Search the Community
Showing results for tags 'seo'.
-
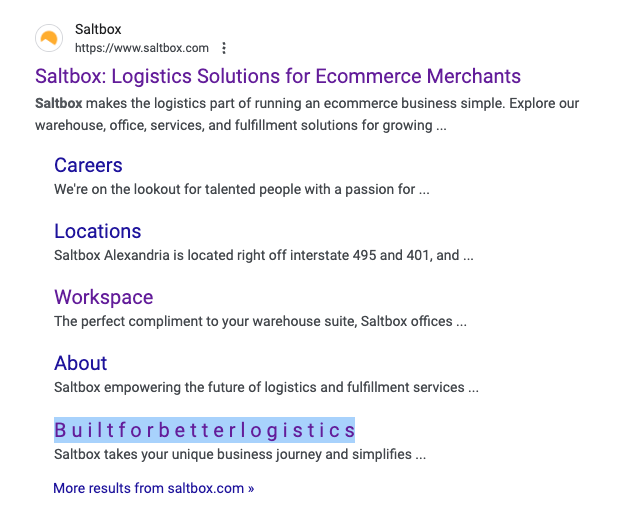
Hi, everyone! We've been using SplitText for almost all of the heading animations on our website for a long time and accidentally revealed the following issue. It seems like Google is crawling our H1s instead of Title Tags on multiple pages and as a result— it is not able to read spans SplitText breaks headings into like a sentence. Some of the pages where H1s and other headings are crawled instead of Meta Title and Description display them as separate letters separated by spaces in SERP. Is there any fix possible for that? I don't think I can find similar topics on the forum. Website link I am also attaching multiple screenshots with the issue described. Thanks in advance!
-
Hi all, I fully understand that my question is way beyond what these public free forums can answer. However, I'm hoping that someone ran into these dilemmas before (or perhaps even ran some tests or found some case studies) or simply has better technical understanding of how it all works and could share their wisdom. I also think that this topic is important for GSAP marketing as well. Not knowing how animations will affect the SEO is the main reason I haven't upgraded yet - and if I had to guess, I'm probably not the only one with such concerns. Most likely, I'll pull the trigger anyway, if only for animating ad oriented landing pages. But I would greatly appreciate any advice and thoughts on this matter, as I'm sure many others would too. For example, if I want to animate H1 title, I have the following options: Set visibility/display to none and use gsap to toggle it. Set opacity to 0 and use gsap to change that. Set the initial position somewhere off screen and move it into view. The parent container could have overflow hidden, thus making the text invisible OR you could move the text by 100vh units down, ensuring that it's still on page and visible, just out of immediate view. Set the H1 color to transparent and use background-image property and gsap to create a linear gradient transition. Is either one of these methods better than the others? Why? Using Split text plugin that splits every letter/word into <span> elements deserves a separate mention. I found a thread from 2019 asking the same question and the answer from @Jonathan there seems to suggest that google bot reads the html BEFORE gsap kicks in and splits the text into spans/animates it. However, a few weeks after that thread was posted, Google introduced their new googlebot that is able to render javascript. Original thread: With this in mind, would google crawler ignore the fact that the content is hidden initially (opacity/visibility/offscreen - any difference to these methods?) and only see the content after the animation transforms the text (movement/opacity etc)? Or, because GSAP kicks in only after the content has been loaded, google bot won't be able to render its animations and instead see the content the way it was presented in html and css? What I found so far on these forums, reddit and google seem to be quite old (5-10 years) and not really extensive. One suggested option was to use dynamic rendering for crawlers (https://developers.google.com/search/docs/crawling-indexing/javascript/dynamic-rendering) but my assumption is that this would heavily impact the speed metric, doubling the webpage size as perceived by Google? Plus, this method seems very prone to errors? Visible text VS hidden text - why it's important Some case studies I found, suggest that Google values visible text more strongly than hidden (either via css or js - think accordions/tabs). Now, in terms of accordions, they are a necessity for UX and the negative effects can be somewhat lessened by using FAQ schema and <summary> & <details> semantic html tags. My question, with animations, is whether the text/animated content is still treated as hidden if it comes into view (through opacity/transform/visibility or other methods) on scroll? https://www.rebootonline.com/blog/hidden-text-experiment/ - case study showing that Google prefers visible text over hidden text. https://www.searchpilot.com/resources/case-studies/seo-split-test-lessons-bringing-content-out-of-tabs - a case study showing that Google values shown content more strongly than that placed in tabs. Content generated by interactive JS Google stated that their crawler might not be able to render javascript that requires user interactions (such as click or hover). How would scrolltrigger animations be treated then, provided that Google's bot is able to render GSAP tweens? Let's say, I have a <H2> somewhere in the middle of the body, set to opacity: 0 and a tween that changes that opacity to 1 when it comes into viewport. Would Google see it in its initial state only (invisible)? Would greatly appreciate any advice, insight, case studies, personal experiences or just thoughts!
-
General question about SEO and GSAP I frequently use GSAP to fade-in elements on a page. The elements will typically start with a default CSS opacity set to 0. I'll fade the elements in by tweening the opacity to 1 using GSAP once the DOM has loaded (by using jQuery .ready() or whatever framework I'm working with). I'm just starting to wonder if I'm taking a hit to SEO when I do this? Does anyone know if this technique constitutes "hidden content"? I know that Google supposedly spiders with Chrome and executes Javascript along the way, but what I'm not clear about is whether or not Googlebot takes the requisite time-delay / fade-in into account. Does anyone have any experience with Google penalizing a page for hidden content if the content is faded into view after the page-load has completed? Thanks
-
Hi Guys, Quick question about website using Greensock animation ( like the amazing example in greensock gallery) , google care about site loading fast as we all know this can effect seo ranking , anyone knows if advance animation in home page can impact the website from loading fast? many thanks in advance Yoni

.thumb.png.eb5cad0a1400210d135b3fd711bfd639.png)
.png.812fdb587745acd383ba2eb3c33c8eee.png)
.png.e72e08855d779d394fa5d9e9aace7d8a.png)