RolandSoos last won the day on
RolandSoos had the most liked content!
RolandSoos
Members-
Posts
200 -
Joined
-
Last visited
-
Days Won
1
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by RolandSoos
-
How to invalidate timeline to reflect parameter changes coming from function
RolandSoos replied to RolandSoos's topic in GSAP
You are right, it really works as expected with your suggested change. -
How to invalidate timeline to reflect parameter changes coming from function
RolandSoos replied to RolandSoos's topic in GSAP
Thanks, but I do not see how your logic applies for this example: https://codepen.io/mm00/pen/jOmLgRd With this line tl.invalidate().progress(1, true).time(t, true);we are at the end of the animation as t is equal with the totalDuration of the timeline. Then we pause and seek back to 0 with the line tl.pause(0). Should I invalidate here again jump to progress(0) and progress(1) and back to progress(0) again? My problem is that the playhead is at the end and then I move the playhead back to the start and GSAP is not redering the changes. -
How to invalidate timeline to reflect parameter changes coming from function
RolandSoos replied to RolandSoos's topic in GSAP
Jack, any suggestion for this case? It is similar to the original. The difference that I invalidate when the playhead is at the end of the timeline and then trying to seek back to the start point. My opinion is that the red box should be at x:600 when the last timeout ends, but it stucks at x:0 https://codepen.io/mm00/pen/jOmLgRd -
How to invalidate timeline to reflect parameter changes coming from function
RolandSoos replied to RolandSoos's topic in GSAP
I see your point. I think there would be an optimized way to make my suggestion work: When invalidate({...}) called with my option: If playhead is inside a tween -> If start or end value is a function or arithmetic string ("+=100"), initialize the tween again and render its current state If playhead after a tween (tween is at progress === 1)-> If end value is a function or arithmetic string ("+=100"), initialize the tween again and render its current end state If playhead before a tween (tween is at progress === 0)-> If start value is a function or arithmetic string ("+=100"), initialize the tween again and render its current start state -
How to invalidate timeline to reflect parameter changes coming from function
RolandSoos replied to RolandSoos's topic in GSAP
Thank you Jack! Maybe it would be great to have an option on invalidate method, like: .invalidate({ immediateRender: true // default is false }) When immediateRender would be set to true, GSAP would render all tweens on that timeline at the current playhead (even if that tweens come in the future). -
How to invalidate timeline to reflect parameter changes coming from function
RolandSoos replied to RolandSoos's topic in GSAP
Well, my trick do not work, if the tween has a delay https://codepen.io/mm00/pen/jOmLXxQ?editors=1010 -
In the following example, the x starting point a function which returns the value where should the tween start from. I use function as I have a variable which might change for some events and when this variable changes, I can inform the timeline with the .invalidate() to evaluate the function again for the new value. The problem is that when the timeline is paused, this invalidate is not working and the new values are not rendered. The expected behavior for me that the red box is jumping on the X axis when the random number changes. Using tl.time(0.000001); instead of tl.time(0); solves this issue, but maybe you have a better solution for this case.
-
gsap .set() is not resetting the old value properly
RolandSoos replied to RolandSoos's topic in GSAP
That's a good idea. The only problem what I see that if the playhead is exactly at that position and you seek back, your function is not called again, so you have no chance to reset. https://codepen.io/mm00/pen/zYoLXrX -
gsap .set() is not resetting the old value properly
RolandSoos replied to RolandSoos's topic in GSAP
The problem is that I'm developing a software where a lot of things are possible and there is no way to know everything about the environment (normal/hover colors and such.) This is why I tried to use clearing properties with .set() on the timeline as it would guarantee in this case that the HOVER works as expected. Right now I feel the need for a feature like: tl.call(function(isSeekingBack){ if(isSeekingBack){ // remove background and style } else { // add background and style } }) -
gsap .set() is not resetting the old value properly
RolandSoos replied to RolandSoos's topic in GSAP
It's a 1 second duration timeline as the .set's position arguments is 1. I made a real world example which shows my problem: https://codepen.io/mm00/pen/xxRJMbR It's a typewriter effect with text selection and removal effect. Also it should change the background and color on HOVER when the animation is not in the selection part. The HOVER on the first part of the animation only works on the first run. The second run is not clearing the properties, instead is uses the cached values. You can emulate this by commenting "tl.play();" and uncommenting the two lines lines at the same time: tl.progress(1); tl.progress(0.3); -
gsap .set() is not resetting the old value properly
RolandSoos replied to RolandSoos's topic in GSAP
Thanks @ZachSaucier! Your suggestion works with limitation: if you seek to progress 0.1, the color property is still RGBA(0,0,0,0) https://codepen.io/mm00/pen/eYBjLVw I let this case go, I think it is not possible currently what I really need. -
gsap .set() is not resetting the old value properly
RolandSoos replied to RolandSoos's topic in GSAP
Thanks @ZachSaucier! I tried it, but your suggestion is not working: https://codepen.io/mm00/pen/VwmBjZR?editors=1010 There is no onUpdate call, when I'm seeking backward. -
gsap .set() is not resetting the old value properly
RolandSoos replied to RolandSoos's topic in GSAP
My next idea is to try this with attributes. Unfortunately it is not working In this case the attribute value becomes "0" https://codepen.io/mm00/pen/yLVqOxV?editors=1010 -
gsap .set() is not resetting the old value properly
RolandSoos replied to RolandSoos's topic in GSAP
I tried this, but in this case instead of the empty string, it always resets to #ffffff; gsap.config().stringFilter = function(){ return false; }; -
There is a timeline with a set. The set is changing a property in the object and the value of the property is empty string. When we jump to the end of the timeline, the color property set to #ffffff, but when we jump back to .progress(0), the value become RGBA(0,0,0,0). It seems like GSAP tries to interpret the target value as color and decides to use RGBA(0,0,0,0) as the original value. I think in this case GSAP should reset the value back to empty string on .progress(0).
-
Thank you, it's great news!
-
Does the license allow to use custom builds of GSAP? For example, if I do not need the CSSPlugin, am I allowed to build GSAP without it and use it in end product? In the license I think this point is related, but I'm not sure how to interpret "for your own use" and "originally intended". I'm sure this is not originally intended C. You may make modifications to the source code exclusively for your own use in order to perform bug fixes or other minor edits required to operate the PROGRAM as originally intended.
-
Animate objects properties through catch all setter/getter functions
RolandSoos replied to RolandSoos's topic in GSAP
I was able to find what I needed. I know how GSAP animates the attributes. If I made animated data to look like attributes for GSAP, then I can use the getAttribute/setAttribute methods of the object. class HelloWorld { constructor() { this._abc = {}; } getAttribute(key) { if (this._abc[key] === undefined) { this._abc[key] = 0; } return this._abc[key]; } setAttribute(key, value) { this._abc[key] = value; } } var obj = new HelloWorld(); gsap.to(obj, 0.4, { attr: { a: 5, k: 10, z: -5 }, onUpdate() { console.log( obj._abc.a)} }); -
Animate objects properties through catch all setter/getter functions
RolandSoos replied to RolandSoos's topic in GSAP
Thank you, but I think it is not the right solution for me. In this case GSAP alerts on the console that I use invalid property and your solution only works if the initial value is 0: That would not work for this one: class HelloWorld{ constructor(){ this._abc = { } } getData(key){ if(this._abc[key] === undefined){ this._abc[key] = 2; } return this._abc[key]; } setData(key, value){ this._abc[key] = value; } } var obj = new HelloWorld; gsap.to(obj, 0.4, { a: 5, k: 10, z: -5 }); -
I have an object which has a getter and a setter function. I would like to force GSAP to animate any unknown property through these getter/setter functions of the object. Is it possible? I know GSAP can animate object's properties, but that means that the possible keys must be defined before GSAP can use it. What I want is similar how GSAP can animate any attribute names or CSS variables. Proxy might be the right solution, but maybe GSAP has such feature out of the box: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Proxy Example: The class itself does not specify its properties, it only defines that any unknow property start value is 0. class HelloWorld{ constructor(){ this._abc = { } } getData(key){ if(this._abc[key] === undefined){ this._abc[key] = 0; } return this._abc[key]; } setData(key, value){ this._abc[key] = value; } } var obj = new HelloWorld; gsap.to(obj, 0.4, { a: 5, k: 10, z: -5 });
-
Yes, I totally understand these aspects. So I'm not sure what could be the solution I'm struggling to optimize the page load which contains several animated elements. On emulated 4x CPU slowdown the site takes 4 seconds until LCP, but 25-30% (1-1.5 sec) used for GSAP to create the timelines. I was only able to optimize one thing in my code: adding display:none or not-attached dom elements to the timeline hugely slowing down the processing as GSAP display them or attach to the dom to be able to use getcomputed style, which cause multiple style recalculation and layout.
-
I have another idea. A cache method in GSAP which could provide the required values what normally red from getComputedStyle. gsap.cache("h1", { opacity: 1 }); gsap.set("h1", { opacity: 0.5 }); gsap.cache("p", { transform: none }); gsap.set("p", { x: 100 }); gsap.cache("#a", { transform: none, opacity: 1 }); gsap.fromTo("#a", 0.4, { opacity: 1, x: 0 }, { opacity: 0.5, x: 100 }); The flow is (when all required values are provided in the cache method) h1: Read opacity from [cache] h1: Render opacity p: Read and prepare transform from [cache] p: render transform #a: Read opacity from [cache] #a: Render opacity #a: Read and prepare transform from [cache] #a: render transform Style recalculation and layout
-
@GreenSock I have a theory which creates two pipelines: one for property initialization/reading and one for rendering. So if I have the following: gsap.set("h1", { opacity: 0.5 }); gsap.set("p", { x: 100 }); gsap.fromTo("#a", 0.4, { opacity: 1, x: 0 }, { opacity: 0.5, x: 100 }); The current flow is: h1: Read opacity [might have style recalculation] h1: Render opacity p: Read and prepare transform cache [style recalculation + layout <- caused by opacity change] p: render transform #a: Read opacity [style recalculation <- caused by transform change p] #a: Render opacity #a: Read and prepare transform [style recalculation + layout <- caused by opacity #a] #a: render transform Style recalculation [caused by transform change #a ] My idea: Init Pipeline: h1: Read opacity [might have style recalculation][optional <- set is exactly telling what opacity value] p: Read and prepare transform cache #a: Read opacity [optional <- from part is exactly telling what opacity value] #a: Read and prepare transform cache Render pipeline [Maybe in the next requestAnimationFrame]: h1: Render opacity p: render transform cache #a: render opacity #a: render transform Style recalculation + layout
-
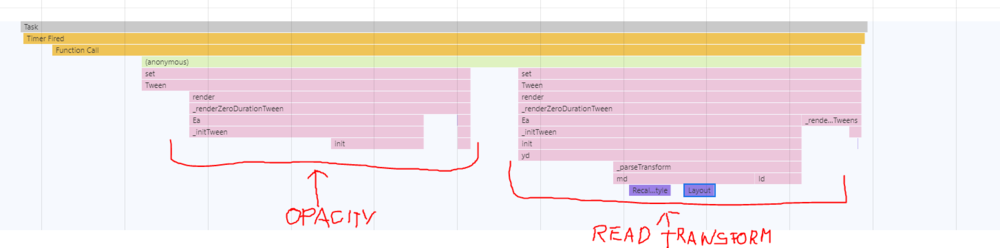
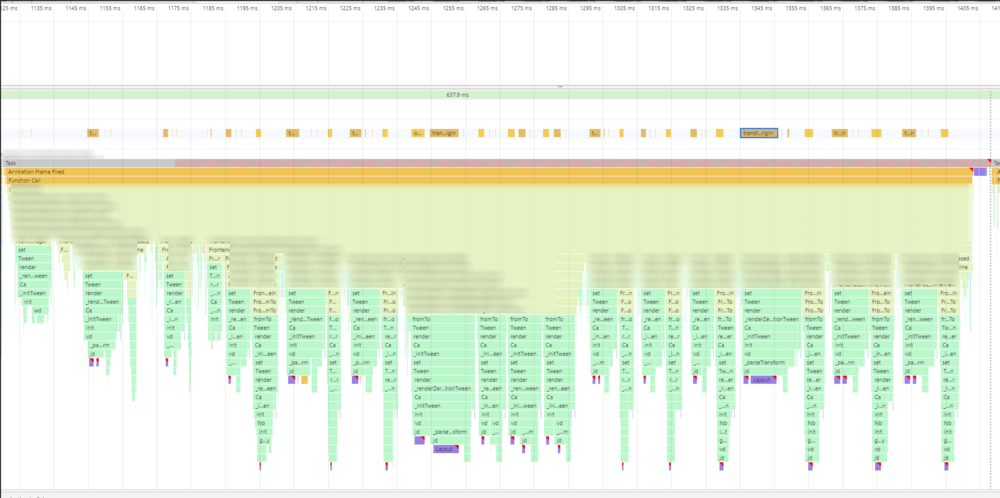
I was able to find the root cause of those layout processings. It seems like changing the opacity schedules a layout. So when I set the opacity on an element the next _parseTransform will recalculate style and layout instead of only recalculate style. https://codepen.io/mm00/pen/vYyNOpV
-
Thank you Jack! One interesting addition for this topic. Just added some measurement codes to GSAP: _getComputedProperty = (target, property, skipPrefixFallback) => { console.time(property); let cs = getComputedStyle(target); const ret = cs[property] || cs.getPropertyValue(property.replace(_capsExp, "-$1").toLowerCase()) || cs.getPropertyValue(property) || (!skipPrefixFallback && _getComputedProperty(target, _checkPropPrefix(property) || property, 1)) || ""; //css variables may not need caps swapped out for dashes and lowercase. console.timeEnd(property); return ret; }, It seems like getting transform origin results a Layout while getting transform is not and those transform origin reading calls sometimes took more than 10ms. Getting transform is cheap and took 0.2ms and getting the opacity was around 2ms.