Search the Community
Showing results for tags 'stacking'.
-
Hello, I'm having some trouble navigating the pinned cards block. In the menu on the left there are anchor links that, when clicked, should scroll to their block. Also, during normal scrolling, links should be marked with an active class when the block becomes visible. Now, when clicked, the link scrolls to the top of the parent block, as far as I understand, because the cards are on top of each other. What is the problem? How can I pin the scroll to the desired block? I used these URLs to implement cards on top of each other and for navigation: https://greensock.com/forums/topic/33597-stacking-cards-overlap/ And https://gsap.com/community/forums/topic/35776-click-to-navigate-to-a-section-using-gsap/ https://codepen.io/Vlanesvit/pen/gOExGzZ
- 2 replies
-
- scrollto
- scrolltriger
-
(and 2 more)
Tagged with:
-
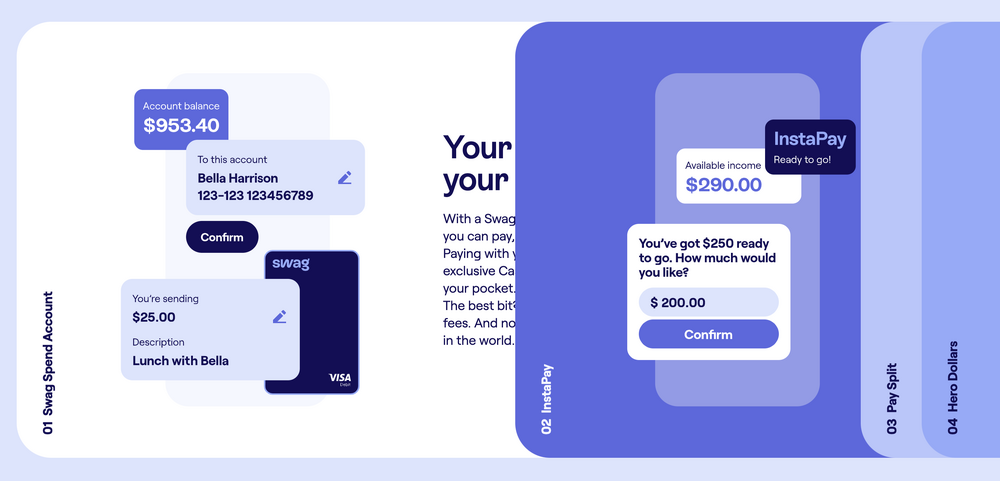
Hello, I am completely new to gsap and I saw an effect in a site where cards were stacked horizontally and there was a spacer for cards so that they don't overlap with each other completely, I tried looking online and went through many docs, and articles but couldn't achieve it. the thing in the image is what I am trying to achieve, I am here right now https://codepen.io/rahul-krosuri-au6/pen/jOeJyvw
- 6 replies
-
- scrolltrigger
- timeline
-
(and 2 more)
Tagged with:
-
hello all; its my first post here. ı look arround for this animation but cannot find similar one so ı made my animation. Still have some problem with sticky. Before animation start unset position so GSAP can detect my element hight and place markers in correct points. But ı guess it's still not fine for best practice. I'm open advices and ideas. Thanks all
-
Hi everyone! This is my first post on this forum, and I hope to explain myself better. I have a problem related to stacking cards, which I cannot create a Scrolltrigger for infinite cards. My goal is to create a list with only the last 3 cards visible, leaving the active card centered. Below I leave you an example of how my work should be: This is a similar work My code below will explain the situation better than me
-
Let me start by saying that I know this is a Chrome/Chromium issue. The CodePen works as expected in Firefox. Also, I know Blake has warned about using foreignObjects but I'm stuck with using them because, in my app, I have to use foreignObjects to render image layers to canvas creating a stack of PNG sequences inside a master SVG. I'm also forced to be able to support Chrome/Chromium. Here's the deal. I've run into a stacking context issue which I thought I had resolved before by doing something subtle to the SVG container using TweenMax to force the browser to do a redraw. Here, though, the issue is a little different. I have to allow my users to shift the order of each foreignObject which I accomplish using a javascript insertBefore. But, as you can see in the CodePen, if you shift the animated element to the back of the stack and then re-run the animation the browser is rendering it on TOP of the stack for as long as the animation is running. Then, once the animation is completed, the browser renders the element to the back of the stack where it belongs. Forcing a redraw like I've done in the past is not working. Any help would be greatly appreciated.