and probably there's a better way of doing this. The most obvious clue for me is the 'Screen 3' link at the top left corner. I'm using the ScrollToPlugin to scroll down to an id inside the 3rd screen, but it must be clicked multiple times to reach the actual id when you start at the top. Can you help me with some tips or examples so I can achieve the exact same effect with a better working solution? I read that I shouldn't add default CSS transform properties when working with xPercent animations, but this way sometimes the page loads in with the 'Screen 1' section visible. A negative X transformation on the #content selector would solve this issue, but I can't use that because that would break the GSAP animation. What's the best solution to avoid this behavior? Thanks in advance! Adam P.S. I'm not sure why the snap animation is jumping around and moving backward. I have the same code in my project, and it only happens on CodePen.
- 4 replies
-
- scrolltrigger
- scrollto
-
(and 1 more)
Tagged with:
-
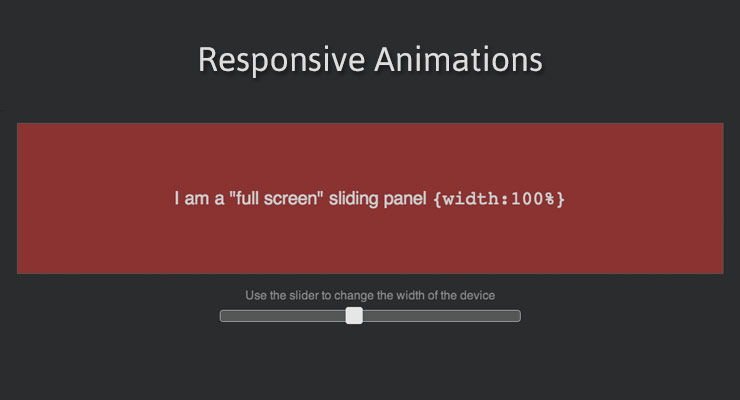
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. Percentage-based transforms (great for responsive animation) Have you ever had to Google "vertically center a div with CSS"? Maybe you used a bunch of jQuery code that measures the width and height of a bunch of elements so that you can center them based on half-width and half-height? Ever used an onresize event to painstakingly recalculate the size and position of multiple elements that you need for a full-screen, responsive animation? We have very good news for you. CSSPlugin recognizes two new special properties: xPercent and yPercent which can be combined with regular x and y transforms to deliver unprecedented positional control. And yes, since these are transforms, they can be GPU-accelerated for outstanding performance. Example: using xPercent for responsive fullscreen sliders / carousels With the new xPercent property you can easily create fullscreen sliders that don't require lots of costly calculations when screens change size, nor do you have to create separate animations for different devices. Notice how in the demo below you can change the width of the black container and the animation seamlessly adjusts. No code trickery behind the scenes, the TimelineMax animation is built only once. See the Pen xPercent / basic by GreenSock (@GreenSock) on CodePen. To achieve this type of centered layout you could use the following simplified approach //CSS to place origin of all elements in the center or their parent .myClass { position:absolute; left:50%; top:50%; } //JS //center all .myClass elements around their origins TweenLite.set(".myClass", {xPercent:-50, yPercent:-50});//handles all vendor prefixes of translateX(-50%) translateY(-50%) //now we can animate myElement's x/y such that its center is 100px,200px from the origin TweenLite.to(myElement, 1, {x:100, y:200}); CSSPlugin accomplishes this under the hood by prepending a translate(x,y) to the normal matrix() or matrix3d() that it sets on the element. <div class="myClass" style="transform: translate(-50%, -50%) translate3d(150px, 0px, 0px);"></div> As a convenience, if you set the regular x or y to a percent-based value like 50%", GSAP will recognize that and funnel that value to xPercent or yPercent property for you, but we recommend using xPercent/yPercent directly. Thanks to Gary Chamberlain for prompting this feature. Better RequireJS/AMD/Browserify/Node/CommonJS compatibility We have received quite a few requests to make GSAP work with module/dependency tools like RequireJS, Browserify, etc. and we're happy to announce that as of version 1.13.1, that wish has been granted. So, for example, with Browserify you can require("./TweenLite.js") and it'll work. If you're a RequireJS user, snag a super simple example set of files here. A special thanks to David Hellsing for his assistance. Save kb by skipping jQuery. Default selector: document.querySelectorAll() Probably the most common reason that developers load jQuery is to leverage it as a selector engine but all modern browsers support document.querySelectorAll(), so as of version 1.13.1, GSAP uses that as a fallback (after attempting to detect a selector engine like jQuery). That means that you can do something like this, for example: TweenLite.to("li:first-child, li:last-child", 1, {opacity:0.5}); Without loading jQuery. And more Several minor bugs have been squashed too, so make sure you snag the latest files to make sure you're rockin' buttery smooth 60fps animations. Recommended reading: Main GSAP JS page lagSmoothing() and other performance improvements in 1.12.0 Myth Busting: CSS Animations vs JavaScript Why GSAP? A practical guide for developers
-
- uncategorized
- html5
-
(and 6 more)
Tagged with:
-
Hi, there's a strange bug I've been coming across and not sure how to fix, it only happens very occasionally, but does always happen eventually if you keep refreshing. Seems like it's something to do with a wrong 'xPercent' calculation? I'm animating every svg elements y position from bottom to top, fine Then I am animating some elements to 'wiggle' their x and y positions. Sometimes the x axis seems to be wrong and they move much too far I originally thought the problem was because I was trying to animate the wiggle from the start, at the same time as moving everythings 'y' position. But I delayed any 'y' position animations until the first 'move up' animation was finished Funnily enough I can't seem to get the codepen to reproduce this bug... Making me think maybe it's network related, something trying to calculate before the svg is fully loaded...? Anyone seen something similar before, any idea what's going on? Is there a less troublesome way to achieve the same effect? I tried using 'x' instead of 'xPercent' but this made a jump in the animation and also xPercent is preferable as the image resizes a quite lot Thanks ?
-
Hi, I've created SVG animation which you can see below. 1. Demo with animated <g id="tomato"> element http://codepen.io/ihatetomatoes/pen/VYLMrJ This works great in Chrome, but not in FF & IE because I didn't realize that <g> can not be animated because it doesn't have x/y coordinates. 2. Demo with animated <svg id="tomato"> element So I've created svg out of that group and animated that instead. You can see it here: http://codepen.io/ihatetomatoes/pen/xbZzXp Again, this works as expected in Chrome, and FF also bounces the tomato, but some reason the xPercent values are not applied in FF & IE. Any idea why? tl.set(tomatoLeft, {xPercent: 23.6}); tl.set(tomatoLeaves, {xPercent: 41}); 3. Demo with animated <svg id="tomato"> and animating x When I change the xPercent offset to x, everything seems to be working fine also in FF & IE, but I wanted to keep the animation responsive. All I've changed is the xPercent to x like this: tl.set(tomatoLeft, {xPercent: 23.6}); tl.set(tomatoLeaves, {xPercent: 41}); // Became tl.set(tomatoLeft, {x: "+=26px"}); tl.set(tomatoLeaves, {x: "+=26px"}); .to([tomatoLeft, tomatoLeaves], 0.2, {xPercent: 0},"split") // Became .to([tomatoLeft, tomatoLeaves], 0.2, {x: "-=26px"},"split") Here is the updated Codepen, which works fine in FF & IE. http://codepen.io/ihatetomatoes/pen/XJXYZa Questions How do I keep the xPercent offsets and make this work in FF & IE? Maybe I am missing something simple, after staring at the tomato too long. Keep up the great work with GSAP Carl and the team. Cheers Petr
-
Newbie to GSAP! Working on a pen by leelou (thanks leelou!) with a butterfly flying across the screen. Looking at the pen, is there anyway to start the butterfly from off the left side of the screen, and have it fly out the right side? I'd just like the effect of it flying across the screen but without appearing/disappearing into space, regardless of user's screen size.
- 1 reply
-
- off screen
- on screen
-
(and 4 more)
Tagged with: