Search the Community
Showing results for tags 'animate'.
-
I'm facing a problem with animate html inside foreignObject. when I click the button it animates. it works normally on desktop and Android devices and is debug responsive with iPhone on the Chrome dev tool. but when I'm testing in a real iPhone. it causing problems. the text and jumping big above the SVG and this is not i want. how can i fix it ? Please help me. this is the demo in codesandbox: animate html ìn foreignObject - CodeSandbox
-
Hello GSAP community! I'm currently working on an animation using GSAP in a React component. Everything works well, but I've encountered an issue where the animation stops when the screen width exceeds 1200 pixels. I've set up a useEffect to handle resizing, creating a new animation instance when the window is resized. However, it seems that the animation is not continuing as expected for larger screens. Here's a snippet of my code: Im Use React and Talwind code this me Component import React, { useEffect, useRef } from 'react'; import { gsap, MotionPathPlugin } from 'gsap/all'; import { useGSAP } from '@gsap/react'; gsap.registerPlugin(MotionPathPlugin); export default function CornerBottomRight({ color, disabledAnimation = false, isExpanded }: { color?: string, disabledAnimation?: boolean isExpanded?: boolean }) { const pathRef = useRef(null); useGSAP(() => { let cornerBottomRightAnimation = gsap.to(pathRef.current, { duration: 5, repeat: -1, ease: "linear", motionPath: { path: "#LineRuth", align: "#LineRuth", alignOrigin: [0.5, 0.5], }, }); cornerBottomRightAnimation.play(); const handleResize = () => { console.log("resize"); // Detén la animación actual cornerBottomRightAnimation.kill(); // Crea una nueva instancia de la animación cornerBottomRightAnimation = gsap.to(pathRef.current, { duration: 5, repeat: -1, ease: "linear", motionPath: { path: "#LineRuth", align: "#LineRuth", alignOrigin: [0.5, 0.5], }, }); // Reproduce la nueva animación cornerBottomRightAnimation.play(); }; window.addEventListener("resize", handleResize); return () => { window.removeEventListener("resize", handleResize); cornerBottomRightAnimation.kill(); }; }, []); return ( < div className='w-full h-full'> <svg width="376" height="114" viewBox="0 0 376 114" preserveAspectRatio="xMidYMid meet" fill="none" xmlns="http://www.w3.org/2000/svg" > <g id="6.3 1"> <g id="VisualLine"> <path id="CirclesFillDesktop" d="M32.52 61.9H32.4C30.19 61.9 28.4 60.11 28.4 57.9C28.4 55.69 30.19 53.9 32.4 53.9H32.52C34.73 53.9 36.52 55.69 36.52 57.9C36.52 60.11 34.73 61.9 32.52 61.9ZM298.94 61.9H298.69C296.48 61.9 294.69 60.11 294.69 57.9C294.69 55.69 296.48 53.9 298.69 53.9H298.94C301.15 53.9 302.94 55.69 302.94 57.9C302.94 60.11 301.15 61.9 298.94 61.9ZM278.45 61.9H278.2C275.99 61.9 274.2 60.11 274.2 57.9C274.2 55.69 275.99 53.9 278.2 53.9H278.45C280.66 53.9 282.45 55.69 282.45 57.9C282.45 60.11 280.66 61.9 278.45 61.9ZM257.95 61.9H257.7C255.49 61.9 253.7 60.11 253.7 57.9C253.7 55.69 255.49 53.9 257.7 53.9H257.95C260.16 53.9 261.95 55.69 261.95 57.9C261.95 60.11 260.16 61.9 257.95 61.9ZM237.46 61.9H237.21C235 61.9 233.21 60.11 233.21 57.9C233.21 55.69 235 53.9 237.21 53.9H237.46C239.67 53.9 241.46 55.69 241.46 57.9C241.46 60.11 239.67 61.9 237.46 61.9ZM216.97 61.9H216.72C214.51 61.9 212.72 60.11 212.72 57.9C212.72 55.69 214.51 53.9 216.72 53.9H216.97C219.18 53.9 220.97 55.69 220.97 57.9C220.97 60.11 219.18 61.9 216.97 61.9ZM196.47 61.9H196.22C194.01 61.9 192.22 60.11 192.22 57.9C192.22 55.69 194.01 53.9 196.22 53.9H196.47C198.68 53.9 200.47 55.69 200.47 57.9C200.47 60.11 198.68 61.9 196.47 61.9ZM175.98 61.9H175.73C173.52 61.9 171.73 60.11 171.73 57.9C171.73 55.69 173.52 53.9 175.73 53.9H175.98C178.19 53.9 179.98 55.69 179.98 57.9C179.98 60.11 178.19 61.9 175.98 61.9ZM155.49 61.9H155.24C153.03 61.9 151.24 60.11 151.24 57.9C151.24 55.69 153.03 53.9 155.24 53.9H155.49C157.7 53.9 159.49 55.69 159.49 57.9C159.49 60.11 157.69 61.9 155.49 61.9ZM134.99 61.9H134.74C132.53 61.9 130.74 60.11 130.74 57.9C130.74 55.69 132.53 53.9 134.74 53.9H134.99C137.2 53.9 138.99 55.69 138.99 57.9C138.99 60.11 137.2 61.9 134.99 61.9ZM114.5 61.9H114.25C112.04 61.9 110.25 60.11 110.25 57.9C110.25 55.69 112.04 53.9 114.25 53.9H114.5C116.71 53.9 118.5 55.69 118.5 57.9C118.5 60.11 116.71 61.9 114.5 61.9ZM94 61.9H93.75C91.54 61.9 89.75 60.11 89.75 57.9C89.75 55.69 91.54 53.9 93.75 53.9H94C96.21 53.9 98 55.69 98 57.9C98 60.11 96.21 61.9 94 61.9ZM73.51 61.9H73.26C71.05 61.9 69.26 60.11 69.26 57.9C69.26 55.69 71.05 53.9 73.26 53.9H73.51C75.72 53.9 77.51 55.69 77.51 57.9C77.51 60.11 75.72 61.9 73.51 61.9ZM53.02 61.9H52.77C50.56 61.9 48.77 60.11 48.77 57.9C48.77 55.69 50.56 53.9 52.77 53.9H53.02C55.23 53.9 57.02 55.69 57.02 57.9C57.02 60.11 55.23 61.9 53.02 61.9ZM319.31 61.9H319.19C316.98 61.9 315.19 60.11 315.19 57.9C315.19 55.69 316.98 53.9 319.19 53.9H319.31C321.52 53.9 323.31 55.69 323.31 57.9C323.31 60.11 321.52 61.9 319.31 61.9Z" fill="#1D1D1B" /> {/* <path id="CirclesFillMobile" d="M32.56 65.1H32.34C28.36 65.1 25.14 61.88 25.14 57.9C25.14 53.92 28.36 50.7 32.34 50.7H32.56C36.54 50.7 39.76 53.92 39.76 57.9C39.76 61.88 36.54 65.1 32.56 65.1ZM299.04 65.1H298.59C294.61 65.1 291.39 61.88 291.39 57.9C291.39 53.92 294.61 50.7 298.59 50.7H299.04C303.02 50.7 306.24 53.92 306.24 57.9C306.24 61.88 303.01 65.1 299.04 65.1ZM278.55 65.1H278.1C274.12 65.1 270.9 61.88 270.9 57.9C270.9 53.92 274.12 50.7 278.1 50.7H278.55C282.53 50.7 285.75 53.92 285.75 57.9C285.75 61.88 282.52 65.1 278.55 65.1ZM258.05 65.1H257.6C253.62 65.1 250.4 61.88 250.4 57.9C250.4 53.92 253.62 50.7 257.6 50.7H258.05C262.03 50.7 265.25 53.92 265.25 57.9C265.25 61.88 262.02 65.1 258.05 65.1ZM237.56 65.1H237.11C233.13 65.1 229.91 61.88 229.91 57.9C229.91 53.92 233.13 50.7 237.11 50.7H237.56C241.54 50.7 244.76 53.92 244.76 57.9C244.76 61.88 241.53 65.1 237.56 65.1ZM217.07 65.1H216.62C212.64 65.1 209.42 61.88 209.42 57.9C209.42 53.92 212.64 50.7 216.62 50.7H217.07C221.05 50.7 224.27 53.92 224.27 57.9C224.27 61.88 221.04 65.1 217.07 65.1ZM196.57 65.1H196.12C192.14 65.1 188.92 61.88 188.92 57.9C188.92 53.92 192.14 50.7 196.12 50.7H196.57C200.55 50.7 203.77 53.92 203.77 57.9C203.77 61.88 200.54 65.1 196.57 65.1ZM176.08 65.1H175.63C171.65 65.1 168.43 61.88 168.43 57.9C168.43 53.92 171.65 50.7 175.63 50.7H176.08C180.06 50.7 183.28 53.92 183.28 57.9C183.28 61.88 180.05 65.1 176.08 65.1ZM155.59 65.1H155.14C151.16 65.1 147.94 61.88 147.94 57.9C147.94 53.92 151.16 50.7 155.14 50.7H155.59C159.57 50.7 162.79 53.92 162.79 57.9C162.79 61.88 159.55 65.1 155.59 65.1ZM135.09 65.1H134.64C130.66 65.1 127.44 61.88 127.44 57.9C127.44 53.92 130.66 50.7 134.64 50.7H135.09C139.07 50.7 142.29 53.92 142.29 57.9C142.29 61.88 139.06 65.1 135.09 65.1ZM114.6 65.1H114.15C110.17 65.1 106.95 61.88 106.95 57.9C106.95 53.92 110.17 50.7 114.15 50.7H114.6C118.58 50.7 121.8 53.92 121.8 57.9C121.8 61.88 118.57 65.1 114.6 65.1ZM94.1 65.1H93.65C89.67 65.1 86.45 61.88 86.45 57.9C86.45 53.92 89.67 50.7 93.65 50.7H94.1C98.08 50.7 101.3 53.92 101.3 57.9C101.3 61.88 98.07 65.1 94.1 65.1ZM73.61 65.1H73.16C69.18 65.1 65.96 61.88 65.96 57.9C65.96 53.92 69.18 50.7 73.16 50.7H73.61C77.59 50.7 80.81 53.92 80.81 57.9C80.81 61.88 77.58 65.1 73.61 65.1ZM53.12 65.1H52.67C48.69 65.1 45.47 61.88 45.47 57.9C45.47 53.92 48.69 50.7 52.67 50.7H53.12C57.1 50.7 60.32 53.92 60.32 57.9C60.32 61.88 57.09 65.1 53.12 65.1ZM319.35 65.1H319.13C315.15 65.1 311.93 61.88 311.93 57.9C311.93 53.92 315.15 50.7 319.13 50.7H319.35C323.33 50.7 326.55 53.92 326.55 57.9C326.55 61.88 323.33 65.1 319.35 65.1Z" fill="#1D1D1B" /> */} </g> <g id="Ruths"> <path id="LineRuth" d="M319.5 58.45H32.48V57.45H319.5V58.45Z" fill="#1D1D1B" /> <path id="reverseLine" d="M319.5 58.38H32.48V57.38H319.5V58.38Z" fill="black" /> </g> <path ref={pathRef} id="BigCircles" className="arrow" fill="rgb(255,203,97)" fill-opacity="1" d=" M0,-8 C0,-8 8,8 8,8 C8,8 -8,8 -8,8 C-8,8 0,-8 0,-8z"></path> {/* <path id="BigCircles" ref={pathRef} d="M319.09 49.88C323.51 49.88 327.09 53.46 327.09 57.88C327.09 62.3 323.51 65.88 319.09 65.88C314.67 65.88 311.09 62.3 311.09 57.88C311.09 53.46 314.67 49.88 319.09 49.88Z" fill="#1D1D1B" /> */} </g> </svg> </div> ); } I've ensured that the resize event is captured, and a new animation instance is created and played, but the issue persists. Any insights or suggestions on how to make the animation responsive for larger screens would be greatly appreciated! Thank you in advance for your help. Feel free to customize the message based on additional details or specific points you'd like to highlight regarding your implementation.
- 2 replies
-
- responsive
- animate
-
(and 1 more)
Tagged with:
-
I have a React application in which I want to set the initial video loader, and then I want to split the loader or video section from the centre so that one part goes up and another goes down, and then the main site is ready to be used by users.
-
I have an animation that draws a progressively increasing circle on the canvas until it occupies the entire canvas: const maxRadius = Math.ceil( Math.sqrt(canvas.width ** 2 + canvas.height ** 2) / 2 ); const centerX = canvas.width / 2; const centerY = canvas.height / 2; let radius = 5; function animate() { if (radius >= maxRadius) { canvas.remove(); return; } context.beginPath(); context.arc(centerX, centerY, radius, 0, Math.PI * 2); context.closePath(); context.fill(); radius += 5; requestAnimationFrame(animate); } animate(); And I tried to rewrite it using GSAP but it doesn't work: const maxRadius = Math.ceil( Math.sqrt(canvas.width ** 2 + canvas.height ** 2) / 2 ); const centerX = canvas.width / 2; const centerY = canvas.height / 2; let radius = 5; gsap.to({ radius: maxRadius }, { duration: 1, radius: maxRadius, onUpdate: () => { context.beginPath(); context.arc(centerX, centerY, radius, 0, Math.PI * 2); context.closePath(); context.fill(); }, onComplete: () => { canvas.remove(); }, ease: "power1.inOut" }); Please help me
-
Hi, I've been trying to get something to work and after browsing the forums and google, reading a lot of topic and trying a lot of things. I am currently at a roadblock where I have no clue how to continue. Explanation I have a wrapper and 3 sections, what I envision is that my wrapper is pinned and my first section is always visible on load (this works). Upon scrolling down I want to fade out my first section and fade in the second section with a scrub (this also work). Now where I am stuck is, is that I want to have specific elements within the section to fadeIn and stagger and/or add a class when said section is currently active. I already tried using 'toggleClass()' but this seems to work globally and not per section that fades in. Here's a codepen of what I currently have. Any help is appreciated!
-
I wan't to have a google search result page like sticky header animation with gsap, how can i do it.
-
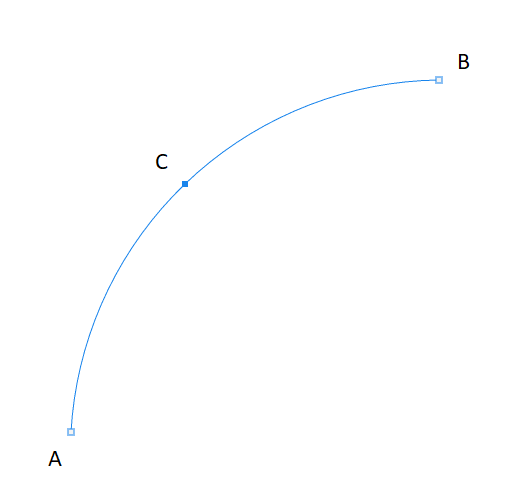
Hello, I am currently trying to apply a simple translate animation between two points however, instead of taking a straight line I want it to take a curved path. For example, given the image below I want to move the item from A to B taking a curved path through the point C (A to C and C to B are mirrored if it simplifies things) I was just wondering if this is possible to achieve this using gsap? Any help is greatly appreciated, thank you!
- 2 replies
-
- animate
- beziercurve
-
(and 1 more)
Tagged with:
-
My goal: have an SVG (fill: gradient) animated to change into a different gradient fill. All this should be done dynamically, using GSAP v3 (maybe using gsap.fromTo()?). I can create the SVG dynamically. I can also create other elements like the <defs> and <stop> to go inside the gradient elements. At this point, I can have the SVG display the 1st gradient dynamically. And I can animate other properties (like size, speed, or location). What I cannot do, however, is animate the actual gradient fill change using GSAP. How do you do that? There are a lot of examples from others online, but what I've found only includes: - a solid color changing to another solid color, and back - a gradient changing to a solid color, and back - a gradient changing to another gradient, and back –> but does not use SVGs and uses CSS gradients instead - a gradient changing to another gradient, and back –> but uses GreenSock v2 with the stagger function (which, apparently, doesn't exist with GSAP v3)
-
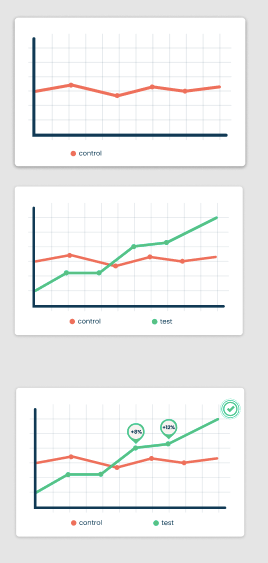
A Question, is there any way of creating some graphs in GSAP? Like in the graphs in attached picture first line appears then 2nd and so on. I do not have extensive knowledge of GSAP, no idea if its possible in GSAP or not, if its possible in GSAP any help would be appreciated. Thank You
-
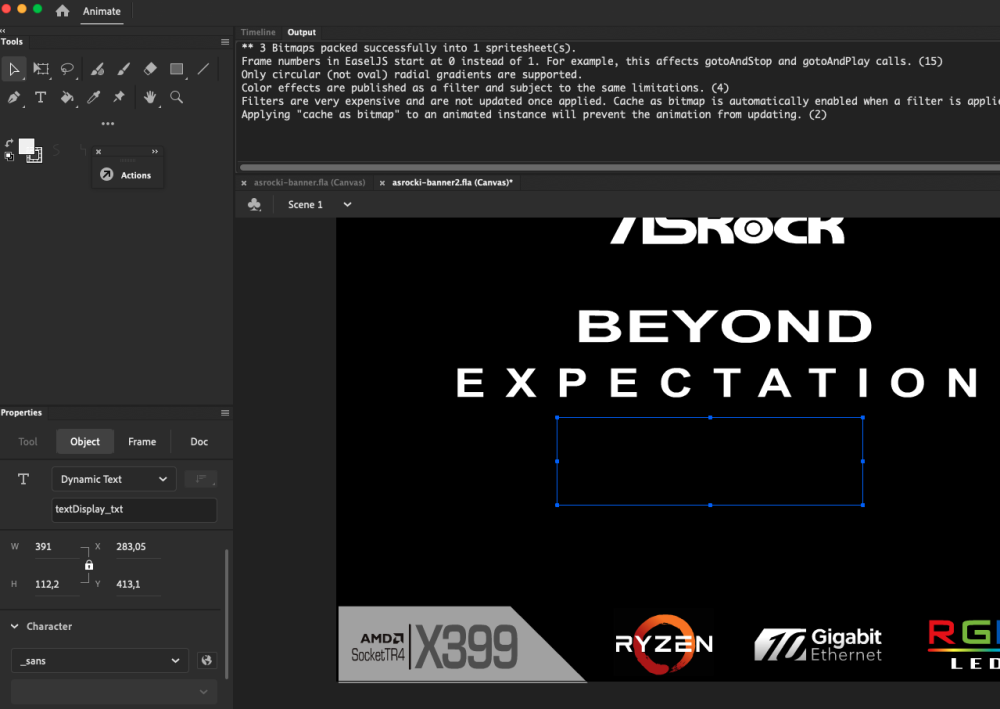
Hey all, I am using Adobe animate and am a beginner in GSap. I am trying to do a hover over effect but somehow... cant get it to work. Above the script i have placed this. var textDisplay = root.textDisplay_txt; in the animate canvas i have a dynamic text object with the corresponding instance name "textDisplay_txt" so now i need to get some text in there when i hover over a logo. In this case an AMD socket logo. (could even be an image map or anything else for that matter i guess) The eventlisteners work.. i just dont know what to use here as a property, scaling works. Note the line text? : <p>blabla</p>... thats where i need to do somehting i think., though i am pretty clueless at this point. root.logoAmd_mc.addEventListener('mouseover', logoAmd_over); root.logoAmd_mc.addEventListener('mouseout', logoAmd_out); function logoAmd_over(){ var logoAmd = root.logoAmd_mc; gsap.to(logoAmd,{ scaleY : 1.1, scaleX : 1.1, }); gsap.to(textDisplay,{ text? : <p>blablabla</p> }); } function logoAmd_out(){ var logoAmd = root.logoAmd_mc; gsap.to(logoAmd, { scaleY : 1, scaleX : 1, }); }
-
Helo, i want to disable smooth scroll in mobile browser, because scroll usability is seriously reduced, locomotiv scroll can do this by default. but it doesn't suit me because I use gsap library. I wonder if a scroll without animation is possible for mobile browsers?
-
Hello, I'm trying to have animate a clip path on a div. The div contains an image or a video. The clip path is in a svg, and i use css to apply the clip path, but the animation is laggy. I have tried to insert an image into to the svg the animations i smooth. When i try to use foreignObject to put the video into the svg. The animations is smooth, but there is somekind border on the foreignObject. Currently im stocked how to proceed, what should i search for, how do i debug? In my codepen the first two examples is clippath on a div with some element inside. The next two is the element inside the svg.
-
After a few days of struggling with this I finally decided to post on here for help... I'm trying to create a fullscreen section on my webpage that has a background image that upon being scrolled into view gets an opacity layer over it and after that opacity layer appears the image should become 50% of width (animate from left to right) and from the left side there should slide in a white "box" with text... the opacity, and the white half with text should happen after the image reaches top of webpage and then these animations should happen one after another... My problem is that I don't know how to make these animations apear one after another and the white half with text jumps in relay fast.. it should move depending on user scroll (I tried using the scrub feature of GSAP but I didn't know how to use it corectly to achieve what I want...) P.S this is my first time using GSAP so feel free to correct and point out all the mistakes I made Here is a link to a video of the animation made in XD how it is suposed to look like... https://imgur.com/a/xJHKCdS
-
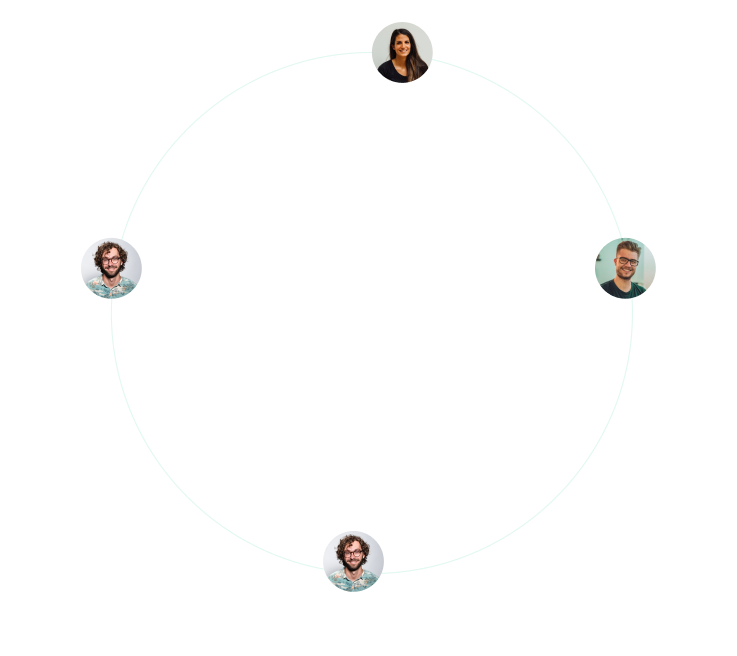
Hello Guys, I am having trouble creating an circular animation with motion path. Basically what I am trying to achieve is that all the 4 images rotate in even manner. for example First image should start from 0%, second from 25%, third from 50% and fourth from 75%. Here is the code sandbox for my code https://codesandbox.io/s/orbit-motion-path-mb6ns?file=/src/App.js:1339-1344 Please see attached screenshot for what I am trying to achieve Please help me. Thanks
- 2 replies
-
- motionpath
- motionpathplugin
-
(and 4 more)
Tagged with:
-
Hi All, I need your help to understand how I can build this kind of effect. The idea is quite simple, on scroll the viewport move along a big comp (gallery) but I don't know how to start :-/ Can you help me on this ? Thanks a lot scrollview.mp4
- 3 replies
-
- scrolltrigger
- images
-
(and 1 more)
Tagged with:
-
Hello, I am quite new to GSAP and I heard a lot of good words regarding its capabilities. I am working on a website where I want to implement momentum-based scrolling as observed in the following websites: https://abhishekjha.me/ https://rekhchandsahu.com/ I spent a day learning basics of GSAP, read some posts on the forum, and did a few Google searches. I stumbled across a similar post, hinting the use of ScrollTrigger plugin. However, I was not able to exactly figure out how to achieve the same effect. Could someone guide me about creating such a scroll experience? (React-oriented solution would be highly appreciated, but VanillaJS-based solutions would also work) Thanks in advance
-
Hello! Is there an easy way to make the width of a span expand to like 500px and then collapse to 0, within a few seconds? Here is what I have so far: gsap.to('.block', {duration: 1, width: 500}, 0.2); I know when using keyframes it would be something like this: @-webkit-keyframes block { 0% { width: 0px } 100% { width: 500px } } Thank you!
-
i'm trying to make one interesting hover effect on mouseleave event.But after 3 days of failers i steel have't any positive results. Did u ever seen somesing like this? https://likely-story.co.uk/ (hover "menu" on top right)
-
Hello, I would like to make a page change, a transition from one section to another: Example: xxxx.com/about at xxx.com/contac is there any way to GSAP it? Gracias
- 3 replies
-
- animate
- transitions
-
(and 2 more)
Tagged with:
-
how to make Scroll with text fill like link below I have done everything I think I can do and have not had a similar result even I hope for any help and at least an idea http://clapat.ro/themes/hervin-wordpress/
-
I am trying to use MotionPath to animate along a path and it is getting the correct data for how it should move but is not actually on the path which is what i need. The code pen shows this issue. The ship "orbiting" should follow and be on the red path.
-
Hi So I'm a bit of a newbie when it comes to using Greensock and I also have an animation that was created by someone else. :-/ The animation uses GSAP to produce a bit of a lengthy animation that needs to be exported as an MP4 file. The animation is divided up into indivdual steps by adding labels for each one e.g.: TimelineMax.add("step1"); ..... TimelineMax.add("endStep1"); I have the original FLA file, so that I can change the current step to be played via a variable called 'step', which I can export as a SWF file and all plays fine - the animation starts and finshes at the desired step, objects turn on and off, tween etc. However when I try to export as an MP4 file the animation doesn't play correctly and appears to start mid-way through an earlier step. :-/ I'm exporting as follows: File > Export > Export Video Checking 'Convert video in Adobe Media Encoder' Setting 'Stop exporting' to 'After time elapsed' and entering plenty of seconds Export as a MOV and open in AME to output as MP4 So far I've tried everything from inserting enough frames in the timeline to actually taking the working SWF and using something like HD Video Convertor Factory but with very poor results. I just don't understand why it plays fine as a SWF file but completely different when exported as MP4? Anyone else had a similar issue? Unfortunately I can't supply a codepen because I have to adhere to data export restrictions. Many thanks Rich
-
Hi... new guy come to the pool. I'm Hadi. Followed tutorial from Petr/ihatetomatoes, and then the issues is come up. First, all the header and navbar is working with tweenlite, but after I put the container which are the main-page and footer. It's not working anymore. What's wrong here? And about the code pen, I don't know why the animation won't moving there. But still the code is working fine on my file that I mentioned previously. I'm sorry, lil shy to come with noob question. But I don't have mentor to ask directly. Thanks for the help. Regards, Hadi EDIT: omg, now in codepen all the animation is working well, but still in my file just header and its nav which working. But for footer and main-page still not. So, what is the problem actually?
-
Hi all, I've been using GSAP for awhile now, but am new to using Adobe Animate with GSAP. This is probably a simple question, but I can't seem to find out why scaling up objects in Adobe Animate using GSAP causes those elements to become extremely pixelated. Is there some kind of setting I am missing in Animate? Thanks!