Search the Community
Showing results for tags 'transition'.
-
Hello, I'm trying to implement mounting and unmounting animations to conditionally rendered elements in my React component, similar to the example given in the Advanced React docs: {!joined && ( <div ref={usernameFormRef}> <Button onClick={() => onSubmit()}> Join </Button> </div> )} {joined && ( <div ref={controlsRef}> <Button onClick={() => onLeave()}> Leave </Button> </div> )} const [joined, setJoined] = useState(false); const { contextSafe } = useGSAP({ scope: controlsScope }); const tl = gsap.timeline(); const onSubmit = contextSafe(() => { tl.to(usernameFormRef.current, { opacity: 0, yPercent: 200, duration: 0.7, ease: "back.in(2)", onComplete: () => setJoined(true), }); tl.from(controlsRef.current, { opacity: 0, yPercent: 200, duration: 0.7, ease: "back.out(2)", }); }); const onLeave = contextSafe(() => { tl.to(controlsRef.current, { opacity: 0, yPercent: 200, duration: 0.7, ease: "back.in(2)", onComplete: () => setJoined(false), }); tl.from(usernameFormRef.current, { opacity: 0, yPercent: 200, duration: 0.7, ease: "back.out(2)", }); }); The problem I faced was that the onComplete function seemed to fire at the end of the timeline, not between each tween. This results in the tl.to unmounting/exit animation working as expected unlike tl.from which results in an abrupt mounting of the controlsRef element. I have also tried implementing without a timeline but ran into the same results. What exactly am I missing here? Any help would be much appreciated. I have also attached my component directly if more context is needed. MultiplayerControls.tsx
- 4 replies
-
- react
- conditional statements
-
(and 2 more)
Tagged with:
-
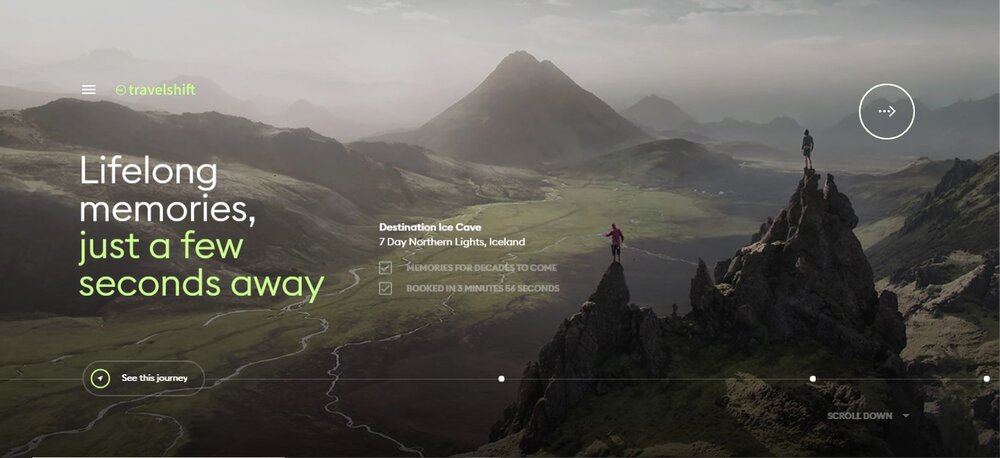
Hi, I am a back end developer and have very least knowledge of JavaScript but I can understand code. I have been finding out whole day the code or logic used by https://travelshift.com/ they used to create top banner/slider which changes the slide/image by long click (about 1 second). I used chrome extension Wappalyzer and came to know that its using GSAP. I have been finding something similar but could not get any working code example. Can anyone please provide some similar example with code or any article link please. Also I want to know this animation name so I can google it better way. willing to get a response, thanks!
- 9 replies
-
- animation
- transition
-
(and 2 more)
Tagged with:
-
Hello GSAP community, I'm working on a React project where I'm attempting to create a smooth page transition with GSAP and React Router. The specific effect I aim to achieve is this: when a user clicks on a button (which is text with a background image), I'd like the image within the text to grow and eventually become the background image of the new route. Here's the scenario in detail: - I have a list of clickable project cards on the homepage, each with text over a background image. - when clicking one of these text elements, I would like the background image to expand, filling the entire screen and then transitioning into the background of the next page So far, I have tried animating the scale of the element . However, I am running into two main issues: 1. The `scale` property does not seem to be the correct approach for making the image become the background smoothly. 2. The transition to the other route comes off as abrupt and I'm struggling to integrate the animation seamlessly into the page change. I would greatly appreciate any advice on how to create a seamless transition where the clipped background image expands to fill the screen and serves as a connector between the two routes. Here's a link to a current sample of the project on CodeSandbox: Codesandbox Exemple
- 4 replies
-
- react
- react-router-dom
-
(and 1 more)
Tagged with:
-
Hello guys, i still confuse how to used it. If i use transition in my scss code, it will interrupt the animation of the gsap and make it look like there are 2, the animation returns to the starting position and then returns to the target position. Does anyone know the solution. *I also have additional problems when I was hovering one of the .cards, the other .card that was not hovered actually moved its position following the .card that was being hovered, I hope you can help me. Thank you very much
-
Hi everyone, I trying to create animation for text using React (https://stackblitz.com/edit/gsap-react-basic-f48716-nr918g?file=src%2FApp.js,src%2FAbout.jsx,src%2Fstyle.css) (I paste these elements as a children in parent element). I wanted to change opacity from 0 to 1 by scrollTrigger, but only first element works fine when other start to jump or even dont work. Its works great without react, but got problem with Thanks for help)
-
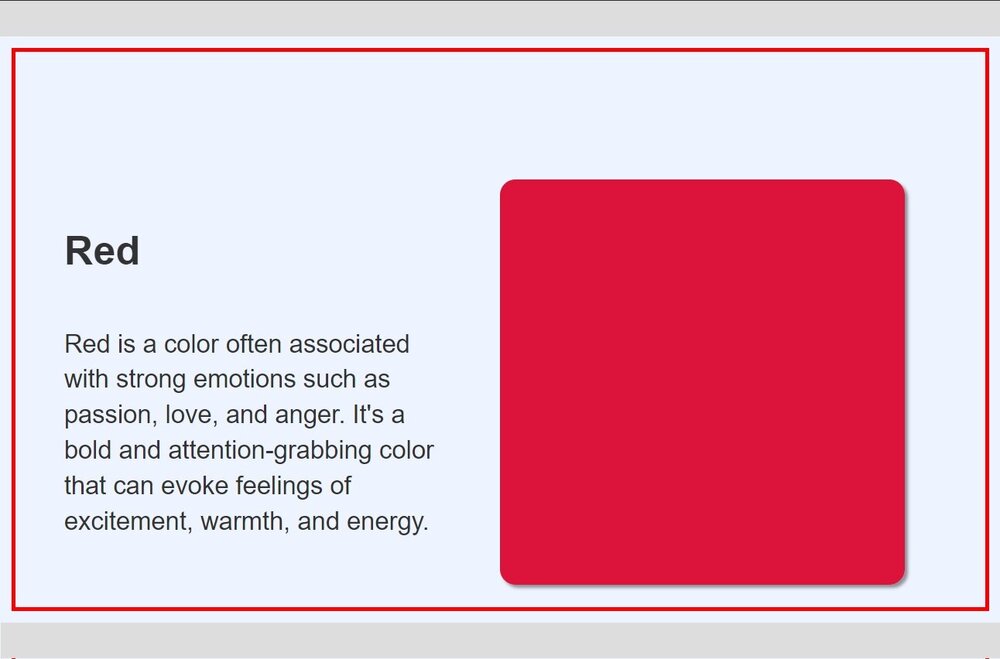
Hi. Acording to design of site I must to make split screen with left side scrolling text and with right side pinned images, which change acording to text. But this is must be in the frame like on the added image. I tried to find examples. I found on of them simmilar to my design, but cant resolved two problems: 1. How to do change images with transition of opacity 2. How to make this work in a frame with red border I will be gratefull for any help!
- 4 replies
-
- scrolltrigger
- gsap
-
(and 3 more)
Tagged with:
-
Hi there beloved community. I'm in the process of launching a new portfolio but there's a bug with my GSAP-based marquee which showcases my projects in a gallery. From what I can see it looks like my code doesn't calculate the proper width & height of all of the media's inside of the marquee. And sometimes on load it only loads some of the actual content inside. Another thing: the marquee height is clamped, and inside of my runMarquee function it looks like the height doesn't adapt when resizing. I use: SvelteKit (framework) Hygraph (GraphQL) Another issue I'm facing is that most of my content inside of the marquee's has different aspect-ratios, especially the videos doesn't load in the proper format. So please also look for a solution to this. Preview link of website: https://krause-ew9w4q45a-asgerkrause.vercel.app/ sometimes it works and sometimes it doesn't. I need it to be bullet-proof. If you have a stronger code for the same results, please let me know! HTML structure: <div class="marquee"> <div class="track"> <!-- Media will go here --> <video autoplay loop muted src={url} type="video/mp4" /> <img src={url} alt="" /> </div> </div> CSS: .marquee { height: clamp(18.75rem, 12.5rem + 16.6667vw, 25rem); position: relative; overflow: hidden; display: block; margin-left: calc(var(--space) * -1); width: 100vw; } .marquee .track { height: 100%; transform-origin: 0 0; display: block; position: relative; } .marquee .track > * { height: 100%; width: auto; padding-left: 4px; position: absolute; object-fit: cover; } JS: onMount(() => { function runMarquee() { const allMarquees = document.querySelectorAll('.marquee'); allMarquees.forEach((marquee, index) => { marquee.querySelector('.track'); const allItems = marquee.querySelectorAll('.marquee>.track>*'), proxy = document.createElement('div'); allItems.length; let totalX = 0, marqueeH = 0; marquee.offsetWidth; allItems.forEach((item, i) => { const itemW = item.offsetWidth, itemH = item.offsetHeight; (totalX += itemW), gsap.set(item, { x: totalX, width: itemW, height: itemH }), itemH > marqueeH && (marqueeH = itemH); }); const marqueeVal = gsap.utils.wrap(0, totalX), marqueeProgress = gsap.utils.wrap(0, 1); gsap.set([marquee], { height: marqueeH }); const stringX = `-=${totalX}`, animation = gsap.to(allItems, { repeat: -1, duration: 300, x: stringX, ease: 'none', paused: !0, modifiers: { x: function (x, target) { return `${(x = ((parseInt(x) - totalX) % totalX) + (totalX - target.offsetWidth))}px`; } } }); function updateProgress() { const dragValue = marqueeVal((this.deltaX / 2) * -1) / totalX, currentProgressAnim = animation.progress(), endProgress = marqueeProgress(currentProgressAnim + dragValue); animation.progress(endProgress); } Draggable.create(proxy, { type: 'x', trigger: marquee, inertia: !0, onDrag: updateProgress, onThrowUpdate: updateProgress }), window.addEventListener('resize', function resize() { animation.render(animation.time(), !1, !0); }), animation.play(); }); } runMarquee(); }); Thanks
-
Is this possible? I have a secondary set of buttons that appear for the top level nav buttons, I would like these secondary buttons to transition in, from right to left one after another like a quick cascade when the timeline stops on its containing frame. Using Animate's stacked layer tween process would be too cumbersome for the scalability of these apps, it would be great if a bit of code would trigger a transition-in animation procedurally. Is this something GS can do? Or would there be another JS library more suitable? Thanks.
-
Hello, I am trying to create an animation where the overlapping pinned sections will do a fade in and out transition with full scroll. I've been searching all over the forums and tried myself but unfortunately not being able to create what I want. Here is a minimal demo: https://codesandbox.io/s/elated-nova-bt0fl4?file=/src/App.js By "full scroll", I mean waiting for the transition to complete even if the user forces the scroll to an in-between spot. Similar to how FullPage.js works but with fade transition instead of sliding. In the minimal demo, the transition happens too quickly. However, I also want to achieve a more delayed and smooth transition that is pleasing to the eye, just like every other cool animations created using GSAP! Looking forward to some help from the community. Some of the threads from the forums that I have already tried taking help from which are close to what I am trying to achieve are: I have also attached a screen recording of what I've come up with till now
-
Hi all, I have been experimenting with MorphSVG and I am trying to make a button where the border morphs to a sort of arrow shaped border when you hover over it. This has been fairly successful but I see that the left side of the SVG morphs a bit and the animation still feels a bit too wavy. How can you approach a problem like this? I am not that experienced with MorphSVG and would love some insight.
-
Hello, Has anybody worked out how to perform Page/Router transitions with Angular and GSAP Thanks a lot
-
Hi everyone! This is my very first time trying using Gsap, so probably what I am trying to achieve is beyond my league, but since I love it, I really wanted to give it a try! I am trying to make a website with a H1 text animation -which works thanks to the tutorial I followed- but I would love to add now a page transition always with TimelineMax (if possible, of course). Basically, by clicking on an image, this image will bring to another html page. After the click, I'd love a full page transition. Now, I already found on this forum something similar, which I tried to replicate... but it's not working, and being such a newbie with Gsap, I don't know exactly why. Is it because the example I took inspiration from shows a transitions between 2 images in the same page -while I'm targeting a new html? I'm adding a very basic CodePen of the similar code I'm using on the actual page. Thanks to anyone in advanced!
- 4 replies
-
- page
- transition
-
(and 1 more)
Tagged with:
-
I wish to make some DIV's expand and take up the full screen when clicked on. . I cant just animate their height and width to 100% because this would only work if they are in the top left of the screen when clicked, if they are anywhere else they will end up partially off screen. Would the following steps achieve the effect I want 1) Place the DIV inside a parent DIV (so that I can place absolute positioning on it as default) 2) When clicked - change its position to fixed - animate its top and left properties to 0 - animate its height and width to 100%
-
Hey, I'm pretty new at this GSAP thing. I've never made a transition between pages so I don't know the best way to do it. In my animation everything works fine the first time, but from then on it doesn't work the same. I know I should reset the animation to its initial state, but I don't even know where to start. Thanks in advance https://codepen.io/JamalDols/project/editor/AOmBar
-
Hi all- When this site first loads, and also when you click the menu button, there is a beautiful transition with their logo in black and white. How can achieve this effect with a different logo that's shaped like a triangle of 3 sections (image below)? Reference website: https://www.cahnwilson.com/ Thank, - Martyn
- 2 replies
-
- transition
- logo animation
-
(and 2 more)
Tagged with:
-
Hi everyone. Can someone help me with animation like this ? https://miro.medium.com/max/800/1*T7YtwbVBbuhdO5g-FA5zKQ.gif The animation as usually start with delay and t looks wierd :( May be someone can give me advice or example. Thanks.
-
Hey all, This is my first time posting here, so let me know if i've given too much / too little detail! I'm having an issue with some css on safari, essentially I have a series of elements, positioned along the Z-axis with transform: translateZ, in order to achieve a parallax effect, however, I would also like to apply a mix blend mode to some of the elements on the page. This works fine on Chrome and FireFox, and displays as expected, however it completely breaks the site on Safari with the content appearing extremely zoomed in, i'm not sure what to try to rectify the issue, i've tried attaching prefixes to everything however this doesn't seem to make any difference, I have attached an image bellow of what the page looks like when viewed in Safari. Any help would be really appreciated thanks!
-
Hi, I found a part of a transition I wonder how to achieve. Please look at the link below. I'm talking about the transition when the user clicks on the "PLUS"-sign where that scales, moves and transitions to the big black container. I've been trying with scale, transformOrigin, y, x, etc but cant seem to figure out the way to go to? Any ideas? https://dribbble.com/shots/3124285-Personal-Site-JS-Interactions
-
Hi All, I am new to js animation, can someone explain me how the nav transition works on http://magacom.fr , i want to make the effect with barbajs and #GSAP . Can Someone help with some code example.
-
Hi, I created a simple pen just to show you the issue I am having in my real project and is related to the transition-delay because I need the animation starts only when the mouse stays in the element the desire time and not before, with CSS is easy because the transition-delay is the one for the job but I don't know how to do the same using JS/GSAP, do you have any idea? In the following example you can see that if you pass your mouse over the orange div, the animation will be triggered only if you stay for more than 0.5s so you can like move your mouse over it and the animation will not be triggered but this is not happening with the blue one because if you put your mouse over the div and you moved out before the 0.5s, the animation still will be triggered.
- 3 replies
-
- delay
- transition
-
(and 1 more)
Tagged with:
-
Hi everyone, this is more of an ask-for-help and guidance rather than actually coding help, but I came across a very nice website page transition, which include its website logo transitioning between 2 pages. I was wondering if its possible to apply with GSAP? Here's the animation I am referring to: https://cl.ly/rXmT It would be great if someone could forward me to somewhere where I can learn to replicate the aforementioned effect. Thanks!
- 6 replies
-
- page
- transition
-
(and 4 more)
Tagged with:
-
Hello, I have been looking into getting a smooth scrolling effect using GSAP. After looking into Scroll Magic, I realised that what I want to achieve can be done using just using a GSAP timeline. I found something on Codepen which had a similar look to what I was after. I have tweaked this myself but have come to point where I need a bit of help/advice. Basically, my webpage will consist of one page made up of 3 full width sections, each one being 100vh/% in height (so 3 separate panels). The first panel will contain some information and a background image. The second panel will also contain some content but will have a background video applied instead of an image The third will be the same as the first, only with a different background image being used. What I'm trying to achieve to have the panels transition into one another smoothly as you scroll. A simple opacity swap and scale tweak so that as you scroll down the page, panel 1 fades into panel 2 and then panel 2 fades into panel 3. I am having some difficulty with my timeline I think. Currently the top 2 panels fade into each other quite well but I'm having difficulty adding the 3rd panel into the mix. If anyone can offer any advice/help on this then it'd be much appreciated. My codepen URL is https://codepen.io/anon/pen/ZobLYL
- 2 replies
-
- page
- transition
-
(and 4 more)
Tagged with:
-
I put my code in codepen but it don't seem to work and I don't know why. Anyway my problem is when I scroll down to see the next slide the image don't fade to the next one but when I scroll up to see the previous slide it does. Any idea ?? I'm new to the greensock universe so don't be to rough with me. Thanks guys !!!
-
Hello Gsap'ers, Another post about the function so requested: Transition between pages using our beloved GSAP. But unlike the others, instead of questions, I am bringing some answers. I decided to make a Simple site template with SPA, which I believe will help everyone who is looking for solutions to these tools without having to use a framework. The activation of transitions is very simple: just click on the photos to go to the corresponding page. I hope it's useful. Ps¹: It is necessary to use the BarbaJS lib Ps²: Some settings are still missing and you can optimize the codes, best experience in Debbug Mode View Ps³: I'm using the translator hahaha https://codepen.io/Noturnoo/project/full/ZeYREp/
-
Hi everyone! Would love to get your opinion on what might be causing performance bottlenecks in a page transition animation I'm working on. Live WIP site is here: http://adamwagner.io/ Click on the first image below the Lorem Ipsum "about me" section. The image is of a band playing. Notice the low frame rate as the image animates to the hero position, a circular splash element hides the page, and then the route changes to the project detail page. Click the "back" text at bottom left below the hero image. This will take you back to the home page with a reverse animation. NOTE: only works in Chrome because I'm using webm for the image I refer to above. Will fix for prod of course. Performance increases after multiple runs, but typically first run performance is very janky. I would love some tips - even if they involve a totally different approach. Thank you so much in advance! I've attempted to use best practices. For instance, I clone the image before animating, making it fixed position to avoid reflow. GSAP delightfully takes care of optimizing position tweens, but I also need to animate height and width. I also need to set autoRound: false, because I need perfect overlap with the real hero image once the transitory clone is removed. Here's the code: import React from 'react' import { injectGlobal, styled } from "styled-components"; import {TweenMax, Bezier, TimelineMax, Power3, Sine} from "gsap"; import store from 'store' // import ripple from '../utils/splash' let globalSpeed = 1; export default class ProjectImage extends React.Component { getDuration(start, end) { let pixelsPerSecond = 700; let duration = Math.abs((end - start) / pixelsPerSecond); // set min value of .2 duration = duration < .25 ? .25 : duration // set max value of .5 duration = duration > .5 ? .5 : duration return duration * globalSpeed; } onImageClick = (e) => { // get the first element - the <body> let body = document.body // get window width minus scrollbar let w = body.clientWidth let h = body.clientHeight // get clicked project element and position data let el_original = this.refs.project_image let {top, left, width, height} = el_original.getBoundingClientRect(); // clone it let el = el_original.cloneNode() // place element on top of original // find a cleaner way to copy these over let elStyles = ` cursor: pointer; width: 100%; height: 40vw; will-change: width, transform; background-image: url(${this.props.image}); background-position: center center; background-size: cover; pointer-events: none; ` el.style.cssText = elStyles + `z-index:200; position: fixed; top:${top}px; left:${left}px; width:${width}px; height:${height}px;` body.append(el) // get mouse click coordinates let {clientY, clientX} = e; // save original image coords for "going back" transition store.set('lastClickedProject', {top, left, width, height}) // create and append splash circle let splash = document.createElement('div') splash.style = ` border-radius:100%; width: 50px; height: 50px; background: ${this.props.pageColor}; position: fixed; top:${clientY}px; left:${clientX}px; z-index:100; opacity: 0.75; will-change: transform; ` body.append(splash) // animate splash TweenMax.to(splash, (0.6 * globalSpeed), {scale:80, opacity:1, transformOrigin: "50% 15%"}, Sine.easeIn); // animate image to the hero position TweenMax.to(el, this.getDuration(0, top), {bezier: {curviness:0.25, values:[ {x:0, y:0, width:width, height: height}, {x:-left, y:-(top/2.5), width: w, height: height+25}, {x:-left, y:-top, width: w, height: height+100}, ]}, ease:Power3.easeOut, autoRound:false}); // redirect to detail page setTimeout(() => { el.remove() splash.remove() window.___navigateTo(this.props.path) }, (this.getDuration(0,top)*1000)) } render() { let style = { cursor:'pointer', width:'100%', height:'40vw', willChange:'width, transform', backgroundImage:`url(${this.props.image})`, backgroundPosition:'center', backgroundSize:'cover', } return ( <div onClick={this.onImageClick} style={style} ref="project_image"> </div> ) } }