Search the Community
Showing results for tags 'span'.
-
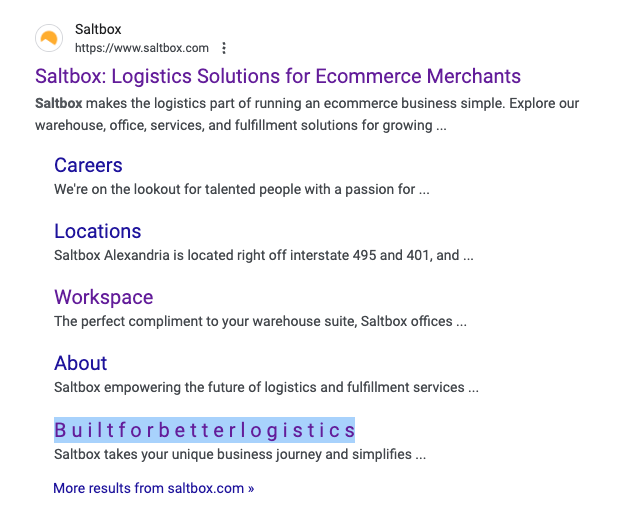
Hi, everyone! We've been using SplitText for almost all of the heading animations on our website for a long time and accidentally revealed the following issue. It seems like Google is crawling our H1s instead of Title Tags on multiple pages and as a result— it is not able to read spans SplitText breaks headings into like a sentence. Some of the pages where H1s and other headings are crawled instead of Meta Title and Description display them as separate letters separated by spaces in SERP. Is there any fix possible for that? I don't think I can find similar topics on the forum. Website link I am also attaching multiple screenshots with the issue described. Thanks in advance!
-
I know the TextPlugin is not supposed to support nested HTML tags, but I'm trying to tween the colours of a paragraph, which doesn't animate the styled word's letters individually. Wondered if there was a way around this? Unfortunately, I am not allowed to use SplitText for this project, otherwise I would have. Thanks
-
Hi I have a tween on a transformed span that i can't get to work properly. I need to change the transformOrigin, but because the parent element is rotated 270deg it's created a bit of an issue (codepen link attached). I've commented out a line on the timeline, which shows how I would like the animation to fade out, but having it so the line scales up from the bottom causes it to jump out of position. Is there a solution under the current HTML layout, or is the fact I'm using spans (with inline-block added) part of the problem? I've tried a number of different things but none of them seem to work. Kind regards, Paul.

.thumb.png.eb5cad0a1400210d135b3fd711bfd639.png)
.png.812fdb587745acd383ba2eb3c33c8eee.png)
.png.e72e08855d779d394fa5d9e9aace7d8a.png)