Emilek1337
Members-
Posts
28 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
Emilek1337's Achievements
4
Reputation
-
You are right, they do go out of viewport. My question was more how do I make them wrap when they are continuously moving? How do I detect that one div went out of the viewport and append it on the other site? Could you provide an example or at least give me some hints? It would be very helpfull. I read the other topic you provided but I think it's a bit different since you are moving the block on click there.
-
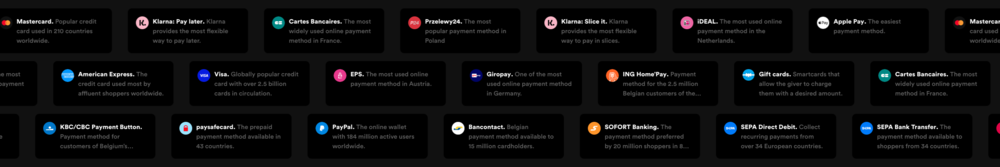
Is it possible to animate element's width like on mollie's page? I'm talking about the payments "slider". I can for example move the div by xPercent 100, but they it goes completely out of the viewport, I want it to always stay in viewport and only go left and right like on mollie's page. It goes left and right till it touches the end of the div. https://www.mollie.com/en Im talking about the animation on the screenshot
-
I want to animate my svg with stripes in it. However, when I animate it, the whitespaces between the stripes is removed and it becomes 1 straight line. Any ideas about how to fix it? + Is animating the initial viewport with scrolltrigger a good practice performance wise or should I create a timeline for it?
-
Yup, it was a version problem, was using 3.3.1. Thanks for your help!
-
It looks somethings like this, but then with correctly registered scrolltrigger etc., couldn't do it on codepen. https://codepen.io/hachiko0/project/editor/APjvGN
-
Hi, yes unfortunately you can't recreate the behavior using codepen alone. What I created in my project specifically is a animationGenerator function, with switch case, and 1 case looks like this: case 'fade-up': { let tween = gsap.from(element, { y: 100, opacity: 0, scrollTrigger: element, }) } It works with data attributes, so when I give a data-animation="fade-up" to a div, it animates like the tween above. However, when I scrolled a bit on a page and I refresh the page, the elements above the current position are hidden and because I'm scrolling up they won't even animate. What I want is to show the divs above my current refresh position without the animation. Does that make any sense to you now?
-
When I scroll down on a page and refresh, the animated elements above the refresh position are hidden. How to make them visible after the refresh?
-
That's what I needed, thanks a lot!
-
I didn't really understand your explanation. Do you mean something like this? https://codepen.io/vountish/pen/VJLmLQ I'm using an overlay because I don't want the image to stretch out, so I don't modify the image at all, I only move the overlay so the images becomes visible.
-
Thank you for the solution. I already considered this one, and was going to use it, unless gsap had it's own solution to this. I'm animating a lot of things like that on quite a big site, so I was looking for an automated solution, but it seems like playing with pseudo elements is the only options. Anyway, thank you all for help!
-
Hello, I am revealing an image by putting an overlay on top of the image. However, the background has 2 colors, and I obviously can set only 1 background color on the overlay. Is there a way for the overlay to inherit the color? Maybe a gsap property? I thought about using after & before, but it would take a lot of time when doing it for multiple images. Any ideas? I added a codepen for clarification. Thanks in advance!
-
Yes, thank you very much!
-
Thanks for the reply. I didn't explain my problem the right way, sorry for that. I can't use customEase on codepen, but I created this: https://codepen.io/vountish/pen/KLEwrJ?editors=1111 to show the concept I'm talking about(animation is not working, I'm just showing the concept of the custom ease). Moving something by 100% to the right with a customEase, then moving it 100% the right again(200%) with the customEase I used but reversed(so like easeIn for 100% easeOut for 200%, but using my customEase).
-
Hello, is there a way to reverse the custom ease I created? I have an ease and I want to ease the out transition exactly the other way around. So for example it comes with a fast-slow ease and I want it to go out with slow-fast ease, with the exact same values but swapped. Is there a way to do it?
-
Hello, I'm currently creating an offcanvas menu animation using GSAP. I was using timeline.reverse to play the reversed animation when closing the offcanvas menu, however I decided to change the reverse animation a bit, so I created another timeline and I use it when I would use the reverse animation normally. Everything works fine, but after I open & close the menu(run the animation and my reverse animation once) the animation doesn't trigger for the second time. I've created a simplified codepen, with the same issue. Thanks for the help!