Search the Community
Showing results for tags 'images'.
-
Hello! I just register to ask a question my programmer friend has. We want to create a website of our own, but he is puzzled as to how he can make images fade in and out when you reach a certain point in the text on the other side. We want the images to fade in or out and freeze to the specific image if text scrolling stops. I've searched the web for answers but with very limited luck i found answers... could you assist me and my friend? this is a very draft video editing i did but its kinda what we want the result to be. It will have multiple images that will changed every now and then according to how far you scroll down. test drive1.mp4
- 1 reply
-
- scrolling trigger
- text box
- (and 4 more)
-
Hi! I'm trying to use Scrollsmoother but I have a problem with lazyload images. The scroll doesn't refresh or update when images are loaded. Maybe it could nice a method for refresh or update scrollsmoother. Anyone has a solution for this? Thanks!
- 10 replies
-
- scrollsmoother
- lazyload
-
(and 2 more)
Tagged with:
-
Hey thanks for your help! I'm a new coder and just discovered Green Sock. I'm trying to plug this into my website on Square Space and need help changing the images. I have several images uploaded to Imgur with url links ready to go but I can't seem to find out where to place those in html (after the <display layer> or <display block> divs), in css, or Javascript by replacing the code at the bottom that links to a set of randomized photo options. At this point I am lost and would appreciate any help you can give me. Thanks! Anna
-
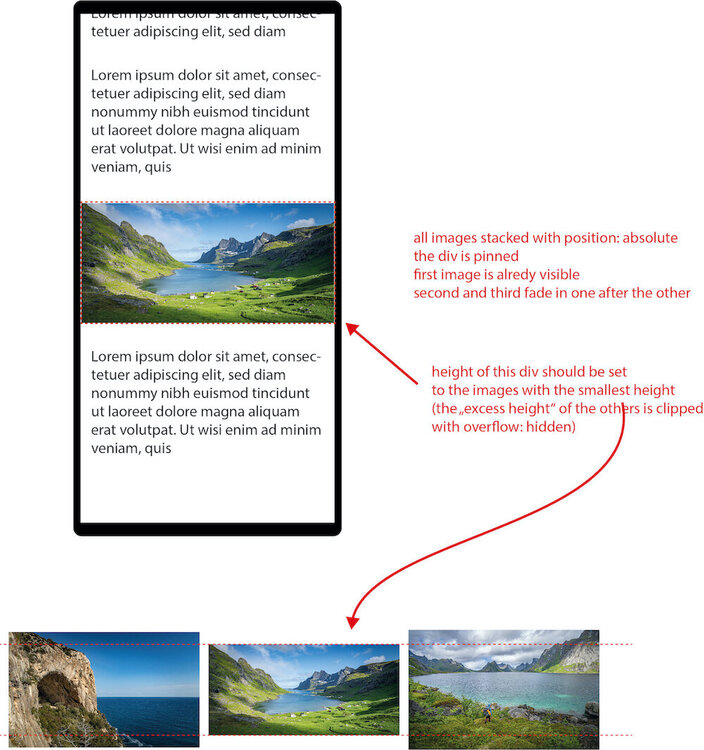
Hi there! I would like to have a pinned section with images on my page. Using scrolltrigger they should fade in one after the other. If I have a mobile viewport and three images, all landscape but with slightly different ratios I want the container to be the height of the smallest image. The other two being too big, can be clipped with overflow: hidden. On landscape viewports max-height should be 100vh. I am struggling when and where to find out about the height of the smallest image and set it to the container. My thoughts so far: - I have to wait until the images are loaded (> window.onlad) otherwise clientHeight is 0 - If I use the container as trigger, I cannot change the height anymore - so I tried to include putting also the Scrolltrigger into the window.onload However this does not resize correctly when resizing from super landscape back to portrait viewport ... and above all I expect that this is not the best option at all Glad about your inputs! Thanks!
- 7 replies
-
- scrolltrigger
- fade
-
(and 2 more)
Tagged with:
-
What I'm trying to do? I've got 2 images on top of each other I want to alpha-in (opacity) via the blend-mix-mode layer with ScrollTrigger. position: relative; height: 100vh; width: 100vw; overflow-y: scroll; } img { min-width: 100vw; max-width: 100vw; height: 200vh; position: absolute; object-fit: cover; &#imageOne{ overflow-y: scroll; } &#imageTwo { overflow-y: scroll; mix-blend-mode: multiply; } } I'm having trouble just getting the images to animate with a scroll bar. I'm using big images about 5000px in size becuase I want them to be in a container with a scroll bar that I can use as the 'Scroller' for the Opacity for the image with blend modes on. What I've come up with: So far not really much luck. Here is a running view of what I've got so far. https://react-pvbx1r.stackblitz.io/ I have the project here you can see the code at the bottom is the images and the styling is in BackgroundStyle. I feel I have got the right Idea with GSAP in using useEffect to set options after the DOM has been rendered and using useRef for referencing Nodes to give to GSAP. But I don't think my problem is with React. I just cant seem to get the scroll and the animation to work. Here is the Editor link https://stackblitz.com/edit/react-pvbx1r?file=src/components/landing.js Thanks P.S I'm learning a bunch of frameworks at the moemnt so there is a chance im using quite a lot of this stuff wrong, if you spot any bits that aren't written well I would be very gratefull if you highlighted them! All the best
-
Hi All, I need your help to understand how I can build this kind of effect. The idea is quite simple, on scroll the viewport move along a big comp (gallery) but I don't know how to start :-/ Can you help me on this ? Thanks a lot scrollview.mp4
- 3 replies
-
- scrolltrigger
- images
-
(and 1 more)
Tagged with:
-
Hi, I just want to introduce Compress-Or-Die which is an online compression tool especially created for the creators of banners... so I hope for the most of you. It isn't a tool like tinyjpg or jpegmini that just allows to shrink existing JPGs a little bit. It's the one that creates your (also low quality) images from your original data and really squeezes out the last byte. And allows things like JPGs with transparency and "Selective quality" (as known from Adobe Fireworks) btw... Take a look at it here: http://compress-or-die.com/ In this context these articles could be interesting that explain a lot of the options you can set: http://compress-or-die.com/Understanding-JPG http://compress-or-die.com/Understanding-PNG I am the author of the tool and the article. So if you have questions, wishes or something else, just drop me a line. Thanks, Christoph
- 33 replies
-
- 9
-

-
- jpg
- compression
-
(and 5 more)
Tagged with:
-
Hi guys. I'm a newbie to the forums and would like some help with changing (or disabling) animations to static images whilst in responsive mode. I am currently in the process of finding a web host for my work so examples will be quite bleak, but should be up shortly. Any help would be greatly appreciated. M
-
Hello GreenSocks! I've been working with gsap for a short while. But this is my first problem with which I can not get any further. So my first thread Hello!! My Goal is: to animate multiple Images to a Video. For this I found already a snippet (dont now the url anymore) which displays and hide immediately a image (Combined with a staggerTo). So my Problem is: It works! But not on all Browsers. If i clean the Cache or hit reload, over and over, the animation in Internet Explorer and Edge is very very flashy! My Question is: What went wrong?
-
I want to create a diagonal mask between 2 images. So from a diagonal line the other image pops up. See attached image as example. The "taste/12" logo is the first image. Then the second image has to be shown starting from the center diagonal towards the edges. Is this possible with GSAP?
-
gsap How to make animations and image load after the page is loaded
vibhor4all posted a topic in GSAP
Hi, I created a project using GSAP TimelineMax Plugin where the text on the left side slides in the original position from the left (kind of like fade in). var timeline = new TimelineMax(); timeline.from(".main-text-home-cta h2", 1, {x:-100, opacity:0},0) .from(".main-text-home-cta h4", 1, {x:-100, opacity:0},0) .from(".buttons-under-nested-rows", 1, {x:-100, opacity:0},0) .from(".devices-chat-picture", 1, {x:100, opacity:0}); The code above the code i used and added near the </body> tag and the TimelineMax and TweenMax JS files above the code. The problem i am facing is that when the page loads the text appears on the screen in its original position (the position it will after the animation completes) for few seconds (or till the time the page is loading) without animation and as soon as the page load is completed the animation starts. So I want to know whether this a problem with GSAP Plugin or I am doing something wrong. And also I want to know how to fix this so that while the page load nothinng will be shown in the view and after the page loads the animation will start. One more problem that I faced is that when the animation starts after the page load it is very slow and laggy (again I don't kow whose problem is this). Thanks. -
Hello guys, This is my first time using LoaderMax to load assets as I usually use the Starling asset manager however I am working on a standard flash application now and have had good experiences with TweenMax and TweenLite so thank you for providing these awesome tools! I am trying to load multiple images (pngs + jpegs) using the ImageLoader. It is working fine but I am looking for a way to be able to not add the images to the screen as soon as they are loaded and make them accessible to child sprites that I can't specify in the container parameter (These sprites are different screens which are created and destroyed as needed and do not exist at the time of loading). So basically, what is the best way to make these images accessible throught my application and not just in the class they are loaded in (this class is still a parent of all the sprites I will need to use these images in). Regards, Ash.
- 5 replies
-
- loadermax
- imageloader
- (and 5 more)
-
On GreenSock's home page, part of the animation at the top is the different browser logos (Safari/Chrome etc) spinning from one into another. I want to do exactly that with a set of photos. Does anyone have an example of the code to do this?
- 10 replies
-
- images
- transitions
-
(and 1 more)
Tagged with:
-
Hi, I'm having troubles when resizing images inside a div on IE7/8, working fine on other browsers. I've got a wrapper div with a background and containing several images, you can zoom the wrapper and all the images inside will scale accordingly. Well, this zoom effect when in IE7/8 is not working properly, when I zoom the wrapper the content is not scaling (always 100%) but the background is zooming in and out correctly. This is the structure: <div id="wrapper"> <a href="">image1</div> <a href="">image2</div> <a href="">image3</div> ... </div> Thanks in advance.
-
hi, thank you for this great and useful tool. my xml: <data> <ImageLoader name="digital_01" url="imgs/digital_01.jpg" centerRegistration="true" width="640" height="400" twx="342" twy="391" kw="230" kh="200" load="true"/> <ImageLoader name="digital_02" url="imgs/digital_02.jpg" centerRegistration="true" width="734" height="400" twx="594" twy="389" kw="215" kh="192" load="true"/> </data> as3: var queue_xml:XMLLoader = new XMLLoader("imgs/digitals.xml", {name:"digitalsXML", maxConnections:1, estimatedBytes:5000, onChildComplete:imageCompleteHandler, onComplete:queueCompleteHandler}); queue_xml.load(); var img_xml:XML = new XML; function imageCompleteHandler(event:LoaderEvent):void { addChild(event.target.content as ContentDisplay); img_xml = LoaderMax.getLoader(event.target.name).vars.rawXML; //i want to scale down images for using them as thumbnails too TweenMax.to(event.target.content, 0, {autoAlpha:0.2, blurFilter:{blurX:5, blurY:5}, width:img_xml.@kw, height:img_xml.@kh, x:img_xml.@twx, y:img_xml.@twy}); trace("original image value:"+ img_xml.@width +", xml thumbnail size(kw) value:"+ img_xml.@kw +", current image value:"+ event.target.content.width); // trace result for first //original image value:640, xml thumbnail size(kw) value:230, current image value:820 //trace result for second //original image value:734, xml thumbnail size(kw) value:215, current image value:1095 } function queueCompleteHandler(event:LoaderEvent):void { } problem: my images bigger than its actual size but i want them smaller. when i set kw or kh to negative values, result is what i want. btw this is my first project with greensock tools.
- 5 replies
-
- imageloader
- xmlloader
-
(and 2 more)
Tagged with:
-
So, I'm creating an Image Gallery. Clicking on buttons calls the "change_section" function, passing it the hires image id. I want to fade out the current image, load the new image, than fade it on the screen. But, for some reason when it losing track of the "this.hires" array that contains the image url, width, height and id. I think it's calling an undefined "Gallery" javascript object. Any insight would be appreciated. Gallery.prototype.change_section = function(_id) { this.new_section = _id; //// Started with TweenMax.to(this, .5, {hires_alpha:0, overwrite:2, onUpdate:reDrawMain, onComplete:this.check_hires}); ///I've tried this var obj = this; TweenMax.to(obj, .5, {hires_alpha:0, overwrite:2, onUpdate:reDrawMain, onComplete:obj.check_hires}); /// Calling just this works, and still sees the "this.hires" array in the Gallery object. So, I don't think it's my logic, but rather I'm not referencing the right javascript object with the onComplete call. this.check_hires(); }; Gallery.prototype.check_hires = function() { var i; for (i=0;i<this.hires.length;i++) { if(this.hires[i].id == this.new_section) { if(!this.hires[i].loaded && !this.hires[i].loading) { this.load_hires(); } else { this.active_section = this.new_section; this.open_hires(); } } } }; The code below is for reference. Maybe I have conflicting calls to TweenMax or something. Gallery.prototype.open_hires = function() { TweenLite.to(this, .5, {delay:.5, hires_alpha:1, overwrite:2, onUpdate:reDrawMain}); }; Gallery.prototype.load_hires = function() { trace("Gallery load_img") var obj = this; var i; var s; for (i=0;i<this.hires.length;i++) { if(this.hires[i].id == this.new_section) { var hires_img = new Image(); this.hires[i].obj = hires_img; hires_img.id = this.hires[i].id; hires_img.onload = function () { obj.hires_loaded(this.id); } this.hires[i].loading = true; hires_img.src = this.hires[i].img; } } }; Gallery.prototype.hires_loaded = function(_id) { var i; for (i=0;i<this.hires.length;i++) { if(this.hires[i].id == _id) { this.hires[i].loaded = true; this.active_section = _id; this.open_hires(); } } };
- 3 replies
-
- onComplete
- javascript
-
(and 3 more)
Tagged with: