Search the Community
Showing results for tags 'textplugin'.
-
I'm working on a small proof of concent piece. As you can see in the HTML I have a series of simple divs stacked atop each other with a class '.flex-container'. The css basically sets each div's width and height to match the browser window and centers it's contents both vertically and horizontally. Each '.flex-container' div is also labeled with one of two other classes: '.text-holder' or '.box-holder'. The difference is one holds either a <div> (.box-holder) that is a simple box created via css and the other holds a <p> element (.text-holder) which will eventually hold text fed in via GSAP's TextPlugin. The issue is when I run the script locally or via code pen that the pinning is off after the fourth '.flex-container' div. That div and the following div become separate and you'll see some white background appear for a moment until the next div scrolling kicks in. However, the animation in the following div is off... all the following divs after those initial four do not scroll / animate as expected... that is until you resize the browser / adjust the size of the codepen panel. Once resized the scrolling and pinned animations work perfectly / as expected. I can't figure out what's not updating initially that updates when you resize the browser / panel (To adjust the size of the codepen panel either open the panel (Edit via Codepen) or click on one of the scaling buttons, ie 1x, .5x, .25x - you'll see the break between the 4th and 5th panels instantly fix itself). I'm running 2 simple forEach loops that assign the animations / ScrollTrigger variables to each 'text-holder' and 'box-holder' div... I don't seem to have any errors in the console. Thank you for having a look!
- 2 replies
-
- scrolltrigger
- textplugin
-
(and 1 more)
Tagged with:
-
I have a div called fade and span called caption, I want GSAP to change the background color of fade and inner text of caption This code is changing the background color of element fade but it does not do with the element caption gsap.registerPlugin(TextPlugin); const colors = ["black", "#4d0000", "#800000", "#330000"]; let captions=['some text','some text','some text','some text']; const tl = gsap.timeline({ repeat: -1 }); for (let i = 0; i < colors.length; i++) { tl.to(fade, { duration: 0.4, backgroundColor: colors[i] }); tl.fromTo( caption, { text: { value: captions[i] }, opacity: 0 }, { duration: 3.5, opacity: 1 }, "<" ); } why the caption text is not changed although the background color is changed normally ?
- 3 replies
-
- gsap
- textplugin
-
(and 1 more)
Tagged with:
-
I would like to change the text of a header element with scrolltrigger. I store the needed text in data-attributes of the section. However it works only if I scroll down and only once. Is my toggleActions wrong or do I have to use a timeline?
-
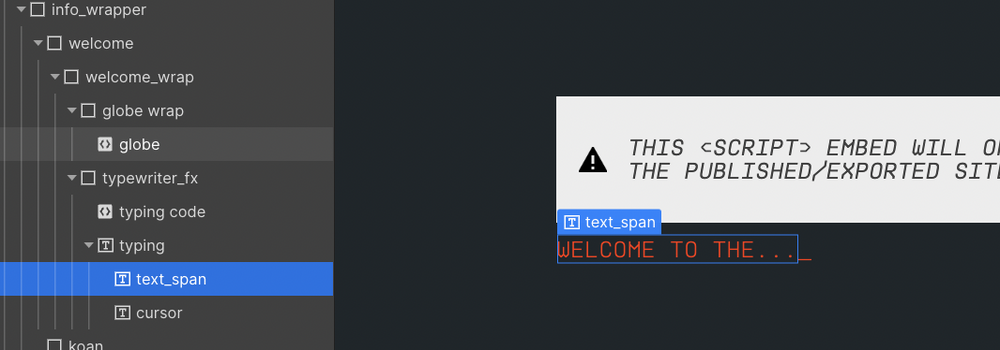
gsap.to(".text_span",{ text: { how can I refer here .text_span text}, scrollTrigger: { trigger: "#info", pin: ".typing", start: "center center", end: "+=200", scrub: true, Hi Im wondering how can I transcript refer an external class from webflow into custom code so when it comes to the text part.. how can I transcript to an existing textblock? if the cursor and textspan is inside the textblock class as inline classes
-
Hi, I want to create a pinned section to morph the SVG and then continue scrolling much like this example. Unfortunately, I haven't been able to figure out how to pin and morph the SVG. Kindly help. Thank you. https://codepen.io/akapowl/pen/zYqLyPQ/6a2480c123d88dc391faba0ea5cc590f
- 4 replies
-
- morphsvg
- scrolltrigger
-
(and 2 more)
Tagged with:
-
Hey guys, I have a problem and I can't find a solution on the TextPlugin documentation. I have this section that is going to have text (the text is coming from a WYSIWYG so it's going to have a lot of HTML tags) and I need to create like a typewriting effect, the text is going to start from the bottom and is going to go up. I added a video so you can see the effect I'm looking for, the problem is that on the video it doesn't show that, but I need to animate individual characters. I was testing the plugin but I don't see a lot of properties that I can use to create this effect, so is it possible to do it with this plugin? Or should I be using something else? I added two examples on the codepen, on one I get the animation but only for the lines, no the characters. And on the second example I only get the last line animated, can't make to other text to appear Screen Recording 2021-06-29 at 18.22.21.mov
- 8 replies
-
- textplugin
- text
-
(and 1 more)
Tagged with:
-
I know the TextPlugin is not supposed to support nested HTML tags, but I'm trying to tween the colours of a paragraph, which doesn't animate the styled word's letters individually. Wondered if there was a way around this? Unfortunately, I am not allowed to use SplitText for this project, otherwise I would have. Thanks
-
I'm trying to create a write on text animation that changes with each repeat of the timeline, but even though I have repeatRefresh set to true, (which should invalidate the tweens) it only repeats the same text over and over. I'm using a function in the "text" property of .vars that returns a random item from an array of strings. Am I missing something, and is it possible to achieve the effect I'm trying to with this method?
- 4 replies
-
- textplugin
- gsap3
-
(and 2 more)
Tagged with:
-
I am playing around with the textPlugin and was trying to get an effect where it looks like the text is coming out from a thin box. The effect looks fine when animating "to the left" as the text is revealed starting at the beginning of the sentence. However - the effect looks odd when animating "to the right" for the same reason. I was trying to see if there was any way to reverse the direction and reveal starting from the end of the sentence but I did not see one in the docs. So - is there some sort of direction parameter with this? Hopefully the pen makes sense of what I am trying to do.
-
Hello, I use TweenMax in React, no worries until then. Now I would like to use the TextPlugin plugin but I can't get it work with the import... import {TweenMax} from "gsap"; const TextPlugin = require("gsap/TextPlugin"); const About = () => { let xpRef = useRef<HTMLHeadingElement>(null); let educRef = useRef<HTMLHeadingElement>(null); useEffect(() => { TweenMax.to(xpRef.current,1, {text: "This is the new text", ease: "none"}); TweenMax.to(educRef.current,1, {text: "This is the new text", ease: "none", delay: .3}); }, []); I test that too : import {TweenMax, TextPlugin } from "gsap/all"; const plugins = [TextPlugin]; const About = () => { let xpRef = useRef<HTMLHeadingElement>(null); let educRef = useRef<HTMLHeadingElement>(null); useEffect(() => { TweenMax.to(xpRef.current,1, {text: "This is the new text", ease: "none"}); TweenMax.to(educRef.current,1, {text: "This is the new text", ease: "none", delay: .3}); }, []); Both of them didn't work Many thanks in advance
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. New DirectionalRotationPlugin Have you ever tweened rotation to a particular value but wished that you could control which direction it traveled (clockwise or counter-clockwise)? For example, if the current rotation is 170 and you tween to -170, normally that would travel counter-clockwise -340 degrees but what if you prefer rotating 20 degrees clockwise instead? Or maybe you just want it to go in the shortest direction to that new position (20 degrees in this case). This is all possible now with the DirectionalRotationPlugin. Previously, shortRotation was available in CSSPlugin, but there were three shortcomings (pardon the pun): It always went in the shortest direction - it wasn't possible to define a particular direction (clockwise or counter-clockwise). It required using a different property name ("shortRotation" or "shortRotationX" or "shortRotationY") instead of the regular property name ("rotation" or "rotationX" or "rotationY"). It only worked on DOM elements. What if you have a generic object or an EaselJS Shape (or whatever)? The new DirectionalRotationPlugin solves all of these issues. First of all, its functionality is baked into CSSPlugin, so you don't even need to load the DirectionalRotationPlugin if you're only animating DOM elements. The plugin is also included in TweenMax, so there's no need to load a separate plugin there either. Use the new syntax to get the desired behavior - add one of the following suffixes to the value: "_cw" for clockwise, "_ccw" for counter-clockwise, and "_short" to go whichever direction is shortest. Here are some examples: //tweens to the 270 position in a counter-clockwise direction (notice the value is in quotes) TweenMax.to(element, 1, {rotation:"270_ccw"}); //tweens to the -45 position in a clockwise direction TweenMax.to(element, 1, {rotation:"-45_cw"}); //tweens 1.5 radians more than the current rotationX value, and travels in the shortest direction TweenMax.to(element, 1, {rotationX:"+=1.5rad_short"}); If you're tweening a more generic object (anything that's not a DOM element), you can use the DirectionalRotationPlugin. If you pass in a simple value, it will assume you're attempting to tween the target's "rotation" property but you can tween ANY rotational properties of any name by passing in an object with the appropriate properties. Here are some examples: //start with a generic object with various rotation values var obj = {rotation:45, rotationX:0, rotationY:110}; //tweens rotation to 270 in a clockwise direction TweenLite.to(obj, 1, {directionalRotation:"270_cw"}); //tweens rotationX to -45 in a counter-clockwise direction and rotationY to 200 in a clockwise direction: TweenLite.to(obj, 1, {directionalRotation:{rotationX:"-45_ccw", rotationY:"200_cw"}}); As of 1.9.0, shortRotation is deprecated in favor of this new (more flexible and concise) syntax. New AttrPlugin This plugin allows you to tween any numeric attribute of a DOM element. For example, let's say your DOM element looks like this: <rect id="rect" fill="none" x="0" y="0" width="500" height="400"></rect> You could tween the "x", "y", "width", or "height" attributes using AttrPlugin like this: //tuck any attributes you want to tween into an attr:{} object TweenMax.to("#rect", 1, {attr:{x:100, y:50, width:100, height:100}, ease:Linear.easeNone}); You can tween an unlimited number of attributes simultaneously. Just use the associated property name inside the attr:{} object. The AttrPlugin is included inside the TweenMax JS file, so you don't need to load the plugin separately if you're using TweenMax. New TextPlugin This plugin allows you to tween the text content of a DOM element, replacing it one character at a time (or one word at a time if you set the delimiter to " " (a space) or you can even use a custom delimiter). So when the tween is finished, the DOM element's text has been completely replaced. This also means that if you rewind/restart the tween, the text will be reverted to what it was originally. Here is a simple example of replacing the text in yourElement: //replaces yourElement's text with "This is the new text" over the course of 2 seconds TweenMax.to(yourElement, 2, {text:"This is the new text", ease:Linear.easeNone}); If you'd like to use a different delimiter so that instead of replacing character-by-character, it gets replaced word-by-word, just pass an object with configuration properties like this: //replaces word-by-word because the delimiter is " " (a space) TweenMax.to(yourElement, 2, {text:{value:"This is the new text", delimiter:" "}, ease:Linear.easeNone}); Sometimes it's useful to have the new text differentiated visually from the old text, so TextPlugin allows you to assign a css class to the new and/or old content, like this: //wraps the old text in <span class="class1"></span> and the new text in a <span class="class2"></span> TweenLite.to(yourElement, 2, {text:{value:"This is the new text", newClass:"class2", oldClass:"class1"}, ease:Power2.easeIn}); As indicated, defining a newClass and/or oldClass will result in wrapping a <span> tag around the associated text. The TextPlugin is NOT included inside TweenMax, so you'll need to load it separately. Other updates and enhancements in 1.9.0: Added support for hsl() and hsla() colors in CSSPlugin and ColorPropsPlugin Implemented a new (more concise and clear) way to register plugins. Old plugins will still work fine, but most of the new ones in 1.9.0 use the new style of registering which won't work with old versions of TweenLite/TweenMax. Please just make sure all your files are updated. Fixed issue that caused className to be ignored by the autoCSS feature that creates the css:{} wrapper internally. Fixed issue that could cause em not to be translated to px accurately, causing a jump when the start and end units for the tween don't match (like px to em or visa-versa) Fixed backfaceVisibility so that it is properly prefixed when necessary Now setting "float" on a DOM element will work across browsers including Firefox and IE. Worked around issue that caused x/y/z transforms not to work properly if they exceeded 21,474 (or -21,474). Fixed issue that caused values not to be interpreted correctly if a negative number had a relative prefix, like "+=-50px" or "-=-50px" Fixed issue in EaselPlugin that prevented ColorMatrixFilter tweens from working correctly when the starting matrix wasn't an identity matrix Now fromTo() and staggerFromTo() methods have immediateRender set to true by default, just like from() and staggerFrom() always did. This seems like the preferred behavior for most developers, but you can certainly set immediateRender:false on any tween if you prefer that behavior. Now fromTo() and staggerFromTo() tweens that have immediateRender:false will record their pre-tween values (before even implementing the "from" part of the tween) so that if their parent timeline rewinds past the beginning of the tween, it restores values to their originals. Get it now Download the latest version of GSAP using the fancy new download screen, and notice that everything is also available as CDN links as well. The docs have been updated to reflect all these changes. Questions? Swing by the forums to get your questions answered.
- 8 comments
-
- textplugin
- release notes
- (and 10 more)
-
Is there a way to use the GSAP TextPlugin to animate SVG Text so that different words within one text element have different colors?
- 1 reply
-
- textplugin
- svg
-
(and 1 more)
Tagged with:
-
I'm working on a lightweight text slider for use on WordPress sites. The slider's context appears to be an issue: on some sites, contained within a widget, the animation works perfectly. On others, using a different WP theme, when the animation runs, the "slides" do slide, but instead of sliding out of view, they just slide to the far right side of the screen, underneath the other content. The "offscreen" slides remain partially visible under that content. I am pretty sure this is concerned with the distance the "slides" move, which I'll admit I don't fully understand. The basic code was forked off of another similar pen, I think, but a long time ago. The basic issue here is that the available plugs for basic WP animation are beasts: tons and tons of code, enough to slow page loading times by many seconds. TweenLIte, of course, is extremely lightweight. I'd be grateful if someone could explain the movement pieces of this TweenLite animation, so that I could figure out where the "offscreen" slides need to "go" to remain invisible.
-
I'm currently using GSAP TimelineMax, TweenMax etc.. in Adobe Animate cc 2017.5 (canvas) and its work well but, I need to apply GSAP TextPlugin to my Animate cc (canvas) project. I'm try to do this adding dynamic text field but its not working and following error appear in console " TypeError: b.nodeName is undefined ". Thanks.
- 4 replies
-
- gsap
- textplugin
-
(and 5 more)
Tagged with:
-
Hello guys, does anyone know a way how to reverse the textanimation using the textPlugin or SplitText in conjunction with "TimelineMax"? Wanna write some text with the textPlugin and a blinking cursor on the right and this works pretty well. But after I added the text, I wanna remove it beginning from the end, so that it looks like you're erasing the text and with the same delay until writing the text. Can't find something like a reverse-direction (feature request) for the textPlugin.. I know how to split the text-chars in divs, but I really have no idea how I can remove the last divs one after the other using "TimelineMax". (It's my first project with gsap. With jQuery and a setInterval it would be pretty simple to solve the problem, but I have no idea how it is possible to combine this solution with the "TimelineMax". Someone with an idea? Thank you and best regards, Bruno
-
Hi, I'm working on a banner and it would be nice to update a textfield in it I used the TextPlugin with a simple syntax: .set(cta, {text:"Découvrez granini<br>orange"}) But it doesn't work, so I tried in codepen and there it works! So that's why I'm not linking a codepen in this post, because I can make it work on codepen, but not in my local file, can someone look at the html attached and check if you see something, I'm turning nuts here and just can't see why it work on codepen and not in my banner. Thank you granini_breakfast_300x600_FR.zip
-
Hi, if i include a simple html tag like <b> in my TextPlugin command, like this ...: TweenLite.to(yourElement, 2, {text:"This is the <br>new</b> text", ease:Linear.easeNone}); the "new" text will be displayed bold, BUT for a short period of time the <b> and </b> tag is visible (before it disappears). Is there a way to make html tags NOT be visible? Thank you!
- 1 reply
-
- textplugin
- html
-
(and 1 more)
Tagged with:
-
Trying to build the animation where in for every anniversary the image animates, and name list should show 1 by 1, and as the enxt name comes, the previous name should drop down. and when the complete cycle completes, the animation should display the image on the left, and names on the right. I have got the animation, and text showing up. Need help on how to proceed by displaying all the names one by one. also, if i can read a file with the names that would be great. to start with display names one by one and as the next name is read, the first name should move 1 row down and similar for the 3rd name and so on.i have attached an image which i expect should be looking as.
-
Hello everyone, I've just started learning GSAP and jQuery today with the help of ihatetomatoes and this excellent forum. I'm trying to make a hover-able floor plan map that displays information on the currently-hovered room. So far in my proof-of-concept, I have implemented this using TweenMax's hover and TextPlugin. I just have a question about implementing the rest of the map. Instead of individually making a separate function for each block, is there a more elegant way to implement an array so that when you hover over a shape, it changes hoverText to an assigned message? I also plan to have buttons to switch between floors of the building, but I'm assuming that won't affect how the array should be constructed. Thank you very much for the help, and apologies if there's unnecessary fluff in my codepen.
- 1 reply
-
- textplugin
- hover
-
(and 2 more)
Tagged with:
-
I'm trying to come up with a lightweight "news ticker" type of animation. Just maybe 2 different lines of text, one replacing the other in a loop. No problem with the looping or the use of the TextPlugIn. But the docs allude to how one can create custom delimeters to change the way the animation works with the text. I've played around with the jQuery news tickers out there, but thus far, none of them seem to work reliably in the context of a client's e-commerce site, which apparently was constructed by someone who had no real concept of good HTML5 coding practice. I have a different TweenMax animation running on that site now, so it wouldn't be an issue to just write a different TweenMax animation - it just works. How do custom delimeters for theTextPlugIn work? TIA!
- 1 reply
-
- textplugin
- text
-
(and 1 more)
Tagged with:
-
Do I need to include something else? Is this just not implemented yet? (changing the text letter by letter is exactly what I'm looking for!) Thanks -az