Search the Community
Showing results for tags 'gsap'.
-
First of all, congrats for all stuff GSAP! This is a wonderful piece of work! Secondly, I've encountered issues with Draggable, while using React 16.5: Using Draggable.create(target) doesn't allow the user to drag the element at all. A 3d transform is set on the element, having all 0px values, but the element itself doesn't move. The onDrag / onDragEnd / onDragStart handlers aren't called. On the other hand, the onPress handler is called, but two times every click, once with a PointerEvent type event payload, and with a MouseEvent, the second time. Also, it's important to point out that using GSAP 1.19.1 / 2.0.0 / 2.0.2 with React 16.4 and lower doesn't reproduce the issue, nor does it cause the onPress handler to be called twice. It only gets called once, with a PointerEvent. However, I was able to reproduce this issue using GSAP 1.19.1 / 2.0.0 / 2.0.2, with React 16.5. If there's anything more needed, I'll happily provide more details. componentDidMount() { const lis = document.getElementsByTagName('li'); Draggable.create(lis, { cursor: 'grab', onPress(event) { console.log(event); }, onDragEnd() { TweenMax.to(this.target, 0.5, { x: 0, y: 0 }); } }); } Thanks in advance!
- 7 replies
-
- not working
- not dragging
-
(and 7 more)
Tagged with:
-
Hi team! How can I make this slides automatically play in every 10 seconds or so... When it reaches the last slide, animation starts from start thanks)
-
document.addEventListener("DOMContentLoaded", function() { // Register ScrollTrigger plugin gsap.registerPlugin(ScrollTrigger); const translateIcon = document.querySelector(".translate-icon-global"); const dropdownContent = document.querySelector(".dropdown-content"); // Check if the device supports touch events const isTouchDevice = 'ontouchstart' in window || navigator.msMaxTouchPoints; // Use const for screenWidth instead of let as it doesn't change const screenWidth = window.innerWidth; // Use querySelector instead of querySelectorAll for a single element const storyBlock = document.querySelector(".story-content"); // Use template literals for string interpolation console.log(`width: ${screenWidth}em`); const sections = document.querySelectorAll('.h-scroll__section'); const horizontalScroll = document.querySelector('.h-scroll__inview'); const container = document.querySelector('.h-scroll__inner'); // Calculate the total width of the horizontal content const horizontalContentWidth = (sections.length - 1) * window.innerWidth; console.log(horizontalContentWidth); // Vertical scrolling for mobile and tablet devices if (window.innerWidth > 991) { // Horizontal scrolling gsap.to(horizontalScroll, { xPercent: -43 * (sections.length - 1), ease: 'none', delay: 100, scrollTrigger: { trigger: container, invalidateOnRefresh: true, pin: true, start: 'top top', end: () => `+=${container.offsetWidth}`, scrub: 1, }, }); } if (!isTouchDevice) { const images = document.querySelectorAll(".study__img"); const scrollContainer = document.querySelector(".h-scroll__inview"); console.log(window.innerWidth, window.innerHeight); if (screenWidth < 1919) { scrollContainer.style.width = '1450em !important'; } else { scrollContainer.style.width = `${screenWidth - 589}em`; } const customCursor = document.querySelector(".custom-cursor"); // Add custom cursor functionality for non-touch devices document.addEventListener('mousemove', function(event) { customCursor.style.left = `${event.clientX}px`; customCursor.style.top = `${event.clientY}px`; }); const links = document.querySelectorAll("a"); links.forEach((link) => { link.addEventListener("mouseover", () => { customCursor.classList.add("custom-cursor--link"); }); link.addEventListener("mouseout", () => { customCursor.classList.remove("custom-cursor--link"); setTimeout(() => { customCursor.style.left = `${event.clientX}px`; customCursor.style.top = `${event.clientY}px`; }, 30); }); }); } else { const scrollContainer = document.querySelector(".h-scroll__inview"); const customCursor = document.querySelector(".custom-cursor"); customCursor.style.opacity = '0 !important'; // Function to disable vertical scrolling function disableVerticalScroll() { document.addEventListener("scroll", preventScroll); } // Function to re-enable vertical scrolling function enableVerticalScroll() { document.removeEventListener("scroll", preventScroll); } // Function to prevent the default scroll behavior function preventScroll(event) { event.preventDefault(); } if (screenWidth < 1919 && screenWidth > 991) { // Call the disableVerticalScroll function to turn off y scrolling scrollContainer.style.width = `${screenWidth}em`; storyBlock.style.width = `${screenWidth}em`; disableVerticalScroll(); } else if (screenWidth < 1919) { scrollContainer.style.width = '100%'; } } // Disable scroll function disableScroll() { // Get the current scroll position var scrollTop = window.pageYOffset || document.documentElement.scrollTop; var scrollLeft = window.pageXOffset || document.documentElement.scrollLeft; // Save the current scroll position and add scroll-lock styles window.onscroll = function() { window.scrollTo(scrollLeft, scrollTop); }; document.body.classList.add('scroll-lock'); } // Enable scroll function enableScroll() { window.onscroll = null; document.body.classList.remove('scroll-lock'); } }); Hi! I am currently working on a horizontal scroll for a webpage with images. The webpage consists of three sections. First full-screen section. Sections with images. Last full-screen section. I have a problem with that horizontal scroll stucks. And even freezes at some point. All images are optimized and lightweight. How to make horizontal scroll work smoothly. #gsap #horizontal-scroll project_page_style.css test_index.html
-
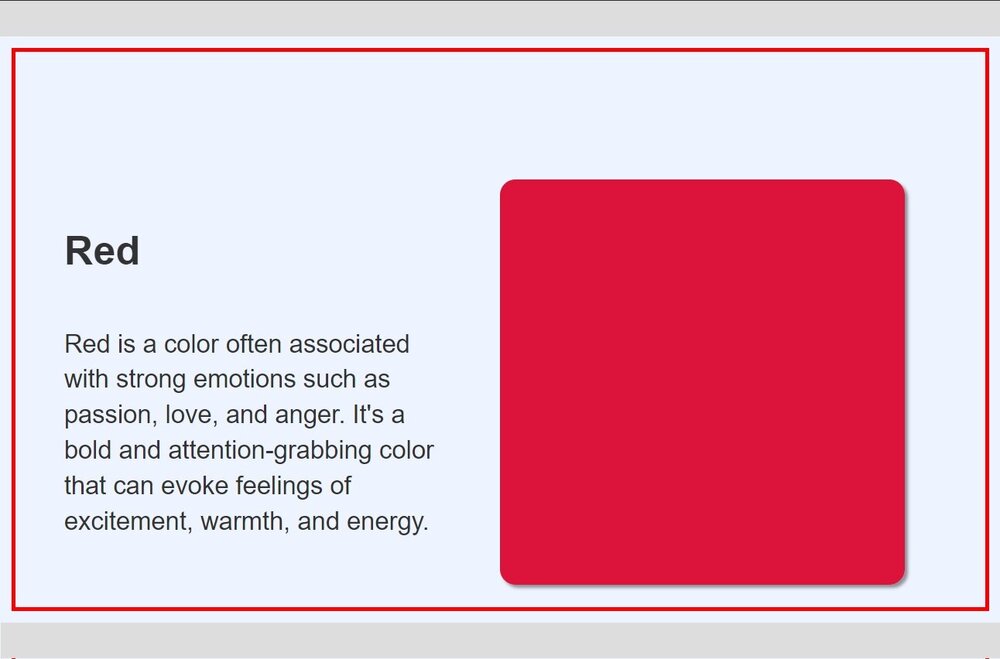
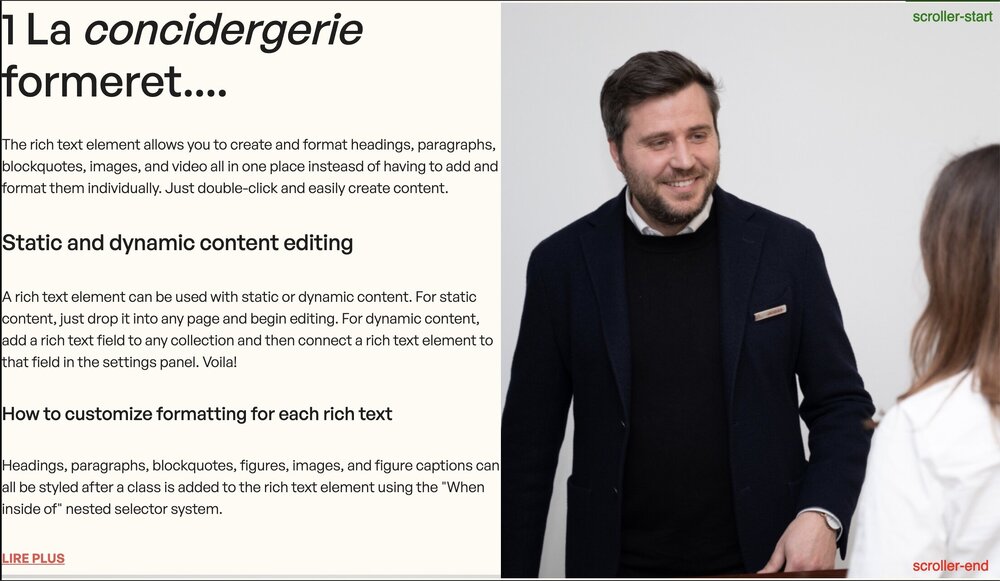
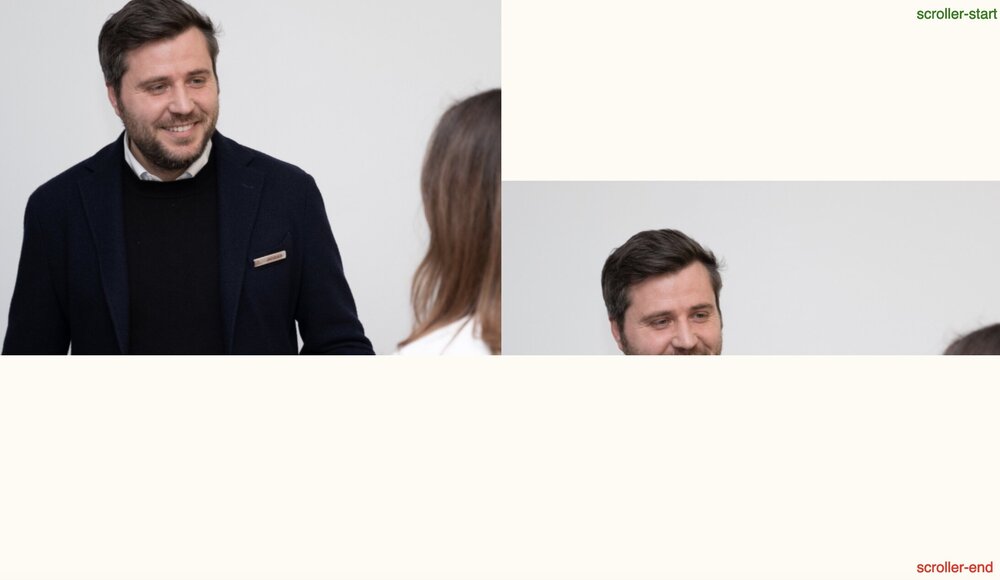
Hi. Acording to design of site I must to make split screen with left side scrolling text and with right side pinned images, which change acording to text. But this is must be in the frame like on the added image. I tried to find examples. I found on of them simmilar to my design, but cant resolved two problems: 1. How to do change images with transition of opacity 2. How to make this work in a frame with red border I will be gratefull for any help!
- 4 replies
-
- scrolltrigger
- gsap
-
(and 3 more)
Tagged with:
-
Hey guys, new to react and gsap here, also haven't used codepen before so I don't know how to import my models and use react there - thus the code looks messy and doesn't display anything but just putting it there for you guys to better visualise the problem I tried Scroll Trigger with 2d elements and they work fine, however when I try it with 3d elements it displays the usual error I see around about the missing plugin. I've tried searching for similar threads/problems but all those are for 2d elements and have not worked to solve my issue. My code with gsap.to works, but the scroll trigger afterwards doesn't work. I assume the problem is related to scroll trigger for 3d models? I wrapped it in a <Canvas> element. Error: Invalid property markers set to true Missing plugin? gsap.registerPlugin() Here is the code again in case codepen doesn't work: import React, { useEffect, useRef } from 'react'; import { useGLTF, PerspectiveCamera } from '@react-three/drei'; import { gsap } from 'gsap'; import { ScrollTrigger } from 'gsap/ScrollTrigger'; import { useControls } from 'leva'; import { useSound } from 'use-sound'; import * as THREE from 'three'; import { useFrame } from '@react-three/fiber'; import { OrbitControls, Html } from '@react-three/drei'; export default function BoxTest(props) { const { nodes, materials } = useGLTF('./models/box.glb') const ref = useRef(); const tl = useRef(); const { scale, rotation, position } = useControls({ scale: 0.8, rotation: [4.5, 6.5, 3], position: [-0.6, -1.4, -1] }); useEffect(() => { gsap.registerPlugin(ScrollTrigger); tl.current = gsap.timeline(); tl.current.to(ref.current.position, {y: 5, markers: true, ScrollTrigger: { trigger: tl.current, scrub: true, }}) }, []); return ( <> <ambientLight intensity={1} /> <OrbitControls enableZoom={false} /> <group dispose={null}> <group {...props} dispose={null}> <PerspectiveCamera makeDefault={false} far={100} near={0.1} fov={22.895} position={[7.359, 4.958, 6.926]} rotation={[-0.627, 0.71, 0.441]} /> <mesh ref={ref} scale={scale} position={position} rotation={rotation} geometry={nodes.Cube.geometry} material={materials.Material} /> </group> </group> </> ); } useGLTF.preload('./models/box.glb');
-
I want to create a parent div with 80% of screen width, and inside of that there should be mini square colorful divs, now the functionality i want it to drag though them inside of that parent div, and see all the divs because there'll be so much divs so it will be hard to see them in 1 place, and also It should show the divs in a grid style. another website (midjourney) using same features uses this draggable.min.js() gsap.(). how to achieve it? you can go to (https://www.midjourney.com/) and test it, just click on the eye icon and it will appear on the hero section
- 1 reply
-
- gsap
- midjourney
- (and 4 more)
-
How can I implement a marquee with GSAP which changes direction on scroll (ease part), but then it continues in the reverse direction from the state it was there previously (tough part, couldn't figure out this) https://drive.google.com/file/d/1J4Dquyl-proyeh5EqPTXioNAfFQc_twq/view?usp=sharing Site link: https://hello.cuberto.com/
-
Hello everyone, Hope you all are doing good. I need some assistance on the GSAP scroll trigger. I have a section like this https://prnt.sc/KSmvaP4g6Mdk My requirements and some screenshots are given below: When scrolling down: 1. As the user scrolls, the section becomes sticky, limited to the top portion shown in the screenshot. https://prnt.sc/i6ZtbL_a_5_G 2. Initially, the first content on the left side becomes active, and the right side image matches the first content's image. like this https://prnt.sc/rrkB5EFo6W91 3. When scrolling further, the second content on the left becomes active, and the right side image changes to match the second content's image. 4. This pattern continues, with the third content becoming active, and then the section stops being sticky, allowing the user to move to the next section. When scrolling up: 1. The sticky section reappears at the top, containing the third content on the left, and the right side image matching the third content's image. 2. Scrolling up again activates the second content on the left, changing the right side image accordingly. 3. Similarly, scrolling further up activates the first content on the left, and the right side image updates to match. 4. After the first content is active, the sticky section is no longer sticky, and the user can continue scrolling to the previous section. I have implemented it a little bit in Codepen (link here). But I tried to make it sticky and exactly my requirement. How can I achieve this?
- 2 replies
-
- scrolltrigger
- gsap
-
(and 2 more)
Tagged with:
-
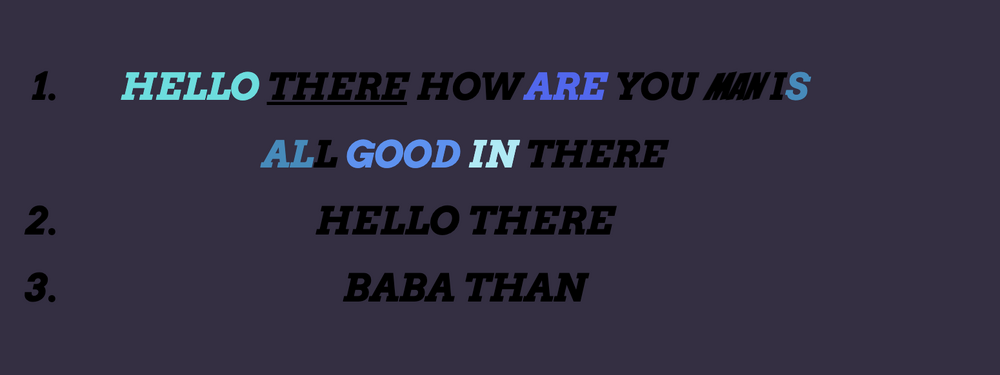
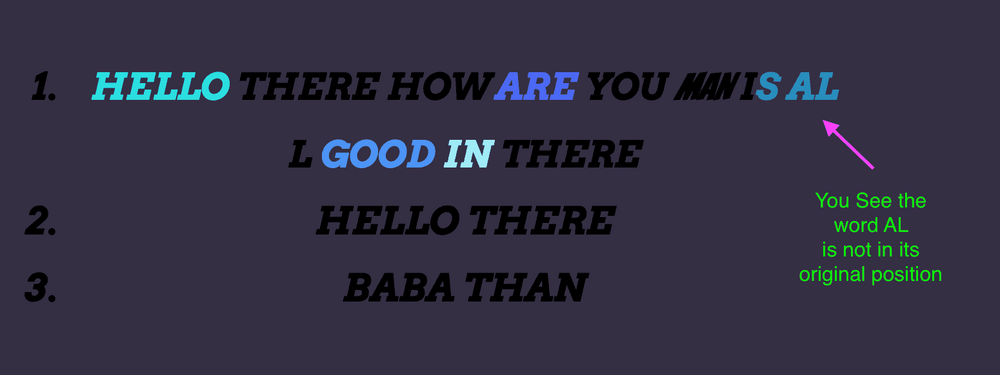
Hello Team, we are facing three issues with the SplitText Module. Issue 1: The DOM created by SplitText is not placed in the same position as the original DOM The Original DOM: The DOM created by SplitText: Issue 2: The Word split is not happening based on Whitespace. The words "IS ALL" in the first list items are split like ["I", "S", "AL", "L"] the expected output is ["IS", "ALL"] Issue 3: The Word "There" in the first list items is not underlined in the final output. Kindly note that Note: the user edits all the dom, so we cannot change the DOM structure. CLICK the click here button to start the animation CLICK the reset button to reset the animation and back to its original position.
-
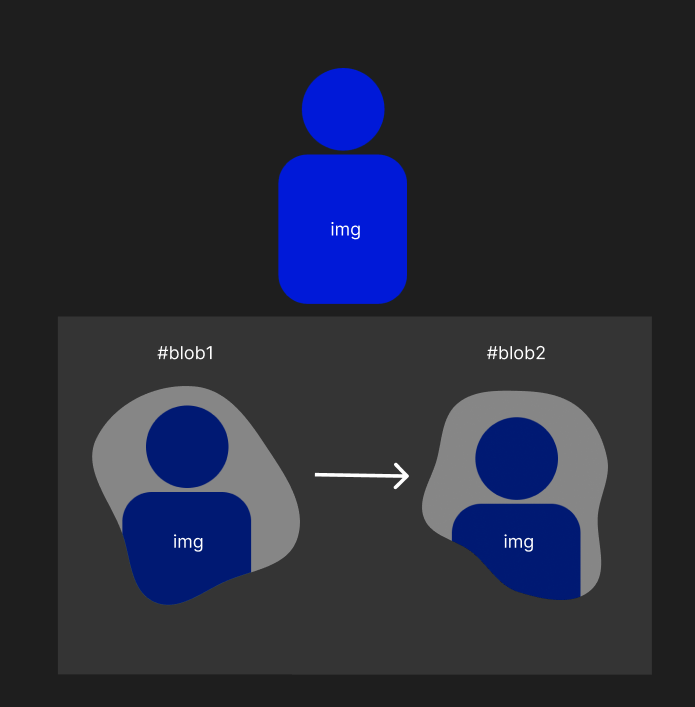
Hi everyone, I am working on a project where I want to create a blob effect using GSAP. I have animated two blob SVGs using GSAP as you can see in codepen attached below, but I am still learning, and I don’t know how to do everything. I have tried everything, mask-image, -webkit-mask-image but I'm not getting the result that I want. My goal is to mask an image into the blobs, like in the image I have attached. Can anyone please help me with this? How can I use GSAP to mask an image into the blobs? Thank you in advance for your help and suggestions.
-
I want to achieve the text animation when we scroll in that specific component in React JS using Tailwind CSS. Currently I'm getting animations Line by Line and when I reverse the scroll the text gets disappeared, whereas, I want the animations to be displayed Character by Character like the link I'm sharing below: But I want to use this in React JS and instead of SplitText, I want to use SplitType NPM Package I'm attaching my code file below for further reference. Please guide me to achieve the functionality. FreshIdeaTesting.js
- 3 replies
-
- react js
- tailwindcss
-
(and 2 more)
Tagged with:
-
Hello everyone, could you tell me how I can get rid of the skips when scrolling the page? I use deferred image loading and update the scroll trigger every time an image is loaded https://codepen.io/a-glinskiy/pen/ZEVGXxj
-
I have one timeline. inside div I have 3 divs ( position: absolute ) I am pushing animation objects in a array const anim = mainTimeline.from(...) animations.push(anim); but when I try to play animation on specific index, for example animations[2].play() it plays whole timeline is it possible to play only specific animation under same timeline?
- 1 reply
-
- gsap
- scrolltriger
-
(and 1 more)
Tagged with:
-
Hi all.To avoid indents at the bottom I made a couple of manipulations.I added "margin" for the "pin-spacer" element at "onUpdate" method "scrollTigger".But when scrolling it is noticeable how the whole section jumps.Everywhere examples where the "pin" element covers the whole screen,but there are no examples where the elements keep their positions and without any gaps. I just wanted the section with cards was pinned to the top of the screen until it does not scroll to the end horizontally and that the gaps at the bottom was not, as the screens are different and everywhere look different.As you already know "pinSpacing:false" does not help, as the sections are layered on top of each other, and I do not need it.I will be glad to any suggestions. Pls check on full screen mode to better understand what i mean
- 4 replies
-
- scrolltriger
- pin
-
(and 1 more)
Tagged with:
-
Hi everyone, I have 4 sections. I need to make transitions between them. The second section should run over the first, and the third on the second as in first demo, but between the third and fourth transition should be like in second demo, when the third section goes to the top and opens the fourth section under it. I don't understand how this effect can be achieved https://codepen.io/GreenSock/pen/KKpLdWW https://codepen.io/GreenSock/pen/BaowPwo
- 4 replies
-
- scrolltrigger
- gsap
-
(and 1 more)
Tagged with:
-
Hello, vibrations occur in the borderline with the scrollsmoother plugin. To resolve this "will-change: transform;" I used it but the problem persists. Can you help me? #smooth-content { will-change: transform; } "* { will-change: transform; }" > As soon as I apply this the page is completely broken css Video https://streamable.com/1cc12y
-
Hello all, i'm new to gsap, i'm trying to adapt the scramble text plugin to make it as similar as possible to the one in the video i linked, only i noticed some limitations like putting the text on multiple lines and showing the finished words at the same time. Can anyone help me or recommend some other plugin? Thanks scramble.mp4
- 5 replies
-
- 1
-

-
- scramble
- scramble text
-
(and 2 more)
Tagged with:
-
I try implement this code on Vanilla JS but something doesn't work out, although this is the same code, for example in the example from codepen which I attached in url this displayed all rows smoothly and my side this displayed only first row smoothly and other rows this like static rows . I'm using shadow DOM. On my side just differ javascript code for example, I using an object instead of a string. Thank you in advance! tl.fromTo(menuIcon, { rotation: 0 }, { rotation: 180 }, 0) <header> <h1>GSAP Rocks!</h1> <div class="menu-icon"></div> <ul class="menu"> <li class="menu-item">Home</li> <li class="menu-item">About</li> <li class="menu-item">Contact</li> <li class="menu-item">Rock on GSAP</li> </ul> </header> import { gsap } from "gsap"; export class Header extends HTMLElement { constructor() { super(); this.attachShadow({ mode: "open" }); fetch("../CORE/Header/header.html"). then(response => response.text()).then(content => { this.shadowRoot.innerHTML = content; this.createMenu(this.shadowRoot); }); } createMenu(shadowRoot) { const menuIcon = shadowRoot.querySelector(".menu-icon"); const menu = shadowRoot.querySelector(".menu"); const menuItem = shadowRoot.querySelector(".menu-item"); const menuUp = "polygon(0% 0%, 100% 0%, 100% 0%, 0% 0%)"; const menuDown = "polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%)"; let menuOpen = false; const tl = gsap.timeline({ paused: true, defaults: { duration: 0.3, ease: "power1.inOut" } }); tl.fromTo(menuIcon, { rotation: 0 }, { rotation: 180 }, 0) .fromTo( menu, { clipPath: menuUp, visibility: "hidden" }, { clipPath: menuDown, visibility: "visible" }, 0 ) .fromTo( menuItem, { opacity: 0, y: "0.5em", stagger: 0.1 }, { opacity: 1, y: "0em", stagger: 0.1 } ); menuIcon.addEventListener("click", () => { if (!menuOpen) { tl.play(); menuOpen = true; } else { tl.reverse(); menuOpen = false; } }); } }
- 7 replies
-
- gsap
- javascript
-
(and 2 more)
Tagged with:
-
Hello, I'm pretty new with gsap. When I scrollsmoother is activated, it's like the "viewport" is being reduced when I scroll down. Behavior expected : https://codepen.io/amazingweb/pen/VwVdBBw The code only works in desktop for now (>991px)
- 2 replies
-
- gsap
- scrollsmoother
-
(and 1 more)
Tagged with:
-
const drawImage = useCallback(() => { const image = images[defaultFrame.frame]; const canvas = document.querySelector("canvas") as HTMLCanvasElement; // window.innerWidth canvas.style.width = `${width}`; // window.innerHeight canvas.style.height = `${height}`; const context = canvas.getContext("2d") as CanvasRenderingContext2D; // window.innerWidth context.canvas.width = width; // window.innerHeight context.canvas.height = height; context.clearRect(0, 0, canvas.width, canvas.height); // Draw the image on the canvas //, width, height context.drawImage(image, 0, 0, canvas.width, canvas.height); }, [defaultFrame.frame, height, images, width]); const initGSAP = useCallback(() => { gsap.to(defaultFrame, { frame: frameCount - 1, snap: "frame", ease: "none", scrollTrigger: { scrub: true, pin: "canvas", }, onUpdate: drawImage, }); gsap.fromTo( ".game", { opacity: 0.1, }, { opacity: 1, scrollTrigger: { scrub: true, start: "0%", end: "100%", }, onComplete: () => { // do stuff }, } ); images[defaultFrame.frame].onload = drawImage; }, [defaultFrame, drawImage, images]); I want to reduce the speed of my gsap image animation on scroll, please how can I achieve this? Here a video
-

reactjs On React the Anchor tag jump scroll dont run the animation.
fawad4Real posted a topic in GSAP
Hello everyone, I have a React app with a number animation that activates when we scroll down. The animation works fine with regular scrolling. However, when I click an Anchor tag <a href="#section"> to jump-scroll to a section below, the animation doesn't play. Even after scrolling up and down again, the animation still doesn't work. I need some guidance on how to fix this issue. Link to sandbox: https://codesandbox.io/s/gsap-animation-issue-k3g7yl?file=/src/App.js Note: also, can someone tell me how to embed codesandbox in my form? -
Hi, as mentioned in title I want to show the elements one by one on screen on scroll while make line element grow vertically like a roadmap kinda view. And also I need to add active class to milestone-stone element so that it indicates the active element and give it a cool effect Thanks a lot in advance ?.
-
Hey guys, i just want to re-implement candycode fading in and out animation when scrolling. i'm using tailwind and vue js could please direct me how to archive the similar animation?
-
I want the video to play smoothly on scroll, here on my code pen demo it's not smooth, how do I make it better?
- 5 replies
-
- gsap
- scrolltriger
-
(and 3 more)
Tagged with: