Search the Community
Showing results for tags 'typings'.
-
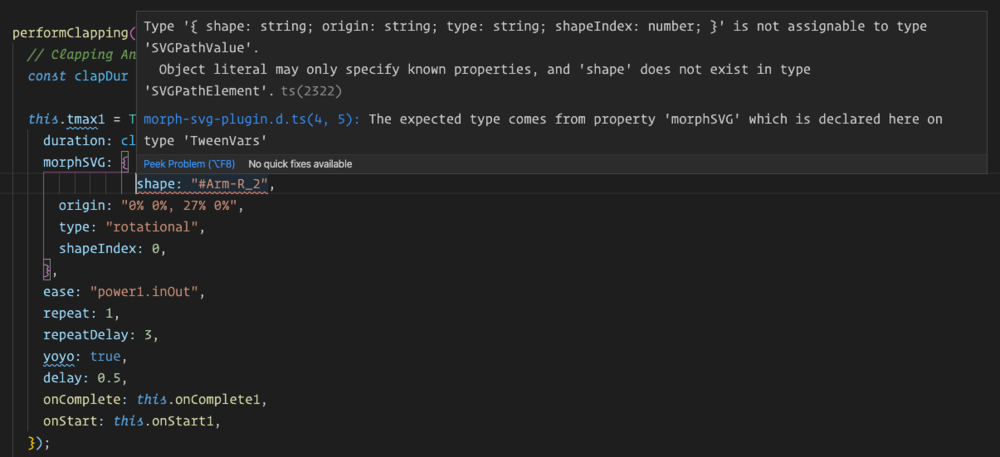
There may be some typings errors with the MorphSVG Plugin when used in Angular 9. When structuring a tween with morphSVG {} object parameters, a type error occurs on the shape parameter (see image). Note, this works fine in CodePen. this.tmax1 = TweenMax.to("#Arm-R_1", { duration: clapDur, morphSVG: { shape: "#Arm-R_2", // <-- shape parameter error origin: "0% 0%, 27% 0%", type: "rotational", shapeIndex: 0, }, ease: "power1.inOut", repeat: 1, repeatDelay: 3, yoyo: true, delay: 0.5, onComplete: this.onComplete1, onStart: this.onStart1, }); Here's the full type error: ERROR in src/app/components/qast-session/fan-stage/fan/fan-sets/yogi/yogi.component.ts:34:9 - error TS2322: Type '{ shape: string; origin: string; type: string; shapeIndex: number; }' is not assignable to type 'SVGPathValue'. Object literal may only specify known properties, and 'shape' does not exist in type 'SVGPathElement'. 34 shape: "#Arm-R_2", ~~~~~~~~~~~~~~~~~ node_modules/gsap/types/morph-svg-plugin.d.ts:4:5 4 morphSVG?: SVGPathValue; ~~~~~~~~ The expected type comes from property 'morphSVG' which is declared here on type 'TweenVars' I can get it work in Angular if I do NOT use a morphSvg parameter object, but I need to pass the additional parameters: this.tmax3 = TweenMax.to("#Arm-R_1", { duration: clapDur, morphSVG: "#Arm-R_2", xPercent: xPct, ease: Power1.easeIn, repeat: -1, yoyo: true, }); Thanks for your assistance in advance. Jeff Boothe
-
Can you register it to typings for the use of typescript? https://github.com/typings/registry