Search the Community
Showing results for tags 'rotation'.
-
Hello everybody! I would like to create a small riddle with kind of a dial. I have already created 8 buttons to control some tweens but I encountered a problem with the rotation of the outer number. Every time the outer scale is rotated out of its original position the rotation of the number itself takes place at the "12 o clock" position. When rotating the outer scale again the number jumps back to the new position. I would like to rotate the number by 180 degrees at its current position. Can anyone help me with this, please? Thanks in advance Tissi
-
Hey guys, I'm having some weird stacking order issues in Firefox and Safari, maybe someone can put me in the right direction towards fixing it. I have 2 cards to flip, that are inline-block, side by side and have the corners overlapped (on purpose). While they are rotating, one card gets behind the other one for a brief moment until it gets the correct order. This happens in Firefox. Chrome is fine. Also, I can see a different issue in Safari that appeared recently, where rotation is not even visible. This did work a couple months ago and still works in my production code, but not on Codepen now. The stacking issue in Firefox is what really matters to me right now. I tried setting z-indexes, but that didn't help, so I understand it's rendering issue? How can I go around it? Thank you!
-
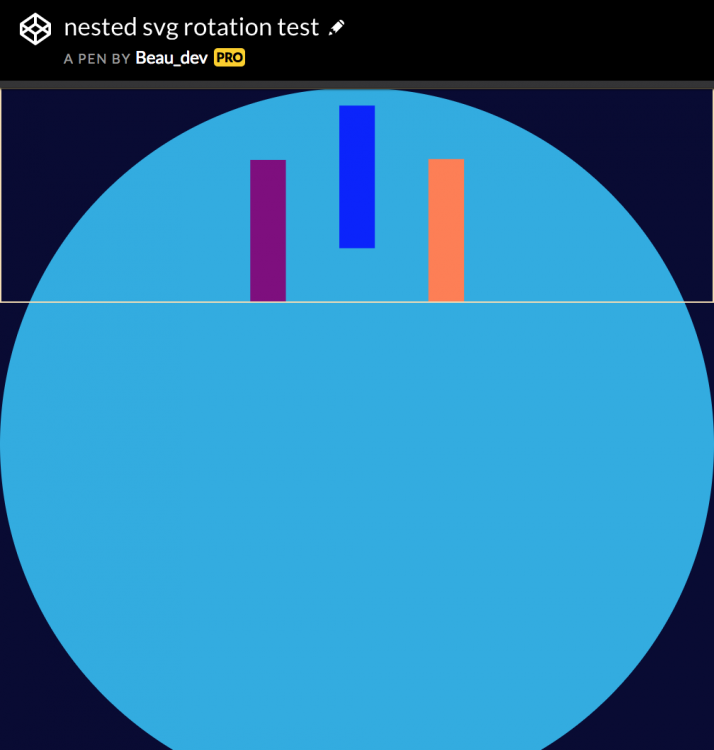
Dearest GSAP-pers, I've lurked a long time & am very happy/desperate to post this problem regarding nesting rotation in a DRY svg. The attached pen shows 3 bars of color. I would like to have them tumble down out of frame on their own axes. (I plan to randomly generate the values of x/y/z rotation later). If you click on the left (purple) bar, you will see an approximation of what I'm going for. PURPLE BAR (absolutely positioned & stacked on top of the first<svg>): Independently rotating on all 3 axes & is a separate SVG BLUE BAR (<use> element within the top SVG): rotates successfully on the z-axis, but I cannot manage x or y rotation. CORAL BAR (embedded <svg> element within the parent<svg> & is a sibling of the blue BAR): receives the click event, but refuses to rotate on any axis. . THE PLAN: My ambition is to populate this circle with many bars along the edge in a pattern (as though they were marks around a gauge or second ticks on a clock) that tumble down as the needle (not pictured in the pen) rotates around the center of the parent SVG. The Problem: I would like to avoid stacking SVG upon SVG upon SVG in my html and would like to use the <use> (or <symbol>?) tag --or perhaps nest children SVGs for each bar in a pattern. --However, while z-axis rotation in gsap has worked like a charm for me, it doesn't really "sell" the effect of these bars becoming suddenly un-anchored and being pulled down by gravity. PS I really would like to learn how to do this within one parent SVG. (It doesn't matter to me what child elements I'd require for the effect. I'd just like to learn the proper way). If anyone could give me a hint or two, I'd be very grateful... I've looked over the forum, and elsewhere, quite a bit and haven't quite found a solution. GSAP is a joy and thank you to the authors. @beau_dev
-
Guys, I've used greenock before on website deployments but I'm no expert, we're going to be using it much more now and the first project we've come up with is (as usual) tricky. Is it possible within GSAP to replicate something like this? Seems ambitious but I'm sure GSAP can handle it Interested in any other threads that discuss these principles. Needless to say I'm trying to avoid defaulting to After Effects.. Buzz
-
Hi guys! Hoping to get some help on the current issue. I have a flip card that rotates 180 deg on each click. And depending on what dot a user clicks, the corresponding image is being used for the face of the card. The issue I have is that if a user clicks before the previous tween animation finishes, the rotation value gets added and then card rotates a little more. I would like on each click for the card to make a complete 180 rotation and probably prevent clicks if the card is still animating. How would I go about this? I'm using relative values '+=180' because absolute values were not giving me the result and IE was not cooperating either, only with relative rotation value I got a full effect of a 3d card cross browsers compatible. I have also tried to check if(!tl.isActive()) {} but didn't seem to give me the correct boolean.. Any advice is appreciated! Thank you!
-
Hello, I've got a litle problem when trying to change/set the rotation of a svg on Apple devices. As you can see in the codepen I've set the rotation of `#progress` to -90 which should set the starting point at the top. Somehow the Apple devices don't seem to respect the rotation because it jumps right back to the default value when I try to change with the code below. var tl = new TimelineMax(); tl.to('#progress', 1, { rotation: -180 }); I've got this reproducable on: - macOs Sierra 10.2.6 using Safari 11.0.2, Chrome is working fine here - iPhone 8 & iPhone6 using Safari & Chrome - iPad 3 using Safari & chome Everything works fine in Windows and Ubuntu. Hope you can help me out
-
Hi! I would like to make a lucky wheel (something like this) and I am in trouble with the indicator at the topright corner. I've 12 sectors on the wheel and the indicator sholuld move when the little sticks are under it. The problem is the wheels easing and the triggering. Can someone help me?
-
I want to make a fortune wheeler game where user can click the button to spin the wheel then when it stops, it will show what user get. I create the function to spin the wheel but not I'm sure which approach to detect which item is chosen. Can someone give me an idea how to approach this? Thanks a bunch!
- 12 replies
-
I have a dial that works as expected when dragged but should also rotate to the selected year when clicked. This is when it behaves erratically. I have posted this CodePen to better illustrate the problem. I consoled log the index of the clicked element to make sure it was the right element that has been clicked. It is also colored black on hover. Once the dial is loaded the first click will return the right data and rotate the dial to the expected position. The next click won't it won't even output the expected message (clicked index) on the console. It looks like the problem is on the rotation TweenLite line TweenMax.to($("#dial_square"), 0.7, { rotation:theta }); on the giraDial() function. If I comment out this line on the giraDial() function then the click triggers the function and the console outputs the expected values but obviously, without dial rotation. function giraDial(laPos){ var theta = -1-laPos*36; $('.anual').removeClass('activo'); var girar; $('.diametral').each(function( indx, elmt ){ girar = indx*-36 - theta; //TweenLite.to($(this).find('.anual'), 0.8, { rotation:girar }); }); //TweenLite.to($("#dial_square"), 0.8, { rotation:theta }); TweenLite.to($(".anual"), 1.8, { opacity:0.8 }); $anuales[laPos].addClass('activo'); return theta; } I've been struggling with this for a couple of days now and can't find a solution or a similar problem. The final work can be seen here too: http://report2016.barentsre.com/ (navigate to the timeline section).
-
Hi all.. I have a problem with draggable...I made a knob button...when I drag it (turning it around itself) it works good...But on mobile when I tap it, its rotating and firing drag event...cannot run my click action...is there any way to solve this problem? Draggable.create(".btnCnt", { type: "rotation", throwProps: false, onDrag: function () { $('.radMenuBtn .btnCnt').addClass("noclick") }, onDragEnd: function () { $('.radMenuBtn .btnCnt').removeClass("noclick") } }); thanks...
-
Although it is hard to see, I have a slight blur in one of my rotation animations. If you look at the codepen accordion I created, the arrows that indicate whether a panel is open are rotated when a panel is clicked. You should notice a slight blur as the arrow is rotated. Is there a method to setup this animation so that this does not happen or is this a byproduct of using a font-awesome icon as an animated element? Any suggestions would be appreciated.
-
I'm rotating an svg on mouseenter, and currently just reversing the rotation with .reverse(1) on mouseleave. What I'd like to do on mouseleave is to tween the rotation counter-clockwise back to the starting point -- i.e. rotation % 360 == 0. E.g. if rotation is 780 when mouseleave, it should rotate back to 720. I couldn't find a way to do this "natively", so I tried getting the current rotation of the svg when mouseleave event fires, but I can't seem to get this value. I read in the SVG-tips that Is there another way to get the current rotation or a simpler way to do this rotation snap?
-
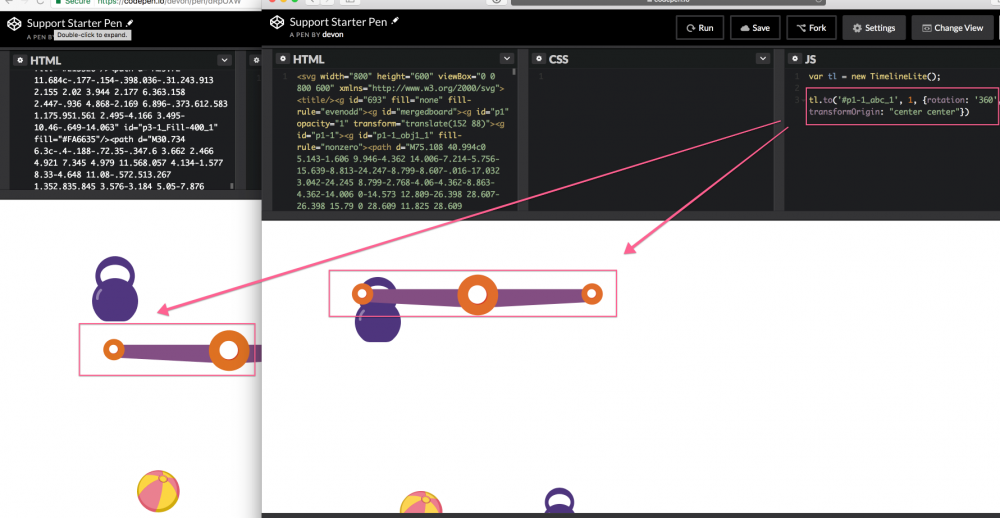
There is a group in the svg named 'p1-1_abc_1', and set transformOrigin: 'center center'. It works great in Chrome, but the position of 'p1-1_abc_1' jumped in safari when the timeline start. Safari: Version 10.1.1 (12603.2.4) Chrome: Version 58.0.3029.110 (64-bit)
-
I forked this off of codepen. http://codepen.io/magalhaespaulo/pen/OyQeQv But mine does not render correctly on iOS. The road and clouds rotate correctly, but the city is way off on iOS. I am trying to get it to work so I can use it on a banner ad.
-
CodePen should demonstrate the issue I am facing. Clicking on RED should ideally rotate the "+" sign into an "x" sign by applying "rotation":45. However, this rotation must be done alongside changes in inherited height, which, as you can see, totally disturbs the rotation matrix. I am expecting the scale of the icon to change with relative box-position unchanged, i.e. the center of the icon as per transformOrigin property should stay the same relative to the parent box. Any help would be appreciated!
- 2 replies
-
- transformorigin
- rotation
-
(and 1 more)
Tagged with:
-
I was wanting to create a multi-word, repeating 'swinging-sign' animation similar to Jamie Jefferson's here: https://codepen.io/jamiejefferson/pen/zjsCl The way he has that set up (and I'm sure he had to do it that way at the time) called an onStart function that created the swinging effect. That sort of wreaked havoc on the idea of being able to "replay" the timeline. So I pulled up the awesome ease-visualizer and created a custom ease that basically did the same thing. Made for a really simple way to recreate Jamie's awesome effect. I've seen a few folks on stackoverflow and elsewhere wanting to do this so thought I'd post this here for anyone struggling with it. Here's the custom ease: ease: CustomEase.create("custom", "M0,0 C0.128,0.572 0.052,1.374 0.15,1.374 0.28,1.374 0.226,0.528 0.358,0.528 0.466,0.528 0.442,1.164 0.552,1.164 0.694,1.164 0.62,0.764 0.736,0.764 0.788,0.764 0.798,1.044 0.856,1.044 0.88,1.044 0.924,0.948 0.94,0.948 0.961,0.948 0.993,1 1,1")
- 17 replies
-
- 2
-

-
- easing
- custom ease
-
(and 1 more)
Tagged with:
-
Hello, I need wheel spinning like below video. could you please guide me /Ganapathi
-
It is possible to get the value while the wheel is rotating. Not the only endValue? I need the value to scroll a list og symbols and text in a div. As an old iPod. Troels Fiig
-
Hello guys! I need to know how to replicate this animation using GSAP only! I dont have any idea on how to achieve the animation from animate.css. If you have some suggestion please let me know. If you know how to do it please reply. I've used rotateZ but doesn't copy the animation! Here's the codepen link: http://codepen.io/Waren_Gonzaga/pen/rrmXNZ Regards, Waren
- 8 replies
-
- gsap
- animate.css
-
(and 2 more)
Tagged with:
-
I'm attempting to run 2 directionalRotation tweens back to back - first clockwise and then counterclockwise. My app requires that I be able to do this in 2 separate timelines which are added to a main timeline. I made the codepen short and sweet. I've tried this as 2 separate tweens in a single timeline and it has the same behavior as 2 timelines in a main timeline - it does the first timeline/tween and doesn't do the 2nd one. I just discovered this issue in my app and am supposed to release this tomorrow. Yikes. Can anyone tell me what's up? I'm using a callback to clearProps like: TweenMax.set(gp,{clearProps:"rotation"}); but tried directionalRotation as the property to clear as well. As usual, I'm sure I'm doing something wrong. Thanks in advance for the help.
-
Hi there... I've just started with greensock and been loving it so far. However, I'm having an issue with getting rotationY to work in Firefox, IE11 and Edge. I need to support these browsers and everything else has worked perfectly! I've attached my codepen, can anyone help? It works perfectly in Chrome and Opera!
- 2 replies
-
- firefox
- internet explorer
-
(and 1 more)
Tagged with:
-
Hi all, I have svg with couple of rectangles and I would like to scale them randomly while hovering with respect to the svg origin. At the same time I would them to rotate individually around their axis. The problem is that either transform origin gets overwritten by svg origin or vice versa. See the pen http://codepen.io/anon/pen/RRowRx. The rotation is commented out. Thanks a lot for any suggestions!
-
I created the following animation using css/javascript, but was told that it would be easier to achieve what I need done with Greensock. http://codepen.io/gtdesign/pen/JKGmeO I would like help in seeing if there is a way to hover over one of the circles, say for instance “Gutters” that the rotation stops and the “Gutters” circle gets larger and changes color. Can all of this be done using GSAP? Thanks for any help, Andy