Search the Community
Showing results for tags 'wave'.
-
Hello, I've adapted an existant codepen to a jquery plugin in order to animate a svg into a random wave effect. I managed to use tweenMax in order to smooth the animation but i dont know if i've done that properly or if something can be improved or re-writed in a more clever way. Feel free to copy the jquery plugin if you need it Best regards,
-
Hi! I'm new here so bear with me ☺️ I want to create a animation where it feels like its kind of wavy (don't know how to describe it the best way) when scrolling down the page. I want to do it like on this website (the orange part). So I'm just wondering if anyone here has got a similar Codepen or something I could use to modify or maybe give me some tips & tricks how I should think? Appreciate all the help I can get ? Thank you in advance! /cheers from Sweden
-
I was wondering how does this kind of white wave from this site possibly made by GSAP? Is there any additional plugin necessary? I took so many times investigating this site. Hope I find the answer here. Thanks https://krotravelengineering.jp/
-
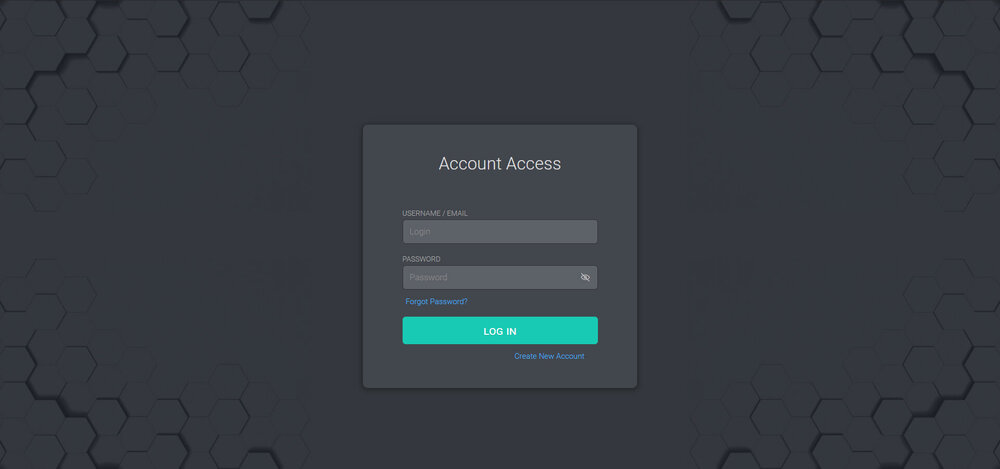
We are looking for GSAP (Greensock) Animator to create an effect like this https://www.shutterstock.com/video/clip-1040785964-3d-rendering-2019-color-year-hexagon-seamless.We'll add the animation to our product login screen. There's a picture of this screen attached, which is also a reference of the color for the hexagons.This codepen effect might be helpful, but it's not exactly what we are looking for, because it doesn't have a wave.https://codepen.io/aslan11/pen/IxLDJThe idea is that the animation will happen when the user clicks on the "Log in" button.We want this to be done with GSAP, but we are open to other technologies such as animated svg as long as it has a good result. The deadline for this project would be up to 3 weeks. Payment: fixed price, open to proposals.
- 6 replies
-
- freelancer
- animation
-
(and 3 more)
Tagged with:
-
Hello there! How make this hover effect on lines if used GSAP? I created this https://jsfiddle.net/muk0h4o2/ But it wasn't exactly what I wanted. And I like this example https://codepen.io/waaark/pen/ENRvvq But I want created lines and horizintal position. Thanks! 1402696f-1275-4fd9-8a36-462296ee8fd2.mp4
-
Hey I am using this codepen, which uses TweenMax to do the wave animation. 1. I was wondering, the draw function creates a new TweenMax object in each interval. Wouldn't it have some performance issues? 2. I am trying to set the pause and resume functions to work with those waves. But since, the draw function is creating each new object, how can I go about it? Setting a var tween = new TweenMax(); results in uncaught exception: Cannot tween a null target.
-
Hello! I am trying to build like a wave animation but using multiple elements, in the pen I left, there are 6 levels with some circles in each level. The current animation behavior is... each level of elements starts right after the previous one finish but the behavior I want to achieve it's like a fluid wave, so when the first level it's like at 50% of it's animation, the next level should starts and the same for the next levels, so a complete wave will be visible in the timeline and of course when the last level finish, the wave will start again. Can you help me with that please?
- 3 replies
-
- timelinemax
- tweenmax
-
(and 1 more)
Tagged with:
-
Super Newbie here, just trying to get the hang of GSAP (which is pretty awesome so far). I wanted to know how these dots can animate until they morph into the letters, ie I don't want them to animate forever and I can't quite get the timing down so they stop once the dot becomes a letter. The other thing is my code is rather large and I assume there is a way to shorten up everything. Maybe wrap functions around things ... Also the fill to white isn't working at the end. Any help is much appreciated! Shawn
-
I've seen this amazing website and I noticed a nice effect when mouving the mouse around the right or left sides of the page. They are animating an SVG path as if it was a liquid. In a wavy way. Any tips to achieve this? I'm totally lost. I have the path but I have no idea how to "guess" which values should I apply to it to create the wave effect: https://jsfiddle.net/9o3f8vm4/ Thanks!
-
Hi. I'm in last time seen some amazing wave SVG with some sine named function, i am interested. But i haven't Club access. https://bannerwave.com/ In header as you see this too made with GSAP, so i interested and will be thankful if someone create simple, cleaner codepen demo (please without GSAP premium plug-ins). Second some wave sine amazing demo in GSAP morphSVG demo plug-in but not sure how to you're did it and how to use. Thanks.
-
Hi there! I'm trying to think of ways to create an effect that would mimic a boat wake. I've searched for similar effects on Codepen but I wasn't too happy with what I found. I guess what I'm looking for would be similar to a water effect, but with a "speed" motion. So far, I've gathered different ideas (that would not all be used at the same time, it has to be subbtle and as lightweight as possible): - animate water curves around the boat, for instance with Morph SVG like the cape here: http://codepen.io/GreenSock/pen/WQjRXE - use a filter over parts of the image like this: https://codepen.io/thebabydino/pen/doBLxx - use particles to imitate water drips These are not perfect ideas and I'm mainly looking for advice on them or maybe pointers to a technique that would suit my needs. I've attached the image I'm working with. Thanks for your ideas!