somnamblst
Members-
Posts
359 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by somnamblst
-
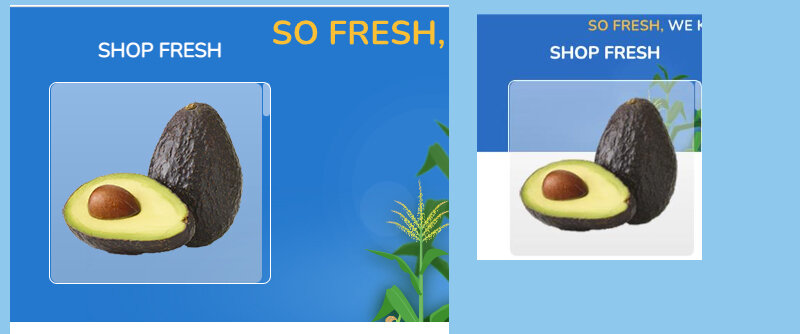
This is the CSS. I don't know anything about how resolution effects CSS. #scrollpane{ display:block; width:200px; position: absolute; top: 20px; left:40px; z-index:100; color:#ffffff; text-align: center; } ::-webkit-scrollbar { -webkit-appearance: none; width: 7px; } ::-webkit-scrollbar-thumb { border-radius: 4px; background-color: rgba(255,255,255, .5); box-shadow: 0 0 1px rgba(255, 255, 255, .5); } .example { display: inline-block; }
-
I guess the mismatch is that the scrolling panel is not scaling for the display, and the Canvas part of the document is. The LG Ultra 27MU88 monitor is not new. The MacBook is. At home on a 27" Dell, same new MacBook, and everything is fine. Get to work and between the new laptop and LG monitor my animation is dwarfed by the z-indexed scroll pane.
-
You can place video underneath graphic elements using z-index. Think of it as supplying a window for which you can view the lower z-index div that contains the video through.
-
It's the season (Simple snow animation in GSAP and Animate CC)
somnamblst replied to Salakala's topic in Banner Animation
I slowed down the snow and added a semi transparent layer above so that the snow did not distract too much from the message of the banners since the headline was also white. -
There is video in Celtra.
- 1 reply
-
- 1
-

-
It's the season (Simple snow animation in GSAP and Animate CC)
somnamblst replied to Salakala's topic in Banner Animation
I settled on CSS snow this year. https://codepen.io/keithclark/details/yBcsr -
My bad. I think it is called Celtra. Will know more next week.
-
Has anyone used Centro for massive versioning of banners? That is where we are heading.
-
Has anyone been rejected by AdWords for using gsap3?
somnamblst replied to ljovcheg's topic in Banner Animation
GDN also known as AdWords has its own validator. https://h5validator.appspot.com/adwords/asset -
I think this is the GDN specific validator. https://h5validator.appspot.com/adwords
-
It was a bit over a year ago, but I did some banners freelance that were for GDN, using Animate (no GSAP) and it was a major PITA. Your issue is GDN. They have much stricter rules. The banners I do for day job go to DCM, not GDN, so I was flummoxed initially. If memory serves the Animate file had to include the JS in the published HTML. It took 2 or 3 tries to get past the initial rejections. Looking back at my final email to the person who contracted me for the banners, I wrote this:
-
I have found the validator to be very slow at times, and have seen it arbitrarily fail to load a single image that was like 2k, while loading the rest. The validator is not an indication of how an ad unit will perform.
-
The entity formerly known as Doubleclick Studio has a unit they call Teaser Reels Component. Super easy, but you do need Studio access, as you do upload your video(s) as an asset to Studio. The video is transcoded and served as appropriate based on the viewer's bandwidth, with poster image as the default. Teaser Reels allow for up to 30 seconds of muted video that will play even on mobile. User interaction starts the video over with sound and will play the entire video if it is longer than your teaser duration. And if you have Studio access, then you also have access to Studio Live Chat. https://support.google.com/richmedia/answer/6232836?hl=en <!DOCTYPE html> <html lang="en"> <head> <!-- Studio Enabler Required --> <script src="https://s0.2mdn.net/ads/studio/Enabler.js"></script> <script src="https://www.gstatic.com/external_hosted/polymer/custom.elements.min.js"></script> <script src="https://s0.2mdn.net/ads/studio/videoteaser/0/avc_codec.js"></script> <script src="https://s0.2mdn.net/ads/studio/videoteaser/0/video_teaser_lib.js"></script> <script> //Declaring elements from the HTML i.e. Giving them Instance Names like in Flash - makes it easier var container; var content; var bgExit; var vid1Container; var vid1; //Function to run with any animations starting on load, or bringing in images etc init = function(){ //Assign All the elements to the element on the page container = document.getElementById('container_dc'); content = document.getElementById('content_dc'); bgExit = document.getElementById('background_exit_dc'); vid1Container = document.getElementById('video1_container_dc'); vid1 = document.getElementById('vid1'); //Bring in listeners i.e. if a user clicks or rollovers addListeners(); } //Add Event Listeners addListeners = function() { bgExit.addEventListener('click', bgExitHandler, false); vid1.addEventListener('ended', videoEndHandler, false); Enabler.loadModule(studio.module.ModuleId.VIDEO, function() { studio.video.Reporter.attach('video_1', vid1); }); } bgExitHandler = function(e) { //Call Exits Enabler.exit('HTML5_Background_Clickthrough'); vid1.pause(); } videoEndHandler = function(e) { vid1.currentTime = 0; vid1.pause(); } window.onload = function() { /* Initialize Enabler */ if (Enabler.isInitialized()) { init(); } else { Enabler.addEventListener(studio.events.StudioEvent.INIT, init); } } </script> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <style> @charset "UTF-8"; /* CSS Document */ /* Default style, feel free to remove if not needed. */ body, body * { vertical-align: baseline; border: 0; outline: 0; padding: 0; margin: 0; } #container_dc { position: absolute; width: 300px; height: 250px; top: 0; left: 0; margin: auto; } #content_dc { position: absolute; width: 298px; height: 248px; top: 0; left: 0; border:1px solid #666666; background-image: url(BG_teaser-Reel_KRO.png) /* background-color: #FFF;*/ /* z-index: 100;*/ } /* Invisible button for background clickthrough. */ #background_exit_dc { position: absolute; width: 300px; height: 80px; top: 170px; left: 0px; cursor: pointer; opacity: 0; z-index: 400; } /* Div layer containing the video player and video controls. */ #video1_container_dc { position: absolute; width: 298px; height: 169px; top: 33px; left: 1px; /* background-color: #FFF;*/ /* border: 1px solid #666666;*/ z-index: 500; } #vid1 { z-index: 600; } } .video_controls_dc { position: absolute; width: 20px; bottom: 20px; height:18px; top: 357px; cursor: pointer; z-index: 300; } /* Video button hiding an positioning */ .video_controls_dc:hover { opacity:0.8; } #video_control_play_dc { background-image:url('Play.png'); background-repeat:no-repeat; left: 5px; } #video_control_pause_dc { background-image:url('Pause.png'); background-repeat:no-repeat; left: 5px; visibility: hidden; } #video_control_stop_dc{ background-image:url('Stop.png'); background-repeat:no-repeat; left: 30px; } #video_control_unmute_dc { background-image:url('Unmute.png'); background-repeat:no-repeat; right: 5px; } #video_control_mute_dc { background-image:url('Mute.png'); background-repeat:no-repeat; right: 5px; visibility: hidden; } #video_control_replay_dc { background-image:url('Replay.png'); background-repeat:no-repeat; left: 55px; } :focus {outline:none;} ::-moz-focus-inner {border:0;} ::-moz-focus-inner {border:0;} </style> </head> <body> <div id="container_dc"> <div id="content_dc"> </div> <button id="background_exit_dc"></button> <div id="video1_container_dc"> <video id="vid1" is="video-teaser" teaserduration="30" width="298" height="169" teasersrc="video.mp4" poster="poster.jpg" controls> <source src="video.mp4" type="video/mp4"> <source src="video.ogg" type="video/ogg"> </video> </div> </div> <script> if (!Enabler.isInitialized()) { Enabler.addEventListener( studio.events.StudioEvent.INIT, enablerInitialized); } else { enablerInitialized(); } function enablerInitialized() { // Enabler initialized. // In App ads are rendered offscreen so animation should wait for // the visible event. These are simulated with delays in the local // environment. if (!Enabler.isVisible()) { Enabler.addEventListener( studio.events.StudioEvent.VISIBLE, adVisible); } else { adVisible(); } } function adVisible() { // Ad visible, start ad/animation. } var video1 = document.getElementById('vid1'); Enabler.loadModule(studio.module.ModuleId.VIDEO, function() { studio.video.Reporter.attach('vid1', vid1); }); </script> </body> </html>
-
It is just CSS animated snowflakes falling behind all the other elements in the ad. The only other time I violated the 3x/15 second rule, was a very small car that periodically drives across a masked letter X. When I ran it as a dynamic campaign through Doubleclick Studio I preempted possible rejection during QA by asking in advance if it would be rejected and they said no. If I do get dinged after I package my files for DCM, I just have to change the iterationCount with a find and replace so I am very tempted to do it.
-
Button Hover state using GSAP and Adobe Animate CC
somnamblst replied to icraig6666's topic in Banner Animation
I am a big fan of nested movieclips for moving things from one size banner to the next by only having to move one frame. I think we are up to versioning for 9 sizes now. -
Button Hover state using GSAP and Adobe Animate CC
somnamblst replied to icraig6666's topic in Banner Animation
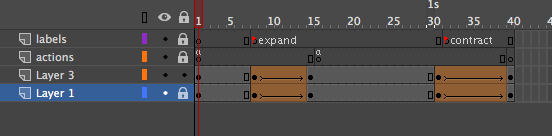
Reply. Yes. Just frame labels in a Movieclip. The CTA is a nested movieclip with a label called cta. I initially had buttons that grew a bit on rollover, but color tweens I think are more noticeable, so I started doing shape tweens from one color to the rollover color. It is Animate, so no Codepen. In this example both the button and the button copy change color on rollover, and then back on roll off. -
Button Hover state using GSAP and Adobe Animate CC
somnamblst replied to icraig6666's topic in Banner Animation
//Mouse interactions canvas.addEventListener("mouseover", over.bind(this)); function over() { this.cta.gotoAndPlay("expand"); } canvas.addEventListener("mouseout", out.bind(this)); function out() { this.cta.gotoAndPlay("contract"); } I used shape tweens for the color change. It is not abrupt. -
Here is where you find Studio chat, though unless you have been accepted as a Studio user, I don't think you see the option for chat. If you are, you will see your email address in the top right corner. https://www.google.com/doubleclick/studio/
-
I did not use GWD for Dynamic but what I did learn is that the feed controls almost everything. FYI Studio provides live chat, and they actually are more into GWD Dynamic than they are into custom HTML Dynamic. You need to set up your Dynamic campaign in Studio and transform your feed so you can get the local dev code. Edited to add, you definitely use HTML tags in your feed columns that are for copy. When you transform your feed, you then choose whether you want GWD or custom HTML output Also you will not see things the way they are intended under Creative preview in Studio. Only under Dynamic preview do you see the values being pulled from the feed. If you have multiple sizes in your feed, you must filter for the correct size. I actually used Animate CC for animation, and just made Animate publish templates that used the Studio CSS and JS. After I transform my feed, the generated code looks something like this. In this example logos, background images and subline are dynamic based on Metro Codes. / NOTE: Here starts the pasted section from Studio. Enabler.setProfileId(******); var devDynamicContent = {}; devDynamicContent.****_8sizes_subline_Sheet1 = [{}]; devDynamicContent.****_8sizes_subline_Sheet1[0]._id = 0; devDynamicContent.****_8sizes_subline_Sheet1[0].uniqueid = 10; devDynamicContent.****_8sizes_subline_Sheet1[0].Reporting_Label = "***_300x250"; devDynamicContent.****_8sizes_subline_Sheet1[0].isActive = true; devDynamicContent.****_8sizes_subline_Sheet1[0].isDefault = false; devDynamicContent.****_8sizes_subline_Sheet1[0].geo_location_name = ""; devDynamicContent.****_8sizes_subline_Sheet1[0].logo = {}; devDynamicContent.*****_8sizes_subline_Sheet1[0].logo.Url = "https://s0.2mdn.net/creatives/assets/*******/***_300x250.png"; devDynamicContent.****_8sizes_subline_Sheet1[0].background = {}; devDynamicContent.****_8sizes_subline_Sheet1[0].background-image.Url = "BG_300x250_v1.jpg"; devDynamicContent.****_8sizes_subline_Sheet1[0].Exit_URL = {}; devDynamicContent.****_8sizes_subline_Sheet1[0].Exit_URL.Url = "https://someURL.com"; devDynamicContent.****_8sizes_subline_Sheet1[0].subline = "Free 1 Hour Shipping!"; devDynamicContent.****_8sizes_subline_Sheet1[0].cta = "Shop Now"; Enabler.setDevDynamicContent(devDynamicContent);
-
Maybe they are talking about the way ads are trafficked. Doesn't GWD have the ability send files directly to DCM?
-
I just PMed you. I can share my files, just not publicly.
-
Thanks Ohem, I tried choosing Dynamic from the popover menu, and only GWD templates, populate the search results. But when you start typing dynamic in the search box it autocompletes for Dynamic_Auto, Dynamic Telco, and Dynamic Retail, which are all HTML5 templates.