Search the Community
Showing results for tags 'multiple'.
-
Hi, I want to have two sets of animations: Text that fades in and out on one A background image that slides from left to right on the other. This slide effect happens at the same time the text fades in and out Here's my code: const tl = gsap.timeline(); tl.to("#copy1", {duration: 1.0, autoAlpha: 1, onStart: function(){ const tl2 = gsap.timeline(); tl2.set("#slider", {autoAlpha: 1}); tl2.to("#slider", {duration: 9.0, right: 0}); return tl2; } }); tl.to("#copy1", {duration: 1.0, autoAlpha: 0, delay: 2.0}); tl.to("#copy2", {duration: 1.0, autoAlpha: 1}); tl.to("#copy2", {duration: 1.0, autoAlpha: 0, delay: 2.0}); tl.to("#copy3", {duration: 1.0, autoAlpha: 1}); return tl; The code works, but I'm wondering if it could be cleaner, and would like someone to check my code and suggest improvements, if any. Also... I'd like to set the duration of the slider image to the total time of the first timeline (tl). I tried: var total = tl.totalDuration(); tl2.to("#slider", {duration: total, right: 0}); ...but that had no effect. Any help would be appreciated. Thanks.
-
I would like to drawOn all the craziness that is going on in the attached file but I'm not sure it's a wise idea. I am just getting reacquainted with GSAP (love it) so my chops are not what they used to be but they are progressing! So is this a dumb idea or is it just a monumentous undertaking? We're talking about close to 5000chars and every path is named "d" So, am I dumb, or just uneducated ? Thanks, Diza
-
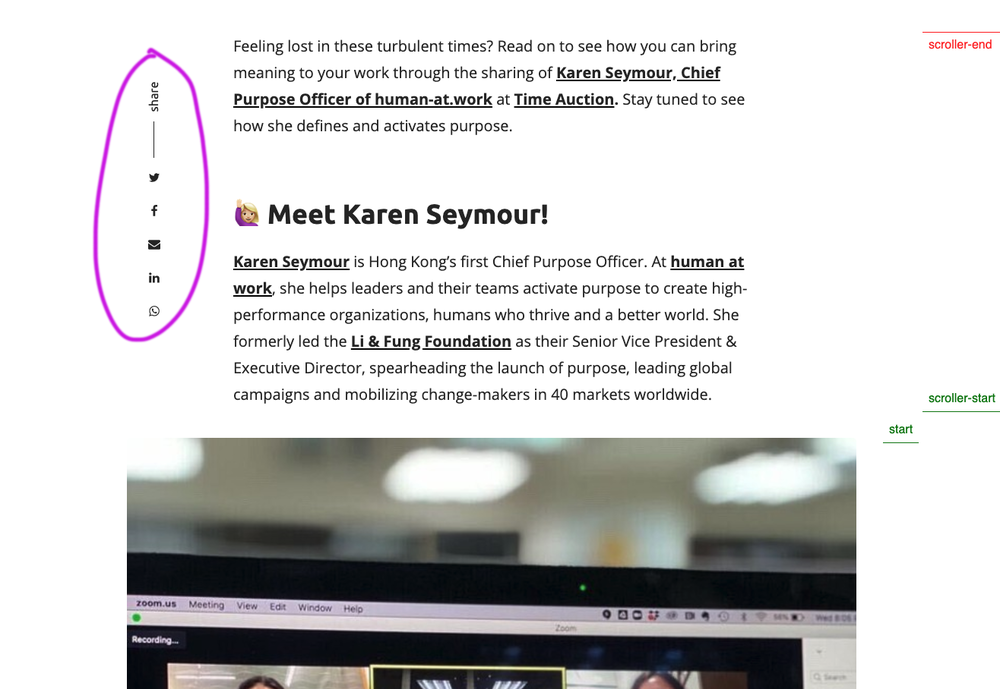
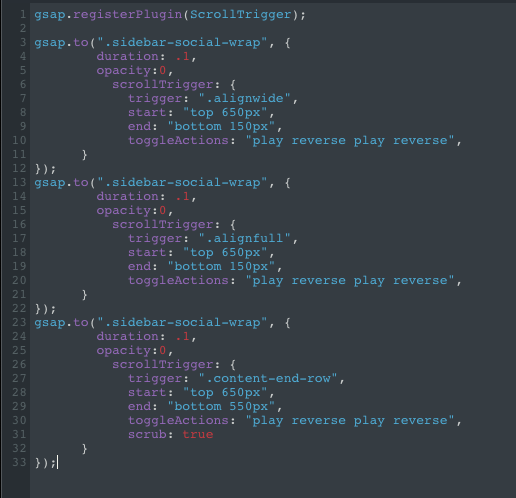
Hello.. So I have Post 1 which have a full/wide width images. I want to apply the opacity for the social share icon on the sidebar to be "0" when it hits on the images and when hitting the end of the article it is going to remain opacity=0, Therefore I have 3 css class for the 3 triggers .alignwide .alignfull .sidebar-social-wrap And here is my code. please take a look at the attached images. The code works well on the Post 1 which has a full/wide width images in the post. contain the class .alignwide and .alignfull in the page. But the Post 2 do not have any images. so therefore there is no css class '.alignwide' or .'alignfull'. It seems to make the opacity set to 0 when the post is loaded. May I know how to do it properly? Thanks. Post 1 https://bit.ly/3sbM4V1 Post 2 https://bit.ly/3bvU7GM Sorry I dont know how to use codePen So I guess I will just paste my code here. gsap.registerPlugin(ScrollTrigger); gsap.to(".sidebar-social-wrap", { duration: .1, opacity:0, scrollTrigger: { trigger: ".alignwide", start: "top 650px", end: "bottom 150px", toggleActions: "play reverse play reverse", } }); gsap.to(".sidebar-social-wrap", { duration: .1, opacity:0, scrollTrigger: { trigger: ".alignfull", start: "top 650px", end: "bottom 150px", toggleActions: "play reverse play reverse", } }); gsap.to(".sidebar-social-wrap", { duration: .1, opacity:0, scrollTrigger: { trigger: ".content-end-row", start: "top 650px", end: "bottom 550px", toggleActions: "play reverse play reverse", scrub: true } });
-
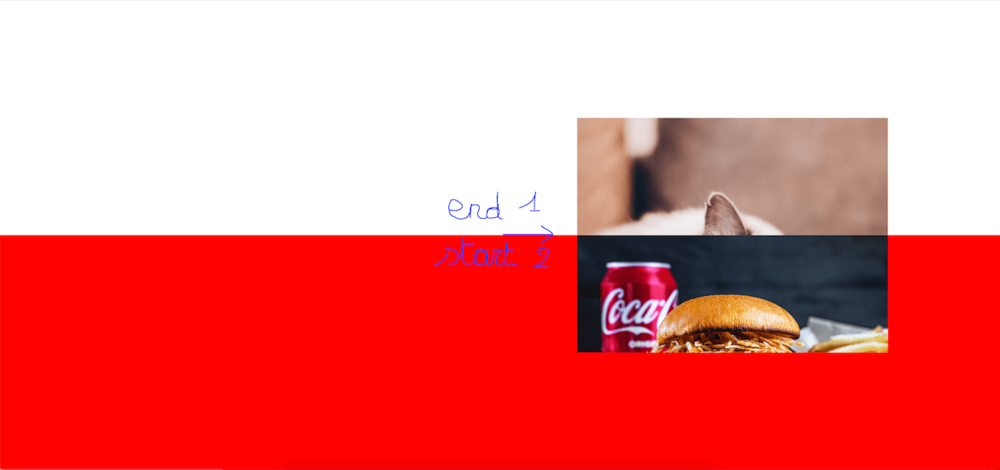
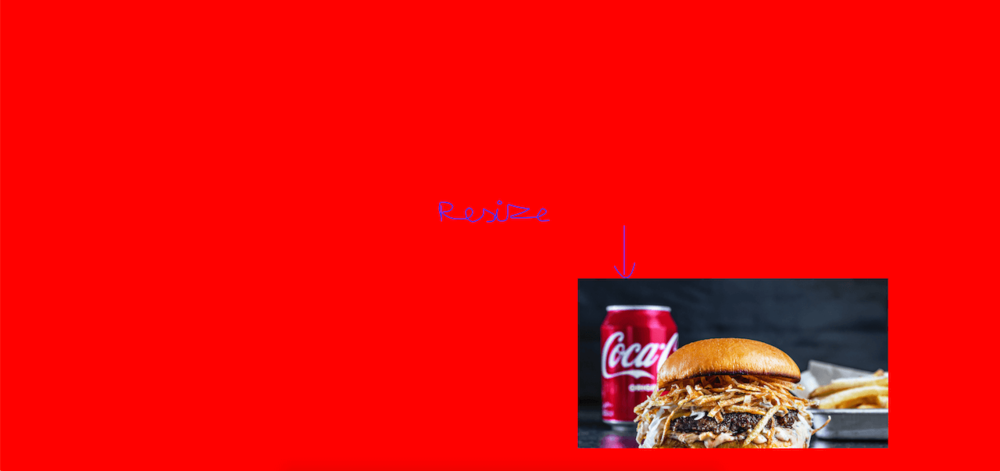
Hey hey, I have discovered ScrollTrigger a few months ago. I just wanted to add that this plugin is amazing and almost works out of the box for a simple animation. I have tried to do animations in the past without ScrollTrigger (with deboucing, throttling and animationFrames) but I couldn't get it as smooth as ScrollTrigger. Thank you for this wonderful work! I have been searching this forum for a while but I can't find anything that helps. So after a few days, and many hours of struggling, I finally got the courage to make my first post. The situation: I have an element that is pinned in the middle of my screen (height 100%). As soon as it reaches a certain point in my website, a second ScrollTrigger takes over, that also pins the element in the middle of the screen (element is now height 50%). This second ScrollTrigger adds another animation to translate 'image2' upwards to cover up 'image1'. The reason that you see translateX's in the animation is because 'image1' needs to be on the same position at all times (also has a vw-size instead of %, ignoring the parent's width animation). I used two ScrollTriggers because it is very important to be able to control where the first ScrollTrigger ends (ends exactly on a new section). I have searched for a solution for many many hours and I am sincerely hoping that I'm doing something absolutely forbidden or that I have encountered a bug in ScrollTrigger. The problem: Every time I resize my window (or refresh my page) AND the second ScrollTrigger is activated, the pinned element jumps down, getting a wrong translateY that keeps growing every resize tick. For example: my 'pin' is now at transform: translate(0%, -50%) translate3d(0px, 461.001px, 0px); The transform: translate(0%, -50%) is a value from my CSS to center the element in my window. When I resize my screen 1px, the 'pin' moves instantly to transform: translate(0%, -50%) translate3d(0px, 922.002px, 0px); When I resize my screen another px, the 'pin' moves instantly to transform: translate(0%, -50%) translate3d(0px, 1383px, 0px); Meaning that it will get the wrong position very quickly. This only happens when I resize below the first ScrollTrigger (so as soon as the second ScrollTrigger took over). Am I doing something absolutely wrong here? I am working for a client so I can't really share the project just yet. Can you guys help me out? Many thanks in advance. (Quickly deleted my items and replaced my images with some unsplash images. Yes this entire forum will be hungry now!) PS. I would love to use scale instead of animating the width and height, but I can't seem to make it work. My image that isn't allowed to scale (but nested in the element that needs the scale) shrinks too. So I would animate it to scale(2) but it doesn't seem to go linear, making the animation incorrect (also very hard with the translateX at the same time). But thats for a whole different topic. If you have any other feedback on how I coded the timelines, please shoot! I can only learn // register scrolltrigger gsap.registerPlugin(ScrollTrigger) // animate the hero image heroImage() function heroImage() { // get elements to animate const trigger = document.querySelector('#dtx-hero') const pin = document.querySelector('#dtx-hero--image--pin') const imageContainer = pin.querySelector('#dtx-hero--image') const image1Container = pin.querySelector('#dtx-hero--image-1--container') const image1 = pin.querySelector('#dtx-hero--image-1') const image2 = pin.querySelector('#dtx-hero--image-2') // create scrolltrigger const GSAP_timeline = gsap.timeline({ defaults: { ease: 'linear' }, scrollTrigger: { trigger: trigger, pin: pin, start: 'top top', end: 'bottom center', scrub: true, pinSpacing: false } }) GSAP_timeline .fromTo(imageContainer, { height: '100%' }, { height: '50%' } , '<') .fromTo(imageContainer, { width: '100%' }, { width: '50%' } , '<') .fromTo(imageContainer, { x: 0 }, { x: '-11.25vw' } , '<') .fromTo(image1Container, { x: 0 }, { x: '11.25vw' } , '<') .fromTo(image1, { xPercent: 0, y: 0 }, { xPercent: -50, y: 0 } , '<') .fromTo(image2, { yPercent: 100, y: 0 }, { yPercent: 50, y: 0, ease: 'sine.in' } , '<') // create scrolltrigger 2 const GSAP_timeline2 = gsap.timeline({ defaults: { ease: 'linear' }, scrollTrigger: { trigger: '#dtx-intro', pin: pin, start: 'top center', endTrigger: '#dtx-intro .dtx-content', end: 'center center', scrub: true, pinSpacing: false } }) GSAP_timeline2 .fromTo(image2, { yPercent: 50, y: 0 }, { yPercent: 0, y: 0, ease: 'sine.out' } ) }
- 4 replies
-
- wrong
- scrolltrigger
-
(and 2 more)
Tagged with:
-
I am having problem to understand how to bind multiple animations into one variable which is in nest timelines. What I would like to achieve is a looping variables like this codepen: But with multiple animations for one/first variable (box1Timeline) like this, mentioned by @OSUblake Kindly assist, thank you!
-
Hello GreenSocks! I've been working with gsap for a short while. But this is my first problem with which I can not get any further. So my first thread Hello!! My Goal is: to animate multiple Images to a Video. For this I found already a snippet (dont now the url anymore) which displays and hide immediately a image (Combined with a staggerTo). So my Problem is: It works! But not on all Browsers. If i clean the Cache or hit reload, over and over, the animation in Internet Explorer and Edge is very very flashy! My Question is: What went wrong?
-
Simple question with perhaps a complicated answer. Is it possible to animate multiple objects towards a central point in GSAP? Rather than adding positioning tweens to each individual object? For example I have a scene with objects around the canvas, I'd like them to slide onto the canvas towards the middle of the canvas.
-
In my Codepen is an example of 4 bubbles animating. Each one enters from the bottom and pause in the middle of the page, then leaves upwards. However, I want to be able to achieve this with one animation, so that it doesn't matter how many Bubbles are in the page, it's going to fire them all up one by one just as it is in my example. I had experimented a bit with `staggerTo`, `staggerFrom` and `staggerFromTo` which I understand are intended for this purpose, but I couldn't quite nail the exact desired functionality. Is there a solution for this?
-
Hey everyone, I'm stuck with ScrollMagic and SplitText. I'm using SplitText for many classes. I need to replicate the same function all over again in the same page. All the other animations are fine, except for SplitText. splitTextBody = new SplitText(".split-text-body", {type:"words"}), wordsbody = splitTextBody.words; $('section').each(function(){ var textBlock = new TimelineMax(); textBlock.add(TweenMax.to($(this).find('.underline-body'), .75, {x:0, ease:Expo.easeOut})) .add(TweenMax.staggerFrom($(this).find(wordsbody), 0.8, {opacity:0, y:"100%", ease: Expo.easeOut}, 0.012)) .add(TweenMax.staggerTo($(this).find('.underline-form'), .75, {x:0, ease:Expo.easeOut}, 0.12), '=-1'); var scene = new ScrollMagic.Scene({ triggerElement: this, duration: 0, offset: 0, }) .setTween(textBlock) .addTo(controller) }); I'm able to call SpliText with no problem when it's just one for each page. But not in this case. When I have classes like this I'm not able to figure it out. Thanks in advance for the help! Cheers.
-
Hi there! We (among many others) are trying to fight against issues on CMS platforms (e.g. WordPress) caused by loading multiple versions of GSAP. We've already examined previous threads about possible solutions: http://greensock.com/forums/topic/7753-two-versions-of-tweenmax-on-same-page/ http://greensock.com/forums/topic/7074-jquery-wrapper-animate-stop/#entry26398 http://greensock.com/forums/topic/9881-avoid-multiple-loaded-tweenmax-and-tweenlite/ http://greensock.com/forums/topic/9910-order-loading-tweenmax-and-tweenlite-error/ However, none of the mentioned suggestions give us a perfect solution to avoid conflicts. In an environment like WordPress, we cannot control the script order / GSAP builds & versions for every plugin and theme. If there would be 10 entirely different versions, then we would have to deal with that, without the ability to change scripts from other parties. We're following this topic for years now, hoping that a perfect solution would come one day. Sandboxing does not seem to be reliable in all cases, often times we literally replace a conflicting plugin to another conflicting plugin. This occasionally involves angry authors who don't want to accept our reasoning and blame us breaking their plugin without realizing what's going on. I understand that the suggestions you've made to others can help in certain scenarios, but in my understanding it cannot be used as a universal way to avoid issues and not to cause conflicts to others. To this end, I would greatly appreciate if you could answer the following questions: 1. Can you please confirm if this really is the case, so we have some level of proof for other authors? 2. Do you consider handling cases like this internally in a future versions of GSAP? 3. Merging your suggestions from the different threads, I believe we've found the best possible combination. Can you please review the code below and tell us if it is safe to use for us and anybody else on a crowded CMS platform like WordPress? <!-- Loaded by other plugins --> <script src="TweenMax.js"></script> <script> // Store GreenSock vars to restore them later var oldGS = window.GreenSockGlobals; var oldGSQueue = window._gsQueue; var oldGSDefine = window._gsDefine; // Reset _gsDefine to load the new version in all cases // Seems to be necessary for maximize the efficiency window._gsDefine = null; delete( window._gsDefine ); // Capture and separate the new version in the GSAP variable var GSAP = window.GreenSockGlobals = {}; </script> <!-- Our version --> <script src="js/TweenMax.js"></script> <script> // Reset everything window.GreenSockGlobals = null; window._gsQueue = null; window._gsDefine = null; delete( window.GreenSockGlobals ); delete( window._gsQueue ); delete( window._gsDefine ); // Restore the affected variables from older version (if any) window.GreenSockGlobals = oldGS; window._gsQueue = oldGSQueue; window._gsDefine = oldGSDefine; </script> <!-- Loaded by other plugins --> <script src="TweenMax.js"></script> Thank you very much for your time and effort! Cheers, George
- 1 reply
-
- multiple instances
- multiple gsap
-
(and 1 more)
Tagged with:
-
Hi, First I want to say I'm really happy that I'm using GSAP! it's wonderful .. Please check out my Pen ... Here we have 3 sets of elemnts and I want to stagger the 3 of them with a stagger time of sy 0.1s and simultaneously stagger the elemnts inside them .. right now the elements of the second block wont start their animation until the last elemnt of the previous block animates ... so basically I want to stagger 3 blocks of staggering elements, I don't want one block to wait until the previous one is done. and I have to start the whole function with $(".fade-scroll").each( ... so please don't suggest to change that also I dont want to use setTimeout function somehow by getting ".quick-info-item" and ... would be great I'll appreciate it very much if anyone could help me..
-
I'm surprised I couldn't find more on this. Perhaps my lack of searching skillz ? It appears that using Draggable and hitTest() only tests against a single test object. I tried using a jQuery selector (containing multiple elements) but only the first element is "tested"... Draggable.create($('.dragElement), { onDrag: function () { // dragging if(this.hitTest($('.dropElements'), 10)){ // Problem. This should be testing against more than one element. // over one of the drop zones console.log('hit'); } } }); And if this is possible, how can I know which element was "hit"? Thanks!
-
Hey guys, Quick question that's been bothering me. Is there any way to have multiple values for repeatDelay? Example: Animation plays for 5 seconds 2 seconds delay Animation plays for 5 seconds 5 seconds delay ... Thanks, Marko
- 1 reply
-
- repeat
- repeatdelay
- (and 4 more)
-
I have three timelines, playButtonAppear, playButtonPulse, and playButtonDisappear. Basically, the appear and disappear ones will always overlap the basic pulse state, so the goal is to smoothly transition between the pulse's bounce, and the animation of the appear or disappear. To control this, there is an offset where one meets the other, and fiddling with it helps to dial in to make sure the overlapping items are in sync. This is all great, but I'm noticing that the values I set (even when absolute as opposed to += or -=) are not the actual values being used. For instance, if say I want the pulse to shrink down to 0.8 scale, it will shrink down anywhere from no shrink down to 0 scale depending on exactly where it intersects the appear timeline. The results also differ based upon load times for the page... if one timeline was bumped a bit, the values for the next one overlapping it are different. This is not what I want. I want it to exactly shrink and grow under all circumstances from the absolute values I've set. I understand this will mean some nasty jumps if the interval overlap timing isn't correct, but I can work to dial that in. If I say shrink down to 0.8 and loop, for instance, it should always oscillate between 1 and 0.8 regardless of where the previous timeline had it when they overlapped. I'm not sure what this sort of interpretation is called, but I vaguely remember stumbling across it once in the documentation. Any pointers as to how to alter this behavior?
-
Hello guys, This is my first time using LoaderMax to load assets as I usually use the Starling asset manager however I am working on a standard flash application now and have had good experiences with TweenMax and TweenLite so thank you for providing these awesome tools! I am trying to load multiple images (pngs + jpegs) using the ImageLoader. It is working fine but I am looking for a way to be able to not add the images to the screen as soon as they are loaded and make them accessible to child sprites that I can't specify in the container parameter (These sprites are different screens which are created and destroyed as needed and do not exist at the time of loading). So basically, what is the best way to make these images accessible throught my application and not just in the class they are loaded in (this class is still a parent of all the sprites I will need to use these images in). Regards, Ash.
- 5 replies
-
- loadermax
- imageloader
- (and 5 more)
-
I searched around a bit to see if this had been suggested before - I'm guessing it has, but just in case - you can already pass in an array of clips to have their properties tweened - why not allow passing in a vector (e.g. Vector.<DisplayObject>) as well? mostly for the sake of sheer convenience in not having to switch collection formats when you need to tween things.
-
My current project (JavaScript/GSAP) needs lots of tweening on different elements at the same time (it will be a heavily tweened/animated site). In "lots of" I mean 50-75 "TweenLite.to"s per click event, in total about 150-300 css properties to tween. It would be used all over the site on elements (buttons, menus, forms). Most of the elements will have 2 states, an "active" and an "inactive" state, basically when the user clicks on a menu, the menu will be activate, click again/elsewhere and goes to inactive. To efficiently manage the tweens, I would like to use TimelineLite, create all the tweens after the site loads and store them in 2 TimelineLite instances avoiding the "TweenLite.to"s again and again on each event/state change. - the "activateTimeline" and "inactiveTimeline" look like like this: var activeTimeline = new TimelineLite({ paused: true, tweens: [ ...an then lots of tweens with "new TweenLite(...)"s... ] }); var inactiveTimeline = new TimelineLite({ paused: true, tweens: [ ...an then lots of tweens again with "new TweenLite(...)"... ] }); This works really well. But there is a serious problem. When the user clicks rapidly or programatically change states BEFORE the finish ("onComplete") of the ongoing timeline, jumps and slowdowns will occur. This is not the case, when using "TweenLite.to"s on every event over and over again as the TweenLite system will override values and nicely finishes off tweens as naturally would be expected. I have tried to use some conditions to somehow kill/invalidate the ongoing "old" timeline the let the "new" timeline on state change finish nicely as I would expect, also when starting over the timeline again: function activate() { if( !active ) { var activeProgress = headerTimelineActive.progress(); var inactiveProgress = headerTimelineInactive.progress(); // sometimes, on very rapid clicking/programatical state changes, mostly the headerTimelineActive.progress() will give a NaN if( isNaN(activeProgress) || isNaN(inactiveProgress) ) { reinitializeTweens(); activeProgress = headerTimelineActive.progress(); inactiveProgress = headerTimelineInactive.progress(); } if( inactiveProgress > 0 && inactiveProgress < 1 ) { headerTimelineInactive.kill(); } if( activeProgress > 0 ) { headerTimelineActive.pause(0, true); } headerTimelineActive.play(); active = !active; } }; function deactivate() { if( active ) { var activeProgress = headerTimelineActive.progress(); var inactiveProgress = headerTimelineInactive.progress(); if( isNaN(activeProgress) || isNaN(inactiveProgress) ) { reinitializeTweens(); activeProgress = headerTimelineActive.progress(); inactiveProgress = headerTimelineInactive.progress(); } if( activeProgress > 0 && activeProgress < 1 ) { headerTimelineActive.kill(); } if( inactiveProgress > 0 ) { headerTimelineInactive.pause(0, true); } headerTimelineInactive.play(); active = !active; } }; ...but these methods did not help. Again, on rapid clicking/programatically state changes/click before the actual timeline "onComplete"s jumping, jittering and some sort of race/concurrent conditions occur. Here is a small CodePen demo. Please, give me some advice on what should I do/how should I do to use 2 "TimelineLite"s as I described and on state changes, somehow stop the "old" timeline and let the "new" timeline go. I wolud like to get the same effects/tweening experiences, when using just "TweenLite.to"s again and again (as the TweenLite system will override values and nicely finishes off tweens as naturally would be expected), but with 2 "TimelineLite"s. If I can get this to work with 2 timelines, there will be menus, when a 3rd state will be introduced, a "disabled" state with a 3rd TimelineLite. But currently, I am not able to do, what I wolud like to do with 2 timelines as I described. Thank you in advance, thank you all!
- 11 replies
-
- timelinelite
- multiple
-
(and 2 more)
Tagged with:
-
i was trying to figure out, if possible, how to chain an instance of multiple tweens. For example: var tween1 = TweenMax.to('#image1', 3, {css:{scale:1.5}, ease:Linear.easeNone}); var tween2 = TweenMax.to('#slide1', 3, {css:{opacity:1}, ease:Linear.easeNone}); The above works.. but couldn't i just chain them, like below? var tween1 = TweenMax.to('#image1', 3, {css:{scale:1.5}, ease:Linear.easeNone}) .to('#slide1', 3, {css:{opacity:1}, ease:Linear.easeNone}); But when i try this, the browser throws an error: TypeError: TweenMax.to(...).to is not a function The reason i'm asking is because if i have to pause the animation i have to basically use the below: $('#slider').on("mouseenter",function(){ tween1.pause(); tween2.pause(); }).on("mouseleave",function(){ tween1.resume(); tween2.resume(); }); I have to declare pause and resume twice. If i had multiple tweens in one instance, i could declare pause() and resume() only once. How do i create an instance (reference variable) for multiple tweens? Thanks ahead of time for any help!
-
Thank you in advance. Great VideoLoader, love its features. I am having a sound issue though. I have three MCs in my FLA linked to the Main document. I load each video player into a dummy container on a mouse click event and am able to remove the content from the container. However, the sound keeps playing. I tried creating a dummy function with the Main class to pauseVideo but it comes back as undefined. i can trace (myMC.showVideo and return the fact that it is a function function {} so i know i can get into the class.) So, simply how would i stop the sound using multiple loaders within the same project? Thank you.
- 6 replies
-
- sound
- videoloader
-
(and 2 more)
Tagged with:

(Small)(1).thumb.jpeg.15e42ae49445b8bada9d0a027e685017.jpeg)