Search the Community
Showing results for tags 'initial'.
-
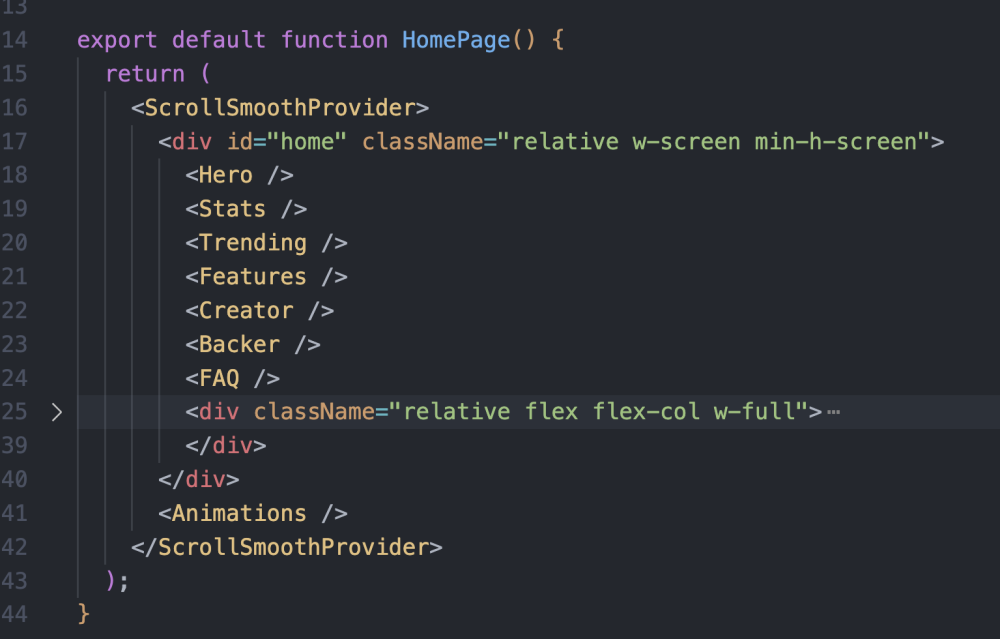
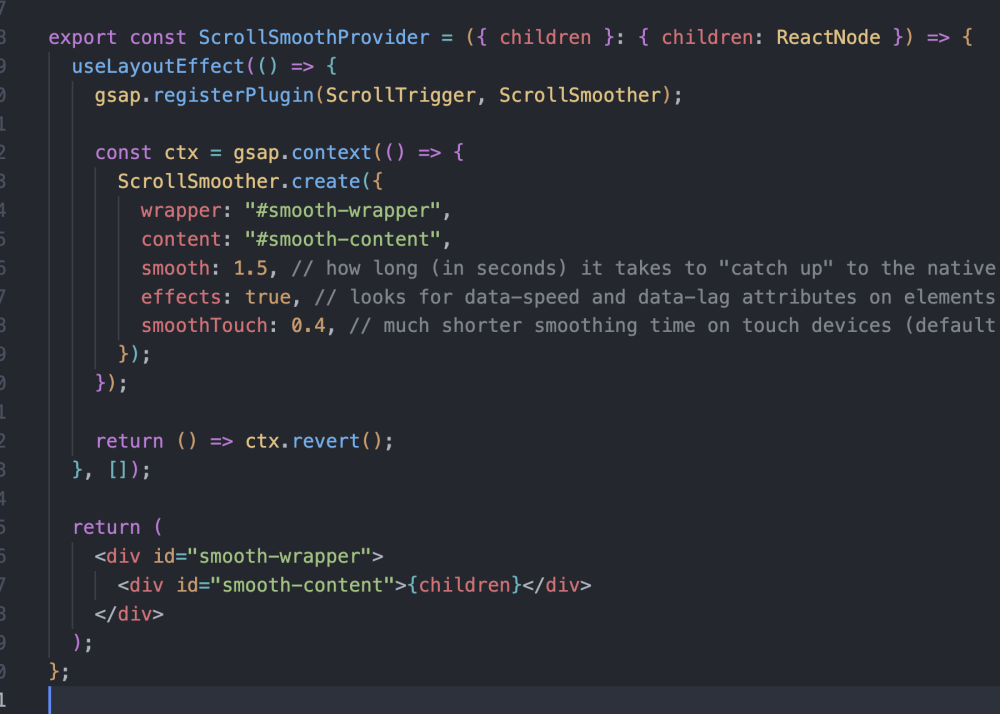
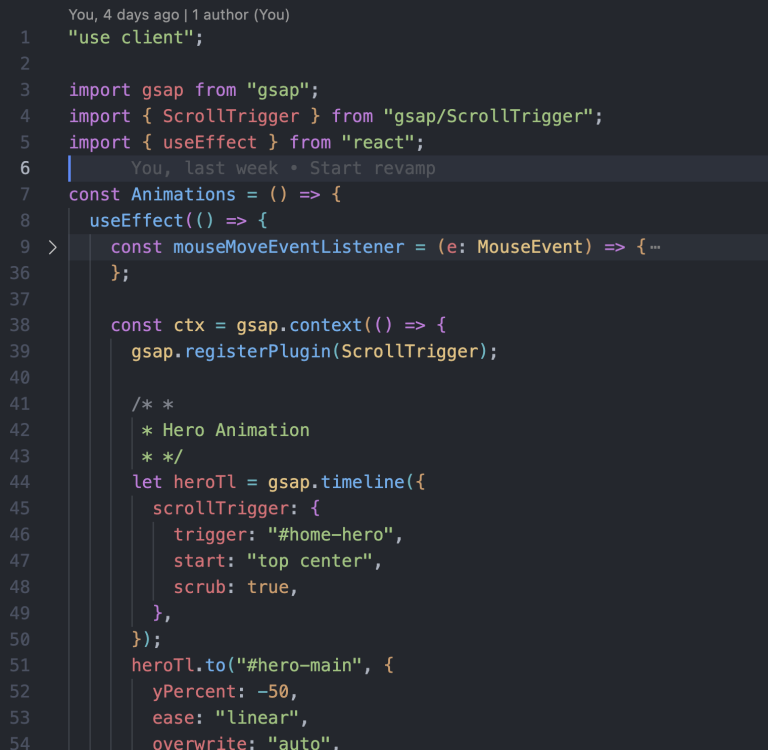
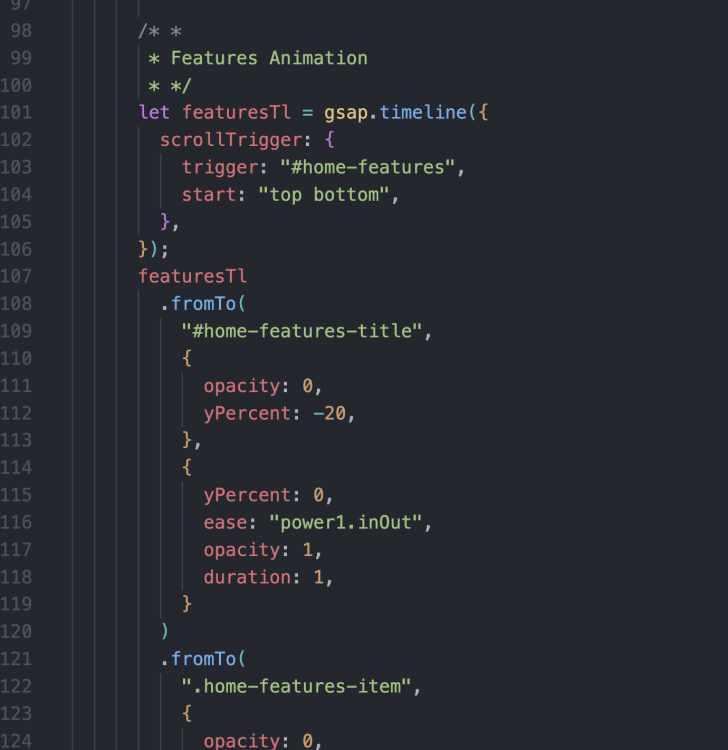
Context: I usually setup my projects like this: Where I have all the pages as Server components and the `<Animations />` as the only Client Component and has all of the animations. I'm also wrapping the entire page in a `<ScrollSmoothProvider>` wrapper to apply the ScrollSmoother. Which looks like this: And the <Animations /> like this: As you can see in my <Animations /> component, I'm having multiple scroll triggers that represents each section on my page. Problems & Questions: 1. With this approach, I noticed that sometimes, it's lagging/laggy on mobile and some sections. 2. Is this the best approach? 3. I also tried using useGSAP() but I'm having an issue on speed and performance especially when I have the scope. I'd love to go on a 1-on-1 to really visit the code as this is how I've been setting up for multiple websites now and I'm not liking the performance at all.
-
What I am supposed to be doing is to throw the bait, and wait for 3 waves and a fish bites. When the fish bites, the bait, must look as if it was dragged down and then the fisherman gets the bait. However, after getting the bait and starting again, the bait is now gone. All that's left is the bait. PS: When throwing the bait, the bait must come from 200px above. It works on my PC however, in codepen, I don't know why it does not go 200px above. mounted() { this.timeline = gsap.timeline() }, methods() { throwBait(e) { let vue = this; this.animation = this.timeline .fromTo( [this.lure, this.bait], 1.3, { css: { left: e.pageX - 25, // 25: Half of lure's width top: e.pageY - 200, scaleY: 0, scaleX: 0, visibility: "hidden" } }, { ease: "elastic.inOut(1, 0.75)", css: { left: e.pageX - 25, // 25: Half of lure's width top: e.pageY, scaleY: 1, scaleX: 1, visibility: "visible" } }, 0 ) .fromTo( this.wave, 2, { y: "-5", width: "0px", height: "0px", border: "1px solid white", opacity: 1 }, { y: "-=5", ease: "Linear.easeNone", width: "50px", height: "10px", border: ".1px solid white", visibility: "visible", repeat: 2, opacity: 0 }, 1 ) .to( this.lure, 1, { y: "-=5px", ease: "Linear.easeNone", yoyo: true, repeat: 6 }, 0 ) .to( this.lure, 1, { y: 20, ease: "power4.out" }, 6 ) .to( this.lure, 0.5, { y: -100, ease: "power4.in", opacity: 0, scale: 0 }, 6.5 ) .then(x => vue.reset()); }, reset() { this.timeline = gsap.timeline(); this.timeline.time(0); }, }
- 4 replies
-
- initial
- resetting timeline
-
(and 2 more)
Tagged with:
-
Hey guys Sorry for no codepen demo as I'm working on a large website and couldn't just extract the bits for the sake of a demo. Hopefully the screenshots + gifs will suffice. Scenario: I have a pinned section that sequentially shows + hides 2 elements as you scroll. When you scroll to the element initially, they should be hidden and then fade in and out again until the element is unpinned. Problem: Both elements are initially visible and overlapping each other when the page first loads. If i scroll down the page and run through the animation, and then scroll back up again, the animation ONLY THEN works correctly. So it's as if the final state of the animation is setting it correctly, but I can't seem to set it up to do that from the get go. Some Gifs: The problem: http://i.imgur.com/QVPga7u.mp4 How it should be: http://i.imgur.com/0zKVUo8.mp4 (note this happens once I've scrolled down and then back to the top again) The Javascript TweenMax.set(".infographic-text-wrapper", { opacity: 0, scale: .9 }); // this has no effect var controller = new ScrollMagic.Controller(); // tween var tween = new TimelineMax() .fromTo('.infographic-text-wrapper-1', 1, { opacity: 0, scale: .9 }, { opacity: 1, scale: 1 }) .fromTo('.infographic-text-wrapper-1', 1, { opacity: 1, scale: 1 }, { opacity: 0, scale: .9 }) .fromTo('.infographic-text-wrapper-2', 1, { opacity: 0, scale: .9 }, { opacity: 1, scale: 1 }) .fromTo('.infographic-text-wrapper-2', 1, { opacity: 1, scale: 1 }, { opacity: 0, scale: .9 }) // scene var scene = new ScrollMagic.Scene({ triggerElement: "#what-we-offer", triggerHook: 'onLeave', triggerOffset: 800, duration: 3000, offset: -150 }) .setPin("#what-we-offer") .setTween(tween) .addTo(controller); The CSS And then the CSS used to set the initial state (although this doesn't seem to have any effect) .infographic-text-wrapper { position: absolute; top: 0; left: 0; opacity: 0; transform:scale(.9); } Final note is that I have tried the suggestions on this page, but to no avail. So frustrated and the lack of google search results on the page mean I'm probably being really stupid, but at this point I would welcome any help I can get...
-
Hey guys! I am fairly new to GSAP and i am learning it by building stuff. I have an svg in the middle of the page and i would like it to animate to the left and then display the content of the page (which i did not coded yet). When the user clicks it again, i would like to return to its initial state and hide the content of the page. Throughout the past few hours, I tried various on click functions with if else statements but nothing seems to work. With the show/hide part of the content i will deal with it later, for the moment i would like to learn how to fix the clicking part. Thanks in advance!