Search the Community
Showing results for tags 'support'.
-
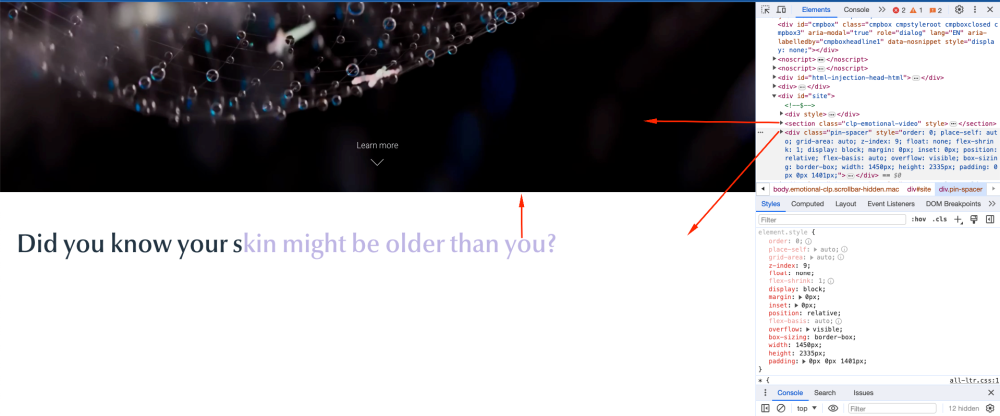
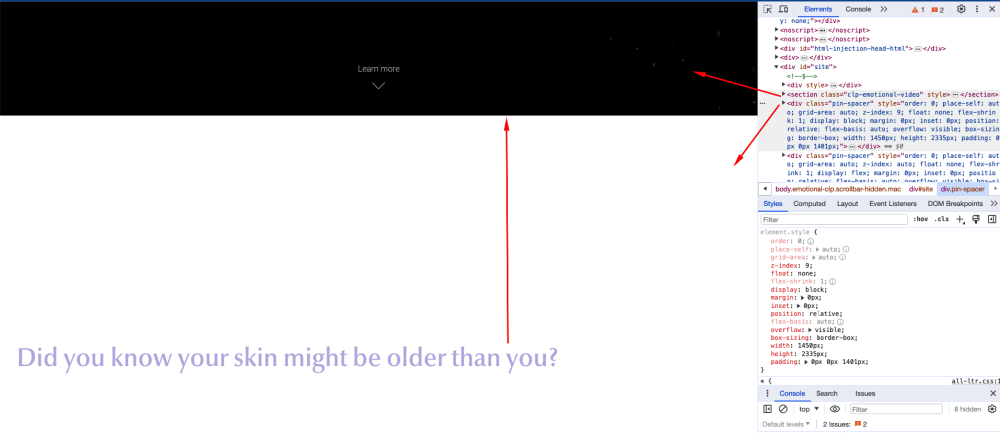
Hi Support Team, I have a problem on my page, in a couple of reloads of the page, next element of GSAP (<div class="pin-spacer">) is not calculating the video height above and is being overlapped with the video. I need it always to push the video up and not to be overlapped. This is the wrong behaviour: This is how it should always looks like: I would really appreciate if anyone will give a feedback asap. Looks like it's a tricky thing that effecting it. The gsap text component below is using "pin: true", if it helps as a hint. Issue is happening only some times and not always Wish you a great day all! Best, Kevin.
-
Hi everyone, i've been trying to implement scrollTrigger and gsap into my most recent project. However, I keep getting this error I have it all imported But still won't work. Any help would be apprecaited.
-
Hello Team , I'm using Gsap version 2.1.3 for the past 3 years for a project ,I have developed some logics which works fine in the previous version, recently i try to migrate it to version 3.9.1, most of my logics were breaking especially in MotionPathPlugin, and some of them were breaking even in tween methods , so i just wanna know will guys support the previous version, forever .
-
I like to keep up to date with GSAP releases. Unfortunately, the github releases don't have a changelog or release notes so subscribing there is not helpful. https://github.com/greensock/GSAP/releases The blog posts have a lot of good info but they are not tagged properly as releases from the drop down filter. I found that the newer blog posts use "release" tag instead of "releases". So this RSS feed worked for me https://greensock.com/blog/?rss=1&tags=release but this one had the last update from version 2.1 https://greensock.com/blog/?rss=1&tags=releases I just wanted to point it out and hopefully future blog posts could be tagged properly or GitHub tags will get release notes. Thanks
-
The best place to receive assistance is in our support forums. If you have a private matter to discus simply complete the form on our contact page. We will respond promptly.
-
Hello, I'm playing around the new awesome css3 additions to the TweenMax/Lite library and I was wondering if it supports filters like blur, brightness, saturation etc... I have tried to declare them but there seems to be no effect happening. In css we would declare them like this: filter: blur(5px); // Browser Specific -webkit-filter: blur(5px); -moz-filter: blur(5px); -o-filter: blur(5px); -ms-filter: blur(5px); So I tried this: TweenMax.to(myObj,0.5,{CSS:{blur:'5px'}}); Is it something that will get implemented along the way or am I missing something in the declaration? Thanks and keep up the good work!