Search the Community
Showing results for tags 'solved'.
-
Hello everyone, I have an animation that needs to display only above 992px width and 700px height. however it seems i cant add more than one condition to matchMedia. What is the (proper) way to do this? (I hope you dont mind i used your matchMedia demo as a starting point for my codepen) Thanks, Patrick Rijkee
-
Hi all, I'm new for GSAP and have start building projects with it. As building those, I found 2 questions wondering. The demo I made is simulating following situation: Users go to other page after scrolling to section 2, then come back to this page.( so the page leave on section 2 first) Then call setScrollEffect() because I want the ScrollTrigger effects back. As result, after calling the function, scroller jump back to section 1, which is not I expected. What I expected is users seeing the section where they leave. Is there any suggestion? If there's any confusion, please let me know. I'll try my best to explain. Thank you for reading and helping.
-
If you hover over the hamburger menu and click the SVG with a normal click rate, everything works fine, but if you were to encounter someone that were to click the menu before the first or second line in the hamburger SVG is done animating, it effects how the menu transforms. It's supposed to spin into an X when clicked, and pulsate, line-by-line when hovered over, but when someone clicks too rapidly or too many times, it is breaking the animation, or timeline. Also, while harder to reproduce, if you hover over the menu then un-hover then re-hover very quickly it also seems to break where the hover animation is leaving the lines at the end of the animation. These issues sound like they both may be related and solved by the same approach, perhaps, maybe not. I'n new to GSAP so any help is appreciated. Thanks!
-
Hello, I'm working on my very first gsap animation and ran into this problem: the animation works perfectly on scroll down, it translates out of view so only the toggle button is visible. But on scrolling up it does nothing even though it should reverse the animation. what am i doing wrong? Thanks in advance, Patrick Rijkee
-
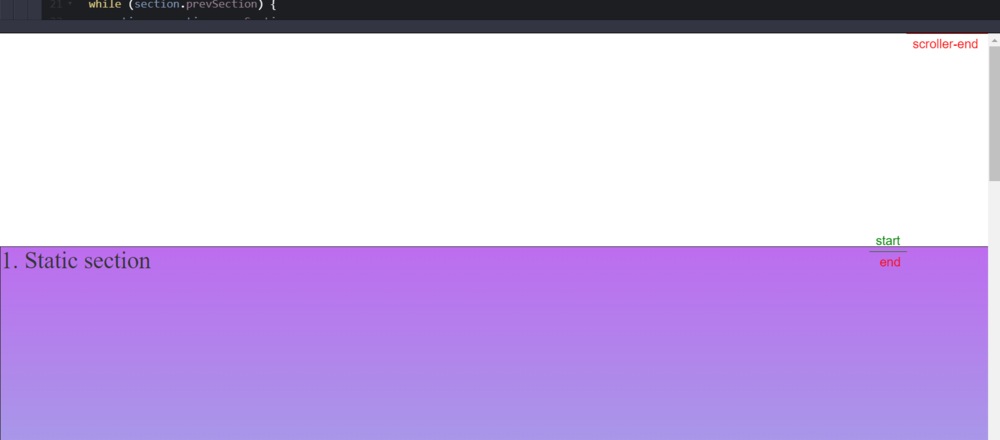
Wassup, GSAP! My goal is to build a dynamic sections container, which should be adaptive. Some of the sections should have height: 100vh; While I resizing my viewport`s height (perfectly repeats at codeOpen (especially when resizing fast)) my sections are resizing too. While all of my section are position: absolute; (for other section animation types) I have to set their top: property manually via gsap.set({ }) I also noticed that scrollTrigger refreshes a while longer than window.onresize, and i have to handle resize by scrollTrigger`s onRefresh It works perfect, until I pin one of the sections. After that, my pinned section starting to have some wierd top offset value (screenshot). I`m missing something essential here, console.log says that my top calculations are correct, but my top value is overwriting by something. Plus, I still cant get if there is a possibility to refresh markers ( and ScrollTrigger start-end behavior ) in a correct way.
- 8 replies
-
- scrolltrigger
- resizing
-
(and 1 more)
Tagged with:
-
Sup guys, do you have something to get optimal formatter with gsap? With a prettier plugins or another formatters? Prettier is nice for react,jsx, but became weird with gsap chaining. What did you use ? any recommendation or special setting ? Example here, syntax became buggy, look gsap color, because it break lines for a reason i dont know ! Maybe a way to get something like this ? optimal space ! ```js gsap.to('.ActivityTab', 0.6, { opacity: 1, scale: 1, rotation: 0, y: '0%', ease: 'elastic.out(1.2, 0.75)', stagger: { from: 0, amount: 0.5, }, }).delay(0.5); ```
-
Hi there! I´m using the brand new Scroll Trigger plugin, it´s amazing! But i´m having a problem using it with Smooth scroll: i have a link that scroll the page to some point, but after this scroll the Scroll Trigger markers move and the animation that should be triggered doesn´t start. If not scrolled, the script works as it should. Here is the example with markers: https://byhumans.works/area/cliente/roalca/ The bottom blue section have a countdown ( gsap timeline ) that is triggered once with Scroll Trigger. Click on buttons after "Nuestros Productos" title and you will see how the blue section with numbers below lost the trigger start point. I have to do something else after i smooth scroll the page? if i use other script to scroll the page same thing happens. This happens in all browsers, in pc, ipad and smartphone. Thanks My js: // scroll on click category var prodCatBtn = util.$$('.prod-cat-link'); // scroll util.on(prodCatBtn, 'click', function(){ gsap.to(window, { duration: 0.35, delay: .35, scrollTo: { y: ".switcher-prod", offsetY: 140 }, ease: "power2.inOut" }); }); // top boxes animation var counter1 = { var: 1950 }; var counter2 = { var: 0 }; var counter3 = { var: 0 }; var count1 = util.$(".number-1"); var count2 = util.$(".number-2"); var count3 = util.$(".number-3"); count1.innerHTML = counter1.var; count2.innerHTML = counter2.var; count3.innerHTML = counter3.var; gsap.registerPlugin(ScrollTrigger); // counter animation var tl = gsap.timeline({ repeat: false, ease: "none" }); tl.to(counter1, { var: 2004, duration: 3, onUpdate: function () { count1.innerHTML = Math.ceil(counter1.var); }, }) .to(counter2, { var: 16, duration: 3, onUpdate: function () { count2.innerHTML = Math.ceil(counter2.var); }, }, "-=2") .to(counter3, { var: 160, duration: 3, onUpdate: function () { count3.innerHTML = Math.ceil(counter3.var); }, }, "-=2"); ScrollTrigger.create({ trigger: ".counter-wrap", animation: tl, toggleActions: "play pause resume pause", start: "top bottom", markers: true, });
- 2 replies
-
- smoothscroll
- scrolltrigger
-
(and 3 more)
Tagged with:
-
I'm trying to get ScrollTrigger to work as a React component that I can wrap other elements in to have them animate when they appear. So if I have a bunch of components named <Box /> and I want them to reveal themselves when as they are scrolled in to view, I want to be able to wrap them in a <Reveal /> component that will do this — rather than rewriting the same code. Is there a simple way to do this? Currently in my live example (not in the CodePen... I'm not very good at writing these) the component animates in but it does all of the animations at the exact same time.
-
I have a line of code like this gsap.to(this.$el, 0.5, { x: -bgOffset.x, y: -bgOffset.y, ease: Power2.easeOut }); In Chrome (Desktop and Mobile) GSAP does this style="transform-origin: 50% 50%; transform: translate(-50%, -50%) translate(18px, 3px);" But Firefox mobile does this style="transform-origin: 50% 50% 0px; transform: translate3d(0px, 0.9928px, 0px);" Is there any way to force a consistency with the way this is handled?
-
How i can perform something like this with gsap3 ? pointerDown(e){ gsap.delayedCall(1, ()=>{ contex.startScroll() }, id); } pointerout(e){ // somewhere with other contexts, needed getbyid gsap.getById(id)?.kill(); } i cant find anymore killDelayedCallsTo for gsap3 doc https://greensock.com/docs/v2/TweenMax/static.killDelayedCallsTo() Is it renamed ? I can perform this with timeout or special ticks in my renderer but i search for the most shorted code and easy code. Thanks
- 7 replies
-
- setinterval
- delayedcall
-
(and 1 more)
Tagged with:
-
It possible to add a native event like: .eventCallback('onKill', function) or maybe a way to force onComplete when is kill ? Example context: pointerdown_Axi3d(e){ // blink renderable objs gsap.fromTo( $objs.LOCAL.unique().map(o=>o.link), 3, { renderable:false }, { renderable:true, repeat:-1, ease:SteppedEase.config(1), id:'blinkRenderable' }) .eventCallback('onComplete', myfunction); } then if i kill pointerup(e){ gsap.killTweenById('blinkRenderable'); } how i can say, kill but plz call the onComplette event ! ? My target is when i kill the tweens lots, i want force restore the value renderable to true inside a event function.
- 13 replies
-
- killtweensof
- suggest
-
(and 1 more)
Tagged with:
-
hello! i'm new to GSAP, and honestly i have limited JS knowledge. i coded an SVG animation that works perfectly on most browsers, but we need it to work on MS Edge as well, so i'm trying to achieve it using GSAP: i manage to get the first iteration right, but then it goes out of sync. SMIL: https://codepen.io/urx/pen/XWJNgLB GSAP: https://codepen.io/urx/pen/QWwGMbq help?
-
Hey any tips or suggest to perform a kind of reel infinite random motions? I find my approach too redundant. Example on text matrix? I get a random behavior, but alway same from looping ! this is currently the code startMotion(){ const List = this.child.Master.children; //words //!motions words if('option motions words'){ gsap.staggerFromTo(List, 0.5, {alpha:0},{alpha:1, ease: Power1.easeIn}, 0.4); gsap.staggerTo(List, 4, { x:()=>`+=${Math.randomFrom(4,-8)}`, y:()=>`+=${Math.randomFrom(7,-10)}`, ease: Power1.easeInOut, repeat:-1, yoyo:true}, 0.2); }; }; What i would like it a way to compute a random range from a radius ? but alway random after loop cycle. Do gsap have a native easy feature to perform this? suggest welcome
-
Hey is this a bug or a misunderstood feature. I have issue with overwrite. In this demo if we make {overwrite:true} The timeLineId 'action' should override the timeLineId 'pre' only at 3 seconde no ? And if we make {overwrite:false} The timeLine 'pre' will continue in background and make big spike after 'action'. https://codepen.io/djmisterjon/pen/VwwJeJQ would it be possible technically to make override only act when the child timeLine execute has 3 seconds? thanks for help or suggest.
-
hi guys, the page where i love (copy paste) easing code was broken. the v2 version only. the v3 work but i alway need edit the ease string code. It possible to get back working v2 editor when you will have time plz ? thanks https://greensock.com/docs/v2/Easing
-
hi guys. trying convert my current app with gsap3 Little crash here ? i can't track why? any ideas about what can do this ? Don't know what hardness should be , but it look undefined. Removed from projets:" ---TweenMax.js ---EasePack.js ---TimelineLite.js Added gsap3 gsap.js EasePack.js
-
hum i think i get another weird bug here with my current timeLine setup in my project. All my event seem broken. I think values are not compute on .set(). Here the small context of userCase. You should see 2 console.log 1:'call:0 succeed' 2:' a:10, b:10, c:0' we don't get the log 'call:0 succeed', if the timeLine times are 0. if we add example time = 1, we get 'call:0 succeed', but set values seem not hacked, and leaved to `a:0, b:0, c:0` codepen Can you confirm, or something change in the core ?
-
First of all, thank you for the futures answers and sorry for the language, I'm french ... My code is a bit long and not easy to deal with a codepen demo (at least I assume). But simply explainable I think : I have a svg that I want anime, play if hover but paused otherwise: <svg @mouseenter="startAnimeMatter" @mouseleave="stopAnimeMatter" So, I have two functions in my methods part (I work with vueJS) : startAnimeMatter(){ console.log("play"); this.animeMatter.play(); }, stopAnimeMatter(){ console.log("pause"); this.animeMatter.pause(); }, And animeMatter is defined in my mounted part and look like that : this.animeMatter = new TimelineMax({paused:true}); this.animeMatter.add(animeSphere); animeSphere is a function defined in my mounted part and is composed of a staggerTo with an option repeat(-1). So Everything work fine except that the animation doesn't pause when my cursor leave the svg (but "pause" appear in the console which means that the function have been call ... I tried with something more "directly" with a button but even there, no effect. Thank's you a lot if you take time to help me. Loïc
-
Hey guys how i can tween elements from a center to extent egal distance to bounds elements ? Any pro type, i don't like the way i perform, do tween have some special solution or method to do this in optimal performance? In this example i just want do this but in better way. Move all sprite from center to bounds in egal distance! plz see line 18: https://codepen.io/djmisterjon/pen/ExYGryo Thanks in advance.
-
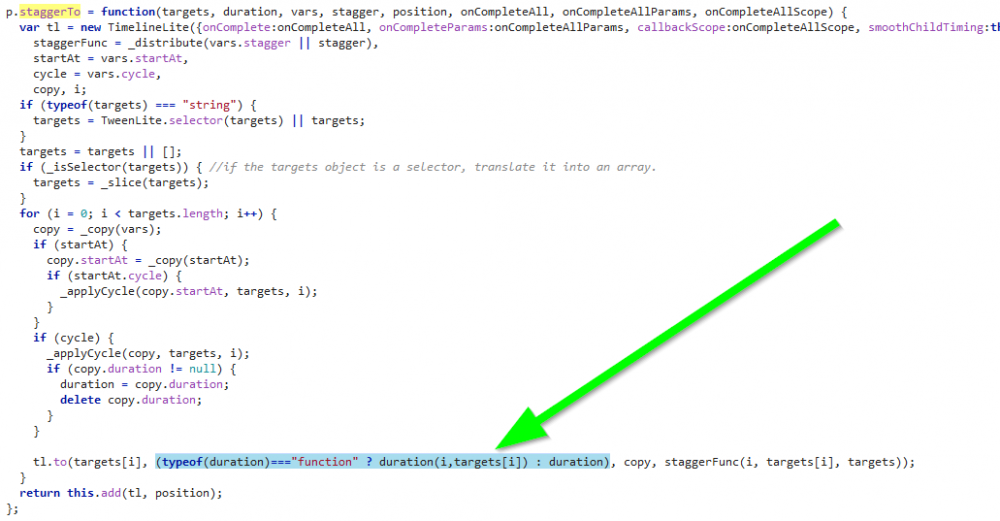
Hi, Is there a reason why we can't use a function instead of a number with the duration parameters in StaggerTo() ? Here is a change I made in TweeMax.js to make what I wanted. And here is a quick example : https://animation-lover.glitch.me/ (click button 'Performances')
-
hi guys, the guy in this video say it give the interactive demo to play and understand the timeline https://greensock.com/position-parameter but i cant found the link ? and the demo on page are not interactive and i cant edit the code ! I'm afraid to look a little idiot but someone could provide me the link from this demo, because that's guy does not give a solution about the issue from 6:40 So i need the demo to try understand how solve this issue i also get in my engine , thanks and sorry if is a misunderstand from my English.
-
Hi everyone! I am trying to make simple hover 3d tilt effect with GSAP. All seems fine, but one buggy thing - on initial page load, when you first hover on card, there's super fast transformation happens, and I don't understand why this is happening? How to fix it? I tryed to put CSS `transition` on whole card, and this "glitch" is now animating. But what cause it in first place? Here I made repro (duration is super slow, so you can see this initial jerking): https://codepen.io/bdrtsky/pen/wNxpVW
- 5 replies
-
- parallax hover
- hover effect
-
(and 2 more)
Tagged with:
-
solved It is bad to not .kill() the TweenLite.delayedCall() ?
lwmirkk posted a topic in GSAP (Flash)
Hi! If I use multiple times without a variable reference //var myVar = TweenLite.delayedCall(); TweenLite.delayedCall(); If I do not call the .kill(), it will increase my memory? Or the delayedCall() have an onComplete() Event to be able to kill() after the calling.? I use the delayedCall() in a loop multiple times with different parameters... Thanks a lot. -
Dear community, I will need to setup up a very simple landingpage for my company within the next 24 hours (I'm optimistic to get by with that). It would just be nice to have some kind of small logo-animation. I'm thinking about how to improve the look and feel a bit and came up with some simple ideas. But as I'm a total greensock-noob it's impossible for me to do anyway - I thought maybe someone is out there who is experienced and fast enough to get something done in that short time. If u think u are able to help me out, I'll be happy if you PM me. I'll get some sleep now and will check back in around 4-5 hours. I'm totally open for your price suggestions, can pay in crypto or paypal (for example) and I'm willing to get into audio/video to speak about it - your call. I thought would be worth to give it a shot here. Maybe I'm lucky - thanks in advanced!