Search the Community
Showing results for tags 'draw svg'.
-
Hi I am new to gsap and trying to get a simple animation with draw svg to work with no success. The plugin is loaded from the cdn. Any help would be greatly appreciated. Thanks in advance!
-
This solution works but... I am struggling with the direction of the stem. I can only get it to work with a fromTo tween... but if the animation isn't finished then the stem animates in from 100 to 0. (using mouseenter and mouseleave event listeners) is there another way to flip the starting point and ending point of a path without fromTo? Thanks!
-
Hi there, i want to draw a circle in an Angular App. This Codepen works fine ( sorry i'm not that crack to mock an Angular app in Codepen), when i use that code in Angular, i suspect the DrawSVGPlugin is not correct imported, though i got no errors, and the changes to the stroke-colors are working; it does not to be a problem with scrollmagic either. the start event fires correctly. What do i wrong? is there anything i overlooked ? how can i log or see if DrawSVG is working? i'm not that familiar with angular(version 5). Help is really appreciated //package.json "gsap": "file:src/app/res/vendor/gsap/src/uncompressed", // animation package / Homepage Component import 'gsap'; import * as DrawSVGPlugin from 'gsap/plugins/DrawSVGPlugin';// i can comment that out, same behaviour -.- import 'imports-loader?define=>false!animation.gsap'; // needed due to bug in ScrollMagic import ScrollMagic from 'ScrollMagic'; import 'scrollmagic/scrollmagic/uncompressed/plugins/debug.addIndicators'; // code in Hompage.component.ts // ... this is wrapped in an window.load event since the circle path is inside a child component... // set duration on last element, so it will have an end event und start scrolling again const duration: number = (i === this.ao.length - 1) ? ownHeight : 0; const scene: any = new ScrollMagic.Scene({ triggerElement: el, duration: duration, offset: -triggerHeight }) .setPin(el) .addTo(smCtlr); // if you need trigger and indicators if (GlobalVariable.DEBUG) { scene.addIndicators(); } scene.on('start', (e) => { const circl = el.querySelector('.pathR'); TweenMax.set(circl, { DrawSVG: '0%' }); TweenMax.fromTo(circl, 5.25, { drawSVG: 0,stroke: '#ff0000' }, { drawSVG: '0% 100%', stroke: '#00ff00', ease: Power2.easeInOut }).play(); console.log(TweenMax.isTweening(circl)); });
-
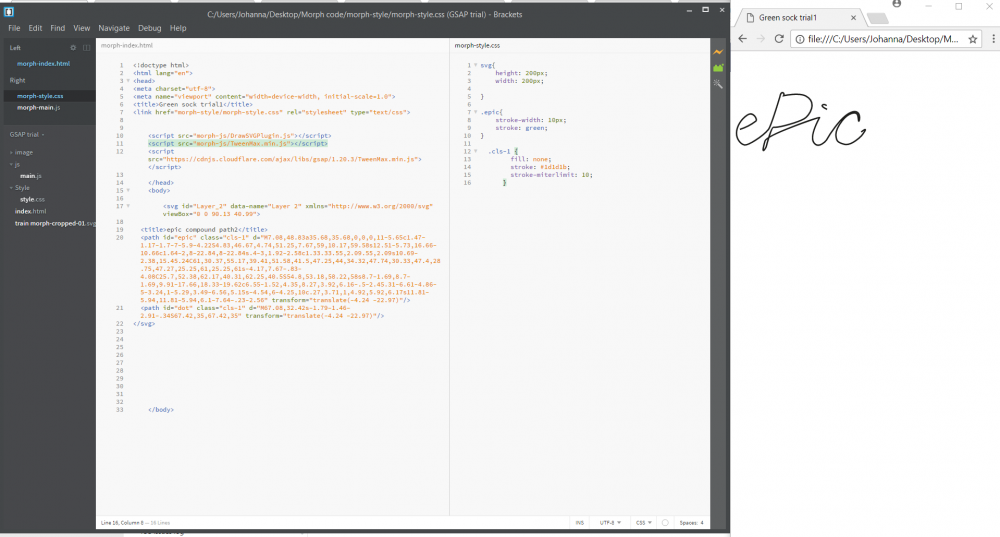
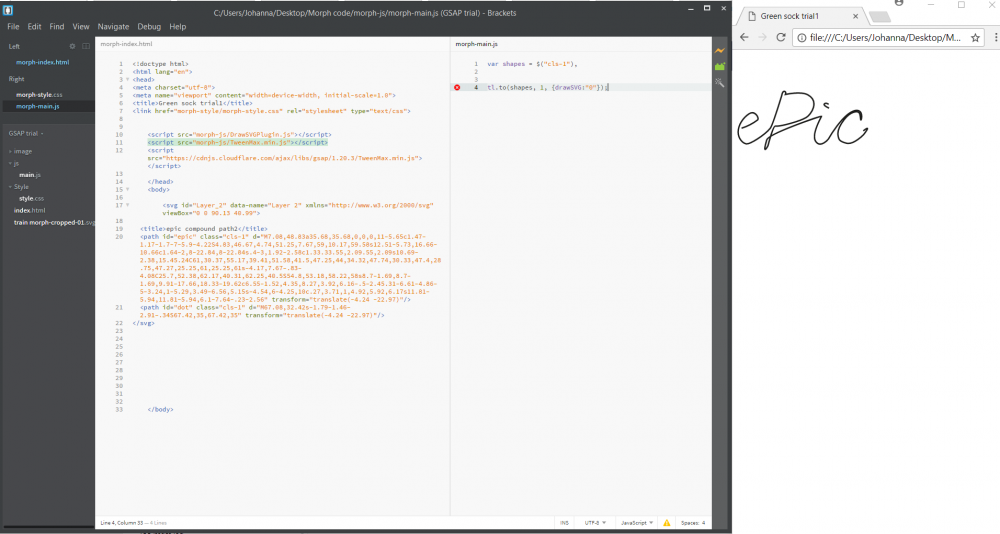
This might be painfull to you but I am still very green behind the ears when it comes to Javascript and green sock. I have a problem trying to draw a simple svg path. I am wanting to create it on my local machine as I will have to show our dev team how I created anything I do. I feel like Codepen does so much of the work for you that i have ofen had problems recreating it in a text editor (I use Brackets) I will provide screenshots of the code and if I can the SVG itself I know there isnt a lot in the screenshots however I have been trying to work this out all day (adding and removing code). All I really want it to do is to draw the svg and maybe that it looks like it is being written. I don't doubt I have loads of mistakes in here but I hope someone can help me. Thank you epic compound path2.svg
-
Hi, the slider does not run properly on iPad. I'd like to touch the slider as I do with the mouse but on iPad (I assume on Android tablets too) does not run. Any idea how to fix this issue? Thanks, K.
-
Hi guys, I watched this: https://greensock.com/drawSVG and then tried to do a "to" animation using just: tl.to("#border", 2, {drawSVG:"100%", ease:Expo.easeOut}); to tween a line from 0% to 100%. In the doc it says that if only one value is used, the plugin assumes that it's going to be tweened from 0%. However I can't get it to work unless I set the starting value to 0% specifically. What am I missing here? Thanks!