Search the Community
Showing results for tags 'sortable'.
-
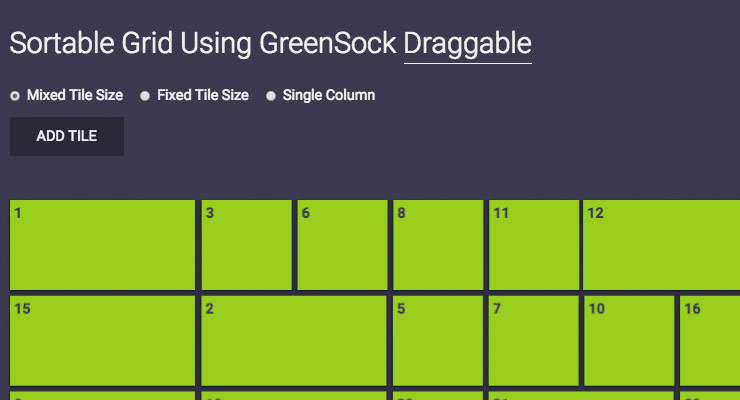
I keep getting a lot of questions asking about creating sortable lists with Draggable, so I'm just going to make a post about it. My sortable grid example is outdated, and I no longer use that technique, so I'm not going to update it. It relies on hit testing, which I would no longer recommend doing for grids/lists. A better way is to create a model of your list, and map the location of your draggable to that model. This is real easy to do using arrays. You can use the index of an array to represent a cell location in the grid. Draggable already creates an array for you if you use the .create() method, so you could use that if you really wanted to. But first you need to figure out the size of the cells in your list. If everything is uniform, you could probably just divide the size by the number of items in that dimension. If my list is 400px high, and there are 4 elements, the cell size for a row is 100. Notice how the cell size may not be the same size as your element. The cells are in red. When you drag, you can figure out the index of a cell like this. var index = Math.round(this.y / rowSize); This can result in errors if you drag outside of your list, so you should clamp the values like this. var index = clamp(Math.round(this.y / rowSize), 0, totalRows - 1); function clamp(value, a, { return value < a ? a : (value > b ? b : value); } Now you can easily determine where everything is. You also need to keep track of the last index, and compare it to the index you calculate while dragging. If they are different, this means your draggable is inside a different cell, so you need to update your layout. Before you can change the layout, your first need to change the items in your array. Here's a function you can use to move stuff around in an array. arrayMove(myArray, oldIndex, newIndex); function arrayMove(array, from, to) { array.splice(to, 0, array.splice(from, 1)[0]); } Now that your array is in the correct order, you can update the layout. If you were using an array of draggables, you could animate the entire layout like this. myArray.forEach((draggable, index) => { if (!draggable.isDragging) { TweenLite.to(draggable.target, 0.4, { y: index * rowSize }); } }); That's pretty much it! Doing it this way is not only easier, but it performs a lot better, making it really smooth. I made a demo based off of this Framer.js example. It's about 100 lines of code, and is pretty easy to understand. For comparison, The Framer.js example is about 180 lines of code.
-
Hey all, $.TweenSortable() Easy to use: <div id="sort-list"> <div class="slide"><span>Slide 1</span></div> <div class="slide"><span>Slide 2</span></div> <div class="slide"><span>Slide 3</span></div> <div class="slide"><span>Slide 4</span></div> </div> <!-- JavaScript --> <script type="text/javascript" src="js/greensock/TweenMax.min.js"></script> <script type="text/javascript" src="js/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="js/TweenSortable.min.js"></script> <script> $("#sort-list").TweenSortable(); </script> <!-- // JavaScript --> Demo url: http://front-end.codes/gsap/sortable/ File: TweenSortable.min.js (last update: 18th Oct 2014) - File size: 2 Kb - http://front-end.codes/gsap/sortable/js/TweenSortable.min.js What in TweenSortable? Unminified version: (function($){ /* Project GreenSock sortable with TweenMax (or Lite with Ease plugin) only */ $.fn.TweenSortable = function() { /* Script was done quickly (and a bit dirty on the margin-bottom for testing ^^) , still in development atm How it works right now, in steps: 1. At mouseclick on a binded element, the element will be cloned. 2. The cloned element will be on top of the original element. 3a. Mousemove binded on the cloned element and the cloned element will follow the cursor. 3b. Opacity of the original element will be 0. 3b. While moving the cursor (on the cloned element), it will check where the next or previous element is of the original element. 3c. When passing by the next or previous element, the original element will move to target in the DOM. 4a. Mouseup binded also on the cloned element. 4b. At mouseup the cloned element will 'ease' to the original element position. 4c. Original element opacity to 1, then clone element disapears. */ function dragSlide(e) { var slidePosition = $(this).offset().top, cloneId = Math.floor(Math.random() * 1E20), slideHTML = $(this).html(), mousedownPosition = e.pageY, slideElement = this, halfElementHeight = parseInt($(this).css('height')) / 2, elementHeight = parseInt($(this).css('height')), switchFlag = true, newPosition = 0, releasing = false; $(this).addClass('onDrag'); $(this).parent().find('.slide').each(function(){ if ($(this).hasClass('onDrag')) { $(this).css({"opacity":"0"}); } else { TweenMax.to($(this), 1, {opacity: 0.7}); } }) $('<div class="slide clone" id="clone-'+cloneId+'" style="position: absolute; top:'+slidePosition+'px">'+slideHTML+'</div>').appendTo($(this).parent()); $("#clone-"+cloneId).mousemove(function(e){ if (!releasing) { var dragDistance = parseInt(mousedownPosition-e.pageY); var mousePosition = e.pageY; if (dragDistance < 0) { dragDistance_ = String(dragDistance).split("-"); $(this).css({"top":(slidePosition + parseInt(dragDistance_[1])) +"px"}); } else { $(this).css({"top":(slidePosition - parseInt(dragDistance)) +"px"}); } if (!$(slideElement).parent().find('.slide:eq(0)').hasClass('onDrag')) { // check previous slide/item var prevElement = $(slideElement).prev().offset().top; if ($(this).offset().top < (prevElement + halfElementHeight)) { if (switchFlag) { switchFlag = false; TweenMax.to($(slideElement), 0.3, {height: 0, marginBottom: 0, ease:Cubic.easeOut}); TweenMax.to($(slideElement).prev(), 0.3, {marginBottom: (elementHeight + 20), ease:Cubic.easeOut }); newPosition = prevElement; setTimeout(function(){ TweenMax.to($(slideElement).prev(), 0.3, {marginBottom: 10, ease:Cubic.easeOut}); $(slideElement).insertBefore($(slideElement).prev()); $(slideElement).css({"marginBottom":"10px"}) TweenMax.to($(slideElement), 0.3, {height: elementHeight, marginBottom: 10, ease:Cubic.easeOut}); setTimeout(function(){ switchFlag = true; }, 310) }, 310) } } } // check next slide/item var nextElement = $(slideElement).next().offset().top; if ($(this).offset().top > (nextElement - halfElementHeight)) { if (switchFlag) { switchFlag = false; TweenMax.to($(slideElement), 0.3, {height: 0, marginBottom: 0, ease:Cubic.easeOut}); TweenMax.to($(slideElement).next(), 0.3, {marginBottom: (elementHeight + 20), ease:Cubic.easeOut }); newPosition = nextElement; setTimeout(function(){ TweenMax.to($(slideElement).next(), 0.3, {marginBottom: 10, ease:Cubic.easeOut}); $(slideElement).insertBefore($(slideElement).next().next()); $(slideElement).css({"marginBottom":"10px"}) TweenMax.to($(slideElement), 0.3, {height: elementHeight, marginBottom: 10, ease:Cubic.easeOut}); setTimeout(function(){ switchFlag = true; }, 310) }, 310) } } } }) $("#clone-"+cloneId).mouseup(function(){ releasing = true; if (newPosition == 0) { newPosition = slidePosition; } TweenMax.to($(this), 0.3, {top: newPosition, ease:Cubic.easeOut}); setTimeout(function(){ $(".slide").each(function(){ TweenMax.to($(this), 0.3, {opacity: 1}); }) }, 300); setTimeout(function(){ $(".onDrag").each(function(){ $(this).removeClass('onDrag'); }) $("#clone-"+cloneId).remove(); }, 600); }) } $(this).find('.slide').each(function(){ $(this).mousedown(dragSlide); }) } })(jQuery)
-
Hello, how can i achieve multiple list divs? and it the items will drag only inside there own divs Thanks in advance! edit; please excuse my english. edit 2; what i want to achieve is have multiple <div id="list"></div>
-
-
- 1
-

-
- blake bowen
- isotope
-
(and 2 more)
Tagged with:

.thumb.jpg.45ad1f0654d8c8cd759c47599fe1796d.jpg)