Search the Community
Showing results for tags 'transform'.
-
Hello everyone, I'm currently learning ScrollTrigger to replicate thescroll animation showcased on: https://olio-midnight.framer.website/ The one where the image transitions over the title while the title subtly scales down. Here's my progress so far on CodePen: https://codepen.io/headlessNode/pen/vYMEzxw While the animation is taking shape, I've encountered an issue with whitespace at the end when manipulating the Y value of the image. I've attempted to adjust the hero's height via ScrollTrigger, but it's resulting in an undesired effect where the height reduces and then reverts to its original state upon animation completion. I could use some guidance on which properties to modify or utilize to achieve the seamless transition seen on the referenced website. Any assistance you can provide would be greatly appreciated. Thank you for your time and expertise.
- 4 replies
-
- scrolltrigger
- transform
-
(and 1 more)
Tagged with:
-
Hey everyone, how can i create a animation like as u see that pen when cursor moves around of card, card moving with transform I guess... I want to create that animation. Thanks.
-
Hello... I'm struggling here with such animation that I can't find a solution with CSS, font-stretch is not a solution in this case. At least, is it possible to achieve in web development? It's stretching letters by different positions and angles. Espcieally it's more visible with letter `E` Any help or suggestions please ?
- 3 replies
-
- text animation
- letter animation
- (and 4 more)
-
I have a circular input with a width and height of 80vw/vh (depending on portrait or landscape).. GSAP Draggable uses the translate3d for the draggable component, but when I resize my window it doesn't center my #controller element anymore because of that.
-
Hello Green Socks! I'm having a very confusing issue with an animation I'm doing, where the transform-origin seems to (sometimes) quickly flip to a value I have not defined anywhere. I recreated a super simplified version showing the issue. The codepen version for some reason does not have the issue(??) ** But it happens on my local machine and also on the server here >> https://vektor.co.uk/dev/gsap-debug/970x250--debug/ So the transform-origin should always be 50% 50%, but it quickly flips to '275px 0' before swapping back, this causes the image to jump around. I even added a 'set' to the start of the code, and also added it into the tween itself. it is also in the timeline 'defaults{}'. Can anyone shed some light on what is going on and how I can make sure the transform origin never changes? Is this a bug or does it make sense somehow? Cheers! p.s. loving V3! ??? ** EDIT: I have seen the issue happen on codepen if I open it in a window and refresh it enough times >> EDIT2: seems to be some sort of caching issue? Happens with devtools open or in new incognito window. But I don't think it's an issue of GSAP.js not loading quickly enough, as the animation starts with the image transformed, which is done via gsap code? (uses a 'from' tween which always shows up immediately). (It is going to be a google banner so assuming that most people will see it like this, on a 'first load' basis, if that makes sense)
-
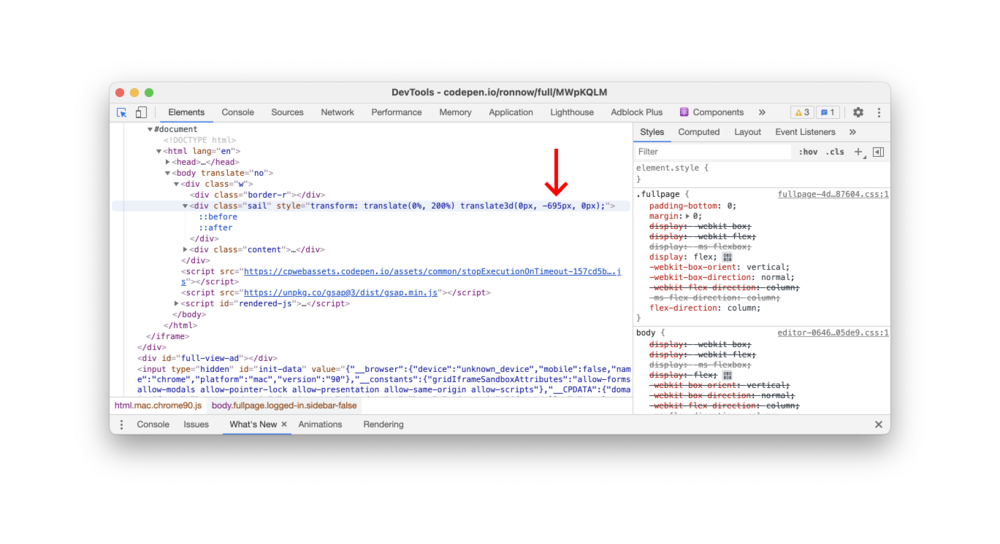
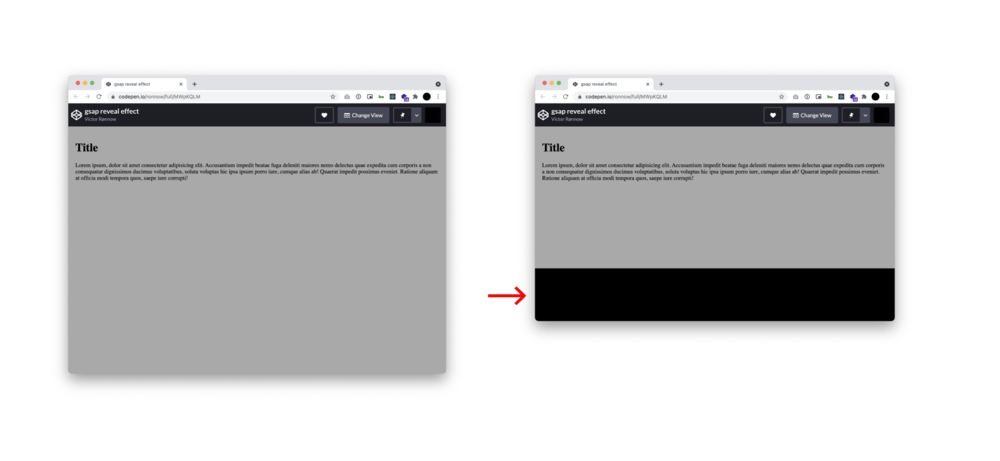
Hi everyone! :) First time writing here, because I am really struggling with this one. I want to create a reveal effect using a simple overlay witch animates from the top the bottom. The overlay is composed of two parts a white part which hides the content at the start and a black part on top of it. Those two parts both have a height of 100%. As you can see in the codepen, I transform the y percentage of the overlay element to 200%, so that it is hidden completely. The problem is when I try to resize the viewport, the element appears in the viewport. I suspect it it because the percentage values are automatically converted to pixels. I hope my problem is clear and I hope someone is be able to help me :)
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. This includes replacing accessing _gsTransform with gsap.getProperty(). Please see the GSAP 3 release notes for details. Have you ever wondered how to get the position, rotation or other transform-related properties that were animated with GSAP? It's actually quite simple: they're all neatly organized and updated in the _gsTransform object which GSAP attaches directly to the target element! Watch the video Let's set the rotation of the logo to 20 degrees. var logo = document.querySelector("#logo"); TweenMax.set(logo, {rotation:20}); GSAP applies that rotation via an inline style using a transform matrix (2d or 3d). If you were to inspect the element after the rotation was set you would see: <img style="transform: matrix(0.93969, 0.34202, -0.34202, 0.93969, 0, 0);" id="logo" src="..." > Not many humans would be able to discern the rotation from those values. Don't worry - the _gsTransform object has all the discrete values in human-readable form! console.log(logo._gsTransform); The console will show you an Object with the following properties and values: Object { force3D: "auto", perspective: 0, rotation: 20, rotationX: 0, rotationY: 0, scaleX: 1, scaleY: 1, scaleZ: 1, skewType: "compensated", skewX: 0, skewY: 0, svg: false, x: 0, xOffset: 0, xPercent: 0, y: 0, yOffset: 0, yPercent: 0, z: 0, zOrigin: 0 } To grab the rotation of the logo you would simply use: logo._gsTransform.rotation Click "Edit on CodePen" and open the console to see how it works See the Pen _gsTransform demo by GreenSock (@GreenSock) on CodePen. Get transform values during an animation Use an onUpdate callback to read the values during an animation: var logo = document.querySelector("#logo"); var output = document.querySelector("#output"); TweenMax.to(logo, 4, {rotationY:360, x:600, transformPerspective:800, transformOrigin:"50% 50%", onUpdate:showValues, ease:Linear.easeNone}); function showValues() { output.innerHTML = "x: " + parseInt(logo._gsTransform.x) + " rotation: " + parseInt(logo._gsTransform.rotationY); //you can also target the element being tweened using this.target //console.log(this.target.x); } The demo below illustrates how to read transform values during an animation. See the Pen _gsTransform demo: animation by GreenSock (@GreenSock) on CodePen. We strongly recommend always setting transform data through GSAP for optimized for performance (GSAP can cache values). Unfortunately, the browser doesn't always make it clear how certain values should be applied. Browsers report computed values as matrices which contain ambiguous rotational/scale data; the matrix for 90 and 450 degrees is the same and a rotation of 180 degrees has the same matrix as a scaleX of -1 (there are many examples). However, when you set the values directly through GSAP, it's crystal clear. Happy tweening!
-
Thank you for creating such an amazing tool for animation and supporting community. I have a question about way how Gsap is creating an order of properties for transform while tween/set. As i understand based on documentation, skew properties come after scale properties (this is exactly what i need), but when im trying on a practice i see the opposite result where skew is coming before scale properties. Can you please help me to understand why this happen and how can i change this? I have attached codepen comparing two results: first one i've set up using css and pick the order by myself, second order was created using gsap set. Im working on complex animation, part of this animation using scale and skew properties, but im getting wrong result when skew coming before scale. Thank you so much.
-
Hello, Scenario: While moving the mouse the red color box should move and scale. On mouse leave should go back to original. Problem: After mouse leave also it is not resetting, I mean it is not going from scale 1.2 to 1. Also it is very slow transform. please help me.
- 2 replies
-
- transform
- mouseleave
-
(and 1 more)
Tagged with:
-
#updating gsap from 2.1.3 to latest version resolved the issue When I try to move an <g> element to desired position, it works as expected within react storybook component. However, when export to an app, it adds css transform which is not what I wanted. TweenLite.set(target, { css: { x: 264, y: 12, opacity: 1 } }); react storybook element; correct behavior <g class="abc" id="abcd" data-svg-origin="315 305" transform="matrix(1,0,0,1,264,12)" style="z-index: 1000; opacity: 1; cursor: pointer; touch-action: none; user-select: none;"> <foreignObject width="1" height="1" x="362" y="331"> <div id="selectableItem-0"> <div style="height: 1px; width: 1px;"></div> </div> </foreignObject> <path cursor="grabbing" stroke="#4C5D65" stroke-width="1" d=" M 350, 340 m -35, 0 a 35,35 0 1,0 70,0 a 35,35 0 1,0 -70,0" fill="#00B6F1"></path> </g> exported component in an App; incorrect behavior <g class="abc" id="abcd" data-svg-origin="315 305" transform="matrix(1,0,0,1,264,12)" style="z-index: 1001; transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 284.979, 7.31769, 0, 1); opacity: 1; cursor: pointer; touch-action: none; user-select: none;"> <foreignObject width="1" height="1" x="362" y="331"> <div id="selectableItem-0"> <div style="height: 1px; width: 1px;"></div> </div> </foreignObject> <path cursor="grabbing" stroke="#4C5D65" stroke-width="1" d=" M 350, 340 m -35, 0 a 35,35 0 1,0 70,0 a 35,35 0 1,0 -70,0" fill="#00B6F1"></path> </g> the difference is inside style attr transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 284.979, 7.31769, 0, 1) no idea, what causes this. will appreciate if you can give me some hints these do not help either TweenLite.to(target, 0,{ x: 264, y: 12, opacity: 1 }); TweenLite.set(target, { css: { transform: `matrix(1, 0, 0, 1, ${moveToX}, ${moveToY})`, opacity: 1 } });
-
Hi, I'm trying to animate a set of cards so when they animate in they rotate to a specific angle, these cards are stacked one on top of each other, so I have position them absolutely inside another div, but the transformOrigin does not seem to have an effect. Any help will be much appreciated. *** UPDATE *** After working on a codepen example I found what I did wrong, the codepen link has a working example. The problem was a reference to an extra div element. Regards, Ricardo
-
I'm trying to test out a scroll hijacking method I saw on http://www.adidas.com/us/climazone. On that page, they have a fixed position container with everything in it absolutely positioned and on page scroll they translate3d the elements up -Y scroll position which I can do but they key ingredient they add is easing to that scroll tracking. So as you scroll the elements follow "recreating the scroll effect" but upon release slowly ease into their final place which is the end Y scroll position. I've found this StackOverflow question, https://stackoverflow.com/questions/25056769/how-to-add-easing-to-parallax-movement, where it talks about javascript easing mixed with parallax, however, I can't seem to figure out how to apply it to what I'm doing or what I want my end result to be. I also found this JSFiddle where it adds easing based on mouse movement that I thought might be helpful to use pieces from for easing, http://jsfiddle.net/74mnpgs7/4/. I've added a link to my current CodePen example with my starting point, any help achieving/deconstructing what Adidas Climazone is doing to add easing to their scrollY transforms would be eternally grateful! Another demo I did on JSFiddle is here: https://jsfiddle.net/416ne38h/5/ Bonus if I can use GSAP for this!
-
Hi, I'm trying to read a scale value of a transform from an element, but I always get undefined. The selector is simple as that: document.querySelector(".logo")._gsTransform I'm using gsap 3. any idea? Thanks
-
I'm getting towards the end of a project, and started wondering about performance and improving the overall quality of the animations I'm making. In the example pen, I have a few questions. 1. Does using x, y improve the animations over using top, bottom, left, right? In a video by Paul Irish it looks like using translate for CSS animations is performs better, especially in more complicated examples, is this similar with GSAP? Looking at the GSAP tests, this seems different, though. I'm not sure if my eyes deceive me, but I do see a bit of a "staircase" effect on the letters. 2. How would you use x and y translates with staggerFrom + letters wrapped in spans? I'm not sure I understand using x and y properly - when I add to the spans of the letters in the example, it doesn't work. 3. Will lowering the ticker's call time help with performance? While Tweens may not be as smooth, will the browser use less resources if set to something like: TweenLite.ticker.fps(30);
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. We're excited to announce enhanced SVG support baked right into GSAP's CSSPlugin. Now you can animate the rotation, scale, skew, position (and even change the transform origin) of SVG elements just like normal DOM elements. The chart below illustrates a number of cross-browser bugs related to CSS transforms on SVG elements. Four modern browsers interpret the same basic animation code in drastically different ways. Browser comparison (without GSAP) See the Pen GIFS: SVG + CSS Transform Problems by GreenSock (@GreenSock) on CodePen. Be sure to test the demo above in IE, Opera, FireFox, Safari and Chrome to see equal results. Find out how it all works In order to help a wider audience understand how to get around the obstacles of working with SVG, Jack wrote an article packed with tons of info, animation demos and a video showing all the juicy details on www.css-tricks.com. We're honored that Chris Coyier allowed us to share these enhancements and time-saving techniques with the wider developer community on his highly-respected blog. Get all the juicy details in: SVG Animation and CSS Transforms: A Complicated Love Story. The techniques discussed will surely transform your SVG animation workflow
- 2 comments
-
- gsap
- javascript
- (and 9 more)
-
Hello, I went through greensock forum to find solution for smooth scrolling, and it was mostly Blake's codepen solution which pretty much worked as I want, however I was wondering would they work with scrollmagic? What exactly I mean is, I want to trigger gsap animations on element when they scroll into view, and for this I use scrollmagic. I was wondering if there will be problem with this since I read somewhere that this is just transform (which I saw with inspect element), and since it's not "real scroll" scrollmagic wont read it and trigger it when it should? This are Blake's codepens with smooth scrolling: https://codepen.io/osublake/pen/QqPqbN https://codepen.io/osublake/pen/ee9e27534440ef6ee1c2e2fdfd6c7e68 Thanks in advance
- 3 replies
-
- smoothscroll
- scrollmagic
-
(and 2 more)
Tagged with:
-
Hi there! I'm trying to create a scrolling effect like this: Scroll / Parallax effect If you scroll the page down and the image is in the viewport, it will receive a dynamic translate3d on the y-axis between 0% and max. +25% (based on scroll ). If you scroll the page up, it will be reserved (up to -25%). I'm still a JS beginner, below you can see my attempt with GASP/ScrollMagic/TweenMax. Unfortunately this is still not like in the example above. The parallax-item stops moving at a certain point although it is still in the viewport and you keep on scrolling. Moreover the speed is too fast. I guess I have to modify the offset and duration ScrollMagic-Options (?) but I don't know what I should exactly do. I know that ScrollMagic and animation.gsap are not GSAP products but maybe someone can help me. Thanks in advance!
- 5 replies
-
- scrollmagic
- transform
-
(and 1 more)
Tagged with:
-
I'm fairly new to React and fresher with Greensock aminations. Want to achieve vertical scroll effect like https://plasticbcn.com but stuck in middle of transition. please guide or provide some code snippets that include react + gsap scroll animation.
-
Hi guys, I'm having an issue with restarting a master timeline with nested timelines and understanding to how properly clear props from elements. Basically, I have svg that uses symbols that have inline transforms on them applied when exporting from Illustrator. I'm animating x and y values. Then on btn click, I would like to completely restart and reset the animation and elements transform to initial values. The issue is that when I clear all props or just transform, it's removing the inline transform values that are coming from svg. But I would want to revert them back to initial state. Is there a way to achieve it? Hope my demo is helpful enough to show. Thank you!
- 4 replies
-
- transform
- clearprops
-
(and 1 more)
Tagged with:
-
Hi, there's a strange bug I've been coming across and not sure how to fix, it only happens very occasionally, but does always happen eventually if you keep refreshing. Seems like it's something to do with a wrong 'xPercent' calculation? I'm animating every svg elements y position from bottom to top, fine Then I am animating some elements to 'wiggle' their x and y positions. Sometimes the x axis seems to be wrong and they move much too far I originally thought the problem was because I was trying to animate the wiggle from the start, at the same time as moving everythings 'y' position. But I delayed any 'y' position animations until the first 'move up' animation was finished Funnily enough I can't seem to get the codepen to reproduce this bug... Making me think maybe it's network related, something trying to calculate before the svg is fully loaded...? Anyone seen something similar before, any idea what's going on? Is there a less troublesome way to achieve the same effect? I tried using 'x' instead of 'xPercent' but this made a jump in the animation and also xPercent is preferable as the image resizes a quite lot Thanks ?
-
Hello GreenSock, I'm having a problem which is described here, but wasn't actually solved in terms of why it doesn't get the correct matrix3d values: https://greensock.com/forums/topic/13986-tweening-directly-to-a-specific-matrix3d-transform/ This is what the matrix is set to: matrix3d(0.613582, -0.090278754224, 0, -0.00205016, -0.211713, 0.7803832528079999, 0, -0.00323228, 0, 0, 1, 0, 0, 0, 0, 1) And this is how it's supposed to look: This is what results (using force3d:true): matrix3d(0.613584, -0.0902806, 0, 0, -0.21171, 0.780381, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1) Here's a Fiddle (CodePen wasn't working as it didn't want to save for some reason): https://jsfiddle.net/6agx0pL8/ Just like the forum poster I linked to, I was using PerspectiveTransform.js to get to this matrix3d. Am I missing something, or is this actually a bug or missing feature?
-
Hi, I'm new to Greensock and I'm learning this amazing tool. I want to make a movement effect of the clouds like in this example: https://layerslider.kreaturamedia.com/sliders/sky-experience/ I dont know how to do it, could you help me? What I did is the following: Regards!!
-
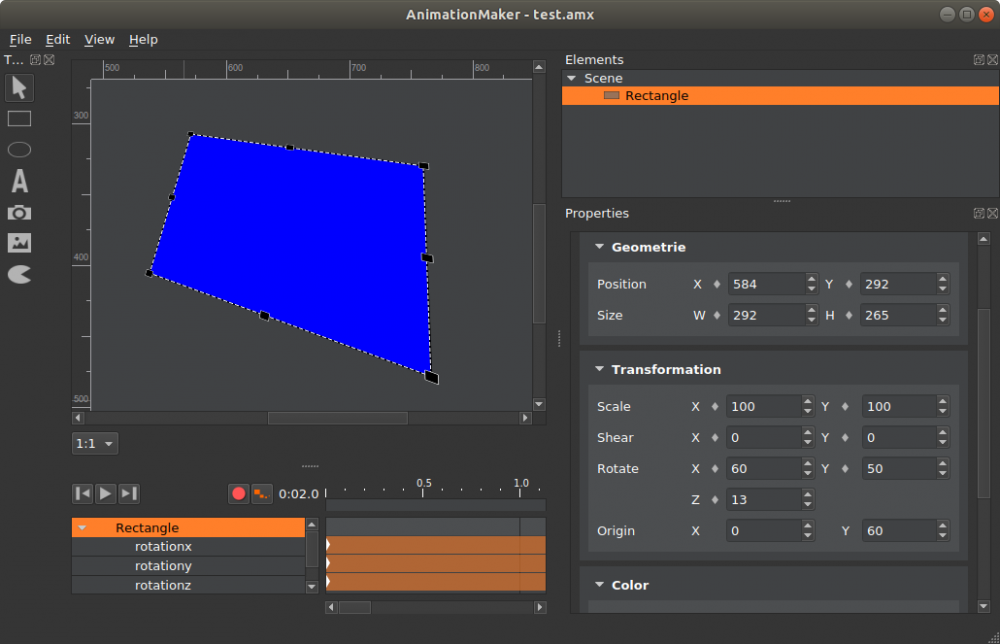
Hi all I am developing an animation software. To deploy an animation also to the web I wrote a plugin which renders SVG and uses GSAP to animate values. Btw...you greensocks are doing a great job <3 Now I added the possibility to add 3d transformations but I get stuck with the perspective in rotationx/y. Is it possible to have a perspective for SVG at all? The output should look like the screenshot.
-
Hey guys I've got a question concerning transformOrigin behaviour and why there is a difference in end-location of a group in SVG; Why does this; tlBalloon1.addLabel("start", 0); tlBalloon1.fromTo(balloon1, 0.35,{ css: {y: 0, opacity: 0, scale: 0.25}}, { css: {y: "-=10", opacity: 1, scale: 1, transformOrigin:"right bottom"}, ease:Back.easeOut.config(3)}, "start"); tlBalloon1.fromTo(balloon1, 0.35,{ css: {rotation: "-=20"}}, { css: {rotation: 0, transformOrigin: "right bottom"}, ease:Back.easeOut.config(3)}, "start"); Pen A have a different outcome then this; tlBalloon1.addLabel("start", 0); tlBalloon1.fromTo(balloon1, 0.35,{ css: {y: 0, rotation: "-=20", opacity: 0, scale: 0.25, transformOrigin:"right bottom"}}, { css: {y: "-=10",rotation: 0, opacity: 1, scale: 1}, ease:Back.easeOut.config(3)}, "start"); Pen B OKAY guys I found out myself. It appears when I start with offsetting attributes and I would like to transform to original I have to set transformOrigin in altered from-section.