Search the Community
Showing results for tags 'drawsvg'.
-
Hello! I'm trying to create an animated content using ScrollTrigger. I have 4 sections that fade in/out on scroll and I have a progress bar that animates when each section fades in. The issue that I'm having is trying to animate a curved SVG line and trying to match the start and end animation with the fading in of the first section. Any help would be much appreciated!
-
Hello, first of all I'm in love with GSAP and everything that it can do! I need a bit of help with the DrawSVG Plugin though. As you can see in the Codepen I provided I have three lines. So the first one (yellow) should draw itself on page load. The other two should draw with scrolling, but the third one should only start after the first one is finished. How do I accomplish this with scrolltrigger and drawSVG. Would be very thankful about every help provided!! Thank you!
- 7 replies
-
- scrolltrigger
- drawsvg
-
(and 1 more)
Tagged with:
-
Hello, I am using the GSAP platform to build the landing page of our company website. I am still an amateur in GSAP and a noob in animations. This is the first SVG animation I have made from scratch, so I would like recommendations for improvements. 1. I would like to implement a circular wave animation similar to the Codepen below on the datacentres (dots on the globe). On hover/click, a circular wave animation would go out from the point of the event toggling the opacity. I have figured out the function from the codepen. I need some help understanding the function. I am trying to understand how to pass the "from" object passed from mouseevent click on svg paths I have isolated with datacentres variable. ``` $('.c').on('click', function(e) { staggerAnim.eventCallback('onComplete', null); // An approximation that works okay var gridX = Math.floor((e.layerX - (e.layerX / c.width * 2 - 1) * 20 - e.layerX / c.width * 75) / c.width * cw); var gridY = Math.floor((e.layerY - (e.layerY / c.height * 2 - 1) * 75 + 40) / c.height * ch); var i = cw * gridY + gridX; staggerFrom(i); //console.log(gridX, gridY, i); }); ``` https://codepen.io/creativeocean/pen/JjRNgNw 2. The connecting waves need a little glow and a trailing fade to make them look more realistic. I currently have no idea how to implement them. (SVG filters maybe?). 3. I would like the fill to change periodically from an array of colours in the blinkAnime() function. Can we implement it within gsap.to or use gsap.ticker function? Any other recommendations, link to tutorials, ideas are welcome.
-
I am new to web dev and so to gsap plugins. The drawSVG didn't seem to work. Then i removed drawsvg:0 and the code recompiled , I could see my logo and then I added drawSVG: 1 and the code recompiled and the animation was visible and then when I reloaded the animation was gone as well as the entire svg . I have attached my code files . please have a look. import './index.scss' import LogoV from '../../../assets/images/logo-v5.png' import { useEffect, useRef } from 'react'; import gsap from 'gsap-trial'; import { DrawSVGPlugin } from 'gsap-trial/dist/DrawSVGPlugin'; const Logo = () => { const bgRef = useRef(); const outlineLogoRef = useRef(); const solidLogoRef = useRef(); useEffect(() => { gsap.registerPlugin(DrawSVGPlugin) gsap .timeline() .to(bgRef.current, { duration: 1, opacity: 1 }) .from(outlineLogoRef.current, { drawSVG: 0, duration: 20 }) }, []) return ( <div className="logo-container" ref={bgRef}> <img ref={solidLogoRef} className="solid-logo" src={LogoV} alt="V" /> <svg width="700pt" height="900pt" version="1.0" viewBox="-20 -900 1000 1400" xmlns="http://www.w3.org/2000/svg" > <g className="svg-container" transform="translate(-50 420) scale(.1 -.1)" fill="none" > <path ref={outlineLogoRef} d="M5210.8,1.1l-5210,10270h1590l3690-7130l2950,5800l-576.1-17.5l-83.9-2.5h-1710l350-900l-930-1650l-1480,3900h6700L5210.8,1.1z M10501.3,10270.9l0.4,0.7H3800.1l0.3-0.7l1480-3900l0.4-1l0.5,0.9l930,1650l0.1,0.2l-349.8,899.5h1709.3l659.2,20L5280.8,3142.2l-3689.6,7129.1l-0.1,0.3H0l0.4-0.7l5210-10270l0.4-0.9L10501.3,10270.9z M1590.5,10270.6l3689.9-7129.7l0.4-0.9l2950.4,5800.9l0.4,0.8l-660.8-20H5860.1l0.3-0.7l349.9-899.8l-929.4-1648.9l-1479.4,3898.3H10500L5210.8,2.2L1.6,10270.6H1590.5z" strokeWidth="4px" stroke="rgba(0, 255, 81, 0.57)" /> </g> </svg> </div> ) } export default Logo SCSS .logo-container{ z-index: 0; width: 500px; height: 620px; position: absolute; top: 0; right: 15%; bottom: 0; left: auto; margin: auto; svg{ width: 100%; height: auto; bottom: 0; transform: rotateZ(30deg) !important; } .solid-logo { position: absolute; top: auto; right: auto; bottom: auto; left: 0; margin: auto; width: 100%; opacity: 0; transform: rotateZ(30deg); z-index: 1; } } .svg-container { stroke: rgba(0, 255, 81, 0.57); stroke-width: 4px; }
-
Hi, I want to create a pinned section to morph the SVG and then continue scrolling much like this example. Unfortunately, I haven't been able to figure out how to pin and morph the SVG. Kindly help. Thank you. https://codepen.io/akapowl/pen/zYqLyPQ/6a2480c123d88dc391faba0ea5cc590f
- 4 replies
-
- morphsvg
- scrolltrigger
-
(and 2 more)
Tagged with:
-
Hi, I've trying to achieve something and I'have read plenty of gsap forum threads on the subject without finding the solution. On the codepen you can see that some words are surrounded by a svg path stroke, I'm trying to animate that line, like a line drawn by a pen around a word. But it looks like the path length is not correctly calculated by GSAP (?), I first thought about a browser inconsistency (as read in other threads), but it's doing the same on all browsers. The problem is fixed by removing preserveAspectRatio="none" on the svg element, but obviously it's not what I try to do. You can see the end line is drawn at the same time as the start line. Not really sure if it's doable as I really checked all around the forum, if someone has another way to achieve this and keeping the flexibility of resizing the path to the word width and height. Thank you
- 12 replies
-
- non-scaling-stroke
- preserveaspectratio
-
(and 1 more)
Tagged with:
-
Hi there! I am attempting to animate multiple line dash svgs in multiple sections of a horizontal scroll container, but I am only successful with doing this on the first one. Similarly, what is the most performant way to do this in the view dynamically? My initial thought is to store the SVGS in an array and loop through the array to render them in the template, but perhaps there is an easier way to do this with GSAP. I would also assume that I could keep the same type of drawing in animation but would need to tweak the starting and ending position in each section. Maybe the better way to do this is trigger via an element verses the container? Any help would be greatly appreciate. Thank you!
-
Hi, I have a SVG text and I'd like to animate it as though someone was writing it. I know it'd be easier with paths elements but I have it as tspans instead. I have tried using drawSVG but it seems that only works with paths. Any help is totally appreciated. The SVG code: <g id="Group_80" data-name="Group 80" transform="translate(-649.918 -257.351)"> <g id="Brand" transform="translate(652.062 329.976)"> <text id="Check_me_out_and_see" data-name="Check me out and see" transform="matrix(0.985, -0.174, 0.174, 0.985, 0, 88.908)" stroke="#000" strokeWidth="1" fontSize="65" fontFamily="Satisfy-Regular, Satisfy" > <tspan x="0" y="61" ref={bstext}> Check me{' '} </tspan> <tspan x="0" y="155"> out and{' '} </tspan> <tspan x="0" y="249"> see </tspan> </text> </g> A screenshot: Thanks
-
Hi GSAP champs, Soon, I'm going to start working on a project which is a product landing page full of GSAP animations. So, currently we're planning to go with GatsbyJs & one an only GSAP. The animations required in that landing page: DrawSVG ( is it free?) Pinning ScrollTrigger So, I wanna confirm that does GSAP & GatsbyJs have full support for the GSAP, I mentioned above ? any useful resource or help or guidance would be appreciated. Thanks
-
Hi there, I would like to have the same effect as on this tutorial: https://codepen.io/PointC/pen/c07761a17f94434f1229e11e798f1a3d Everything is going well, except the drawing of the dashed line. I think I took all the necessary information, and even when I'm copying the code from codepen, the dashed line will not show up. If is remove the part 'mask="url(#theMask)"', the dashed path is showing up. Can somebody please help me? Thanks in advance! Below the result of my code:
- 9 replies
-
- drawsvgplugin
- follow movieclip
-
(and 3 more)
Tagged with:
-
Hi all, I am new to using ScrollTrigger (experience with GSAP library - which is awesome btw!). I am trying to trigger an SVG to draw in and draw out depending on the scroll position. I don't want the animation to be dependent on the scroll position so have set Scrub to false, so it triggers the full aniamtino to play on trigger. This working when scrolling down the page. How do I go about doing the same in reverse - so when the user scrolls back up the reverse happens and the svg draws back in and out. And any advice on tidying up the chaining/animation triggered would be great too. Any help would be really appreciated
-
Hello! New here and new to gsap so apologies if I break any rules. I've been staring at this for a while and just might need a new set of eyes. For some reason the paths are drawing super fast. If I change the duration to something like 6000, some move normally, others are suuuuper slow. Could anyone take a look?
-
So I am using relative values yPercent:"+=80" to move my 3 bubbles based on which the user chooses to reveal or not. They work fine sometimes but after playing around with it a bit, they start to act in strange ways, am I missing something in my method? If this is not clear or something I made too complicated please let me know! thanks for the help ;)
-
Hey all, I have an issue with drawSVG, How can I change direction of animation? I mean right now it starts from right to left, but I need from left to right. I read a lot of related questions, but they were about from 0% to 100%, but what about 100% to 0%? Also I read about using Adobe Illustrator and changing path direction there, but it's not comfortable. Thanks in advance!
-
I am try bring an SVG element to the front of the dom within the timeline. At the moment all the elements animate in the order of the html. Is there a way to bring elements to to the front? If you uncomment the the .fromTo tween in the middle of the timeline it will become clearer what my issue is. The white drawSVG path doesn't come to the front after setting the ZIndex. Thanks
-
This solution is fixed. I had to add "-=0.3" speedup to my timeline when all I wanted was the second animation(and 3rd) to start RIGHT after the first animation ended. I looked in the past questions/forums. The only answer was the easing was causing this delay... but my solution has no easing. Going forward I would like to understand why they timeline doesn't play automatically when previous tween finishes.
-
Hey guys I have a question and I wanted to know if this is possible to do. I have a timeline with a ScrollTrigger gsap.timeline({ scrollTrigger: { trigger: element, scrub: 0.5, start: 'top bottom-=15%', markers: true } }) .to(element, {yPercent: -100}) .from($(element).find('.heading'), {yPercent: 20}, '<') .from($(element).find('.description'), {yPercent: 20}, '<') .fromTo($(element).find('.svg-path'), {drawSVG: "0"}, {duration: 1, drawSVG: "100%"}) .to(element, {opacity: 0}, '>-0.2') On this timeline I have multiple tweens, one of those is a drawSVG, but I don't want that svg animation to be attached to the scroll, so basically I just want the animation to appears once the svg is on the viewport. It's there a way to separate that single tween from the ScrollTrigger scrub? Or do I have to make another ScrollTrigger just for that drawSVG animation?
- 11 replies
-
- 1
-

-
- scrolltriger
- timeline
-
(and 1 more)
Tagged with:
-
I have the animation working on one checkbox but whene i add another both play. This should be simple to resolve but i can't figure it out. I am trying to have it so the document is looked over for the checkboxes on the page an invoke the animation on individual checkboxes.
-
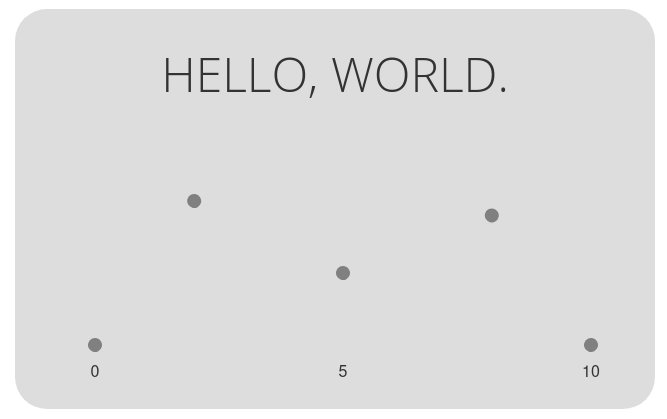
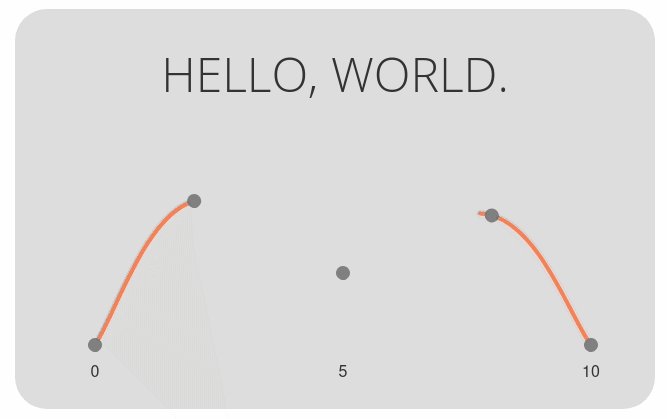
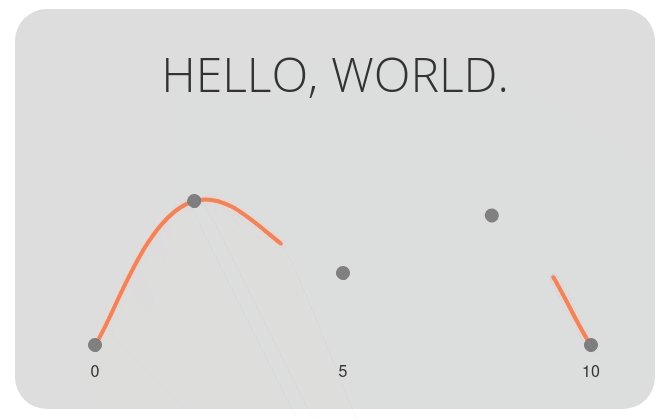
gsap.fromTo( node, { drawSVG: '0% 0%' }, { drawSVG: '0% 100%', duration: 5 } ); Hi GSAP! I'm having a problem with the DrawSVGPlugin in which a gap is appearing in the middle of my path as it's being drawn. I came across a thread from 2014 which seemed to describe a similar problem on FireFox to the one I'm currently experiencing, however this is occurring on Chrome (v. 86). I can't really reproduce the problem in CodePen because I'm using SvelteJS to build the app, but I'll do my best to describe it. I'm calling this animation function once the element is loaded using Svelte's bind directive: const drawGraph = (node) => { // console.log(node); gsap.fromTo( node, { drawSVG: '0% 0%' }, { drawSVG: '0% 100%', duration: 5 } ); }; When I do console.log(node)it seems to grab the entire path element fine: <path class="data svelte-1sw7grj" d="M 0,100 C 4.000000000000007,80 9.999999999999998,10 20,0 C 29.999999999999993,-10 38,48 50,50 C 62,52 70.00000000000003,0 80,10 C 89.99999999999999,20 96.00000000000001,82 100,100" style="stroke-dashoffset: 293.999; stroke-dasharray: 313.305px, 323.305px;"></path> Note: From my understanding it could be this style="stroke-dashoffset: 293.999; stroke-dasharray: 313.305px, 323.305px;" business that is causing the gap, but I'm not sure where this is being set. I figured it was set by the DrawSVGPlugin itself. I've tried the following combination of fromTo to no avail. The last one (where I go over 100%) appears to animate the first line segment correctly however the second line segment is still present. gsap.fromTo( node, { drawSVG: '0% 0%' }, { drawSVG: '0% 100%', duration: 5 } ); gsap.fromTo( node, { drawSVG: '50% 50%' }, { drawSVG: '0% 100%', duration: 5 } ); gsap.from(node, { drawSVG: 0, duration: 5 }); gsap.fromTo( node, { drawSVG: 0 }, { drawSVG: '0% 400%', duration: 5 } ); Any ideas on what might be causing this problem based on this behavior? The bug may have to do with Svelte, but I'm not sure what I should be looking for since the path element seems to be rendered correctly. Please let me know if there is anything else I can add to make debugging this easier. Thanks!
-
Hi guys! I tried to draw an svg path on scroll with these three plugins: ScrollTrigger, DrawSVGPlugin, MotionPathPlugin. I did it but I really can't understand why it is drawing in reverse order. When you scroll down more than 30-35%, you will see a red ball drawing a line, but it should start from the top not from the bottom. I don't know if the problem is with line, css or any other thing. Can someone please help me with this. I really don't know how to fix it. @GreenSock
- 6 replies
-
- motionpathplugin
- scrolltrigger
-
(and 2 more)
Tagged with:
-
Hi guys! I'm trying to make a simple weather app on Codepen and I have a hard time to make one animation with dotted strokes. I want to make these strokes to move like rain drops. I tried drawSVG first but, I found an article about a line animation using stroke-dashoffset on CSS Tricks and it kind of works. There are still dots on the sides and look not good... Here is the article: https://css-tricks.com/svg-line-animation-works/ Is there any solution for this? Thank you
-
Hi! I have a problem using draggable plugin with DrawSVG plugin. I have a clock which I can drag to move hands. When I release (dragend), a timer is starting. But if I want to update timer when timer is in progress, I can't reset svg. So more I update, more the svg decreases quicky. Do you have any idea? Thx a lot I'm sorry i don't know how to import libs on codepen... :/
-
Hi, Can anyone help with using Gsap plugins with react? I have tried using the .tar.gz as documented but am struggling to see how this would work in production as you need to have dependencies in the package.json in order for the project to build. Is there a step by step simple react and Gsap (with plugins) example anywhere? None of the examples on the documentation here use a Gsap plugin. Many thanks, George All the below code does is result in a 'drawSVG' not found error.. (I'm using v3 of Gsap is that ok?) import gsap, { TimelineMax } from 'gsap' import { drawSVG } from 'gsap/drawSVG' gsap.registerPlugin(drawSVG) const plugins = [drawSVG]
-
so I have this piece of SVG, the lines seem to be fine, but for some reason when I try to drawSVG them they start with dashed lines and then in the end of duration just jump to 100%, instead of animating. When I just drop it on Vivus Instant (https://maxwellito.github.io/vivus-instant/) it works just fine. Can anyone please point me what might be the cause?
- 2 replies
-
- drawsvg
- drawsvgplugin
-
(and 1 more)
Tagged with:




.gif.a2a6fecefc9263d8767414060dbb2c3c.gif)
.gif.3503a863c60a7e58574150231abb1674.gif)
.gif.6d0dd378b7295af8c7d2d8d6e03622f7.gif)

.thumb.jpg.73c8d381b3dccb457d6b4a4cdec2b078.jpg)
