Search the Community
Showing results for tags 'javascript'.
-
I am building a code exporter for GSAP React in vanilla JS/HTML/CSS as an exercise and proof of concept. It seems like whenever i update the parameters the GSAP animation multiplies resulting in huge jumps in motion. I have tried .kill but no results. I am wondering if there is a better way to do the hover interaction? Demo can be found here Js code: // Define a function to handle the animation function animateElement() { const element = document.getElementById("element"); const container = document.getElementById("container"); const width = document.getElementById("widthInput").value; const height = document.getElementById("heightInput").value; const unit = document.getElementById("unitSelect").value; const fromwidth = document.getElementById("fromwidthInput").value; const fromheight = document.getElementById("fromheightInput").value; const ease = document.getElementById("easeSelect").value; const duration = document.getElementById("durationInput").value; const scrolltriggercheck = document.getElementById("scrolltriggercheckbox").checked; const radiobasic = document.getElementById("radiobasic").checked; // Set initial values gsap.set("#element", { width: fromwidth + unit, height: fromheight + unit, }); // Define the animation based on mouse enter and leave events container.addEventListener("mouseenter", () => { gsap.to("#element", { width: width + unit, height: height + unit, ease: ease, }); }); container.addEventListener("mouseleave", () => { gsap.to("#element", { width: fromwidth + unit, height: fromheight + unit, }); }); // Generate the exported code dynamically const exportedCode = `${ radiobasic ? `export function animation(): Override { useGSAP(() => { gsap.fromTo( "#element", { width: '${fromwidth}${unit}', height: '${fromheight}${unit}', }, { delay: 0.1, duration: ${duration}, width: '${width}${unit}', height: '${height}${unit}', ease: '${ease}', ${ scrolltriggercheck ? `scrollTrigger: { trigger: "#element", start: "top bottom", end: "bottom top", stagger: 0.5, markers: false, },` : `` } } ) }, []) return {} };` : `Hover` }`; document.getElementById("exportedCode").value = exportedCode; } // Attach event listeners to input fields to trigger the animation dynamically const inputFields = document.querySelectorAll("#widthInput, #heightInput, #unitSelect, #fromwidthInput, #fromheightInput, #easeSelect, #durationInput, #scrolltriggercheckbox, input[name='animationtype']"); inputFields.forEach(input => { input.addEventListener("input", animateElement); }); // Initial call to set up the animation based on initial values animateElement();
-
I want to make a half wheel animation with javascript, the purpose of the animation is an animation with 50 or more long names and I want to determine the winner in the variable, but I could not make this animation and I could not find any examples on the internet. example:
- 3 replies
-
- animation
- javascript
-
(and 3 more)
Tagged with:
-
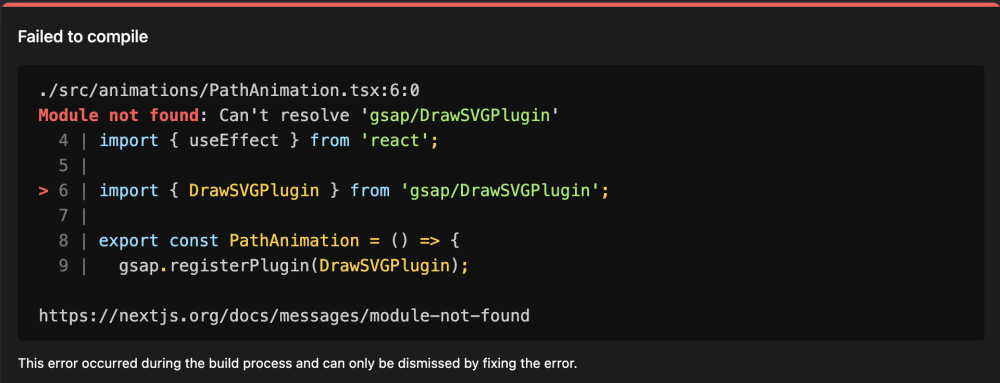
Hi, Receiving this "Module not found" error while importing DrawSVGPlugin module. the base gsap is working fine, just the drawSVGPlugin is throwing this error. import { DrawSVGPlugin } from 'gsap/DrawSVGPlugin'; export const PathAnimation = () => { gsap.registerPlugin(DrawSVGPlugin); } I am using NextJS 14.1.0. I tried importing the plugin from "/dist" "/all", but the issue persists. Thanks in advance for help.
- 2 replies
-
- error
- drawsvgplugin
-
(and 7 more)
Tagged with:
-

gsap GSAP ScrollTrigger animation not working with SmoothScrollbar
Aditya Sutar posted a topic in GSAP
I'm trying to create scroll-triggered animations using GSAP's ScrollTrigger plugin in conjunction with SmoothScrollbar. However, despite following the documentation and various examples, I'm unable to get the animations to work as expected. Problem: The animations defined using GSAP's ScrollTrigger plugin are not triggering when scrolling the page with SmoothScrollbar. I've ensured that there are no errors in the console, and I've double-checked the integration of both GSAP and SmoothScrollbar. JavaScript code: import { gsap } from "gsap"; import { ScrollTrigger } from "gsap/ScrollTrigger"; import SmoothScrollbar from "smooth-scrollbar"; gsap.registerPlugin(ScrollTrigger); document.addEventListener("DOMContentLoaded", function () { const container = document.querySelector(".home-page-wrapper"); const scrollbar = SmoothScrollbar.init(container, { damping: 0.016, renderByPixel: true, effects: true, }); // Update ScrollTrigger on SmoothScrollbar scroll event scrollbar.addListener(ScrollTrigger.update); // Set up ScrollTrigger scroller proxy for SmoothScrollbar ScrollTrigger.scrollerProxy(".home-page-wrapper", { scrollTop(value) { if (arguments.length) { scrollbar.scrollTop = value; } return scrollbar.scrollTop; }, // Add other necessary properties }); // Define the animation gsap.from(".project-grids > .item", { opacity: 0, y: -50, duration: 1, scrollTrigger: { trigger: ".project-grids", start: "top 80%", end: "bottom 20%", scrub: true, }, }); }); Pug code: extends _includes/layout block title title Sample block description meta(name="description" content="") block canonical - const canonicalUrl = "" if canonicalUrl link(rel="canonical", href=canonicalUrl) block content .home-page-wrapper .hero-container .bio-text .projects .project-grids .item-1 .item-2 .item-3 link(rel="stylesheet" href="/styles/pages/home-page.module.min.css") script(src="/js/pages/main-page.bundle.js") scss code: @import "../base.scss"; .home-page-wrapper { width: 100%; height: 100%; overflow-y: hidden !important; .hero-container { width: 100%; height: 100vh; background-color: yellow; display: flex; align-items: center; justify-content: center; } .projects { width: 100%; height: 100vh; background-color: black; .project-grids { display: grid; grid-template-columns: repeat(3, 1fr); // Three columns gap: 20px; // Gap between grid items .item { width: 100%; // Full width of the grid container height: 0; // Initial height, will be set by GSAP animation padding-top: 100%; // Maintain aspect ratio (assuming square items) background-color: aqua; // Background color &:nth-child(odd) { background-color: lightblue; // Alternate background color } } } } } base.scss: @import "./reset.scss"; @import "./fonts.scss"; @import "./variables.scss"; html { height: 100%; } body { height:100%; cursor: default; color: $color-graybase; font-family: "Averta Cyrillic Regular", sans-serif; word-spacing: normal; line-height: normal; text-rendering: optimizeLegibility; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; overflow: hidden !important; a { color: inherit; text-decoration: none; } } What I've Tried: Checking for errors in the console. Verifying the integration of GSAP and SmoothScrollbar. Adjusting ScrollTrigger settings and animation properties. Testing the code without SmoothScrollbar (animations work without SmoothScrollbar). Expected Behavior: The animation should trigger when scrolling with SmoothScrollbar, smoothly animating the elements as defined in the GSAP animation. Additional Information: Gulp version: 4.0.2 GSAP version: 3.12.5 SmoothScrollbar version: 8.8.4 Browser: Chrome Version 121.0.6167.140 (Official Build) (64-bit) Operating System: Windows 11- 2 replies
-
- smooth-scrollbar
- scrolltrigger
-
(and 3 more)
Tagged with:
-
Location Remote (Global team, company based in Europe) Type Freelance, full-time engagement, with potential for long-term partnership About ThemePunch ThemePunch, a renowned name in the WordPress plugin space, has been a market leader for over a decade. Our flagship product, Slider Revolution, is at the forefront of creating fully animated, responsive websites. As we embark on the exciting journey of developing a new major update of Slider Revolution, we are seeking a talented and experienced JavaScript Developer to join our diverse, global team. Key Responsibilities - Develop and enhance the Slider Revolution project, focusing on creating a seamless and innovative website builder tool. - Implement advanced features using JavaScript, Three.js, and GSAP. - Work closely with the team to create animations, timelines, and manage layers within the product. - Ensure compatibility and optimal performance in the WordPress environment. - Utilize HTML5 and CSS to enhance visual and functional aspects of web designs. Qualifications - Profound expertise in JavaScript, along with frameworks/libraries such as Three.js and GSAP. - Strong background in web animation and a deep understanding of the principles of animation. - Extensive experience with WordPress, particularly in developing plugins or addons. - Proficiency in HTML5 and CSS, with an eye for design and layout. - Familiarity with website builder tools and a strong grasp of WYSIWYG editors. - A portfolio showcasing previous work and accomplishments in similar projects. What We Offer - The opportunity to work on a leading product in the WordPress plugin space. - A remote work setting that allows flexibility and comfort. - Collaboration with a dynamic and skilled team spread across various continents. - A long-term partnership with potential for full-time engagement. - A chance to influence the future of website building and slider technology. How to Apply Please submit your resume along with a portfolio of your work. Highlight your experience with JavaScript, Three.js, GSAP, and any relevant WordPress projects here and/or to jobs@sliderrevolution.com. We look forward to discovering how your skills and experiences align with our vision for Slider Revolution. Join us at ThemePunch and be part of shaping the future of web design and animation!
- 7 replies
-
- 1
-

-
- wordpress plugin
- javascript
- (and 7 more)
-
Hi there! I'm facing an issue with my scrollTrigger functionality. I have my website with 5 sections and I'm using gsap to jump to the next section and overlap it with the scroll, my problem is that now I need to add redirections in my navbar to each of those sections but the result is not good, I have to repeat my "goToSection" function multiple times to reach the section "3" for example. So I want to achieve with one click and one function execution, scrolling to the desired section with no problem I don't have a minimal demo because my website it is very advanced, but I have a codepen that I used as a guide. I will appreciate any help from you guys! Thank you very much.
- 5 replies
-
- scrolltrigger
- gsap
-
(and 2 more)
Tagged with:
-
Hi there! I'm facing an issue with my scrollTrigger functionality. I have my website with 5 sections and I'm using gsap to jump to the next section and overlap it with the scroll, my problem is that now I need to add redirections in my navbar to each of those sections but the result is not good, I have to repeat my "goToSection" function multiple times to reach from section "2" to section "4" for example. So I want to achieve with one click and one function execution, scrolling to the desired section with no problem I will appreciate any help from you guys! Thank you very much. I drop here a minimal demo of the problem.
- 1 reply
-
- gsap
- scrolltrigger
-
(and 3 more)
Tagged with:
-
Trying to have a scroll triggered video as well as text alongside
Vedant Shah posted a topic in GSAP
In the given code, I'm attempting to create two synchronized animations using ScrollMagic. The first animation involves a video whose playback is controlled by scrolling, while the second animation is a text that flies in at a specific point in the video. To achieve this, I've used TweenMax and ScrollMagic, setting an offset value for the text animation to ensure it starts at the right moment. The issue I'm encountering is that on larger screens, the text animation comes in later than expected. I initially considered using the `triggerHook` value between 0 and 1 to address this problem, but it didn't provide the desired results. How can I make the offset value for the text animation dynamic, so that it starts at the right time, especially on larger screens? let scene = new ScrollMagic.Scene({ duration: 19000, triggerElement: intro, //video triggerHook: 0, }) .addIndicators() .setPin(intro) .addTo(controller); const height = window.innerHeight; const textAnim = TweenMax.fromTo(text1, 3, { y: 0 }, { y: -1.5 * height }); let scene2 = new ScrollMagic.Scene({ duration: 3000, triggerElement: intro, triggerHook: 0, }) .setTween(textAnim) .addTo(controller); // Calculate the offset based on scene's duration let scene3Offset = scene.duration() * 0.315 - 1000; // 31.57% of scene's duration const textAnim2 = TweenMax.fromTo( text2, 4, { y: height }, { y: -1.5 * height } ); let scene3 = new ScrollMagic.Scene({ duration: 3000, triggerElement: intro, triggerHook: 0, offset: scene3Offset, }) .setTween(textAnim2) .addTo(controller);- 2 replies
-
- tweenmax
- scrollmagic
-
(and 3 more)
Tagged with:
-
I'm sorry for the lengthy file to begin, this is the whole project which I thought may help anyone who could answer my plea. I have a problem trying to find out how to animate the Thwomp, and keeping it as part of the game as an enemy that makes the player start from the beginning again using the collision code from utils.js and importing the image from images.js. I have a short code, which I believe to be effective, but I'm not sure where to put it. const tl = new gsap.timeline({repeat:-1}) tl.to('#thwomp', { y: 300, ease: 'expo.in' }) tl.to('#thwomp', { delay: 2, y: 0, ease: 'expo', duration: 4 }) Any help will be greatly appreciated, thank you. canvas.js utils.js audio.js images.js
- 1 reply
-
- animation
- javascript
-
(and 1 more)
Tagged with:
-
I try implement this code on Vanilla JS but something doesn't work out, although this is the same code, for example in the example from codepen which I attached in url this displayed all rows smoothly and my side this displayed only first row smoothly and other rows this like static rows . I'm using shadow DOM. On my side just differ javascript code for example, I using an object instead of a string. Thank you in advance! tl.fromTo(menuIcon, { rotation: 0 }, { rotation: 180 }, 0) <header> <h1>GSAP Rocks!</h1> <div class="menu-icon"></div> <ul class="menu"> <li class="menu-item">Home</li> <li class="menu-item">About</li> <li class="menu-item">Contact</li> <li class="menu-item">Rock on GSAP</li> </ul> </header> import { gsap } from "gsap"; export class Header extends HTMLElement { constructor() { super(); this.attachShadow({ mode: "open" }); fetch("../CORE/Header/header.html"). then(response => response.text()).then(content => { this.shadowRoot.innerHTML = content; this.createMenu(this.shadowRoot); }); } createMenu(shadowRoot) { const menuIcon = shadowRoot.querySelector(".menu-icon"); const menu = shadowRoot.querySelector(".menu"); const menuItem = shadowRoot.querySelector(".menu-item"); const menuUp = "polygon(0% 0%, 100% 0%, 100% 0%, 0% 0%)"; const menuDown = "polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%)"; let menuOpen = false; const tl = gsap.timeline({ paused: true, defaults: { duration: 0.3, ease: "power1.inOut" } }); tl.fromTo(menuIcon, { rotation: 0 }, { rotation: 180 }, 0) .fromTo( menu, { clipPath: menuUp, visibility: "hidden" }, { clipPath: menuDown, visibility: "visible" }, 0 ) .fromTo( menuItem, { opacity: 0, y: "0.5em", stagger: 0.1 }, { opacity: 1, y: "0em", stagger: 0.1 } ); menuIcon.addEventListener("click", () => { if (!menuOpen) { tl.play(); menuOpen = true; } else { tl.reverse(); menuOpen = false; } }); } }
- 7 replies
-
- gsap
- javascript
-
(and 2 more)
Tagged with:
-
Hello, I using Vanilla JS and I installed gsap from npm I get this message when I want to import gsap , TypeError: The specifier “gsap” was a bare specifier, but was not remapped to anything. Relative module specifiers must start with “./”, “../” or “/” import { gsap } from "gsap"; why this happen?
- 4 replies
-
- javascript
- vanilla js
-
(and 1 more)
Tagged with:
-
Hello - I have a code for a custom cursor, and the cursor, which is a ball/circle, was supposed to grow/scale when hovering over a link, if you see the code below, this function is there, but it is not working, does anyone know what's wrong? Thank you in advance. The code is from codepen. I am using the following code, everything is working, except the hover thing I mentioned. div class="cursor"> <div class="cursor__ball cursor__ball--big "> <svg height="30" width="30"> <circle cx="15" cy="15" r="12" stroke-width="0"></circle> </svg> </div> <div class="cursor__ball cursor__ball--small"> <svg height="10" width="10"> <circle cx="5" cy="5" r="4" stroke-width="0"></circle> </svg> </div> </div> <style> body .cursor { pointer-events: none; } body .cursor__ball { position: fixed; top: 0; left: 0; mix-blend-mode: difference; z-index: 1000; } body .cursor__ball circle { fill: #f7f8fa; } </style> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.20.3/TweenMax.min.js"></script> <script> const $bigBall = document.querySelector('.cursor__ball--big'); const $smallBall = document.querySelector('.cursor__ball--small'); const $hoverables = document.querySelectorAll('a'); // Listeners document.body.addEventListener('mousemove', onMouseMove); for (let i = 0; i < $hoverables.length; i++) { if (window.CP.shouldStopExecution(0)) break; $hoverables[i].addEventListener('mouseenter', onMouseHover); $hoverables[i].addEventListener('mouseleave', onMouseHoverOut); } // Move the cursor window.CP.exitedLoop(0); function onMouseMove(e) { TweenMax.to($bigBall, .4, { x: e.clientX - 15, y: e.clientY - 15 }); TweenMax.to($smallBall, .1, { x: e.clientX - 5, y: e.clientY - 7 }); } // Hover an element function onMouseHover() { TweenMax.to($bigBall, .3, { scale: 4 }); } function onMouseHoverOut() { TweenMax.to($bigBall, .3, { scale: 1 }); } </script>
- 7 replies
-
- javascript
- css
- (and 4 more)
-
Hello Everyone I hope you are doing well. I have a problem relating to the circle radius increase decrease pointer. so it works like when you drag the pointer away from the circle's center point it increases its radius and decreases when dragging towards the center point. it works fine but the pointer moves away from the circle border when you drag your mouse away from the pointer on the x-axis. I have provided the code pen so you can check it out thankyou ❤️.
-
I have the following code <div class="scrollbar"> <main class="main-container"> <section class="section">1</section> <section class="section">2</section> <section class="section">3</section> <section class="section">4</section> </main> </div> <script src="https://unpkg.com/smooth-scrollbar@latest/dist/smooth-scrollbar.js"></script> .main-container { display: flex; position: relative; height: 100vh; } .section { background-color: #eae8e5; height: 100%; min-width: 100vw; } class HorizontalScrollPlugin extends Scrollbar.ScrollbarPlugin { static pluginName = 'horizontalScroll'; transformDelta(delta, fromEvent) { if (!/wheel/.test(fromEvent.type)) { return delta; } const { x, y } = delta; return { y: 0, x: Math.abs(x) > Math.abs(y) ? x : y, }; } } Scrollbar.use(HorizontalScrollPlugin); const scrollbar = Scrollbar.init(document.querySelector('.scrollbar'), { damping: 0.1, delegateTo: document, alwaysShowTracks: true, }); Scrollbar.detachStyle(); I want it to be fixed on scroll when a block reaches a corner without preventing other blocks from scrolling as in this example https://codepen.io/akapowl/pen/abmpGQv/d076a9cf4c1a952a0bc921a76bc2202f Thanks in advance everyone
- 2 replies
-
- javascript
- smooth-scrollbar
-
(and 1 more)
Tagged with:
-
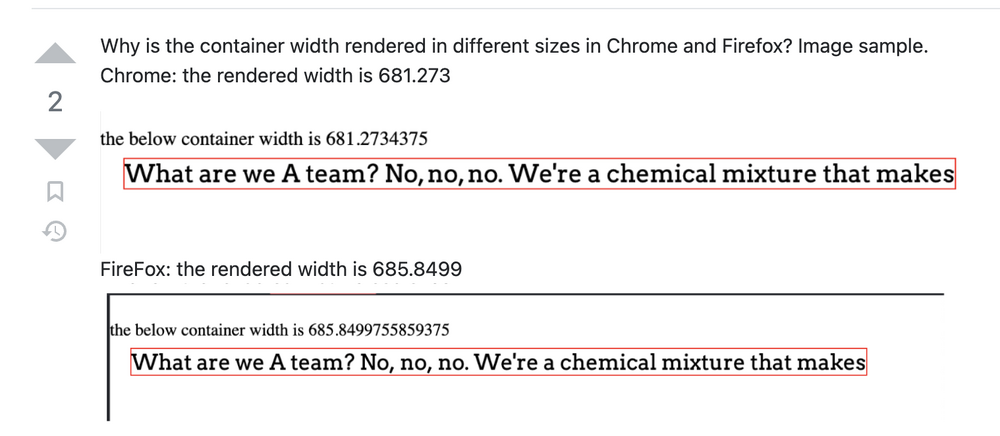
I know this has nothing to deal with GSAP, just in curious i'm asking if any faced this issue and have a solution to it please share. Text container width rendered in different sizes in Chrome and Firefox Click here :- to check the issue in stackoverflow.
- 1 reply
-
- javascript
- browser
-
(and 2 more)
Tagged with:
-
I'm a beginner at GSAP. I have a complex SVG which runs perfectly in HTML. I'm trying to convert it into React by using GSAP. How can I convert the HTML SVG in react? Here's the link to HTML SVG: https://codesandbox.io/s/demo-svg-html-esf3dc?file=/index.html While you put hover over the circle it is animated. Here's the Link to my React App: https://codesandbox.io/s/framer-motion-svg----3333-zcvdk1?file=/src/components/MainSVG.js I try to put all curves parents' id in the motion path. I got an error. Now as you can see I just put only 1 path id in the motion path and all works like a mess. Here's a JS function but I don't know where and how to add that in react. Maybe if I add that to my code it will work. const existElementId = (e) => { return document.getElementById(e) } existElementId("circle" + 1) for (let i = 1; null != existElementId("circle" + i); i++) { console.log(existElementId("circle" + i)) let tl = gsap.timeline({ repeat: -1 }); tl.to("#dot" + i, { duration: document.querySelectorAll("#curve" + i + " path")[0].getTotalLength() / 200, ease: "none", motionPath: { path: "#curve" + i + " path", align: "#curve" + i + " path", alignOrigin: [0.5, 0.5], } }); tl.pause() existElementId("circle" + i).onmouseover = () => { tl.play() } existElementId("circle" + i).onmouseleave = () => { tl.pause().time(0) } } I'm expecting to get any solution/idea to make it like the index.html file.
- 4 replies
-
- javascript
- reactjs
-
(and 3 more)
Tagged with:
-
-
Hello! I'm new with Gsap and I'm trying to change the background color of a section and it works great, the thing is when I switch to dark mode it doesn't chenge the default background color to the darker one, only happens if I switch it before going to that section. (I'm using React Switch) The colors are a variable that checks if dark mode is activated or not, but timeline doesn't change with it. Already tried with toggleActions. I think I might have to do a function to change the color when the dark mode is active or inactive, but I'm not sure how... This is how it looks like when I get there this is how it looks if I change the theme This is how should look (and how it looks when I go to other page and come back) I tried to put it into a CodePen but not really working https://codepen.io/mariaferraro/pen/gOjLEdx
- 2 replies
-
- scrolltrigger
- dark mode
-
(and 1 more)
Tagged with:
-
When the page is reloaded, the animation is not performed. What is the problem? const array = [ { title: "Ref Element 1" }, { title: "Ref Element 2" }, { title: "Ref Element 3" } ]; export function Slider() { const titleH1Refs = useRef([]); titleH1Refs.current = []; //checking for an existing element in an array const addToRefsTitleH1 = el => { if (el && !titleH1Refs.current.includes(el)) { titleH1Refs.current.push(el); } }; //perform animation for all array elements useLayoutEffect(() => { titleH1Refs.current.forEach((element) => { gsap.from(element, { opacity: 0, y: 20, ease: Expo.easeInOut }) }) }, [titleH1Refs.current]); return ( <section className="container"> {array.map((element) => ( <div className="element" ref={addToRefs}>{element.title}</div> ))} </section> ); }
-
Hi I'm trying to replicated the transitions on this pages sections http://cuberto.com using TweenMax. var slides=document.querySelectorAll('.slide'); var tl=new TimelineLite({paused:true}); for(var i=slides.length;i--;){ var D=document.createElement('div'); D.className='Dot'; D.id='Dot'+i; D.addEventListener('click',function(){ tl.seek(this.id).pause() }); document.getElementById('Dots').appendChild(D); tl.add('Dot'+i) if(i>0){ if(i!=slides.length-1) { tl.addPause() } tl .set(slides[i-1].getElementsByClassName("sideDetails"), {width: "0"}) .fromTo(slides[i].getElementsByClassName("sideDetails"), .3, {width:'50%'},{ width: "100%", ease: Power2.easeInOut}) .to(slides[i].getElementsByClassName("detailsText"), .3, {opacity: "0", y:"-=60", ease: Power2.easeInOut},0) .set(slides[i],{ background: "none"}) .fromTo(slides[i].getElementsByClassName("sideDetails"), .3, {x: "0%"},{ x: "100%", ease: Power2.easeInOut}, .3) .to('#Dot'+i,.7,{backgroundColor:'rgba(255,255,255,0.2)'},'L'+i) .set(slides[i],{zIndex:1-i}) .set(slides[i-1],{zIndex:slides.length}) .to(slides[i-1].getElementsByClassName("sideDetails"), .3,{width: "50%",ease: Power2.easeInOut}, .6) .fromTo(slides[i-1].getElementsByClassName("detailsText"), .3, {opacity: "0", y:"-=60" }, {opacity: "1", y:"0",ease: Power2.easeInOut},.6) }; }; full code at codepen can be found here I'm basically trying to transition between a bunch of sliders with a swipe animation, I have alternated the element i would like to transition on each slide in black or pink so I can see the animation. I can seem to isolate the animation to the current slide - in essence I want the left hand div to grow to 100%, then animate off the page to the right, then switch to the next slider and animate the left hand dive to a width of 50% from an initial state of 0. I believe that is what the Cuberto site is doing. However I am getting in an awful mess with the scroll event firing an animation on all the slides. I'm not particularly competent with vanilla javascript but would like to attempt this with or without jQuery. I have tried pagepiling.js and fullpage.js but this doesn't achieve the effect I'm looking for. I could really do with a a resolution I can go to my client with, or at least a direction I could go in. Thanks javascript jquery horizontal-scrolling gsap pagepiling.js shareeditdeleteflag asked 4 mins ago DansBananaLoafcake 62 add a comment
- 10 replies
-
- tweenmax
- horizontal scrolling
-
(and 3 more)
Tagged with:
-
Hello everyone, I hope you are fine, First of all, I am sorry but i am unable to make a CodePen demo. I have this Gsap animation and it works perfectly : document.addEventListener("DOMContentLoaded", function(event){ const logo = document.querySelector('.logo'); const titleOp = document.querySelector('.title-op'); const shop = document.querySelector('.shop'); const cover = document.querySelector('.cover'); const tag = document.querySelector('.tag'); const sideContainer = document.querySelector('.side-container'); const alma = document.querySelector('.alma'); const timeline = gsap.timeline({}); timeline // LOGO ON .to(logo, {delay: .5, x: 0, opacity: 1, duration: .5}) // COVER ON .to(cover, {x: 0, opacity: 1, duration: .5}) // TAG ON .to(tag, {top: 0, opacity: 1, duration: .5}) // TITLE OP ON .to(titleOp, {x: 0, opacity: 1, duration: .5}) // SHOP ON .to(shop, {x: 0, opacity: 1, duration: .5}) // COVER OFF .to(cover, { delay: 1.5, x: 50, opacity: 0, duration: .5,}, "-=.2") // TITLE OP & SHOP OFF .to([titleOp, shop], { x: 50, opacity: 0, duration: .5,}, "<") // SIDE-CONTAINER ON .to(sideContainer, { x:0, opacity: 1, duration: .5, ease: "power4.out" }) // PRODUCT DESCRIPTION & IMAGE OFF .to(sideContainer, { delay: 2, x: 00, opacity: 0, duration: .5}) // TITLE OP, SHOP & COVER DISPLAY NONE .to([titleOp, shop, cover], { className: 'hidden'}, "-=.5") // ALMA DISPLAY FLEX .to(alma, { className: 'alma flex'}, "<") // ALMA ON .to(alma, {x: 0, opacity: 1, duration: .5,}) }); I need to make a condition to bypass this tween when the sidecontainer div is empty .to(sideContainer, { x:0, opacity: 1, duration: .5, ease: "power4.out" }) I thought to use this JS method to achieve that but I need your help for the syntaxe please Thanks a lot
-
View the JS panel in the CodePen demo above to see how easy it is to: Split text into words and characters. Pass the chars array into a from() tween for animation. Revert the text back to its pre-split state when you are done animating. Additional features and notes You can specify a new class to be added to each split element and also add an auto-incrementing class like .word1, .word2, .word3 etc. View demo You don't have to manually insert <br>tags, SplitText honors natural line breaks. SplitText doesn't force non-breaking spaces into the divs like many other solutions on the web do. SplitText is not designed to work with SVG <text> nodes. Learn more in our detailed SplitText API documentation. Please visit our SplitText Codepen Collection for more demos of SplitText in action. Where can I get it? SplitText is a membership benefit of Club GreenSock ("Shockingly Green" and "Business Green" levels). Joining Club GreenSock gets you a bunch of other bonus plugins and tools like InertiaPlugin as well, so check out greensock.com/club/ to get details and sign up today. The support of club members has been critical to the success of GreenSock - it's what makes building these tools possible. To learn how to include SplitText into your project, see the GSAP install docs. Demos SplitText Demos
-
- 1 comment
-
- 3
-

-

-
- workflow
- javascript
-
(and 1 more)
Tagged with:
-
d
- 1 reply
-
- animation
- javascript
-
(and 3 more)
Tagged with:
-
Hi there! I have a question to TimelineMax for loop. I made three images to fade-in. But The last image disappears and the loop begins again. I want to connect the fade-in fade-out naturally. Any help or guidance is welcome. Thanks ??♂️ This is my demo code. https://jsfiddle.net/rwahefnz/