Yashi
Members-
Posts
28 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Yashi
-
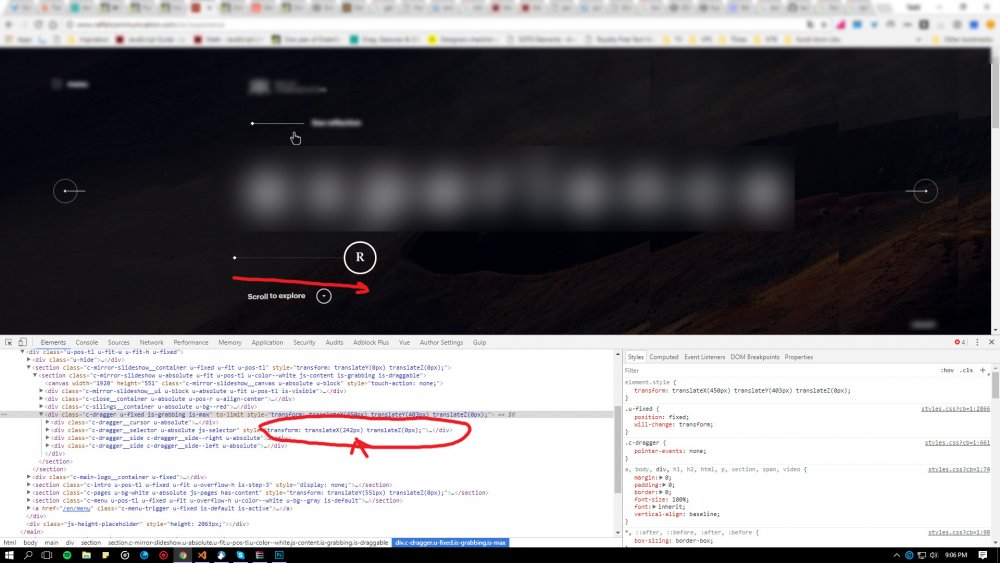
hi both sorry to bother u again.. you both guys give me a solid understand about bounding. but this is something little different.. please find the attachment and check those red arrows and highlight. inside the highlighted circle when user click and drag its only update to 242px only on both direction and the background drag also limited. you can experience it and i saw the code, its little bit jumbled. but i can tell, there is a movement limit involve in this. and i'm mentioning about these limits not bounding limits. i hope you guys can understand what i'm trying to tell you.
-
yes. exactly @OSUblake
-
@Sahil check this example.. and try the dragging part.. its lock in to certain amount. http://www.refletcommunication.com/en
-
@Sahil thank for your feedback.. this thing i know.. what i'm expect is different. ok let me explain if i set my bound to window. and start dragging from the very beginning to the end its start dragging freely even 60% of the page is covered when i start from left to right.. but i want to drag 200px. from left to right and lock that amount... i hope you can understand what i'm trying to say..
-
hi this is related to another question i'm currently solving. and i found a solution. its all inside the draggable plugin if i can get a perfect answer for this question. i can update that post and share my solution. my question is how to limit draggable x or y value. eg: if i click and drag, i want to drag only 200px left or 200px top. depend on my draggable type. so how to get this thing done..
-
@OSUblake thank you for your feedback and i'll give a try based on your feedback.. and see if it work for me i'll post it here.. and i found couple of good websites and they use this kind of feature to their website. i'm thinking that i'm doing something wrong here.. i might need to think this another perspective and do something.. i'll give a try.. and if u all have time to make a demo. please post it here.. thank you all.
-
@Dipscom im going to try your code now. lets see. i think this might work. but i have a doubt about this button zIndex thing. my expectation is to have whole document links and clickable area accessible. lets see.i'll keep you posted
-
Hi @Dipscom thank you for your feedback. i'm also trying various things to figure that out. but i found a little trick but it involve another library. so this thing might not suitable but .. check this out.. its call http://interactjs.io/ .. they have hold event separate and the best part is with that. we don't have any issue related to pointer event. and pointer behave like normal cursor. with every default behavior like right click, context menu, single click. but still i'm trying to implement same thing with it.. i'm going to implement this feature on my ongoing project that's why i'm so eager to learn this. it would be great if someone can back me up. because i'm new to these kind of feature implementation. check this website.. they also have implement this kind of thing.. http://www.refletcommunication.com/en @Carl @OSUblake @PointC any thoughts about how to implement these kind of feature without involve another library
-
i have to run through some test. lets see. i did the pointer event thing.. but pointer event doesn't work. sometimes its behave so weirdly.
-
yea sure take your time. i just want to learn something new. and for me also this is an interesting challenge .. . if i found a solution i'll post here. and if u found a solution i can wait to see it. .and again @Dipscom thank you for your support.
-
@Dipscom Thank you for your feedback., and long story short i want my cursor to behave like normal cursor. and able to click any links and other element like normal. but if i click and hold anywhere within the document Body. then this draggable needs to to be activated and once i do drag the slide and release the cursor. cursor should have default behavior back. like normal one and be able to click any html element its just a simple and normal cursor, the only difference thing is if i click and hold. this draggable controller will comes up. ISSUE - now click and hold work well but i can't click any document links or buttons also no rightclick contextmenu. please check this updated codepen demo (previous one i missed to include draggable cdn link) 02) Store state mean. this feature already work well. ISSUE - but once i click and hold and do the drag. second time. i couldn't grab the handler. please check my comment line inside the js panel (remove clearProps) I hope this will help you to understand my issue.
-
sorry to bother u again.. i have a problem with this drag scenario. i'll list them, 1) able to trigger normal browser click event. this can be done by using setTimeout and delay the mouse event inside onMouseDown() function. so its act like hold to reveal drag controllers and targeting left click only( e.which === 1). but in this scenario. i cant revert single click and rightclick events back to browser defaults.. if i change trail css and add pointer-events to none. then all these are work fine but cant grab the drag handler, because of this pointer-events none. 2) while we are on drag i need to store the current state.
-
Thank You for this simple example.. i did the mouse follow thing. its simple. but i was trying to break that mouse follow event and activate draggable event. and again after mouse release reactivate mouse follow thing. this will help me a lot. thanks again.
-
Hi is anyone know how to create a mouse follow option with onpress activate draggable handler like this website. if you have any thoughts about this. please share with me.. https://gleec.com/
-
Thank @Diaco, you saved me.... thank you very much and it worked.. !!!! :)
-
Hi i hope this is a simple one, and the question is how we can use onComplete method to tweak previous define animation property. i tried onCompleteParams but i didn't get that clearly. so if anyone can explain it bit more clearly it would be great .... eg: TweenMax.to($item, 1, { height: '0 %' , display:'block', onComplete: function() { // i want to tweak display:'block' property to display:'none' TweenMax.to($line, .5, { drawSVG: "0%", immediateRender: false }); } });
-
Thanks for the tip. but sorry i don't want that same effect. i just need to see one element only. not to do that thing. it's a lot of time spending task.. so i didn't mention this. really sorry for the misunderstanding. i just need to see simple demo. one element or two would fine. if anyone know. please help me.
-
Hi i wonder if anyone know how to create google meaningful transition by using GSAP. and also i want to know how to implement below effect on Javascript, jquery or angular way. if anyone know it would be great and much helpfull http://www.google.com/design/spec/animation/meaningful-transitions.html#meaningful-transitions-visual-continuity http://material-design.storage.googleapis.com/publish/v_2/material_ext_publish/0B2wX4iIvu8L6aHVOOGxBOW5jZlE/animation-meaningfultransitions-visualcontinuity_music-tablet-01_xhdpi.webm and also i found this link http://material.cmiscm.com/ Jongmin Kim (@cmiscm). is the guy who made this amazing example. and these UI State change animation all done by using GSAP..i was amaze how smooth is it.. thats why i need to implement those type of effect on my own project. and also i want to know. is this can use for production project. and how the browser will handle. and how dom manipulation are handle, if anyone know know how to replicate that example. or any other way. please help me to understand this.
-
thanks blake. actually this is what i'm try to archive and also i'm using Foundation for app. but the problem is i don't like default behavior they give us. i want to create my own Motion Ui for different views. do you have any idea about that, and how to do it.if have please share a link, what you have done. and by the way. thanks for the demo.
- 6 replies
-
- transition
- element
-
(and 4 more)
Tagged with:
-
Actually i'm planing to use GSAP for upcoming Enterprise HCM Web App Revamp with AngularJS. so you already know there is lots of workaround to implement Motion UI, and that's why i ask that question. anyway thank carl. i'll use TimelineMax to do it. i already did that. but i thought i can use stagger effect to do those more easily, thank carl, thank you very much for the guidance, once i implement those Motion UI and the other stuff will share with you.
- 6 replies
-
- transition
- element
-
(and 4 more)
Tagged with:
-
Hi i'm trying to create stagger effects on my app dashboard, but the problem is i follow all the documentation guide lines, but there is no way to create Stagger that trigger different directions. only the given parameters and all object stag to the same pattern, but i need to stagger it from different directions. eg : Use case scenario that i'm trying to archive. 1). Top bar comes in document top position 2). Sidebar comes in right side 3). Body element comes in bottom and so on.. i know i can use Timeline Max for this situation, but i need to create this from stagger Effect for re-usable purpose. and trigger from click event
- 6 replies
-
- transition
- element
-
(and 4 more)
Tagged with: