Search the Community
Showing results for tags 'path'.
-
Hi there, I just downloaded GSAP and I've been checking out codepen examples. I am a novice at JS so just a heads up I may need a small amount of hand-holding at first. Maybe someone can tell me if this is possible (also with GSAP will it work on IE9+?)- I am making a simple hidden object game where there is a list of items and the user clicks on the objects in the list. When the item is clicked, it fadesOut and strikes out the object text on the list. I've got this working with jQuery. HERE is where I am having trouble. I want users to be able to click on the object's name of text in the list and be given a hint. That hint would consist of magic sparkles moving a long a path and circling the object and then fading away. I'll need a different path for each list item. Also, once striked out cicking the object's name for help should be disabled. I am also trying some SVG plugins and haven't been successful for multiple paths on click yet. I am trying to figure out codepen for first time....so I'll try and have what I have so far available soon. Thanks to anyone willing to help a newb out! OK! Here is the codepen link: http://codepen.io/leelou/pen/IfixC
-
I have learned from the doc that how can I animate rect along path. For advance, how can I make the arc-shaped element(id="pin-arc" in the codepen demo) move around the circle path, and always fits to the circle radian? Is this possible with only MotionPathPlugin? Or are there any other solution for this, (yet prefer not to includes other plugins). Thank ahead!
-
Hello guys. Attached code pen. I am new to GSAP and you can see the animation its basically at a background on a website I want to start showing this on my scroll trigger with my scrub I am a little new to gsap cannot do it can you guys please check it. Attaching the SVG too if you want to do it. The gaps that are coming has elements between them and it will come like this in the attached screen shot. Attaching the svg too. Please make it happen for me. Group 35.svg
- 1 reply
-
- scrolltrigger
- svg
-
(and 3 more)
Tagged with:
-
Hi everyone! I'm trying to implement SVG drawing on scroll based on example. Currently, I have achieved some results (attached codepen), and I have a couple of questions: The timing of the circles is hardcoded (manually set by the selection method). How can I calculate them correctly? Is it possible to do this automatically? Can I somehow calculate when the line intersects the circle trajectory and launch the animation at that moment? Is it possible to slow down the filling and the scroll itself? If the SVG fit on one screen, I think I could use pin, but since it doesn't, is it only possible to achieve this using a custom scroll? I would appreciate any help or advice. Thank you in advance!
-
Hi all, I have been experimenting with MorphSVG and I am trying to make a button where the border morphs to a sort of arrow shaped border when you hover over it. This has been fairly successful but I see that the left side of the SVG morphs a bit and the animation still feels a bit too wavy. How can you approach a problem like this? I am not that experienced with MorphSVG and would love some insight.
-
I'm using pixi.js and gsap together in my project. GSAP handles animating my sprites along paths. Most of the time it works fine, but sometimes my sprite jumps to `{x: 0, y: 0}` at the end of a path. The example is using dummy data, but the issue happens thare as well. Am I using the gsap.to() method correctly? Thank you for any help!
-
Hi to all, Formula 1 2021 season will soon start so I've thought it would be nice to share my animation. It was for a contest and I still believe it was the best but the client is always right (only when he's not ? - remember Steve Jobs?). Undercutting in F1 is going to pit earlier, do some fast laps (with fresh tyres - filling a fuel not an action here) and get in front of the car previously leading. Maybe the text caption for driving fast lap(s) would be good to add (you can see in the code the red car is driving faster after a pit stop). I would love to see the code updated to GSAP 3 if anyone has time to do it - I haven't succeeded in the zeitnot. And for real F1 fans here's the schedule for 2021 (I don't remember but maybe there are all tracks available as vector shapes somewhere on the web): https://www.formula1.com/en/racing/2021.html ?
-
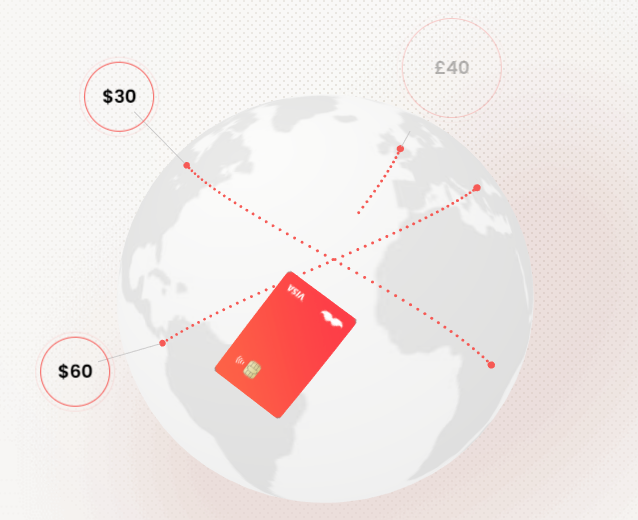
create the bazier bath and card with rotate in globe so that it can create its path and rotate arround the globab like this in the pic how to create this ?
-
I have this pen working and have added the code to WordPress. The SVG is appearing but not drawing. Sorry, I don't have a live example worked up yet. I've added all the code where it needs to go. There is an existing GSAP animation so I plugged in the JS in the same file, the CSS in the stylesheet, and the drawSVG plugin link where the Tweenmax link is. I've also added the CSSPlugin link, and am not sure if that is needed. I'm using the <path> element only. The SVG image code is placed in a WordPress text widget running the newest version of WP. Funny that the image will show on the front-end but when I navigate back to the text widget the SVG code does not remain in the text widget. When I inspect for the SVG, it's code is in the html, yet there is not JS error in the console. What could I be missing? Are there any known issues with WordPress and drawSVG?
-
Hi, This is my first time posting in the forum! I searched everywhere but could not find the answer so here goes. I want to animate a line of text on a motion path. At the moment it is not working as the characters all end up on top of each other. I think it has to do with the start/end within the path that's being set but I do not know how to add code to address this. (FYI my end goal is to animate the three lines of text on three different motion paths perhaps using the class for each line. Any help would be appreciated.)
- 8 replies
-
- motionpath
- text
-
(and 2 more)
Tagged with:
-
Animate anything (SVG, DOM, canvas, generic objects, whatever) along a motion path in any browser. Define the path using an SVG <path> or an Array of points. The magical "align" feature bends coordinate systems and really sets it apart. You can even edit the path in-browser using MotionPathHelper! Video Feature highlights Magical align capabilities that bend coordinate systems in order to position the target exactly on top of the path (or move the path to the target), regardless of how deeply nested they are inside different transformed containers! This is insanely convenient and no other tool on the web offers this functionality! autoRotate makes the target rotate automatically in the direction of the path as it moves. Define specific start and/or end positions on the path (progress values from 0-1). Even wrap around or go backwards! A separate MotionPathHelper tool for Club GreenSock members enables interactive editing of the path directly in the browser! No need to supply an SVG path - you can provide raw coordinates through which to plot a curved path, complete with adjustable curviness, or if your Array has cubic bezier coordinates just set type: "cubic". You can even have a path go through non-positional properties like scale, rotation, or ANYTHING! That will basically smooth out the velocity changes as it hits each value, like: [{scale:0.5, rotation:10}, {scale:1, rotation:-10}, {scale:0.8, rotation:3}]. Loads of helper methods for doing advanced things like: Convert native SVG shapes like <circle>, <rect>, etc. into an equivalent <path> (convertToPath()) Calculate the relative position data between any two DOM elements so that you can move one to align perfectly with another, even if they're inside different containers that have various transforms applied! (getRelativePosition()) Convert SVG <path> data into raw cubic bezier data/numbers (or the other way around) (stringToRawPath()/rawPathToString()) Get matrix data for converting between coordinate spaces (convertCoordinates() / getGlobalMatrix() / getAlignMatrix()) Check out the MotionPathPlugin Demos collection on CodePen! Demo Sample code gsap.to("#div", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true }, duration: 5, ease: "power1.inOut" }); Usage details (docs) Check out the MotionPathPlugin docs for all the details. How do I get it? MotionPathPlugin is included in the free download, so it's available via the CDN, Github, NPM, and Yarn too! See the installation page for all the options. MotionPathHelper (which lets you live-edit the path inside the browser) is a members-only benefit of Club GreenSock. If you're not a member yet, animation superpowers await! Demos MotionPath Showcase MotionPath How-To Demos
-
Hi all, I'm new with GreenSock and quite happy with I've done until now with it! I've to do a animation through a path. All seems right up to here. But it needs to be responsive. I mean, as the path adapts to the width of the screen, the animation should also adapt. Is it possible to do this with GS? Any help will be really apreciated. Thanks!
- 24 replies
-
- responsive
- svg
-
(and 1 more)
Tagged with:
-
The circle move along the path with animation in this example. But how to do that with draggable plugin, drag the circle along the path.
-
Hi, I have a text Logo SVG containing HTML Paths. when the user scrolls down (> 10 px) the paths of the Logo will be hidden except two paths (.path-d, .path-m). the second path will animate next to the first one. This work and happens correctly. When the User scrolls up to the top of the page the position of the second path should be animated back to the initial position. This doesnt work for any reason. I dont get it. const logo = document.querySelector('.logo'); const logoSvg = document.querySelector('#logo'); const paths = logoSvg.querySelectorAll('path'); const pathM = document.querySelector('.path-m'); const tl = gsap.timeline(); const filterPaths = Array.from(paths).filter(path => !path.classList.contains('path-d') && !path.classList.contains('path-m')); // e.target is the event from scrolling container if (e.target.scrollTop >= 10) { console.log('here'); tl.to(logo, { duration: .2, left: '2%' }) .to(filterPaths, { duration: .1, opacity: 0 }) .to(pathM, { duration: .4, x: '-75' }); } else { console.log('and here'); tl.to(pathM, { duration: .4, x: '0' }); } I tried it now with timeline and simple 'gsap.to(...)' but both with the same result. When the User scrolls to top, the second Path (.path-m) moves a millisecond to the right and goes back to the position where it have to be when the user scrolls down. That doesnt makes sense to me. In HTML the property which ist on the Path is 'matrix(1,0,0,1,-75,0)' which is definitely wrong. What do I forget? What do I wrong? Thanks in Advance.
-
Hi everyone, I have a simple problem to solve ( I'm sure that's something dum ): I have some points as bezier curve, and I'm animating a Svg along that path. This is the code: let flyMove = new TimelineMax({ ease: Linear.easeNone, repeat: -1, paused: true }); flyMove.to("#" + id, 12, { ease: Linear.easeNone, bezier: { values: [ { x: startPointX, y: startPointY }, { x: randomMove(xLimitMin, xLimitMax), y: randomMove(yLimitMin, yLimitMax) }, { x: randomMove(xLimitMin, xLimitMax), y: randomMove(yLimitMin, yLimitMax) }, { x: randomMove(xLimitMin, xLimitMax), y: randomMove(yLimitMin, yLimitMax) }, { x: randomMove(xLimitMin, xLimitMax), y: randomMove(yLimitMin, yLimitMax) }, { x: randomMove(xLimitMin, xLimitMax), y: randomMove(yLimitMin, yLimitMax) }, { x: randomMove(xLimitMin, xLimitMax), y: randomMove(yLimitMin, yLimitMax) }, { x: startPointX, y: startPointY } ] } }); I'm trying to figure it out why the svg doesn't start again at the same point: can you help me? Thanks in advance, Simone
- 2 replies
-
- javascript
- bezier
-
(and 1 more)
Tagged with:
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. We recommend using GSAP 3's motionPath instead of the approach outlined here. Please see the GSAP 3 release notes for details. GSAP's BezierPlugin enables you to animate any object along a complex bezier curve. However, it isn't simple for most people to generate the exact coordinates of all the anchor and control points needed to describe a Cubic or Quadratic bezier curve. MorphSVGPlugin to the rescue MorphSVGPlugin's main responsibility is morphing SVG paths and in order to do that, it converts SVG path data internally into bezier curves. We thought it would be convenient to allow users to tap into that functionality. MorphSVGPlugin.pathDataToBezier() converts SVG <path> data into an array of cubic Bezier points that can be fed into a BezierPlugin tween (basically using it as a motion guide)! Watch the video Demo Aren't there other tools that do this? Sure, you could find some github repos or dusty old WordPress blogs that have some tools that move objects along a path. The problem is, what do you do when you need to incorporate one of these animations with other effects? Before long you're loading 5 different tools from different developers and none of the tools can "talk to each other". Choreographing a complex animation becomes a nightmare. What happens when you need to pause or reverse an animation from one of these "free" tools? Chances are you'll be spending dozens of hours trying to make it all work. With GSAP, all our plugins work seamlessly together. Any animation you create using any plugin can be synchronized with hundreds of others. Suppose your client comes to you with a small project with the following requirements: Morph a hippo into an elephant Progressively reveal a curved path Animate the elephant along the path Display captions for each animation Make sure you can play, pause, and reverse the entire sequence Sounds silly, but something like this should be a breeze. How many hours are you going to spend just looking for the tools you need? With GSAP you can build it all in under an hour, with less than a dozen lines of code. See the Pen Sequence of Bonus Plugins by GreenSock (@GreenSock) on CodePen. The demo above uses MorphSVG, DrawSVG and ScrambleText which are available to Club GreenSock members. For more information check out the many benefits of joining Club GreenSock.
-
- 1
-

-
- tips
- svg animation
-
(and 5 more)
Tagged with:
-
I'm trying to move paths created in a Illustrator to a given position. In the codePen, I move the group, then morph the balloon and move the stars. The 2 targets are positioned at 100,300 and 300,300 (in pixels) in Illustrator. I've tried a variety of techniques but none seem to work...
- 14 replies
-
- position
- illustrator
-
(and 1 more)
Tagged with:
-
I want to limit a Draggable within a Path given for an AVG Layer. if that's possible? I read about bounds but it says container or XY cordinates can be passed in bounds if we can pass an SVG path to bounds? something like http://jsfiddle.net/JwkYm/8/
-
Hello, All I am trying to do is morph one shape (#step0) into (#fullFace0) after a 0.42s delay for 1s and then into (#fullFace0). I've done this before and I'm not sure what I am doing differently causing it to not work. The paths are all siblings with the destination morphs having display:none. I was getting a weird log in the console, but I looked that up and it was because the Morph plugin wasn't being added properly. That is resolved now, but I'm not sure why this morph isn't taking place. Thank you!
-
I am trying to create a minimap for a little game. First i started creating a full map in SVG, and then animated the player icon alongside the path. But is it possible to reverse the behaviour, so that the player icon stays, and the path itself, is animating, moving and rotating anchored to the player icon? Just like the image below. Any help is highly appreciated. current code: motionPath = MorphSVGPlugin.pathDataToBezier('#motion-path', {align:'#player-dot'}); TweenLite.set('#player-dot', {xPercent:-50, yPercent:-50}); tl.to('#player-dot', 2, { bezier:{values:motionPath, type:'cubic'}, ease: Power0.easeNone });
-
Hi, fellow GreenSock (forum) members. I'm stuck with animating an object over path, more like generally how to center say rectangle or any path to move smoothly on a path with autorotating. The Codepen pen is a part from what I would like to do but can't center the green "car" e.g. so that its center (midpoint X and Y or centroid if you wish) would move on the path. This year I have created complex animation of a cube moving along the "infinite" path with calculating shadows per rotation angle - with callback function - yet cannot do this simple animation well. Gray path is a rectangle, red one is nearly completed rounded rectangle with Bezier curves. The latter would be perfect but I cannot script the green rectangle to be centered on path at all times. So in general how to draw, position and/or offset an object so that it will move along the path by its center (centroid)? Having a group with invisible rectangle boundaries and then animating a group along the path? And yes, I have watched the excellent Note: I'm using svg.js for some easy creation of SVG elements. Intention is to script all to have rule base path creation and then animating objects over paths. Sure, the path rounded corners will be redone with arc commands :-).
- 4 replies
-
- morphsvgplugin
- tween
-
(and 3 more)
Tagged with:
-
I came across this on CodePen last week and I've been digging around to better understand it ever since. Not getting very far very fast. I'm new to GSAP and SVG (which may be 90% of the problem) and what I'm trying to figure out is what's going on behind the drawable connections. If not a tutorial, just a quick pseudo-code summary of how this is implemented might be enough.
- 8 replies
-
- drawable
- blake bowen
-
(and 4 more)
Tagged with: