Gumbo
Members-
Posts
23 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Gumbo
-
Hi all, thanks for all your help. I managed to sort it
-
Thanks for such a quick response Mikel. I have a banner that is 300x250 and I have the following svg shape: <polygon id ="circleMask" fill="#fff" points="0,0 300,0 300,250 76.5,250"/> I want this shape to reveal a picture from right to left and then about 5 seconds later it goes back later unrevealing the image. How would I do that? Thanks, Paul
-
Hi, I'm trying to unmask an image instead of some text. What would I need to do to change the text to an image here? Thanks very much, Paul
-
Thanks for your help
-
Whatever I've done is not working that's why I need help. Can you not make the mask in the codepen above animate?
-
Hi PointC, I've managed to switch to path but I don't know how to animate the mask. Can you help me? Thanks, Gumbo
-
Hi, The attached is someone else's codepen but I was wondering if the mask itself can be animated up or down etc? Also, could you replace the text with a path and animated that? Like this path: <path class="cls-1" d="M455.7,98.51c-37.55,18-103.7,11.12-103.7,11.12V500H645.74V102.63s-35.52-22.87-85.79-24C530.85,77.89,487.62,83.22,455.7,98.51Z" transform="translate(-352 -78.52)"/> Thanks in anticipation. Paul
-
But instead of using classes, can you not just call different img?
-
Hi Zach, At the mo, you have a red square on the background image. What if you had multiple images on the background image, each with its own type of movement? So like the below example but with images? http://www.loveuropedigital.com/2019/Jupiter/Parallax_example_300x600/index.html
-
Hi Sahil, How could this work for multiple images?
-
Thanks everyone for your responses. I'll have a look into them all.
-
Hi. I want the car to follow the track but also the whole of the rollercoaster to move to the left as the car is going along. And also for the car to slow climbing an incline and speed up on the descents. Very hard I know. Can anybody help? Thanks
-
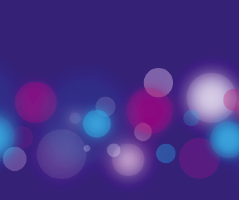
Random opacity, size and position of circles to move
Gumbo replied to Gumbo's topic in Banner Animation
Thanks PointC that will definitely help! -
Hi. I found this thread after a google search and it has been so useful to me. Thanks for the great code. I just have a quick question. What would be the best way to stop the animation within a function? Thanks
-
Hi, I have to create a 300x250 banner that will have circles moving slowly around the banner, changing size and position all randomly. Also they will need to be at random opacities. See the image attached. The opacity doesn't necessarily need to change. They all need to stay within 100px from the top and 20px from the bottom. Can be svg shapes or png images like the attached. I don't know where best to even start! Can anyone help? Thanks for any help.
-
Hi Ohem, with yours the image moved with the mask or that's wot happened when I used ur code. It was very close. Unless I didn't input ur code into mine correctly. I really appreciate your help.
-
Thanks very much Oliver16Years, exactly what I needed.
-
Thanks Oliver16Years, Can u show me what u mean?
-
Thanks for your reply guys. Ohem, I need the image to stay where it is and for the mask to reveal it from the bottom to the top
-
Hi. Hope someone can help me. I want to animate the mask upwards to reveal the image behind. The image can be any image. Can someone tell me what I've gotta change? Thanks very much. Gumbo
-
Hi, I'm new to all this, so excuse my lack of technical expertise. I've created an html5 banner and I have this set of words (WE, LIVE OUR, INVESTMENTS), moving up to sit on the banner and then move off. I want this to repeat/ loop an infinite or at least 50 number of times, but can't find the correct code. Can someone help me? TweenLite.from(WE, .4, {top:"140", delay:.2}); TweenLite.from(LIVE, .4, {top:"140", delay:.4}); TweenLite.from(OUR, .4, {top:"140", delay:.6}); TweenLite.from(INVESTMENTS, .4, {top:"140", delay:.8}); TweenLite.to(WE, .4, {top:"-40", delay:3.2}); TweenLite.to(LIVE, .4, {top:"-40", delay:3.4}); TweenLite.to(OUR, .4, {top:"-40", delay:3.6}); TweenLite.to(INVESTMENTS, .4, {top:"-40", delay:3.8}); Thanks