Search the Community
Showing results for tags 'vue'.
-
Hello, I have encountered a frustrating problem where my navigation page opened by the menu button, is not smoothly animated on safari. I added a will-change: transform for the divs that were animated with transform. This did not help my issue. Example of this can be seen live on the website on mobile sizes: press on the menu text in the navbar (I am far from done with the website overall). .navigation-page-navbar, .bottom-container and .navigation-page all have will-change: transform; Here is the animation in JS: let menuTimeline = $gsap.timeline({ paused: true }); menuTimeline .set("html, body", { overflowY: "hidden", }) .set(".navigation-page-navbar", { xPercent: 50, }) .set(".bottom-container", { xPercent: 50, }) .to(".navigation-page", { xPercent: -100, duration: 0.8, ease: "power4.inOut", }) .to(".navigation-page-navbar", { xPercent: 0, duration: 0.5, delay: -0.55, ease: "power4.inOut", }) .to(".bottom-container", { xPercent: 0, duration: 0.65, delay: -0.6, ease: "power4.inOut", }) .to("html", 0.4, { "--nav-hamburger-width": "100%", ease: "Power2.easeInOut", delay: -0.7, }); stackblitz demo: https://stackblitz.com/edit/nuxt-starter-dyou9c?file=components%2FHeader.vue Thanks ahead for trying to help me!
-
For those looking to integrate ScrollSmoother with Nuxt, here's a solution that builds off some of the work by @Born05 in this thread. CodeSandbox: https://codesandbox.io/s/gsap-scrollsmoother-nuxt-pbhmeh?file=/layouts/default.vue All you have to do is include the GSAPScrollSmoother and put whatever content you want inside of this. <GSAPScrollSmoother :vars="{ smooth: 2, effects: true }"> <Nuxt /> </GSAPScrollSmoother> You'll be able to access the ScrollSmoother in any page/component using this.$scrollSmoother, and can use any of the methods available, for example. this.$scrollSmoother.paused(true); let velocity = this.$scrollSmoother.getVelocity(); There are also a couple of extra methods available. $scrollSmoother.parseEffects() Call this to get ScrollTrigger to parse and create effects that are declared with data attributes, (data-speed and data-lag). $scrollSmoother.killEffects() Call this to kill all the ScrollSmoother effects. You will typically need to call this when navigating to a new page. $scrollSmoother.refresh() Refresh the ScrollSmoother and all ScrollTriggers. You should call this when navigating to a new page if you don't call .parseEffects() There are really only 2 files you need to be concerned about. The GSAPScrollSmoother.vue component file, and the nuxt.config.js file. The nuxt.config.js has some pageTransition callbacks in there that you may need to adjust to your project. And if you plan on using this in your own project, be sure to change all the gsap-trial imports to gsap, otherwise you won't be able to deploy it. Example usage on a page... export default { mounted() { // if you don't have any effects, use this.$scrollSmoother.refresh() instead this.$scrollSmoother.parseEffects(); this.myAnimation = gsap.timeline({ scrollTrigger: { ... } }) }, beforeDestroy() { // kill any ScrollTriggers you created this.myAnimation.scrollTrigger.kill(); // kill the effects that were created this.$scrollSmoother.killEffects(); } }
-

scrolltrigger Restarting ScrollTrigger after i18n locale change (Nuxt)
sammekekko posted a topic in GSAP
<script setup> const { $gsap, $ScrollTrigger, $SplitText, $ScrollSmoother } = useNuxtApp(); function setupSmoothScroll() { $ScrollSmoother.create({ smooth: 1, // how long (in seconds) it takes to "catch up" to the native scroll position effects: true, // looks for data-speed and data-lag attributes on elements smoothTouch: 0.1, // much shorter smoothing time on touch devices (default is NO smoothing on touch devices) }); } function setupSplits() { const paragraph = document.querySelectorAll("p"); const header = document.querySelectorAll("h1, h2"); const parentSplit = new $SplitText(header, { // type: "words", linesClass: "split-parent", }); header.forEach((header) => { // Reset if needed if (header.anim) { header.anim.progress(1).kill(); header.split.revert(); } header.split = new $SplitText(header, { type: "lines,words", linesClass: "split-line", }); // Set up the anim header.anim = $gsap.from(header.split.words, { scrollTrigger: { trigger: header, toggleActions: "restart pause resume reverse", start: "top 120%", }, duration: 0.7, ease: "circ.easeOut", yPercent: 100, opacity: 0, stagger: 0.015, }); }); paragraph.forEach((paragraph) => { // Reset if needed if (paragraph.anim) { paragraph.anim.progress(1).kill(); paragraph.split.revert(); } paragraph.split = new $SplitText(paragraph, { type: "lines,words,chars", linesClass: "split-line", }); // Set up the anim paragraph.anim = $gsap.from(paragraph.split.words, { scrollTrigger: { trigger: paragraph, toggleActions: "restart pause resume reverse", start: "top 120%", }, duration: 0.5, ease: "circ.easeOut", yPercent: 100, opacity: 0, stagger: 0.015, }); }); } onMounted(() => { setupSmoothScroll(); $ScrollTrigger.addEventListener("refresh", setupSplits); setupSplits(); }); const route = useRoute(); watch( () => route.path, () => { $ScrollTrigger.refresh(); } ); </script> I am trying to restart ScrollTrigger when there is a locale change, because otherwise there is no animation for my text when the language is changed. My code where I have done the animations with scrolltrigger (default layout) ^^. I have tried: * Making a watch function for language change and restarting ScrollTrigger(does not work because the text is too quick to change to the other language resulting in the text being static. It does work when I make a timeout, but this results in the text being static for a quick period of time and then the animation begins. * Restarting ScrollTrigger when you press the locale change button (same issue as above) * Scoured the internet and found nothing that would help exactly my situation... Here I have a video where I first show what it should look like, and then what it looks like. Screen Recording 2023-10-11 at 16.00.30.mp4 -
Hi there! I'm using astro + https://vuejs.org/ components and swup.js for page transitions. I'm also using GSAP for animations I've found a problem while navigating. On first load, text in "TransformAnimation.vue" prints with animation and everything looks and works cool. If I then go to some other page (About, blog..) the text disappears even though js runs and works correctly I thought it was because of swup, but I've seen that if I comment/delete the SplitText GSAP part, the text always appear... I don't get why my GSAP code is deleting the text? :/ I leave a minimal demo(thanks @GreenSock): https://stackblitz.com/edit/testing-astro-swup-vue?file=src%2Flayouts%2FLayout.astro,src%2Fpages%2Findex.astro,src%2Fpages%2Fabout.astro,src%2Fpages%2Fblog%2Findex.astro,src%2Fcomponents%2FTransformAnimation.vue,src%2Fcomponents%2FHeader.astro Thanks!
-
GS Community, I am in the process of rebuilding a GSAP website into a Vue.js project. I am in the very early stages of learning Vue, here is a good, free, video series and here is a very good (but it cost 10 dollars) Udemy course. My hope for this thread is to build out a full GSAP & Vue App. I will break out each component as I go and place it in a codepen (I have quite a few things done already, it will take me some time to go back and break things out). This will be a work in progress and the codepens will be updated in phases: Phase 1: will be to get just get things wired the Vue way. Phase 2: will be to use GSAP for the animations and transitions etc. Phase 3: Build everything as dynamic/reusable components. If all goes well this will turn into a Vue/GSAP component library of sorts for everyone to reference. Blake, one of the GreenSock Moderators, has graciously offered to help guide me (Thank you Blake). Goals for the thread/project: Navigation Button Component Section Content Component Section Hero Image Component Section Thumbnail/Modal Button Component Modal Component Password Modal Component Vertical Slideshow Component (I will also to help others build out a Horizontal Version). Slide-up Tab Component Radial Button/Checkbox Form Filtering based on a sector/classname (with persistence via local storage or a Vue method, if it exists - learning as I go ) All of the above is built in a non-Vue way here http://hainis.net/dev/ Note: that only the print/advil, print/amex, print/bayer slideshow content is sorted, all the other thumbnails will load a blank modal. This site has performance issues and at times the javascript, loaded via a Djax call, for the thumbnail buttons to launch the slideshow content is not binding properly. These issues and some prodding by Blake have made me venture down the Vue.js path. Side note: I'm learning, not there yet, to do things a DRY way; hopefully under Blake's guidance I will finally get this under control and tighten up the spaghetti code that I currently have. Okay, so that's the setup. Next post will be some useful links and a current state/NOT simplified codepen of the current Vue app.
- 21 replies
-
- 1
-

-
- vue
- components
-
(and 8 more)
Tagged with:
-
Intro: Theres probably not a simple anwser to this but I wanted to see if someone more gsap experienced than me knew of some cool trick that could help me before I go on to do some overly complicated way of solving my issue. Whatver the case, thanks to anyone who is willing to give my issue a shot one way or another. Context: So, I want to create a component builder that lets users drag and drop blocks in place. As part of this I am using GSAP Draggable to drag and drop an element. The riddle im stuck on at the moment is I want the element to snap into place when its dragged over an area that can receive it. The simple solution is to just use the hitTest() function to detect if eligeble element is hit and then get either the points off that element to use in the livesnap, or get the transforms to match that element or something like that. Problem is that in a more complex example, for my use case, I dont actually want to manually create a uniqe function for every possible snappable area since there might be a lot. The ultimate solution would be if I could somehow dynamically fetch whatever snappable element we have hit. But as far as I can tell, from the docs, the hitTest() doesnt actually return the hit element, it just returns a boolean which kinda forces me to do something uniqley for each individual element that can get hit. Question: Is there a straight forward way to dynamically get whatever element I hit with the hitTest()? Codepen: Ive provided a codepen that acts like a massive simplification of what I am trying to do just to narrow it down to exactly what I am asking and making easy to experiement with solutions. Hope that makes it simpler to understand.
-
Hi, I'm struggling with controlling animation in Vue 3. At the beginning everything is ok and I can freely control animation as usual. The problem starts when the animation completes. The behaviour of the controls is very odd. Sometimes it jumps to some specific time that I could not figure out why. Restarting, playing, disposing and creating a new tween from scratch does not solve the issue either. Could it be an issue with Vue reactivity that doesn't update DOM? I've made a minimal Vue component example with GSAP methods hooked into buttons for control. EDIT: Just found out that it works properly with `.to()`, it's the `.fromTo()` that has this issue EDIT 2: Looks like Vue doesn't render the animation after complete and only renders one "frame" from state at the time the button is clicked. Clicking "restart" after completion plays the animation in GSAP's internal state but doesn't render it until it gets paused and then resumed. Once resumed, only one frame is rendered
-
I'm trying to add a little parallax effect to the articles I add into my project from contentful. Even after using `this.nextTick`, it seems like the articles are loading in after the timeline initializes. Can someone help me with getting the dynamic elements to load before the timeline? I don't want to move my gsap to the updated() lifecycle hook, since that seems unnecessarily heavy.
- 8 replies
-
- scrolltrigger
- gsap
-
(and 5 more)
Tagged with:
-
Selecting a list-item works but doesn’t animate, because GSAP thinks that div._selected has left the DOM as onLeave() indicates. It’s still there, but in a new position. The beforeUpdate() and updated() lifecycle hooks are where I'm getting the state and performing the flip. As an aside, the animation works correctly when the List.vue data changes. ?♂️ Any idea how to approach this? --- Places.vue <template> <list> <list-item class="place" v-for="place in places" :key="place.id" @click="selectPlace(place)" :selected="place.id === $store.state.places.selected_record_id"> <div class="name">{{ place.name }}</div> </list-item> </list> </template> <script> export default { name: 'places-page', methods: { selectRecord ({ id }) { this.selected_record = id; } } } </script> ListItem.vue <template> <li class="_item" @click="$emit('click')"> <slot></slot> <!-- This is what moves around --> <div class="_selected" data-flip-id="selected" v-if="selected"> </div> </li> </template> <script> export default { name: 'list-item', props: { selected: { type: Boolean, default: false } } } </script> List.vue <template> <ul class="list-control"> <slot></slot> </ul> </template> <script> export default { name: 'list-control', data () { return { state: null }; }, beforeUpdate () { this.$data.state = Flip.getState(gsap.utils.toArray('.list-control [data-flip-id]')); }, updated () { Flip.from(this.$data.state, { duration: 0.8, ease: 'expo.out', simple: true, nested: true, onEnter: elements => { console.log('*** onEnter', elements); }, // When clicking on an item, this thinks that `div._selected` // has left the DOM and didn’t come back. Seems like // a race condition, but unsure how to proceed since the DOM // should be fully `updated` at this point onLeave: elements => { console.log('*** onLeave', elements); } }); } } </script>
-
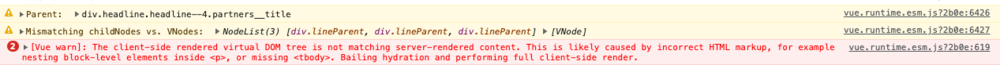
Hi! I'm having problems with some Vue components in Nuxt and SplitText. I'll try to explain: I have a global mixin that detects all [data-animation] elements with the scroll and fire an specific animation. Some of these elements are components and ha. This works fine when I use opacity, X and Y, scale, etc... but when I use Split Text it doesn't. I got an hydrate error and the animation doesn't work. This is the code for the animation: if (elm.dataset.animation === 'lines-down-up-mask'){ var split = new SplitText(elm, { type: "lines", linesClass: 'lineParent' }); var split_parent = new SplitText(elm.getElementsByClassName('lineParent'), { type: "lines", charsClass: 'lineChild' }); gsap.set(split_parent.lines, { y: '110%' }); gsap.to(split_parent.lines, { scrollTrigger: { trigger: elm, scrub: false, start: 'top bottom', }, stagger: { each: 0.1, ease: 'power1.in', y: 0, }, onComplete: function(){ split.revert(); } }); } This is one of the components: <Partners data-bg-color="white" data-text-color="black" data-logo-color="black" data-scroll-section :title="partnerList.title" :partners="partners" /> And inside the component I have this: <template> <section class="partners"> <div class="headline headline--4 partners__title" data-animation="lines-down-up-mask">{{ title }}</div> <MovingMarquee :images="partners" partner_logos /> </section> </template> I hope someone could help me, because I don't know why it happens :( Thanks
-
Hi again all, Supplied a codepen this time. Trying to get the onEnter and onLeave animations to work in a Flip filter animation. But the assets seem to keep popping in and out but only works sometimes. Been trying to debug for a few hours now but think I've hit a wall.
-
Hi all, Been trying to get a Vue with Tailwind implementation of the Flex Box example going for a couple of hours now but can't seem to make any headway on it. I must be missing something really simple but it just won't animate the flipping even though I'm just toggling 1 class. Any help would be greatly appreciated. Code is below. <template> <div class="flex w-screen h-screen group" @click="toggleDirection()" :class="{ 'flex-col' : col_mode }"> <div class="grid flex-1 text-5xl text-white bg-red-600 box place-items-center">1</div> <div class="grid flex-1 text-5xl text-white bg-blue-600 box place-items-center">2</div> <div class="grid flex-1 text-5xl text-white bg-green-600 box place-items-center">3</div> <div class="grid flex-1 text-5xl text-white bg-yellow-300 box place-items-center">4</div> </div> </template> <script> import gsap from 'gsap'; import { Flip } from "gsap/Flip"; export default { name: 'Home', data() { return { col_mode: false, state: null } }, mounted () { gsap.registerPlugin(Flip); }, methods: { toggleDirection() { this.state = Flip.getState('.group, .box'); this.col_mode = !this.col_mode Flip.to(this.state, { absolute: true, duration: 1, stagger: .2 }) } }, } </script>
-
Newbie here, I'm using Vue (3.0) and I'm trying to get started with GSAP and Locomotive Scroll but ran into a couple of issues. I've tried using some sample code(bottom of post - mine is without the code to scroll images) to get smooth scrolling implemented but I've found that it adversely affects the layout of my page. A page is a div element, styled by: .full-page { min-width: 100%; width: 100%; min-height: 100vh; } So the structure of the application is: <html> <body> <div id="#app"> <div class="full-page"> ... </div> </div> </body> </html> Here is my App single file component where the scrolling code is: <template> <router-view></router-view> </template> <script> import {gsap} from 'gsap'; import { ScrollTrigger } from "gsap/dist/ScrollTrigger"; import LocomotiveScroll from 'locomotive-scroll'; export default { name: 'App', computed: { tag() { return this.scroller.tagName; }, scroller() { return document.scrollingElement; } }, mounted() { this.scroller.setAttribute("data-scroll-speed", "0.5") this.scroller.setAttribute("data-scroll", "") const locoScroll = new LocomotiveScroll({ el: this.scroller, smooth: true }); gsap.registerPlugin(ScrollTrigger); locoScroll.on("scroll", ScrollTrigger.update); ScrollTrigger.scrollerProxy(this.tag, { scrollTop(value) { return arguments.length ? locoScroll.scrollTo(value, 0, 0) : locoScroll.scroll.instance.scroll.y }, getBoundingClientRect() { return { left: 0, top: 0, width: window.innerWidth, height: window.innerHeight } }, pinType: this.scroller.style.transform ? "transform" : "fixed" }); ScrollTrigger.addEventListener("refresh", () => locoScroll.update()); ScrollTrigger.refresh(); } } </script> <style scoped> </style> Note that the scrolling element is the html tag (document.documentElement). The scrolling speed hasn't changed. I'm also using a custom cursor which has size 64px by 64px and when I move it to the edges it makes the scrollbars appear (I can confirm this is because of GSAP + Locomotive scroll as everything is fine without it). The second issue that I cannot move the cursor past 100vh (you know, to scroll to the rest of the page) - I can scroll the page, just the cursor doesn't come with. Also, position: fixed elements also do not pass the 100vh point (again, works fine without GSAP) and hence they are lost when I scroll down. There's something I'm clearly missing about correctly structuring pages. I would like to keep the HTML element as my scrolling element due to the current structure of the app - is it a requirement that the scroll container cannot be the HTML/body elements? After wrapping the html in the codepen link in html and body tags and then adding the required attributes to the html tag manually, the scrolling still works as expected so I'm not sure what's going wrong. Any and all help is greatly appreciated.
- 10 replies
-
- scrolltrigger
- scroll
-
(and 2 more)
Tagged with:
-
Hi, I'm fairly new to GS and I'm already loving it. Thanks GS! So, in the demo... Cards change to a dark green color if they are in focus (basically, 80% width) and scroll when triggered. Issue 1: If we resize the window (eg: 50% width), we will notice that the animation works but the scroll positions are all messed up, including the background-color. Any idea on what I might be doing wrong? Is this implementation correct? Issue 2: If I change my (vue) route and come back to this view, I notice the trigger points have moved way down in the doc flow and thus my triggers don't work and the animations also doesn't work. Although, if I resize the window/ refresh the browser - Everything works correctly. (I'm finding a bit difficult to demo this issue here) Kindly help me, I've been searching for a solution for quite some time... Thanks.
- 4 replies
-
- scrolltriger
- resize
-
(and 1 more)
Tagged with:
-
hello everyone! i wanted to show you a little excercise i made applying what i've learn with @Carl on his fantastic ScrollTrigger course. i am having a problem.. everything works fine until i click a button which fires a function that uses the ScrollTo plugin. i did add that button with the intention of giving the user the option to skip the animation (happening as they scroll) and jump to the following scene... its best if you see for yourselves what i mean. since is a VUE project i have all the logic separated on mixins. here is the link to the codeSandbox i made. https://codesandbox.io/s/help-me-world-44mr3 thanks again for reading me.
-
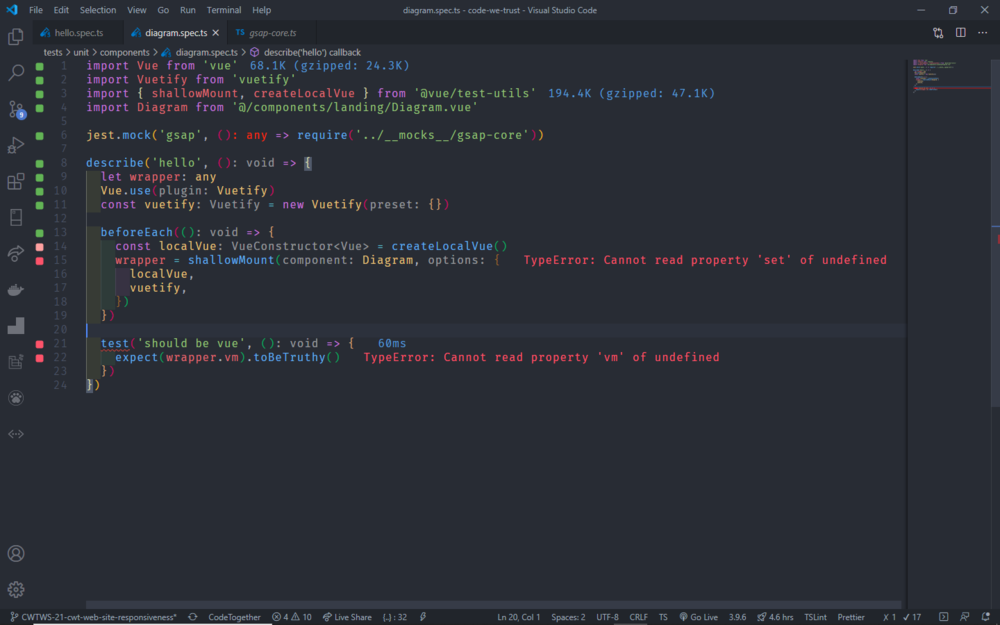
I am using gsap in a component <script lang="ts"> import { DiagramSvgHelper } from '@/mixins' import { gsap } from "gsap/all" import { Component } from "vue-property-decorator"; @Component({}) export default class Diagram extends DiagramSvgHelper { // someCodeHere } </script> I would like to test the component without `gsap`for now, once i created a jest test this response comes: I used `gsap.to()` and `gsap.set()` methods Thanks all
-
hello there beautiful people! first of all, this marvelous timeline is working as intended, the problem: "it's going to get huge" as i add more elements and i dont want to polute my Home.vue view with a long long non readable timeline... I WANT to move this code to a separated file. how do i do that? i know i have to create a separate file and put it somewhere like ../tweens/home.js and then import it on my view import { twnHome } from '../tweens/home' i did try this but it did not work.. im pretty sure i was close.. if this is kind of right... how do i access the TL controls (play, reverse..) ? THANKS A LOT for your time. i hope this makes sense!
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. Read the article here: https://blog.usejournal.com/vue-js-gsap-animations-26fc6b1c3c5a
-
- 3rd party tools
- vue
-
(and 1 more)
Tagged with:
-
Hey, Im making a site with Vue and Nuxt and Im using gsap from node modules. In have problems loading the plugins I've bought from a folder. If I want to use e.g ScrollTo plugin - I've tried putting the minified script in a folder and then using it, but it throws me an error that it can't find TweenLite. How would I solve this?
-
Hi all, I'm trying to use the ThrowPropsPlugin together with the Draggable functionality in my VUEjs website. However every time I set the property "throwProps" to true I get this error: Uncaught ERROR: No velocity was defined in the throwProps tween of [object Object] property: x I know there are already other topics with the same subject opened but I've tried the solutions mentioned in there and nothing helped. Here's my code for reference. If anyone could help it would be much appreciated. Thanks! require('../libs/ThrowPropsPlugin') import Draggable from 'gsap/Draggable' export default { mounted() { initDraggable() }, methods: { initDraggable() { Draggable.create(this.$refs.slider, { type: 'x', minimumMovement: 10, edgeResistance: 0.5, throwProps: true, bounds: this.$refs.wrapper, onDragEnd: function() { console.log('target: ' + ThrowPropsPlugin.getVelocity(this.target, "x")) } }) } } }
- 2 replies
-
- throwprops
- draggable
-
(and 2 more)
Tagged with:
-
Hi ! I'm trying to animate scroll position of an element using ScrollToPlugin. It looks like it doesn't work with Vue, and i wonder why. I've been following docs and tutorials, but it's failing for some reason. PS : example includes a non-supported target, but even if using numeric value, same problem occurs. I just wanted to ask for support of this fashion at the same time :) Thanks a lot !
-
Hoping someone can help me figure this out. I am rotating a fontawesome icon with TimelineLite. It works when I grab the element using $refs, but not when I use document.getElementById. What is interesting is that if I console.log the element selected by the two different methods, I get slightly different results: console.log(this.$refs[this.collapseId]); <svg data-v-56894cab="" aria-hidden="true" data-prefix="fas" data-icon="angle-down" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 320 512" id="section-arrow" class="svg-inline--fa fa-angle-down fa-w-10"><path data-v-56894cab="" fill="currentColor" d="M143 352.3L7 216.3c-9.4-9.4-9.4-24.6 0-33.9l22.6-22.6c9.4-9.4 24.6-9.4 33.9 0l96.4 96.4 96.4-96.4c9.4-9.4 24.6-9.4 33.9 0l22.6 22.6c9.4 9.4 9.4 24.6 0 33.9l-136 136c-9.2 9.4-24.4 9.4-33.8 0z" class=""></path></svg> console.log(document.getElementById("section-arrow")); <svg data-v-56894cab="" aria-hidden="true" data-prefix="fas" data-icon="angle-down" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 320 512" id="section-arrow" class="svg-inline--fa fa-angle-down fa-w-10" style="transform: matrix(-1, 0, 0, -1, 0, 0);"><path data-v-56894cab="" fill="currentColor" d="M143 352.3L7 216.3c-9.4-9.4-9.4-24.6 0-33.9l22.6-22.6c9.4-9.4 24.6-9.4 33.9 0l96.4 96.4 96.4-96.4c9.4-9.4 24.6-9.4 33.9 0l22.6 22.6c9.4 9.4 9.4 24.6 0 33.9l-136 136c-9.2 9.4-24.4 9.4-33.8 0z" class=""></path></svg> The problem is that I need to trigger animation of the same element by click handlers in two different components. The $refs selector works within the component where the target actually resides, but I have to use getElementById in the other component because one component cannot access the $refs of another. Anyone addressed this problem before? The Greensock docs suggest that you can use getElementById, but it is not working for me. Maybe it's a vue thing?
-
There are 4 same sized pictures that's I have cut in 4 equal parts, the problem is I can't make them animate on hover. The part I have hovereda should become wider. I tried to make it this way - but this example doesn't work with reactive variables in Vue, I'd declared in object with coordinates.
-
Demo: https://codesandbox.io/s/n34pvjxyxj Hi, fellow GSAP'ers! The topic of playing a timeline in reverse keeps troubling me. The Demo above is one, where, within Vue, a parent component calls function on a child component (using $refs). As the console output shows, the functions are indeed called, but the animation is not played in reverse. I do not understand why, because: - the timeline is returned to a var, right? - the staggered animations use `staggerFromTo` , even though I assume that using any of the other two should eventually work, too What am I doing wrong here (again)? Do I misunderstand the idea of having the timeline saved to a variable (here: animateLogo)? Are reverse animation on timeline using a stagger feature not possible? (I doubt that! It's GreenSock!) Thanks you in advance! PS: the actual GSAP-related code parts are kept as short as possible. Please ignore the other stuff, which is just there to wrap the letters... (no, I am still not using SplitText... shame on me!)
-
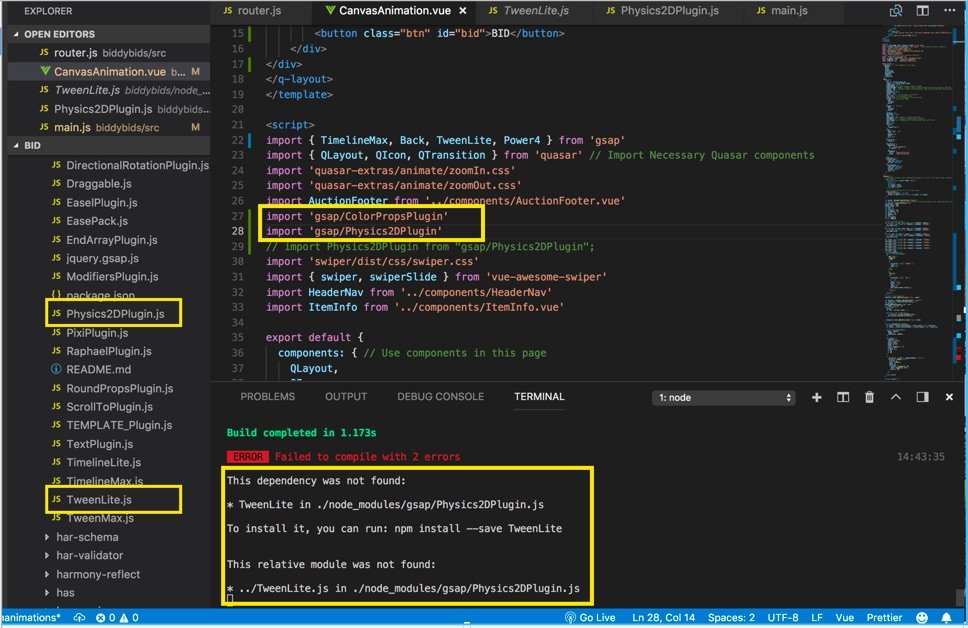
Me again ?. My boss and I have been having trouble importing the Physics2D plugin into our Vue application. I added it the the gsap/node_modules folder and tried to import it as seen in the image. I keep getting an error that says "This dependency was not found: * TweenLite in ./node_modules/gsap/Physics2DPlugin.js To install it, you can run: npm install --save TweenLite" But I can import TweenLite and it is also in the gsap/node_modules folder so I am not sure how to resolve it. I was able to import the ColorPropsPlugin just fine but cannot get the Physics one to load. Any suggestions?

.thumb.jpg.45ad1f0654d8c8cd759c47599fe1796d.jpg)