Search the Community
Showing results for tags 'Chrome'.
-
Hey guys, I am happy to be here and use your amazing tools for my upcoming personal website. That being said, I need your advice. What would you say would be best practices when dealing with multiple reveal animations on scrolling? I've found that mobile performance (on Chrome, since Firefox seems to perform beautifully) is pretty bad when it comes to the way my reveal animations trigger. They feel stuttery and somewhat low-fps. I've tried slowly scrolling to avoid overriding them by dragging the screen (to see if multiple animations firing at once could be the cause), but the choppy animation effect is pretty much the same even if only one animation triggers. For reference, I've set up my reveal animations using attributes. I place certain attributes on certain elements, and a switch statement detects the type of animation that needs to be fired for each element. Here's more or less how this code is setup. Maybe you have some pointers on how would be best to setup something like this? function loadGSAPAnimations() { let selector = "[data-reveal]"; // Base selector for elements to animate // Query the DOM once for each modified selector let itemsToAnimate = document.querySelectorAll(selector); itemsToAnimate.forEach((itemFound) => { const elementTimeline = gsap.timeline({ delay: itemFound.dataset.delay || 0, // If "data-delay" attribute is present, adjust value defaults: { duration: 1, ease: "power4.out" }, }), animationType = itemFound.dataset.reveal; switch (animationType) { case "multi-element-reveal": const childElements = itemFound.querySelectorAll(childSelector); gsap.set(childElements, { opacity: 0, y: 115, willChange: "transform, translateY", }); elementTimeline.to( childElements, { opacity: 1, y: 0, stagger: 0.2, ease: "power4.out", onComplete: () => { gsap.set(childElements, { willChange: "auto" }); }, }, "+=0.3" ); break; case "element-reveal": gsap.set(itemFound, { opacity: 0, y: 115, willChange: "transform, translateY", }); elementTimeline.to( itemFound, { opacity: 1, y: 0, duration: 1, ease: "power4.out", stagger: 0.15, onComplete: () => { gsap.set(itemFound, { willChange: "auto" }); }, }, "+=0.3" ); break; case "title-reveal": let elementText = new SplitType(itemFound, { types: "lines", lineClass: "title-line", tagName: "span", }); gsap.set(elementText.lines, { opacity: 0, y: 115, willChange: "transform, translateY", }); elementTimeline.to( elementText.lines, { opacity: 1, y: 0, duration: 1, stagger: 0.15, ease: "power4.out", onComplete: () => { gsap.set(elementText.lines, { willChange: "auto" }); elementText.revert(); }, }, "+=0.3" ); break; case "image-reveal": const image = itemFound.querySelector("img"); const innerWrapper = image.closest(".image-animation-wrapper"); gsap.set(innerWrapper, { scale: 1.15, "--reveal-scale": 1, force3D: true, willChange: "scale, transform, translateY", }); elementTimeline.to( innerWrapper, { "--reveal-scale": 0, scale: 1, duration: 1.5, ease: "power4.out", onComplete: () => { gsap.set(innerWrapper, { willChange: "auto" }); }, }, "+=0.3" ); break; } //Controls the distance from the screen when the item gets revealed on scroll const revealOffset = itemFound.dataset.offset || 84; // Create the ScrollTrigger instance ScrollTrigger.create({ trigger: itemFound, animation: elementTimeline, start: `top ${revealOffset}%`, end: "bottom 35%", refreshPriority: -1, }); }); }
- 4 replies
-
- scrolltriger
- performance framerate
-
(and 3 more)
Tagged with:
-
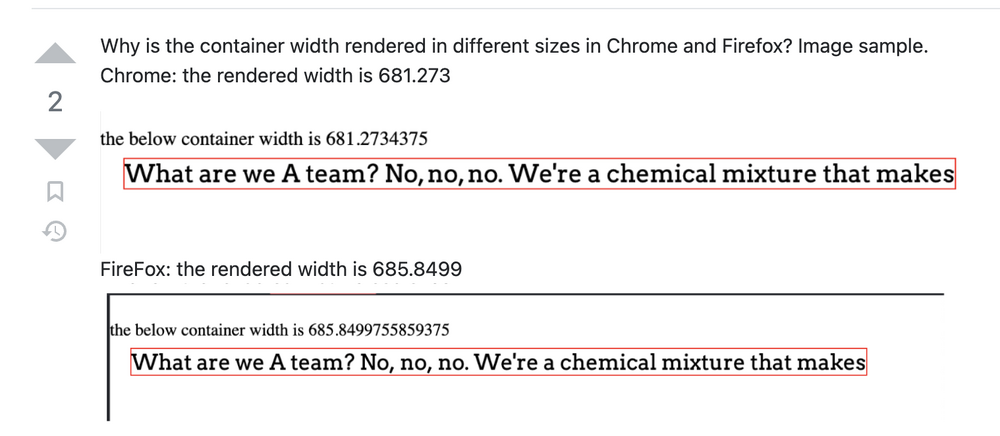
I know this has nothing to deal with GSAP, just in curious i'm asking if any faced this issue and have a solution to it please share. Text container width rendered in different sizes in Chrome and Firefox Click here :- to check the issue in stackoverflow.
- 1 reply
-
- javascript
- browser
-
(and 2 more)
Tagged with:
-
I have a really weird issue that only happens on Google Chrome. While recording my screen the scrolltrigger breaks, I did some testing and this only seems to happen on Chrome, I did some research but couldn't find a reason why. I just need some help or if this is something that has been reported before. I think is more of an issue with Chrome instead of Gsap but I just wanted to try my luck in this forum because I can't find a fix.
-
Hello everyone, I'm new to this so please bare with me I have installed a plugin "Oh boiiii steroids" for elementor for Wordpress using LocomotiveScroll + GPSA scroll to. Well, I didn't work on it this week end and today, I'm noticing some glitch. I'm on CHROME PC. It's working fine on filezilla... When I scroll down and then up, some elements disapears or take 1sec to show, or don't show at all. I'm pulling my hair out from this. I trying to use Hello elementor theme, deleting all my custom css/js, removing all plugns. Nothing! I'm sending an SOS here! Thank you for your help
- 2 replies
-
- chromeupdate
- viewport
-
(and 3 more)
Tagged with:
-
Hello, While I was testing this example in my own website with different browser, I noticed that it scrolls very smooth in Firefox (like the example in the codepen) but in Edge and Chrome no matter what ease I choose or how long the duration is, scroll is not smooth, I see that #Section suddenly jump under navigation bar and this is very annoying. Do you know how can I solve this? Thanks
-
Hello happy coders! I found this particle code on another post and updated it make it work for my purpose... see codepen. Every time you mouse-over the black area, 300 particles (divs) are added and animated. While it looks pretty smooth in Safari & Firefox - it's not smooth at all in Chrome. And I know the processor load is pretty high in all browsers. How can I improve the code to make it run more smoothly with less processor load? Maybe using canvas might be a better way to go here - but I have no experience with canvas at all. Maybe there is something else to improve it?
-
I'm using gsap to make a div follow my cursor. Hence I need to center it. To do so I use the following code: gsap.timeline().to(innerCursor, 0.1,{ transform: `translate3d(${clientX}px, ${clientY}px,0) translateY(-50%) translateX(-50%)`, ease: Power1.easeInOut }); This works for Chrome, but not Firefox or Egde - how so? I know translate(-50%, -50%) isn't supported by Firefox, but how can I bypass this?
-
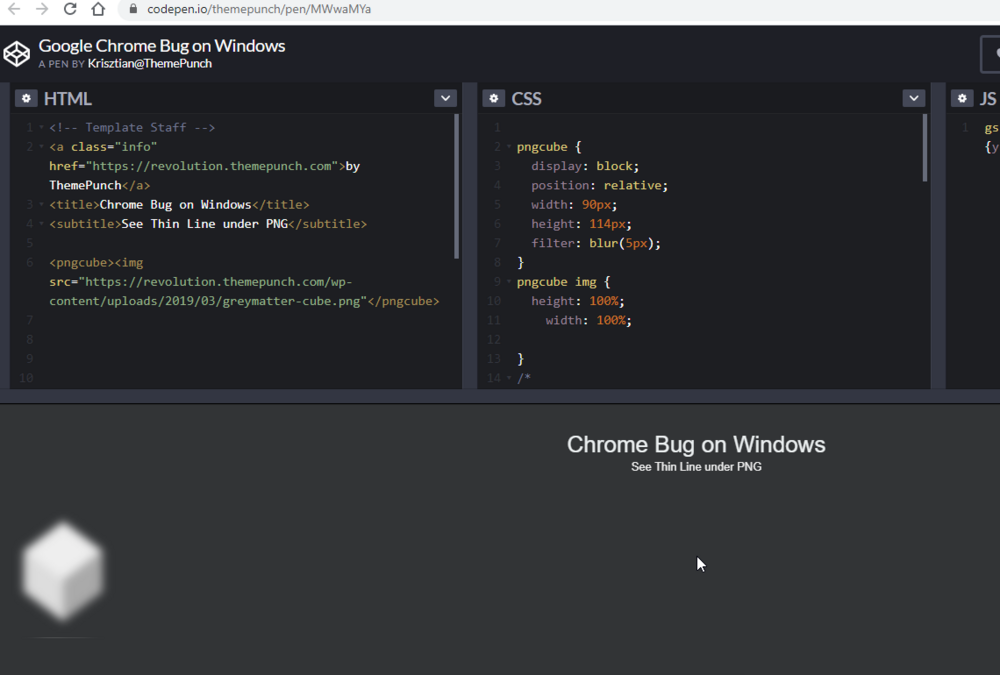
Hi guys ! This is may not GreenSock related but you still have an idea why it happens. A big amount of users reporting on windows Google Chrome (version 79.0.3945.130 i.e. but many different version) a rendering issue which i tried to "simplify" in the demo above. If you resize the window / scroll on the preview you will see a thin line like shown here on bottom-line.png. This happens only on Windows. If we disable GreenSock animation, it does not show up, however i am still not sure that it has anything to do with GreenSock as i mentioned above. Funny enough this can not be reproduced on Linux and Unix based Chrome Browsers, only on Windows. Anybody a good idea how to avoid this ? (Small Update: Please note that this example simplified, 3D transforms and also more than one content withinthe pngcube wrap can exists, means using force3D false and or setting blur on content inside may help but will not help in real life environment). ps.: And sorry if this is not well addressed in this forum, please free remove it in that case ?
- 3 replies
-
- png
- rendering bug
-
(and 1 more)
Tagged with:
-
Hi, I have created a minimalistic code pen to replicate the scenario CodePen. What I want to achieve is: Child (the cyan rows) should also be dragged along with the parent (greyed area) Child (the cyan rows) should be independently draggable within that grey area This works fine in Microsoft Edge and FireFox desktop browsers but doesn't work in Google Chrome
-
Hi there, I'm having an issue with GSAP creating lots of detached DOM items in chrome when a parent div is deleted during a tween, despite attempting to stop the tweens. When I do this using just JQuery and not include the GSAP plugin, no detached items remain. To view detached items in chrome I use the following under "Discover detached DOM tree memory leaks with Heap Snapshots": https://developers.google.com/web/tools/chrome-devtools/memory-problems/ Code is below, you'll need jQuery, GSAP, Tween Max and one image. 1) Check for detached items in chrome (you'll see a few that GSAP etc. has by default) 2) Click "Start Tween", the during the 10 second tween click "Stop Tween and Remove Div" 3) Re-check for detached items in chrome. You'll see more have been created. (i.e. not removed by the tween stop). Any help would be greatly appreciated, have switched GSAP for jQuery off in my code for the time being. <!DOCTYPE html> <html> <head> <title>Tween Test</title> <script src="../jquery-3.0.0.min.js"></script> <script src="../greensock-js/src/minified/jquery.gsap.min.js"></script> <script src="../greensock-js/src/minified/TweenMax.min.js"></script> <script> function TweenMe() { jQuery("#innerDiv").animate({ opacity: '0' }, 10000); } function StopTween() { jQuery("#innerDiv").stop(true, false); jQuery("#outerDiv").remove(); } </script> </head> <body> <button onclick="TweenMe();">Start Tween</button> <br /> <br /> <button onclick="StopTween();">Stop Tween and Remove Div</button> <br /> <br /> <div id="outerDiv"> <div id="innerDiv"> <img src="../media/img/red_square.jpg" id="imgMain" style="position:absolute;" /> </div> </div> </body> jquery.gsap.min.js jquery-3.0.0.min.js TweenMax.min.js
-
Dear GSAP comrades, Why do I get for some HOSTED DrawSVG animations from codepen 1 FPS when using CHROME on Mobile? They work fully FINE ON FF but just not on CHROME! How can this be? Only on Codepen it runs also well on mobile. Can someone solve me the riddle? Thanks for any suggestions, Mat
-
I am animating letterforms of a font with wide and condensed shapes, i.e. interpolating between the letterform’s widest and most condensed states with TweenMax.to(). The SVG-Vectors animate smoothly in Firefox, however in Safari and Chrome the movement looks very shaky. Am I doing it wrong? And more importantly, are there ways to prevent this?
-
On Chrome and Opera after animating (opening) div (door) lines around that div appears. Tried adding translateZ(0), but then even worse - lines appears after page loads, you don't even need to animate.. On Mozilla and Edge seems fine. Can GSAP fix this issue? I tried adding something like this on hover event: TweenMax.to(".door", 2,{rotationY:13, transformPerspective:300, transformStyle:"preserve-3d",repeat:1, yoyo:true}}); but doesnt work at all.. Thanks, Mantvydas
-
I'm having an issue with text shifting/resizing in Google Chrome. This seems to happen while the parent div is being animated. If you look at the Codepen example, you'll see the text snap to different sizes, and it also looks like it tries to change weights as well. The other thing I've noticed is that the parent container also shifts with the text. I've read other answers about this, but anything I've tried doesn't work. Does anyone have insight on this issue?
-
Hi there. My apologies if this has already been asked (I have exhausted all possible searching avenues). Can animations created with greensock be debugged within Chrome's animation pane? Currently, it 'listens for animations,' but never hears anything.. It's not the end of the world if it doesn't (Greensock seems to be a bit on the awesome side). I'm guessing that Chrome's tool might only be able to manipulate and graph 'pure' CSS animations, rather than interpreting the 3d transforms that Greensock uses to manipulate elements consistently/simultaneously. Thanks, James.
-
I have been testing a set of Greensock Animation code on a Javascript file and seems to be working quite fine. I am using Chrome 61.03, and a designer who is testing my code seems to have it work initially. However, the very moment that the designer was reloading the code to run it again, all the images which were not transformed initially or animated would disappear immediately upon animation start. I was trying to tell that designer that it could be a cache issue or a browser issue; go update it or something. She refused to budge. I don't know if she is using some outdated version of Chrome browser. Anyway, here is the code that I have; it's difficult to separate into independent working modules to put into some CodePen or something. I split the code into JS, CSS, and HTML. Is it a code issue that causing this to happen on only some browsers?
-
chrome Chrome rotationY lose perspective when other animation plays
RolandSoos posted a topic in GSAP
Currently I do not have a codepen which shows the issue as it happens only in our application and I wasn't able to narrow it down. I have created a video which illustrates the issue. There are 3 elements which animates. Blue bars on the bottom timeline shows their animation delay and duration. Heading layer: It is above the rounded picture. Fades in after 1950ms and plays for 1500ms Author picture: it is the left picture. Starts to fade in at start and plays for 1500ms. Picture with baloons: it has rotationY which turns it from 90° to 0°. What you should see: rotationY should have perspective all the time. This perspective works fine between the two other animation, but when any of them plays, the perspective not applied. I'm trying to create a Codepen to illustrate it on a live example. Maybe it is a Chrome bug, I'm not sure. If you have any suggestion, please share and I will try. Thanks! -
Hi, First of all, thank you so much for your amazing support, it helped me a lot of times. I have a problem with Draggable / ThrowPropsPlugin, only on Chrome, and I can’t figure why. Sometimes, the slider don’t move when I drag it although the onDragStart event is called. I made a Codepen here : http://codepen.io/adrienlementheour/pen/KaKggM. Can someone take a look ? Thank you
- 11 replies
-
Hi All, I am writing this thread because I want to show my appreciation to folks in this forum, they helped to resolve my problem in a very short time. Few days ago I jumped into a thread, I didn't read the rules, my bad. The original thread I jumped into: Then @Dipscom and @GreenSock (Sorry I don't know why I couldn't mention you here) helped quickly. My problem was resolved by @Greensock helped to update the beta version of Draggable. Now my elements can be dragged in Chrome of Android devices. Thank you very much both of you. I wish you have Good Health and Good Luck. Cheers, Alex
-
Looks like scaling and will-change issues have been fixed in v59 of Chrome. No more rasterization at a low scale, or jumping at the end of a transform. And using will-change can provide a nice performance boost. Compare the CPU usage between these two demos. In the demo above, you should notice the CPU rise as the image gets larger. This is because it creates a new raster every time the scale changes, so the larger the image, the more the CPU has to work. In the demo below, the CPU usage should be relatively flat as it will use the same raster throughout the animation. While this may improve performance, the overall quality may not look as good, particularly at lower scale levels. EDIT: This is only for graphics. Scaling text is still an issue.
-
Encountered this issue today while working on a Draggable in Chrome on Windows 10. If I set the type to "x" or "left", my Draggable wouldn't move left and right when I clicked and dragged on it. This only happened in the latest version of Chrome. FF and Edge were fine. (Note that if I set the Draggable type to "x,y" but then used bounds to prevent the element from moving on the Y axis, the Draggable worked just fine.) I found this thread from 2 years ago: Draggable fails in Win 8 touch with type='x' and setting "allowNativeTouchScrolling" to false did fix the issue for me. However, I'm using a desktop, not a touchscreen, so I thought the solution was a bit odd. My question is if allowNativeTouchScrolling is the proper way to fix this issue now and in the future. Also, is it just me or has Chrome been turning into a crap browser lately? It started with their ridiculous decision regarding "will-change" and has gotten worse since then.
-
Hi, I originally posted this as a reply to another topic, but it has since been marked as "Answered" and it got buried. So, I figure it's best to post a new topic for this issue. Essentially, event.preventDefault() in Draggable's onClick callback no longer works in Chrome 55. The problem only appears on Chrome 55 with touch events (regular mouse clicks are fine). I've created a minimal demo + instructions for reproducing the problem here: http://codepen.io/nyordanov/pen/qRBwEV Our current workaround is to add a 100ms delay between the click and the opening of the submenu, but we'd be grateful if you could offer a permanent solution.
- 7 replies
-
- pointerevents
- chrome
-
(and 1 more)
Tagged with:
-
I set the draggable to horizontal move (type: 'x') for a svg slider button. Sometimes while mouse was moving, the button kept staying at the same location. The vertical drag(type: 'y') worked just fine. You could see the test in Codepen link. Does anybody have any ideas about that?
-
Hi dear devs and coders, Please have a look at provided CodePen sample. I'm having/seeing issue - jerky animation of characters - with SplitText in Chrome every time I use it. Especially that's noticeably with slight transforms and on non-Retina display. Not sure maybe I've missed some Chrome spec or tip for solving that. Please help Cheers Vitaliy









.thumb.jpg.45ad1f0654d8c8cd759c47599fe1796d.jpg)
