Bams
Premium-
Posts
16 -
Joined
-
Last visited
About Bams
Bams's Achievements
Recent Badges
5
Reputation
-
Hi ? I know my problem is due to Angular or TS but I can't figure out why my simple animation is not smooth. At the start it looks ok but in the last frames, it's almost step by step If someone has an idea.. ? The code is pretty simple though
-
Thanks @ZachSaucier, I'll let you know..
-
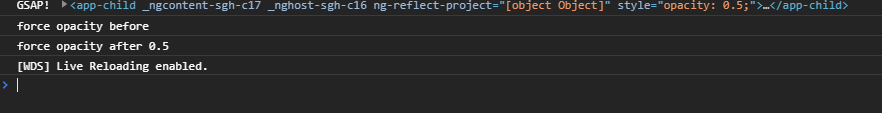
Thanks so much for your help @ZachSaucier Unfortunately, none of your three tips worked ? (I've commited the changes in the repo..) For your last tip, I've logged ' the childsListArray.style.opacity but it does not seem to exist in the beginning.. Code console.log( "force opacity before", this.childsListArray[0].style.opacity ); this.childsListArray[0].style.opacity = 0.5; console.log( "force opacity after", this.childsListArray[0].style.opacity ); Result So weird!!!
-
Hi ? My problem is probably related to angular but I give it a try here! I have a repo : https://github.com/plvbroker/public-lab/tree/firebase/src/app It consists of a parent and 3 childs generated via *ngFor My gsap animation works in firefox but not in chrome or edge. it's weird because we can see the style changing dynamically in the console, but nothing applies in html (see .gif) Let me know if you want more infos. thanks q8eNg4mY3K.zip
-
Hi, Sorry if my topic is stupid but is there a way to do something like this : var asset:ImageLoader = new ImageLoader ( assetUrl, { name:assetName } ); if ( myVar == true ) { asset.scaleMode= "proportionalInside"; } else { asset.scaleMode= "proportionalOutside"; } asset.load();
-
Hi! I have weird bugs while playing with SWFLoader.. I have a Main.fla that loads a bunch of .swf (that are just an image sequences). Everything works fine when I test it in StageDisplayState.NORMAL but when I switch to StageDisplayState.FULL_SCREEN_INTERACTIVE or StageDisplayState.FULL_SCREEN, the swfs start acting weirdly!! Some still display but are flashing randomly.. Some does not display anymore while tracing this infinitely : [sWF] swf/groupe-map.swf - 0 octets après la décompression [sWF] swf/groupe-map.swf - 0 octets après la décompression [sWF] swf/groupe-map.swf - 0 octets après la décompression [sWF] swf/groupe-map.swf - 0 octets après la décompression etc.. Does anyone have an idea? Really strange, isn't it?? Sebastien Edit It seems it has nothing to do with SWFLoader because I have the same behaviour when loading the swf with Loader/URLRequest..
-
and... VOILA ! thank you very much Carl. it works perfectly.
-
Hi! I'm testing Blitmask and ThrowProps with this demo : https://greensock.com/throwprops-as I'd like to use infinite scrolling for a touch app, so I passed Blitmask's wrap property to 'true' and I removed ThrowProps min and max. It works except I have a bug when scrolling before or after the original height (not sure I'm clear). Sorry, even in french it's hard to explain, so in english.. Let me explain : - When I scroll on the original text (not looped by wrap mode) it works perfectly - But let's say I scroll lower than the original part of the text, mouse up, than scroll again from there, at mousemove, it jumps randomly anywhere else.. Here's my FLA : https://www.dropbox.com/s/x16i5olppd5qeva/BlitmaskTest.fla?dl=0
-
Thank you so much Jonathan! I thought I had to pass "+=0" as a Position parameter before onCompleteAll (read that somewhere, but probably deprecated or something?) It works like a charm now and I've learned AutoAlpha which will help me a lot too. You guys rock, REALLY! Cheers from France
-
hi! As the title says : my TweenMax.staggerFrom onCompleteAll doesnt fire! var leftButtons = $(".btnLeft"); var rightButtons = $(".btnRight"); TweenMax.staggerFrom ( leftButtons, 1, { x:"-50", opacity:0 }, 0.5, "+=0", myCompleteAll ); function myCompleteAll() { alert ( "completeAll!" ); // TweenMax.staggerFrom ( rightButtons, 1, { x:"+50", opacity:0 }, 0.5 ); } i've checked and read a few topics about it before posting but i can't find what i'm doing wrong.. you can have a look at my CodePen here thanks a lot
-
BlitMask & ThrowProps | Change target displayObject content dynamically!
Bams replied to Bams's topic in GSAP (Flash)
Oh no, Jack!! I promise I've tried the update() method !! But the wrong way apparently! OK I try again. -
Hi everyone! First, congrats for the awesome new website.. very refreshing!! Second sorry for my english but that's not my native language.. Following your example using ThrowProps with BlitMask, I need to edit the content of the target DisplayObject on the fly but I can't manage it. My target is a MovieClip with datas from a contact form. At startup, I fill my target with datas saved previously (with a SharedObject- this is an AIR app). Then I create the BlitMask and everything works fine. But when I try adding more contacts, they don't add anymore in the target object. I guess I know why : because BlitMask is a bitmap version of my target, right? Can you help? (I hope my description is clear enough) Thank you. Sebastien
-
Pfff.. Sorry for bothering! Simple as this : parseInt (this.y); Please ignore this post!!! BTW, thank you for your amazing products
- 1 reply
-
- 3
-

-
Hi guys! I'm not yet very experienced in HTML/JS, I come from AS3, don't blame me ! I'd like to get the X position of an element when user is moving it in order to know when this element is touching another and fire some events (like a collision or something). I've tried this but it doesn't work : Draggable.create( $mainProduct , { type:"x,y", edgeResistance:0.4, bounds:"#dragAndDrop", throwProps:true, onDrag:function() { $("h2").text( parseInt ($mainProduct.css('left'))); } It always return the initial position (50 in my case) wherever is the element. Thanks a lot
-
Hi everyone! (as usual, sorry for my bad english) I've modeled and rendered a few products in 3D and rendered each one in a 360° animation. I have 300 png image sequence for each product. As you can expect, I'd like to display the first frame and then, with a click and drag (or something) let the user rotate the product. I first tried embedding the image sequence in a movieclip inside of the Flash IDE, but it's way too heavy. I'd really like to load the images at runtime with AS3. I found those examples : http://www.fazonf5.com/ http://www.nike.com/jumpman23/evolution85/ Does anyone have already develop an AS3 app like that, and tell me about the pros and cons of different techniques. Jack told me to try a LoaderMax that could load every .png and then toggling the "visible" property of each frame true or false. Thanks for your help! Sebastien