Search the Community
Showing results for tags 'mask'.
-
[UPDATE] I finally found a solution that almost suits me (thanks to the video below). Now I'm looking for the best way to change the text color when the red background passes behind it. I've updated the CodePen. Hello, I am looking to create the following effect: Automatically (without hover), I would like to give the impression that a red background moves from card to card from right to left, then from left to right. If possible, I would like there to be a masking effect as if the background were sliding under the gap between the cards. Has anyone already implemented a similar effect? Any CodePen? Thank you in advance.
- 4 replies
-
- background
- cards
-
(and 1 more)
Tagged with:
-
Hey, i need help to https://www.ubisoft.com/en-gb/game/far-cry/far-cry-6 recreate the mask effect of farcry6 website i can do this with clip-path but that is not don't give complex borders or will be harder to maintain they are using a mask but i am not able to animate that Thanks
-
Hello, I want to mask svg with scrolltrigger, but there is a problem in the code, I think it does not work. I want to bring the img from top to bottom, or from right to left, with an svg mask. Can you help me?
- 3 replies
-
- scrolltriger
- svg
-
(and 1 more)
Tagged with:
-
Hello friends, when i scroll i want the svg to continue as a downward mask. How can i do that? Can you help me i have a presentation tomorrow. thank you so much... Examples; https://www.lemonade.com/giveback-2019
- 11 replies
-
- scrolltriger
- svg
-
(and 2 more)
Tagged with:
-
Hi, I'm creating a simple polygon svg shape, and using it to mask an image using the clip-path:url(#id) method. I'm then trying to animate this using GSAP. This works fine, except in FireFox, where no animation occurs. This can be viewed at this codepen: http://codepen.io/rorytawn/pen/OVeWNB. All I'm trying to animate is simple 2D transforms like x and scale. I know FireFox has some issues with clip-path, so I tried animating the same shape, when it is not used as a mask, and that works fine in FireFox. So the issue is something to do with animating the svg when it is assigned to clip-path. I tried another example using GSAPs AttrPlugin, which does work in all browsers including FireFox. Codepen here: http://codepen.io/rorytawn/pen/MwMbVx. But as far as I'm aware, this won't allow me to animate using css features, rotation, skew etc. If anyone can please point me in the right direction to get the first example to work in FireFox it would be much appreciated! Many thanks!
-
I saw this effect a lot of times (But its hard to inspect this effect) - (first section We are building more ...) https://www.kanarys.com/about i dont't no how to create like this type of animation any one help me Please. Thank you in advanced.
-
Hello guys, I've recently started learning GSAP and I'm really glad that there is such nice community here! So I've been trying to replicate this effect as seen here: https://www.castoretpollux.com/agence. Specifically the effect of hovering the text with image reveal. I need pretty much the same effect, but I wasn't able to recreate it. Any help and suggestions are welcome! Thanks in advance!
- 1 reply
-
- custom cursor
- image
-
(and 1 more)
Tagged with:
-
Hello! I am working to reveal this shape/outline via a mask ...specifically the rectangle shape, as it animates via motionPath the shape should reveal. This pen is set up to show the rectangle animating along its path (.path2) successfully, but when I place it within a mask ("theSquare"), motionPath breaks. Commenting in <defs> and <mask> within the linked pen will replicate the error. Can you help me understand why this is happening? Thank You!
- 2 replies
-
- motionpath
- svg
-
(and 1 more)
Tagged with:
-
Hey, First time posting so hope i'm making myself clear and not breaking any rules :). But i have no idea what i could be doing wrong (yet). Been working on a banner ad in which masked svg elements are animated: No trouble with Chrome or Firefox. But when i rotate a div element with an masked svg inside it, the mask takes a bigger size in Safari. I've added an event listener to not have to refresh every time to see my precious yoghurt rotate ;) Can anyone point me in the right direction what could be a solution? Not sure if this is Greensock related, if not, i'll show myself out :). Thanks anyway!
-
Hi, I'm trying to scale the mask in the centre of an SVG to scale up to reveal text below, but the end result doesn't keep the mask in the middle. https://codepen.io/jimijbob/pen/Jjdermj Credit to @Sheilab67 for the original codepen. Any help would be very much appreciated. This is my first attempt at TweenMax so please be gentle. Many thanks in advance J
-
Hi, I'm wondering how I can create a text mask animation. Actually, I don't know if it's possible to create something like this without SVG. Here's a preview of what I'd like to make : https://ibb.co/C50cJ4b I would like to animate the mask (that is black in the picture). I saw this post in the forum, but actually I'm a beginner and I don't know how to create what I want. Thanks a lot ! Laurie
-
Hi, I'm having to use an SVG mask (so it works on Explorer) I wondered how I would animate the containing image, without moving the mask? See demo
-
I'm a complete newbie to GreenSock. I'm encouraged by what I've seen here (really, really amazing stuff). I'm trying to render in code and images/vectors a version of something I've already done in video. I've deployed this little site and was asked to animate some images behind their logo (using the logo as a mask). The site is located at https://momentovillasdelmar.com. The image of the logo is done as a video -- with the commiserate file size and limitations of video. I'm seeking a solution that uses an SVG to mask the 4 or 5 images that are sliding around and cross-fading behind the mask. Is this something that can be done (I know it has to be)? I would very much appreciate any insight you all might be able to provide. -- Doug
-
I'm new to GSAP and SVG masks, and I'm attempting to make an SVG logo look like it's filling up with water. I've used this pen by Lucas Bebber as a starting point. I've got the animation working, but I can't seem to get it to start from the bottom of the logo. I've tried working with a simpler circle SVG, but I'm having the same issue. I've played around with the different numbers in the attributes, but I can't seem to pinpoint my issue. Thanks for any help!
-
I've spent the day testing various methods to get an SVG stroke animation to reveal an image but i've come up with nothing. I've used GSAP to animate SVG's as masks, but i've never attempted to do a stroke animation to act as a mask. I've done this millions of times in After Effects, but just can't seem to wrap my head around this - if its even possible. In this basic pen i've placed a random image below an SVG stroke animation. Anyone know if this is even possible?
-
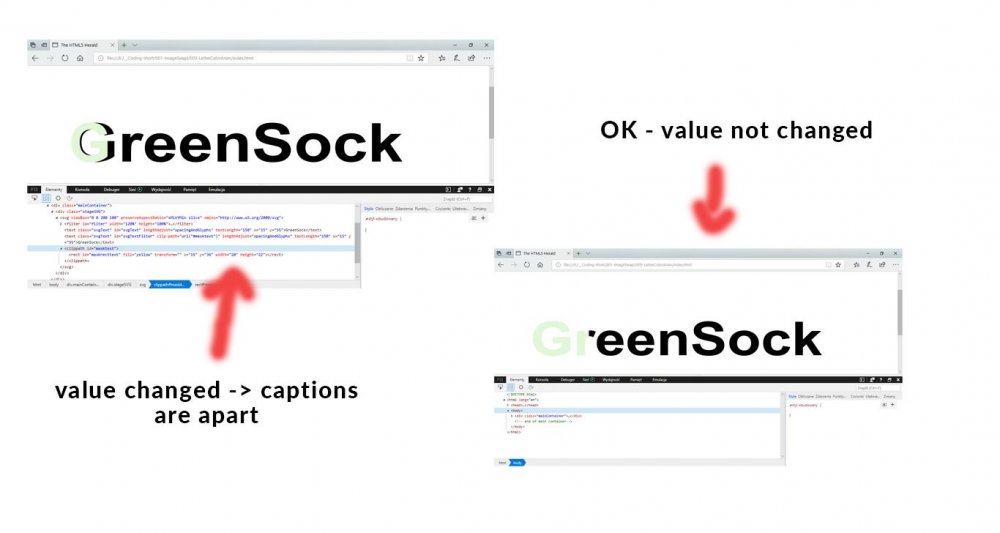
Hello, I would appreciate help as I cannot find the solution, just a hint or point a topic. I made a simple animation of SVG with mask and filter, the problem is as it is displayed ok with Opera, FF, Chrome, but not IE Edge. I tried to find the problem but had no luck. I also noticed that if change the values in IE console the effect is the same mask with text is misplaced. Thank You for help in advance. Lukasz
-
Hey all, Got a bit of a quandary going here. So what I'd like to be able to do is to move the points of a polygon contained within a mask a variable amount (in this demo, 400 pts). A pen can be found here: (FF only) codepen.io/johnblazek/pen/CqEpd I'm using the attrPlugin, and adjusting the x/y coordinates within the point, but I'm getting no luck. Could the fact I'm using this as a mask be messin me up?
-
Hello everyone, This one is making my head hurt for few days, there's a lot of similar topics but I just still don't get it, or maybe the thing I'm trying to do isn't possible for shapes. (Here the stroke is just large enough to reveal the shape almost instantly, but it still runs half animation in the back animating stroke-dashoffset till the end, that produces some timing issues) I'm still lacking the skill to reveal complex SVG shapes, not sure how to bite it (drawSVG solves this problem for a path) - any suggestions will be a huge help! Trying to do the same thing like @PointC did here - that looks just marvelous. Tried to deconstruct it in Illustrator, made dozens of forks, read about masks/clipping but I still feel like I miss something important. Have a lovely day and happy tweening
- 11 replies
-
https://staging.thebirdthebear.com/ I'm working on this particular animation, and having some issues. It's a four-branch frilly thing that is supposed to reveal each branch. Triggered with Scrollmagic. You can see it working properly on the first iteration in the section "OUR CRAFT." Each branch is being revealed by removing the respective mask. My issue however, is that the animation is not animating on the second iteration, "BRYAN & CARYN." The masks in the SVG are called out as IDs, but the paths inside the masks are Classes (they're what are being called here in the code below). I'm not sure if that's the issue or what... Thoughts? const branchDraw = function() { const layerOneMask = document.querySelectorAll(".layeronemask") const layerTwoMask = document.querySelectorAll(".layertwomask") const layerThreeMask = document.querySelectorAll(".layerthreemask") const layerFourMask = document.querySelectorAll(".layerfourmask") const tl = new TimelineMax() for ( var i = 0; i < layerOneMask.length; i++ ){ tl .from(layerOneMask[i], 0.5, { drawSVG: 1, ease: Power2.easeOut }) .from(layerTwoMask[i], 0.75, { drawSVG: 1, ease: Power2.easeOut }, "-=.25") .from(layerThreeMask[i], 0.75, { drawSVG: 1, ease: Power2.easeOut }, "-=.25") .from(layerFourMask[i], 0.75, { drawSVG: 1, ease: Power2.easeOut }, "-=.25"); const scene = new ScrollMagic.Scene({ triggerElement: layerOneMask[i], offset: -300 }) .addTo(controller) .setTween(tl) } } branchDraw()
-
Hello! This is my (obviously) my first post to the forums. I haven't worked with greensock since the flash days (yeah it's been a while). I have attached my codepen - it doesn't do anything, but I was hoping to illustrate what I'm trying to do with it. The lighter stroke I want to slowly animate from left to right. Back in the flash days, I would simply create a little mask to only reveal a small section of the stroke and then animate the mask to make it look like the line was moving across a path. I think what I am looking for is something along the lines of this post: I'm not looking for someone to do this, I'm just not sure where to even start. Thank you for any suggestions!
-
Hello Friends! Currently the SVG has buttons with simple hover treatments (mouseover and mouseout functions). This year the customer wants to have a mask head pop into a circle frame on hover, (pop away on mouseout). I have masked the head, but when running the hover effect, the mask travels with the head piece instead. The Gumby Head button will have mouseover and mouseout functions eventually, but this is a proof of concept to test how to build it. I plan to rewrite other animations in Timeline too. The button will link to a page with an amazeballs 3D animated Gumby, Pokey and Blockheads. Thanks so much! Greg (shrinkray)
-
I want to create a diagonal mask between 2 images. So from a diagonal line the other image pops up. See attached image as example. The "taste/12" logo is the first image. Then the second image has to be shown starting from the center diagonal towards the edges. Is this possible with GSAP?
-
Hi Guys, (and thx for the forum and thx in general to Greensock) I need a simple reveal/masking "trick"? I call it a trick, because i dont belive that there is a direct method for it in CSS/HTML5. I call it simple, 'cause i need it basically in it's simplest form. So: - 2 layers that are interconnected (div's or img's or whatever) - Layer 1 is invisible and controls what is shown of the 2nd layer. - Layer 1 can be animated. (Basic masking - like in the old and very much simpler Flash days ) Anyone figured this out? I see a lot of SVG masking discussed, but thats not what i need in this case. (so please dont refer me to those threads, im pretty sure i have investigated anything within reason for an explanation) Also, please no -webkit stuff. It needs to be solid across browsers. Hope that You guys can help an old time Greensock user out. Thx in advance /Simon
-
See the GIF for what i'm trying to achieve. How can I do this with Greensock where you use a mask to remove text in sliding transition but not effect the background. Not sure if this is possible but any advice or ideas would be appreciated.
- 1 reply
-
- remove text without effecting bg
- gasp
-
(and 1 more)
Tagged with: