evomedia.lt
Premium-
Posts
42 -
Joined
-
Last visited
About evomedia.lt
- Currently Viewing Topic: ScrollTrigger with offset
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
evomedia.lt's Achievements
-
Rare
-
Rare
-
Rare
-
Rare
-
Rare
Recent Badges
11
Reputation
-

gsap.defaults force3d conflicts with ScrollSmoother
evomedia.lt replied to evomedia.lt's topic in GSAP
I'm tasked to fix issues on a website that has a scrollSmoother and a bunch of scrollTrigger (parallax and text) animations. It works great everywhere except for iOS Safari, which only seems to become smooth once gsap is set to force3d on everything. But you're right on the overengineering part. Now that I look at it, I'm looking at it from a dev environment where the screen/device can change on the fly - on a real device there's no need to do any switching so I suppose setting force3d once in gsap.config should suffice.- 2 replies
-
- gsap.defaults
- force3d
-
(and 2 more)
Tagged with:
-
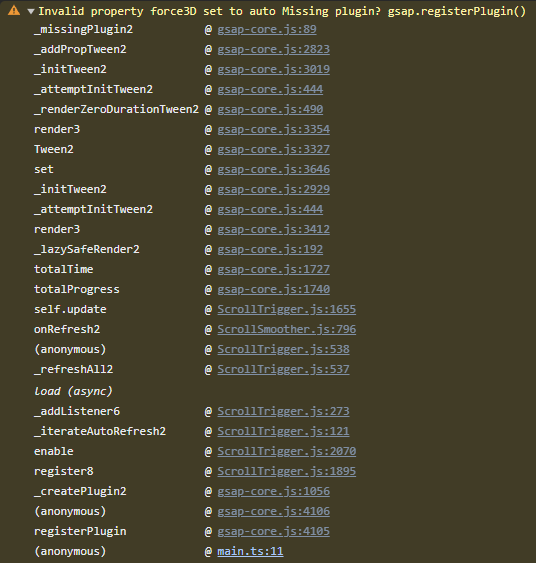
In my previous thread Jack suggested using gsap.defaults instead of gsap.config to set force3d for all upcoming gsap animations on the fly... The solution works but it all falls apart if I try setting gsap.defaults({force3d:true}) before creating ScrollSmoother instance. It throws console warning: Invalid property force3D set to true Missing plugin? gsap.registerPlugin() And the scrollTriggers inside stop working as intended. Is this a bug or intended behavior? I was only able to track down the error connection to ScrollSmoother so far, however in my app I'm working in, I have to make the initial force3D defaults call on a 1 second timer because it still sometimes throws the error, and I can't properly debug it because stack trace always points to the gsap.registerPlugin(ScrollToPlugin,ScrollTrigger,DrawSVGPlugin,ScrollSmoother); line in my code. In codepen example, you can see how the behavior differs when you set things up in different order. If you toggle force3d first and then setup scrollSmoother it all falls apart, however it has no effect on ScrollTrigger... (The random ball flying around is to check if switching of force3d has effect on created tweens since the ball generates new gsap animation for each move)
- 2 replies
-
- gsap.defaults
- force3d
-
(and 2 more)
Tagged with:
-

gsap.config force3D doesn't affect already animated objects.
evomedia.lt replied to evomedia.lt's topic in GSAP
Thank you, defaults will be the way to go. -
gsap.config({force3d: true}) only gets honoured on new tweens with untouched elements. In my example, if you click on first element, then resize the window to >600px and click the second element, one uses translate() and the other translate3d(), now, if you resize the window (that changes force3d) and keep clicking on the elements they stick to their initial transform variant. Mind, that each click creates new gsap.set or gsap.to animations respectively, so it's not reusing old timeline. Is there a way to force 2d transforms in to 3d globally on the fly as new gsap animation instances are created?
-
Oh, I have no issue with this - it's just that it looks more like a workaround than a solution so I was wondering if I'm missing some core GSAP mechanics of doing this. Particularly - the ease-in and ease-out from a scrollTrigger pinned animation (before and after it is pinned). Thanks for the response either way.
-
I'm building an app that has some slides scrolling along with page, however, to make the transition to pinned elements smoother I need pre and post pinning animations. I've built a quick example of my solution, and would like to know if there's more elegant/optimal way to do this? Any input appreciated.
-

flip Accordion using Flip doesn't behave as expected
evomedia.lt replied to evomedia.lt's topic in GSAP
I understand that, but what I don't understand is why it doesn't work with my setup. I mean it's pretty straight forward - .faq-item-container listens to clicks and is 100px height by default. On click it gets an .active class which sets height to auto. Everything else in there is just content and fancy borders inside of that .faq-item-container and if I only animate that with vanilla css or GSAP it works flawlessly. EDIT: My initial example uses max-height instead of height to be able to jump between Flip and pure CSS transitions for comparison. However the results are the same if using max-height or height in Flip. I'm trying to understand how Flip interprets it... Does it record the properties(state) of the selected objects alone or does it take all the nested elements inside of it as well? If it's just a selector properties alone it should act like my pure GSAP solution where it smoothly changes heights from one to another. But apparently there's something deeper going on, and I'm trying to figure out what, because I thought I'm using Flip in the same way that your examples use it, however the borders and item positions themselves jump around when it's in Flip, and yet work perfectly well in GSAP. If it's some sort of error on my side of styling it, that's ok, I just want to know why it doesn't work so I can avoid it in the future. -

flip Accordion using Flip doesn't behave as expected
evomedia.lt replied to evomedia.lt's topic in GSAP
For now I made a workaround that kind of imitates what I expected Flip to do. Hopefully it will be possible to do this with Flip in the future... https://codepen.io/driezis/pen/VwyPeKQ -

flip Accordion using Flip doesn't behave as expected
evomedia.lt replied to evomedia.lt's topic in GSAP
@OSUblake is there a way to tell Flip.getState() to only record the "height" changes in the state? It is weird, however, because in the documentation it clearly states that with or without props param set in getState it always records state of and since there are no transforms in my CSS and only height changes there should be no jumping action whatsoever (as proven by a plain GSAP codepen sketch). -

flip Accordion using Flip doesn't behave as expected
evomedia.lt replied to evomedia.lt's topic in GSAP
Well, to check that theory I made a codepen sample with GSAP animation alone, animating item heights, and there are no such anomalies appearing in the animation. However, it's a given, that gsap can't know the "auto" size, so I just use fixed pixel height, but it still shows that borders don't misbehave if only the height of the element animates... In the css only the height changes so I assumed that Flip would recognize it and only animated that... https://codepen.io/driezis/pen/dyJOKdb -
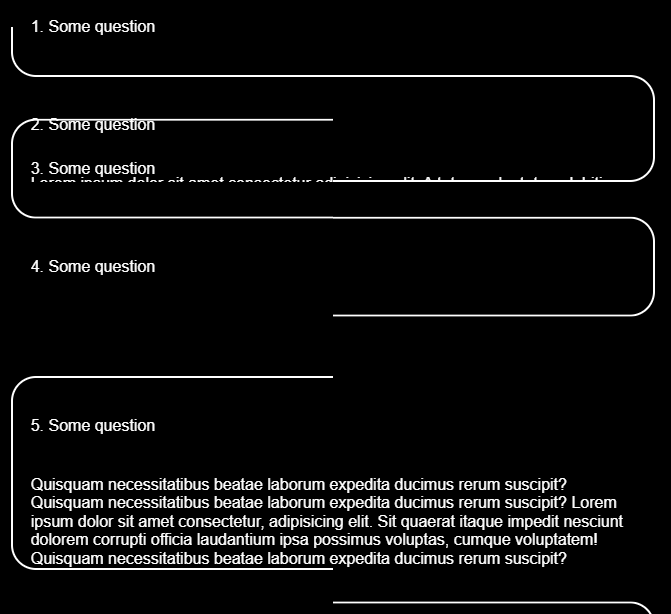
Hello! I'm trying to make an accordion for a FAQ with some interesting border decorations. Animating it with pure CSS transitions technically works, but I wanted a smoother animation. Thus, I tried using Flip. However, if you will try going through different elements in codepen example you will notice that the accordion doesn't act as it should - the items jump around, even though it should be just an element height animation. In this case I used max-height to change the item size because it's the only way it can be animated via pure CSS transitions since height alone can't animate between size in pixels and auto (I tried height with Flip, same result). To see how it works with pure css (which is my desired way of movement) just comment out the Flip line from the JavaScript portion and uncomment the transition in .faq-item-container in CSS. This is what I'm getting with Flip when trying to jump between the items. Any advice would be appreciated
-
If it wouldn't be too much of a hassle. We've already deployed a project that had Flip functionality, but had to comment it out due to firefox inconsistencies. If you give us the file we'd try to put the Flip functionality back in, test it, and redeploy with nice reveal animations
-
Awesome! Will I get the updated file through NPM or will have to wait for next update? If so, is the file you linked safe to use for production?
-
Hello, @OSUblake thanks for taking time to look in to it. Your example works great, tested it on chrome, firefox, android chrome and iOS safari. I looked through the code but for the life of me couldn't find what did you change for it to work. Could you please point out what was changed?
-
I'm trying to make a gallery (that will eventually become individual slideshows) that need to scale to "fullscreen" and back on click. I've made an example to illustrate my problem: on Chrome it works as intended - images scale up and down from the right position. However, once I run it in Firefox (89.0.1 (64-bit) Win10) only the first image animates ok, then the lower I scroll the more distorted the animation gets - instead of scaling from its place, it seems to jump from the top of the screen or upside down... Would appreciate any insight in to the issue. flip_issue.mp4