Search the Community
Showing results for tags 'oncomplete'.
-
Greetings! To replicate my problem, I created this simple codepen. I can't figure it out😵. All I want is: click on the 'link' -> menu animation reverses -> 'container' turns red. This is where the onComplete comes in; the sequence is important for just one reason, the 'container' turning red is actually going to be the destination of the link or simply speaking, the window.location. Basically, the menu will close like it opened and then the browser can refresh...but because I can't get the onComplete to work, the brower refreshes while truncating the animation.
-
Hi so I am trying to get an on complete call back when the animation is finished but it just won't work when i do this: gsap.to(water.position, { duration: 1.6, y: -3, ease: Quad.easeOut, onComplete:console.log('finish'), }); the animation works perfectly but I never get the on complete call back ... something was telling me maybe the oncomplete and ease weren't in the right code block so I did this: gsap.to(water.position, { duration: 1.6, y: -3, }, { ease: Quad.easeOut, onComplete:console.log('finish'), }); funny enough the water moves to the position but it jumps and there isn't an animation but now i get a call back from onComplete? the synx must be wrong but i don't know where? thanks for reading
-
Just a quick question, can an onComplete method runs two functions? Like... TweenMax.to(element, 1, {css:{width:"100%"}, onComplete:[function1 function2]}) The above is just an example
-
I have solved my own problem and updated the codepen by animating the cloned tile by adding the code below. Thanks for everyone's help. let cloneAnimation = clone.querySelector('.tile .inner-content'); gsap.to(cloneAnimation, { duration: 2.0, opacity: 0 })
- 6 replies
-
- add and remove class
- oncomplete
-
(and 1 more)
Tagged with:
-
Hey guys I have a very weird issue happening. First I was trying to create a CodePen but I can't replicate the issue there. I created a simple code example, so I have a tween on a timeline and I need functionality when the tween starts, the problem is that the onStart() function being trigger twice for some reason. First I thought that my function was being called twice but that is not the case. I did some research and I found similar issues but way back. Since I don't have a codepen to show, this is the example code that I have nextSlide(){ console.log('enter function') gsap.timeline() .to(this.ImageSections[this.currentSection], { onStart: ()=>{ console.log('enter OnStart() Timeline') } }) } And this is the console log. So I can see my function is being trigger once, but the onStart() is being called twice for some reason
-
Hello greensockers, I got a little problem here. So the onComplete function recall every time the toggleStartAnim function, and not just once. So I do not understand why... normally the cycle is finish, any idea... here some of my code : import React, { useEffect, useState } from "react"; import GifFusee from "../assets/gif/fuseeQuiGalere.gif"; import { gsap, MotionPathPlugin, TimelineMax } from "gsap/all"; import WayToMars from "./WayToMars"; import "../assets/stylesheets/Intro.css"; const Intro = () => { let currentTimeScale; const [animStart, setAnimStart] = useState(false); // gsap.registerPlugin(MotionPathPlugin); const takeTime = () => { // currentTimeScale = gsap.globalTimeline.time(); }; const tl = new TimelineMax({ onUpdate: takeTime, yoyo: false, repeatDelay: 1 }); const toggleStartAnim = () => { setAnimStart(!animStart); console.log("toggleStartAnim pop"); }; function test2() { return new Promise(resolve => { tl.set(".intro-container", { autoAlpha: 1 }) .set("#takeoff", { autoAlpha: 1 }) .to("#takeoff", 5, { rotation: 360, ease: "linear" }) .set("#fuseehop", { autoAlpha: 1 }) .set("#fuseeKiDecol", { autoAlpha: 1 }) .to("#fuseeKiDecol", { y: -10, scaleY: -0.1, scaleX: -0.1, duration: 10, onComplete: () => { toggleStartAnim(); resolve(); }, onCompleteParams: {} }); }); } useEffect(() => { test2().then(() => { console.log("test2 done"); }); console.log(animStart); }); useEffect(() => { gsap.globalTimeline.pause(); }, []); return ( <div> {/* Debut intro */} <div className="intro-container"> {/* Debut decollage fusee */} <div id="fuseehop" className="container-fusee"> <img alt="fuseekidecol" id="fuseeKiDecol" className="container-fusee" src={GifFusee} /> </div> {/* Debut rotation terre */} <div className="takeoffplanet"> <div id="takeoff" /> </div> </div> <WayToMars animStart={animStart} changeState={toggleStartAnim} /> </div> ); }; export default Intro; Edit: problem solved in an other way: set the hooks by false like that i'm sure that even if the function is anormally call every x time, i'll set it by true in the child component after really i do not understand why onComplete repeat every time if everybody got an idea why :s const toggleStartAnim = () => { setAnimStart(false); };
- 4 replies
-
- oncomplete
- callback
-
(and 1 more)
Tagged with:
-
Hi, Before I start, my code is written in TypeScript which compiles into JS. I have managed to get a yoyo animation to work as expected: public dab(): void { TweenMax.to(sprite.scale, 0.5, { x: 1.5, y: -1.5, ease: Power2.easeOut, yoyo: true, repeat: 1, repeatDelay: 0.1, onReverseComplete: this.handleYoyoComplete(), onReverseCompleteScope: this // onRepeatComplete: this.handleYoyoComplete, // onRepeatCompleteScope: this }) } protected handleYoyoComplete(): void { console.log("YOYO COMPLETE!"); } However, the method 'handleYoyoComplete()' gets called when the sprite is fully stretched out, before the yoyo starts but after the initial tween. I've tried onComplete, onReverseComplete, and onRepeatComplete. I have tried these all with and without the parenthesis (i.e. onReverseComplete: this.handleYoyoComplete() and onReverseComplete: this.handleYoyoComplete. Ultimately, is there a way of calling a method when the yoyo is fully complete? Thanks for reading, all help will be most appreciated.
-
Hello, I've set up a timeline which has several nested animations within it. On one of the nested animations I'd like to fire an onComplete callback function so that I can change a bit of code. The problem is, the onComplete function triggers as soon as the animation begins, rather than after it. I've attached the code so you can see what I mean: function playScene1() { var tl = new TimelineLite(); tl.to(hand, .6, { x: "-= 100%", y: "+= 0%", repeat: 1, yoyo: true, repeatDelay: 0, ease: Power1.easeInOut }, 0); tl.to(globe, .6, { x: "+= 160%", y: "+= 0%", repeat: 0, yoyo: false, repeatDelay: 0, delay: .6, ease: Power1.easeInOut }, 0); tl.to(hand, .6, { x: "-= 100%", y: "+= 0%", repeat: 1, yoyo: true, repeatDelay: 0, ease: Power1.easeInOut }, 1.2); tl.to(globe, .6, { x: "-= 160%", y: "+= 0%", repeat: 0, yoyo: false, repeatDelay: 0, delay: .6, ease: Power1.easeInOut, onComplete: exampleCallback() }, 1.2); tl.play(); } exampleCallback() is fired as soon as the timeline begins, I'd like to inject my own function after it's finished animating. Sorry if I've missed something very simple here
-
Hello, I'm using ScrollToPlugin to animate window position between sections. The issue is the following. I'm trying to check the window offset at the end of the animation (window scrolled to correct position), but I actually get the $(window).scrollTop() BEFORE the animation in the onComplete callback. The example code: // Go To Slide functionality goToSlide(slideIndex) { //If the slides are not changing and there isn't such a slide let $slide = $($(this.slides).get(slideIndex)); if (!this.isAnimating && $slide.length) { //setting animating flag to true this.isAnimating = true; //Sliding to current slide TweenMax.to(window, 0.5, { scrollTo: { y: $slide.offset().top, autoKill: false, }, onComplete: this.onSlideChangeEnd(slideIndex), onCompleteScope: this, ease: Sine.easeInOut, }); } } The onComplete callback // Change animation status onSlideChangeEnd(slideIndex) { this.currentIndex = slideIndex; this.isAnimating = false; this.nextSliderIndex = undefined; this.updateCurrentOffset(); console.log('this.offsets :', this.offsets); console.log('this on end :', this.currentTop); console.log('this on end :', $(window).scrollTop); console.log('vanilla :', document.documentElement.scrollTop || document.body.scrollTop); } The logged window.scrollTop are the actual values when animation starts (previous section coordinates). When you scroll again - the value becomes accurate for the previous callback. How can I get the window offset value after it was animated to a position via scrollTo plugin? Thank you
-
Hi guys! I am a beginner at JavaScript. I created codepen with hover animation. So, when I hover the blue square, the first animation begins. Then, when the first animation ends, the second animation begins. When the mouse leaves, the first animation reverse, but the callback function stills working. I need reverse for the animation inside the callback function when the mouse leaves. How can I do this?
- 3 replies
-
- reverse
- oncomplete
-
(and 1 more)
Tagged with:
-
Hi, I'm using in components navigation guards with vue router to manage transitions between vues but can't get the onComplete firing the "next" argument: beforeRouteLeave(to, from, next) { const self = this const { Im } = self.$refs const tl = new self.TimelineLite tl.to(Im, .4, { y: -40, opacity: 0, onComplete: next }) } So I ended up with this kind of hacky solution: beforeRouteLeave(to, from, next) { const self = this const { Im } = self.$refs const tl = new self.TimelineLite tl.to(Im, .4, { y: -40, opacity: 0, // onComplete: next }) setTimeout(function(){ next() }, 400) }, Any ideas about how I could actually trigger the "next()" argument with the onComplete callback? Thks.
- 2 replies
-
- vue.js
- oncomplete
-
(and 1 more)
Tagged with:
-
So I have a Timeline that has a series of staggerFrom. Each staggerFrom has an onComplete event that fires properly. However, I want my parent Timeline to yoyo: true, and repeat once (repeat:1, repeatDelay:1) so it reverses back. If I add those parameters, the onComplete event from each staggerFrom is not firing on reverse. Is there anything I am missing? TIA! Please note that I need to get some properties of the element (like the width and left position) after the each stagger animation. And I have multiple staggerFrom and tweens within my parent timeline.
- 4 replies
-
- oncomplete
- onreverse
-
(and 1 more)
Tagged with:
-
Hi guys, Several months ago I was working on a reaction tester where I used GSAP timeline to aid with animating balls around a screen. I was happy with my experience using GSAP, but left an issue on the table that I have revisited in the past week but have had problems diagnosing exactly where the problem lays.... In my codepen, I have a function called movekill() that is called when the animation completes by hitting a border. // movekill() is initiated by an onComplete callback method, a property of the GreenSock Animation Platform. // We use GSAP timelinelite's .to method to 'tween' the x,y and rotation properties and upon animation completion // this function is called to resupply the animation aka. 'tween' with new x,y, and rotation properties. function moveKill(tween, obj, border) { if ( tween.target[0]._gsTransform.x == undefined || tween.target[0]._gsTransform.y == undefined ) { alert ("undefined _gsTransform.x or _gsTransform.y") } // Get tween.target (shape) current position obj.posX = Math.floor(tween.target[0]._gsTransform.x); obj.posY = Math.floor(tween.target[0]._gsTransform.y); console.log("id " + obj.id + " pX " + obj.posX + " pY " + obj.posY + " " + ((obj.stageRight === true) ? "R" : "L") + " " + ((obj.stageTop === true) ? "T" : "B") + " CurX " + Math.floor(obj.posX) + " CurY " + Math.floor(obj.posY) + " wall " + border ); var i = obj.index, wall=""; // Check if our shape hit a corner if (( obj.posX === 0 && obj.posY === 0 ) || ( obj.posX === 0 && obj.posY === obj.borderY ) || ( obj.posX === obj.borderX && obj.posY === 0 ) || ( obj.posX === obj.borderX && obj.posY === obj.borderY )) { // debugger; } if ( obj.posX <= 0){ obj.toX = obj.borderX; obj.stageRight = true; wall="L"; } else if ( obj.posX >= obj.borderX){ obj.toX = 0; obj.stageRight = false; wall="R"; } if ( obj.posY <= 0 ) { obj.toY = obj.borderY; obj.stageTop = false; wall="T"; } else if ( obj.posY >= obj.borderY ){ obj.toY = 0; obj.stageTop = true; wall="B"; } if ( wall === "" ) { console.log ("houston we have a problem"); } t2[i].kill(null, obj.id); // $("h1").text("x: " + obj.posX + " y: " + obj.posY); moveTarget(obj, myConst.SET_SPEED_FALSE); } Using chrome developer tools I placed a js breakpoint at line 269, to track an intermittent glitch where sometimes a ball hits a corner and then 1 or 2 things happens: the ball appears in 2 places at once on the screen, or the ball freezes in the corner. I have stepped through my javascript code from the breakpoint until the re-entry of a new timeline and the glitch appears to be occuring within the GSAP timeline method I am not sure where to go from here. I have attached a chrome developer tool profile that shows function execution times. I don't see anything obvious. The code appears to be running correctly 99% of the time, but that 1% is the part I need help with and would appreciate whatever guidance you can offer. Sorry I trimmed the javascript length in the codepen as best as I could. The moveTarget() and moveKill() functions are where I use the GSAP timeline.to method and moveKill() is where I kill the tween and resupply moveTarget's obj with a new X and Y position for the ball that has hit the border.
- 7 replies
-
- .kill
- asynchronous
-
(and 1 more)
Tagged with:
-
I have a timeline animation with an onComplete function. In the timeline I have several overlap tweens, ie. load.to('#preloadLogo', 3,{autoAlpha: 1},"-=2") The "-=2" overlaps are causing the onComplete function to fire with a delay. In the codepen example, it takes several seconds for the heading to load. When the overlaps are removed, my onComplete function fires immediately (which is what I want). How can I make the onComplete fire right away, and still keep my timeline overlaps in tact?
-
Hello, I've discovered a problem when using an opacity animation to 0 along with an onComplete callback that removes the tweened element from the DOM. What essentially I'm experiencing is that the element fades a little bit and then suddenly disappears. Almost as if the onComplete fires before the element reaches 0 opacity. Click either of the top left buttons to demo. I've found a workaround to adds a timeout to the onComplete callback, delaying the removal of the tweened element by a multiple of the animation duration. Click either of the bottom left buttons to demo. Although the fade-out is smooth and looks right, the hack solution is not desirable. What can be possibly causing the element to "pop" off the page instead of appearing to fade all the way to 0 before onComplete fires Thanks, DouG
- 2 replies
-
- c
- oncomplete
-
(and 1 more)
Tagged with:
-
I'm new to GSAP but trying out TimelineMax and am having difficulty getting the onComplete function to work properly. Basically I want to trigger another timeline after one is finished playing. Here's the pen. Backstory: I encountered this issue with a more complex snippet inside ScrollMagic. So... wondering if I ran into a bug? Thanks for your help hive!
- 13 replies
-
- timelines
- oncomplete
-
(and 1 more)
Tagged with:
-
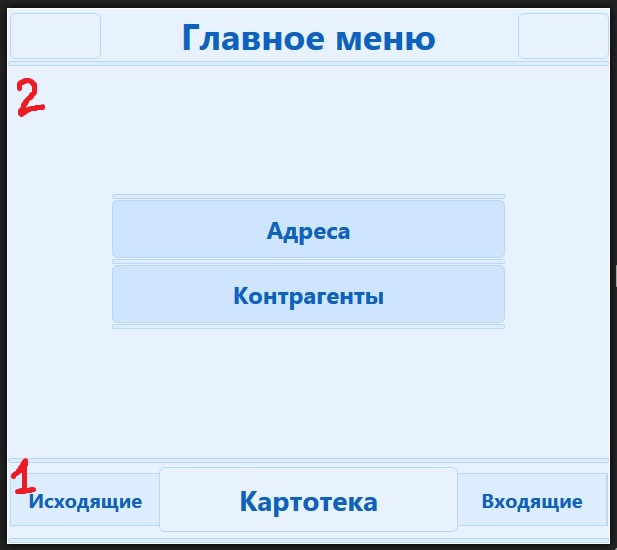
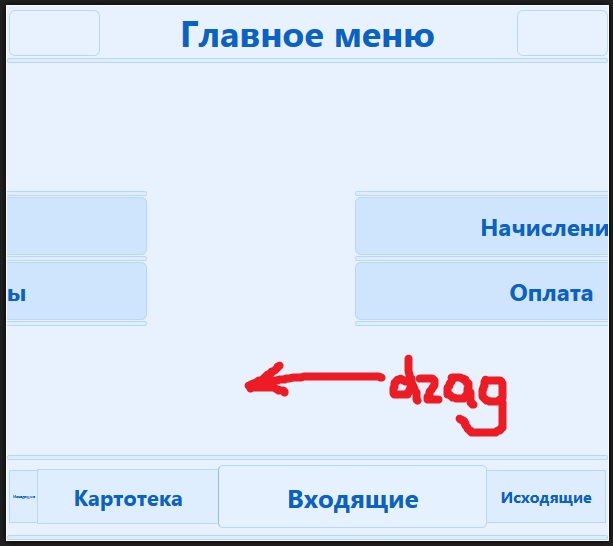
Hello, Is there a way to run onComplete function of all nested timelines after main timeline finished playing? I have a two areas at page - one is carousel list (left <- center/current -> right) and second is menu (div with buttons) which slide to left or right. I defined a drag event which unites two effects - carousel slide and menu slide. main timeline is controlled with .progress(X, true) function and after reaching 80% limit and dropping (mouseup), state changes and both effects need to be reset in their onComplete. The problem is that duration differs (first is 0.4, second is 0.6 - both start at the same time) and first effect doesn't fire onComplete after drop event plays main timeline - .play(null, false).
-
Wait function/tween to complete before being able to start another
Léo Durand posted a topic in GSAP
Hi ! I'm starting with TweenMax and got stucked with an issue. I have a menu which each links can start an animation but they can overlap and make the tween bug. I'd like each function to complete before being able to start another one. I've found that I should use onComplete but I don't get what I am suppose to do then. I've made a JSFiddle to demonstrate the issue I have. On .mouseover, the tween start but if I hover too fast on an other link, it bugs. :/- 13 replies
-
- oncomplete
- animation
-
(and 3 more)
Tagged with:
-
Hopefully I can explain this without writing up a Codepen since Backbone takes a minute to get going, if this is unclear Ill gladly set it up tho. I want to chain a timeline animation into another function, WITHOUT referencing my view in the "onComplete" of the timeline. My idea is to do this with the new Promise object in JS, but I have no idea how to do this. Here is what I got so far // some random BB function var ping = function(){ console.log('promise finished') }; // define our timeline var t = new TimelineLite({ paused: true, onComplete: function(){ // what do I return here to be able to chain a promise } }); // run the chain t.play().then(function(res){ ping() }); Obviously this doesn't work since .play() doesn't return anything, but I'm hoping there is a way to combo a .then() from the onComplete param of the timeline. Thanks in advance and happy to be posting on the forum for the first time. p.s. I know I can technically pass the view itself into the timeline and trigger a function from onComplete or an event, but I'm (1) trying to keep BB and GS decoupled, and (2) curious if my question has an answer regardless if it's the better solution.
- 10 replies
-
- oncomplete
- chaining
-
(and 2 more)
Tagged with:
-
Hi , My problems are The morphSVG Tween runs on local properly, but not in this pen (invalid morphSVG tween value: #mundAuf02)?? The "onComplete" does its job in the first run, but not on restart (local). I plan to use the "onComplete:talking" several times with different 'moves'. How could this different var be implemented? Kind regards Mikel
-
Hi GreenSockers, Can someone tell me where I'm going wrong here? I've added a codepen url to the post. Basically I'm getting a couple of errors on click on the links in my example, I want to use display:none; & display:block; to show/hide because I want "active" elements to take the space of the ones that have been hidden. It currently works exactly how I want, though I'm concerned about the errors I get in the console upon activating these elements: Uncaught TypeError: this.vars[r].apply is not a function Uncaught TypeError: this.vars.onStart.apply is not a function Thanks, Joe
-
I am new to the study of GSAP. In the study a ready example of a HTML5-game ( GSAP ) I have a question. The method onComplete is passed to one callback function: ... onComplete: oneFunction Is it possible onComplete method to pass multiple callback functions? ... onComplete: firstFunction secondFunction For example, I have a task to hang on one event call multiple functions. Or is this way impossible and the only solution in this case is to call the callback functions in the chain - at the conclusion of one function this function calls another function and so on?
- 1 reply
-
- gsap
- oncomplete
-
(and 1 more)
Tagged with:
-
Here's the StackOverflow question before this post: http://stackoverflow.com/questions/39711783/the-window-detects-scrolling-inexplicably/39713742#39713742 I have a fairly simple function that detects a window scroll. Fires a timeout event (500ms) when the user stops scrolling. This ends then listener and timeout. I then animate(GSAP) the window to a certain point. Once the animation is complete, the listener is fired up again. Sometimes... a scroll is detected again, so the whole function is fired twice. Please look into console to see this happening. code here: var timeout; var onScroll = function() { console.log('scrolling...'); if(timeout) { clearTimeout(timeout); timeout = null; } timeout = setTimeout(function () { console.log('done scrolling... stop listening...'); $(window).off( "scroll", onScroll); clearTimeout(timeout); timeout = null; // aniamte scroll console.log('start animating scroll...'); TweenMax.to($(window), 0.1, {scrollTo:{y:500}, onComplete:function(){ $(window).on( "scroll", onScroll); console.log('done animating scroll. Start litening again.'); }}); }, 500); } $(window).on( "scroll", onScroll); example: http://codepen.io/rgbjoy/pen/RGVLBK?editors=0011 How is this happening? Should I be asking quantum theorist?
-
The codepen was set up to test a new dom capture library (npm dom-to-image) but I noticed a couple of things. First, I stacked the animations in the timeline using the shorthand method like... main.add(TweenMax.set("#quote", {perspective:400})) .add(TweenMax.set('svg', {x: 320, y: 50})); main.staggerFromTo(lines, 0.20, { drawSVG: '0' }, { drawSVG: '0 100%', 'visibility': 'visible', ease: Expo.easeOut }, 0.2) .staggerFrom(chars, 0.8, {opacity:0, scale:0, y:80, rotationX:180, transformOrigin:"0% 50% -50", ease:Back.easeOut}, "-=4", "+=0") .fromTo('svg', 0.2, {scale: 1.0}, {scale: 1.5, ease: Power4.easeInOut, force3D:false}, 3) .reverse(); I noticed that reverse() wasn't working any way I did it. I thought reverse tacked onto the end of a timeline would automatically reverse it once the timeline had finished the entire duration. I was able to get it to work though adding an onComplete function like this... main.add(TweenMax.set("#quote", {perspective:400})) .add(TweenMax.set('svg', {x: 320, y: 50})); main.staggerFromTo(lines, 0.20, { drawSVG: '0' }, { drawSVG: '0 100%', 'visibility': 'visible', ease: Expo.easeOut }, 0.2) .staggerFrom(chars, 0.8, {opacity:0, scale:0, y:80, rotationX:180, transformOrigin:"0% 50% -50", ease:Back.easeOut}, "-=4", "+=0") .fromTo('svg', 0.2, {scale: 1.0}, {scale: 1.5, ease: Power4.easeInOut, force3D:false, onComplete: backOut}, 3); function backOut() { main.reverse(); } Oh, and one other thing, to PLAY the animation, click the Preview button. The Record button is just to test the dom-to-image library. Just in case you want to try that out, I had to be in debug mode to get it to act right. In Edit mode, it's like the Bounce ease is getting applied to every draw that DrawSVGPlugin makes. Works fine in debug or live mode - http://codepen.io/swampthang/live/BzJrNW
-
Hi folks ! I'm stuck with the following code about tl.seek, can't go further from 17 seconds, I have to wait for the animation to complete to see what remains to be animated. It occurs when first "onComplete" starts... I tried to add following functions with "tl.add( percent( ) );", but it becomes messy and doesn't work at all with message : "percent is not a function" in console. That's why all the last parts of the animation are in the percent function. I also wanted to put the animation controllers from Timeline, but can't figure out how to make it properly for the whole timeline without destroying all the stuff... Any help will be welcome, thanks !! (function($){var tl = new TimelineMax(); leaderboard = $('.leaderboard'); tl.add( loadIntro() ) .add( loadContent() ) .add( leaderBoard() ) //here I tried to: .add( percent () ) <<< DISPLAYS "isn't a function in console" //tl.seek(17); //set play cursor <<< DOES NOT WORK AFTER leaderBoard function (as 18 and after) function loadIntro(){ var tl = new TimelineMax({repeat:1, onComplete: loadContent}) otherVars; tl .to(leaderboard,0,{autoAlpha:0}) .etc; return tl; } function loadContent(){ var tl = new TimelineLite() otherVars; tl .staggerFromTo(square, 0.5,{scale: 0.2, ease:Expo.easeOut},{scale: 1.1},0.12) .etc; return tl; } // Main Timeline function leaderBoard(){ var tl = new TimelineLite({onComplete: percent}) otherVars; TweenLite.set(target, {opacity: 0}); etc; tl .staggerTo(target, 0.7, {autoAlpha: 1, scale: 1,delay:0.2}, 0.5) .etc return tl; } function percent(){ var tl = new TimelineLite(), otherVars; function add20() { TweenLite.to(game, 1.4, {autoAlpha:1, score:"+=111", roundProps:"score", onUpdate:updateHandler, ease:Power4.easeNone}) } function add40() { TweenLite.to(game, 1.4, {autoAlpha:1, score:"+=189", roundProps:"score", onUpdate:updateHandler, ease:Power4.easeNone, delay:4.5}) } function add60() { TweenLite.to(game, 1.4, {autoAlpha:1, score:"-=194", roundProps:"score", onUpdate:updateHandler, ease:Power4.easeNone, delay:8.8}) } function add80() { TweenLite.to(game, 1.4, {autoAlpha:1, score:"+=94", roundProps:"score", onUpdate:updateHandler, ease:Power4.easeNone, delay:13}) } function updateHandler() { scoreDisplay.innerHTML = game.score; } add20(); add40(); add60(); add80(); tl .add('percent') .to(jauge, 1.4, {autoAlpha:1, left:0, ease:Power4.easeNone}, 'percent') etc return tl; }; })(jQuery);
- 7 replies
-
- timelinemax
- timelinelite
-
(and 2 more)
Tagged with: