Search the Community
Showing results for tags 'physics2d'.
-
Hi guys ! Is that possible to couple those two plugins (Physics2d & MothionPathPlugin) to create a kind of "maze" what I want is that the svg circle fall and stop at the end of the path ? i don't see this anywhere :3 thk's
-
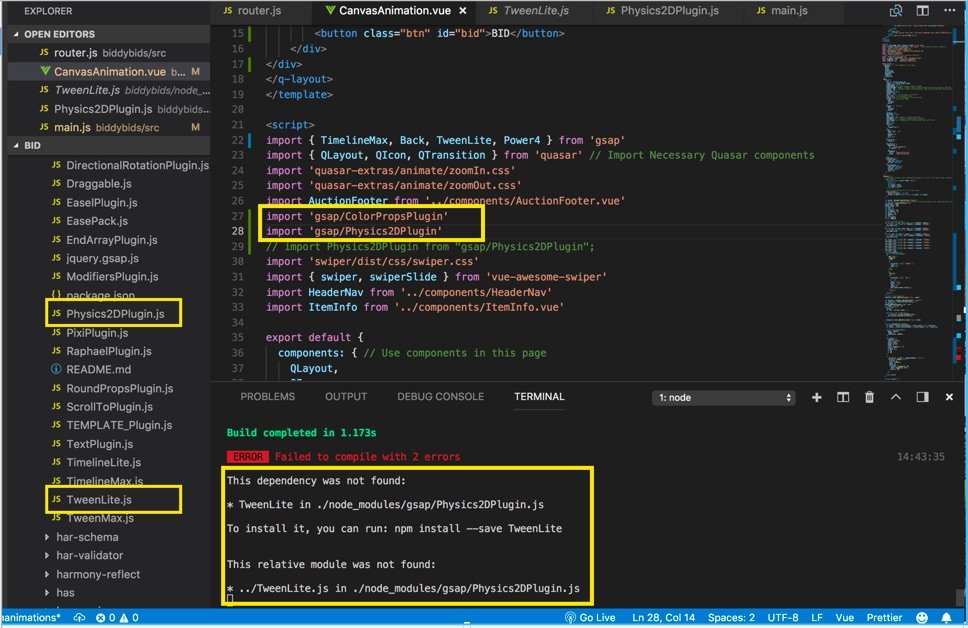
Me again ?. My boss and I have been having trouble importing the Physics2D plugin into our Vue application. I added it the the gsap/node_modules folder and tried to import it as seen in the image. I keep getting an error that says "This dependency was not found: * TweenLite in ./node_modules/gsap/Physics2DPlugin.js To install it, you can run: npm install --save TweenLite" But I can import TweenLite and it is also in the gsap/node_modules folder so I am not sure how to resolve it. I was able to import the ColorPropsPlugin just fine but cannot get the Physics one to load. Any suggestions?
-
Hello I'm using Greensock to drag a stack of cards as seen in the code pen, simply drag the top card in the stack and you'll see the rest come along for the ride. My goal however is to have the stack rotate/flop back and forth like it appears to in this screenshot: So basically while dragging around, the stack should move around a bit, as if it were heavy. My guess is the Greensock Physics2D package might come in handy here, but I'm not exactly sure how I would approach using it while a stack is being dragged when the user could drag it in any direction at any time. Any ideas? Thanks!
-
var d1=document.createElement("div") document.body.appendChild(d1) d1.style.left="0px" d1.style.top="0px" d1.style.width="100px" d1.style.height="100px" d1.style.position="absolute" d1.style.background="#ff0000" var p3to=new TimelineMax({repeat:-1,paused:true}) p3to.to(d1,1,{autoAlpha:1,physics2D: {angle: 0,velocity: 300,gravity: 500}}) p3to.to(d1,0.3,{autoAlpha:0},"-=0.3") p3to.render(0) p3to.play() it will throw an error Uncaught TypeError: Cannot read property 'length' of undefined
-
Hi there or Moin, first of all i'm a newbie to GSAP, so i may miss the obvious and i'm in a bit of a peril i copied the physics2d Demo, and thought to make it a simple Game, clicking a dot turns it red,but i can't seem to add eventhandlers to the dots. The docs for those tween lite didn't state any callback for the tweened objects, so i ask for your kind help. how stupid am i? here's my codepen http://codepen.io/realLucitheR/pen/QNdgWK?editors=0010 cheers, Jan -edit: typo
-
Hi there, Still a newbie to Greensock and noticing how much of a newbie every hour. I was hoping to turn this particle emitter to more of a explosion burst effect like you would see with a firework. After 2 hours of playing i'm not really getting anywhere. Can someone tell me if an emitter is right for this? Thanks, Phil
-
Hi, The plugin example page is a great way to test parameters, http://www.greensock.com/tweenlite/#plugins. Specifically, I am working with Physics2d. Is there a page that shows the example as a JS file as opposed to Actionscript? Am I missing something?