Rick May
Members-
Posts
42 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
Rick May's Achievements
21
Reputation
-
Thanks Jack.
-
I was revisiting an old codesandbox project and noticed that something that worked in version 3.2 is no longer looking quite right... 1) Go to https://codesandbox.io/s/makedragmatchscroll-nxsrr?file=/src/index.js 2) Click/drag on the window output and everything should drag smoothly. 3) Now change Gsap version to the latest. 4) Try dragging again and you should see the text stuttering. Just wondering what changed that would cause this and what I would have to do to get it to work again? Thanks
-
Thanks much. That makes sense.
-
Yeah, this is left over from a couple of months ago before I was using refs. The arrays are from making multiple windows that I deleted for this example.
-
I've read the docs over and over, but I just cannot seem to fully grasp liveSnap. When I've needed it, I've managed to find a solution through trial and error without completely understanding what is going on. However, now I've got a more complicated situation where I believe I need liveSnap, but I cannot figure it out. I've linked to my Codepen below. I found this window example somewhere, no doubt written by one of you guys, and adapted for my own use. It works great, except that I want to limit the smallest window size so that it cannot collapse in on itself. Let's say that minimum window size is 200x100. How would that be accomplished? https://codesandbox.io/s/window-resizable-n2kwz?file=/src/index.js Thank you once again, Rick
-
Thanks @OSUblake. The timeline in a state had me confused. But, it was working until I added a feature (unrelated to setting a state, but doing so in the sandbox was the quickest way to demonstrate) to my project a couple of days ago. I'll take the TL out of a state and go from there. Thanks for the help.
-
@GreenSock helped me with a question a while back (linked at bottom) that helped me a lot. I've had some time to go back to this project and I'm now having a different problem when I setState . The gsap gets out of whack and I cannot figure out why. I'm hoping someone can help me. Codesandbox: https://codesandbox.io/s/gsap-and-usestate-icy6b If you visit the watered down version of my problem above.. Press play, stop and shift right. It works as expected. However, as soon as you click the Set State button, everything gets screwy with the animation. Does anyone know what I can do about this? I'm stumped. Thanks, Rick original thread:
-
Perfect! Thanks Jack!
-
If you have a very simple timeline that is repeating over and over again, is there a way to adjust a keyframe of that timeline without starting/stopping it? My codesandbox example: https://codesandbox.io/s/changekeyframe-fkenh This isn't working, of course, but my intent is to give an example of what I'm trying to accomplish. I'd like to have the ball going back and forth and the ability to adjust the tl.to keyframe (x position) while it is running and without stopping the timeline. What is the best way to go about this? Thanks, Rick
-
I ended up getting it to work. Just in case someone else has the same problem... I simply had to register the plugin in the useEffect() before creating the draggable. I'm still not sure why it was working fine in development when registering elsewhere. I'm sure Gatsby was responsible. useEffect(() => { gsap.registerPlugin(Draggable, InertiaPlugin); draggableScreenObj[0] = new Draggable(draggable_ref.current, { type: 'y', inertia: true, })[0]; }, []); Thanks Jack! Rick
-
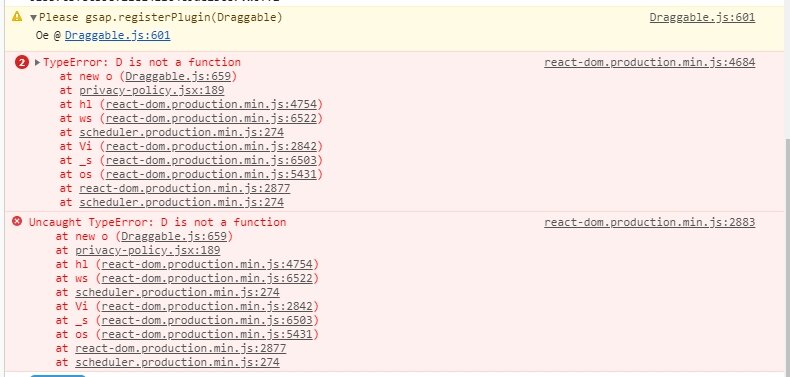
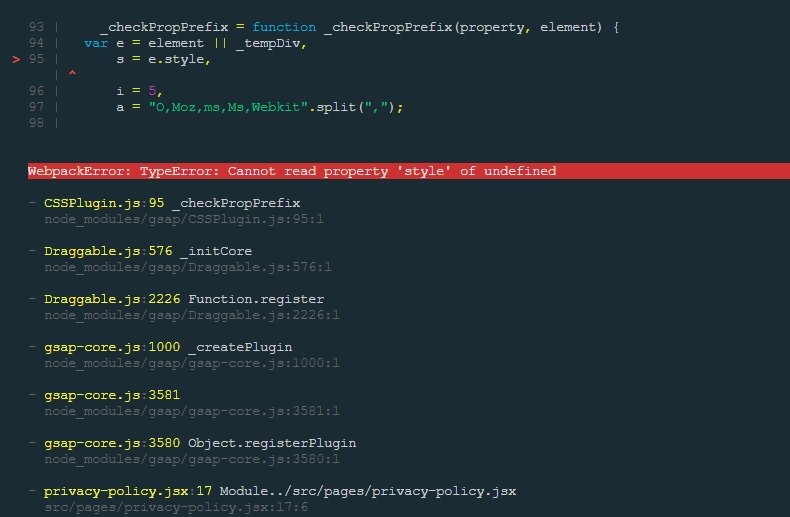
This Gatsby website is working fine in development mode. However, when I go to build it, there are errors. All of them centered around draggable (if I comment out all reference to gsap draggable, the site builds and displays without error). Worth noting that this is the first time I tried to build the website since switching to the new version of Gsap. I did not get errors in the previous Gsap version and the website functioned correctly. Since this is happening during the build process (works fine in dev mode), I'm not sure how to show this problem with codepen. I'm hoping someone knows or has run into this. 1) If I do not use gsap.registerPlugin(Draggable) on the page, the site will build without errors. However, when I try to load the page in a browser, the chrome console is telling me to register the plugin (see attached image) and the site is not rendering properly in the browser. 2) If I register the plugin with gsap.registerPlugin(Draggable); ... The build fails. See the other attached image. Thank you, Rick
-
Alright, got it working... I created a reduced example that is closer to the actual problem I was having in my real-world project. I took what you guys presented and modified it slightly. I not only wanted to post it here just in case someone else runs across the same issue, but hopefully check with the experts whether it is violating some React rule that I'm unaware of. (I'm still pretty new to React) What I did differently was to not connect multiple refs together in useEffect, but simply call the ref name with .current attached anytime GSAP needed to find the reference. i.e. gsap.to(myRefName.current, 1, {x:100}); Here is my sandbox... https://codesandbox.io/s/draggable-problem-v05a-wdraggable-z1q0z Thanks again for your help, Rick
-
No problem at all with it. Just a personal preference.
-
Thanks Rodrigo and Zach. I realize now that the reason it used to work (I'm pretty sure anyway) is because I was using a class. I'm going to play around with the examples you guys provided and see how that fits in with my real (non-reduced) problem to see if that fixes it. If not, I'll probably go back to using a class as much as I'd prefer not to.
-
Interesting. The problem I'm having in my project is not actually using mouse over. I just used it in the reduced example to easily force a new state. I'll take what you've done and insert it into my website to see what happens. I originally had this problem without changing any states. I noticed that whenever I saved a code change and my site was rebuilt-- the next time I touched the draggable, GSAP threw an error (only to be fine once the browser was refreshed). I ignored it for the longest time. But once I introduced a state change on an element that GSAP was trying to tween, it happened again, but this time a browser refresh didn't help. Since a refresh doesn't fix w/ state change, I can no longer ignore it. Funny thing is. I had this working fine in gsap v2 and never had this issue. (edit: just remembered that the reason why it may of worked in v2 is because at the time I was using a class instead of a functional) Thanks, Rick