jollibee
Members-
Posts
15 -
Joined
-
Last visited
jollibee's Achievements
4
Reputation
-
Great job. I will update the draggable to latest when new release coming.
-
Sure, that's what I'm trying to do: rewrite the html structure, and position/tween each element. Just wondering if there is a better and elegant solution for such case. Update: Drag drop works on Android/Mac chrome after I merge transform into one node.
-
It's a real-world project. I made more demo on this. Demo1 with drag drop problem on chrome: Demo2, works on chrome (remove the outer2, position: absolute):
-
<div id="outer2" style="transform, rotate, and scale"><svg>...</svg></div> <div id="outer3" style="transform and scale"></div> <div id="outer4" style="transform and scale"></div> I will try this approach firstly. Remove outer1, separate the sub divs and set style with TweenMax.
-
It is a real world project. I got the problem in my project, and then I'm trying to simplify the problem use the codepen demo. https://stackoverflow.com/questions/27146742/foundation-force-landscape-mode-on-mobile-devices, The rotation feature is something like this. I force a landscape mode when loading a page into a mobile app (the app is portrait itself and screen is locked by OS). There are some animations and drag drops inside the page. Everything works great except drag drop on Android Chrome (Mac Chrome has the problem too). Safari works in my case. The 'outer1' in the project is like the container, similar to document.body. The 'outer2' is another div in my project. The svg is in the outer2 div, and there are some drag drop elements inside the svg. There are also, 'outer3', 'outer4', 'outer5' inside 'outer1', that's why I cannot scale firstly and then rotate. It will be great if there is a solution for this. Otherwise, I have to deal with another approach for my case.
-
It works for transform firstly, and then rotate. In your case. But I got problem when rotate outer1, then move outer2. Check this:
-
jollibee changed their profile photo
-
Drag drop does not work if the svg node under two transformed div: <div style="transform: rotate(90deg)"> <div style="transform: translate(20%, -10%) scale(1.2)"> <svg>...</svg> </div> </div> Check the codepen. The object will go up if drag it to the bottom. Test on chrome Version 65.0.3325.181 (Official Build) (64-bit) for macOS 10.13.4.
-
Great job. I will start from this demo.
-
I will take a look at the links. Also, I'm think about split the path into multi line for complicated shape.
-
The circle move along the path with animation in this example. But how to do that with draggable plugin, drag the circle along the path.
-
Works for me, thank you.
-
TweenMax.to("#redBox", 1, {left:500, ease:Linear.easeNone, onUpdate: updateFunc, onUpdateParams:['{self}']}) function updateFunc(tween){ console.log(tween); // How to get delta value of left? } How to get the value different on 'left' attribute in onUpdate function? (current.left - last.left) Thank you.
-
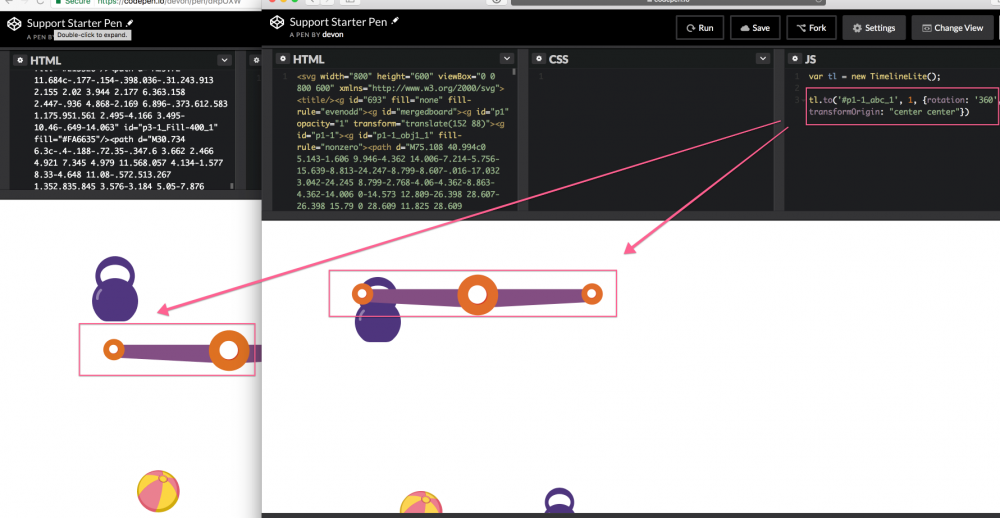
There is a group in the svg named 'p1-1_abc_1', and set transformOrigin: 'center center'. It works great in Chrome, but the position of 'p1-1_abc_1' jumped in safari when the timeline start. Safari: Version 10.1.1 (12603.2.4) Chrome: Version 58.0.3029.110 (64-bit)