Search the Community
Showing results for tags 'id'.
-
Hello GSAP! I created a reusable React component which displays a background video when the user has entered the frame. Likewise, when the user leaves the frame, the background video is hidden from view. However, I also need to fade in and fade out the background video using a scrollTrigger to control the fade effect. The reusable React component works fine when I assign a static ID (#bgVideoComp) to the video tag and then use a gsap timeline with a scrollTrigger to control to fade-in and fade-out of the video. However, since this component is to be reused more than once, I opted to generate a unique dynamic ID (let's say #vid1, #vid2, #vid3, etc.) for the video tag each time this component is called. What I noticed is that targeting a dynamic ID in the gsap timeline doesn't seem to work (the video fade-in and fade-out no longer occurs). This is what a snippet of the GSAP timeline code looks like: bgFadeStartTl.current = gsap.timeline({ scrollTrigger: bgFadeInProps(), paused: true, repeat: 0 }).fromTo( // '#bgVideoComp', `#${vidId}`, { opacity: 0, background: 'black' }, { opacity: 1, background: 'black', } ); The bgFadeInProps() is simply a function that stores the scrollTrigger properties. However, this code has remained unchanged between the static ID and dynamic ID implementations: function bgFadeInProps() { let bgFadeInProps = { trigger: '#bgFadeScrolly', start: 'top 80%', end: 'top 70%', scrub: true, }; bgFadeInProps = { ...bgFadeInProps, ...bgFadeInSx }; return bgFadeInProps; } Also, the video tag on which the ID is attached looks like this: <video // id="bgVideoComp" id={vidId} style={{ opacity: '1', display: 'block', position: 'fixed', left: '0', right: '0', bottom: '0', minHeight: '100%', minWidth: '100%', zIndex: '-1', width: '100%', objectFit: 'cover', }} autoPlay={true} loop muted playsInline > <source src={vidSrc} /> </video> Are there some common mistakes that I should look out for?
- 4 replies
-
- gsap
- scrolltrigger
-
(and 2 more)
Tagged with:
-
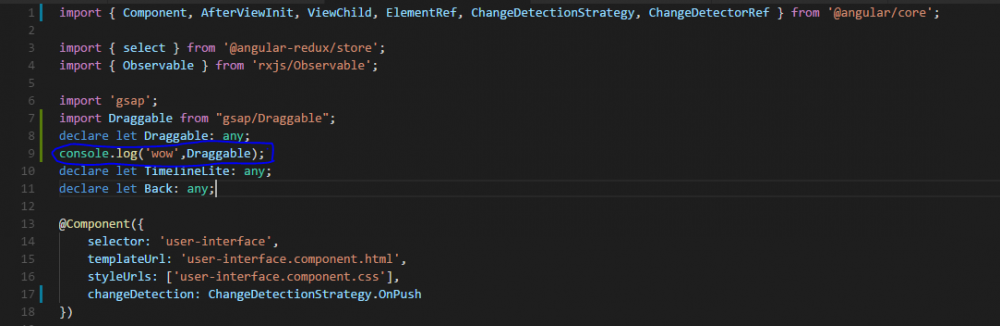
** upon further inspection a console.log(Draggable); comes up as undefined, This error is being thrown due to the Draggable module not being successfully included in the component. Good afternoon, I am using the npm library for gsap on my angular project, and have been attempting to implement this into an angular component. Error The error I am receiving is "ERROR TypeError: Cannot read property 'create' of undefined" Reference I have a fairly standard angular4 component pictured below. I did the standard "npm install gsap" I include the import statement for Draggable according to the npm repo for gsap Solutions tried I've looked on forums, and some past answers from 2016 say to include the library with a link in webpack, however, it seems like it would defeat the purpose of having a node_module to import.
-
This seems like such a simple question. But I spent the last 2 hours trying to figure this out to no avail. I even asked a coworker with some experience in SVG. Why can I not change the Mask call out from "ID" to "Class"? In my example you can see that I simply copied the code from this original post ( http://codepen.io/PointC/pen/KzmXYK ), and pasted it using classes in stead of IDs, and it breaks the mask. What am I missing? This technically isn't a GreenSock question, but I am feeling a little desperate. Thanks for any help!
-
I am trying to get the id/class from the animated div in the callback-function. What information does the callback-event contain? Is is the tween or is it possible to get information about the animated object the tween is using (in my case a div)? Thanks in advanced!