Search the Community
Showing results for tags 'flip'.
-
Hi there! I've been working on a modal for some products. I found the best way was to use the Flip.fit() to overlay the 'duplicate' modal elements before transiting them back to their original state. This is why I've had to use the Flip.to() method (open to other suggestions though!). What appears to be happening now is that the title causes the image to offset on Flip. The original state is required to have the .hxl class but has been scaled down to fit the original title. Any suggestions on how I can prevent the offset and transition it smoothly? Cheers!
-
I hope you are doing well! I'm new with GSAP and I'm having a lot of problems with a complex animation. I tried to create a codepen as simple as possible so you can see what's going on, sorry if it's not very simple. Basically, I'm trying to make an animation like the one used in https://www.revolut.com/ but I can't get it to work, I think I improved the logic of the approach but there is something that keeps making it jump when adding or removing classes. If you need more context or whatever let me know. Thank you very much for your time.
-
i am very new to into gsap. i am trying to implement a image rotation animation like what is done in this website https://swagapp.com/?ref=godly the image rotates 180 degree first and then tags appear in image which are also kind of animating and floating on the image, meanwhile image also continuosly goes up and down and also rotates a little bit. after 2,3 seconds image then rotates to 360 degree and then the same initial static image appears with no animation. i am trying to implement in reactjs. kindly help me achieve this. i would really really appreciate this.
-
I'm new to GSAP and try to use it with Next.js (React.js). I understand Tween and Timeline, but still can't get my head around Flip. I want to make Grid item view just like the example, but with useGSAP in React. I still can't make it flip. Is there any similar example I can follow?
-
Hi Awesome, GSAP community! I'm trying to achieve scrubbing using GSAP Flip animation. I'm facing an issue while scrubbing back to the top. Any idea why it's happening? Here is the codepen URL: https://codepen.io/azizqamar7/pen/XWGozxM When the end of the element crosses the center of the screen, while scrubbing back GSAP FLIP doesn't work properly, am I doing something wrong?
-
I am working on a navigation menu that uses a dot underneath the active link. I want to animate the dot by reparenting it using Flip when a user navigates to a different page. I found a helpful example of reparenting using Flip in a react project created by someone here, and I forked it. My fork is here: https://stackblitz.com/edit/vitejs-vite-9pac1m?file=src%2FApp.jsx I have added a new onClick handler `handleParentClick` that is triggered by each parent link. The handler gets the index of the link from a data attribute. I expected this to work, but each time I click a parent I get the following error: react-dom_client.js?v=14fad21f:16659 Uncaught TypeError: Cannot read properties of null (reading '_gsap') at Object._getCache2 [as getCache] (gsap.js?v=c3ccde3e:132:17) at ElementState2.update (gsap_Flip.js?v=e3486289:1024:101) at new ElementState2 (gsap_Flip.js?v=e3486289:1016:10) at gsap_Flip.js?v=e3486289:890:14 at Array.map (<anonymous>) at FlipState2.update (gsap_Flip.js?v=e3486289:889:39) at new FlipState2 (gsap_Flip.js?v=e3486289:883:12) at _parseState2 (gsap_Flip.js?v=e3486289:592:65) at Function.from (gsap_Flip.js?v=e3486289:1246:27) at App.jsx:32:10 I'm not sure how to troubleshoot this error and hoping someone can point me in the right direction.
-
Hi all, when I resize the window, the animation doesn't work anymore. I tried to get this animation work on resizing the window with updating the values on resize but nothing works. Is there someone who can tell me the secret?
-
Flip and ScrollTrigger scrub is "jumping" when going backwards
Giacomo Franco posted a topic in GSAP
Hi! how is it going? Context Recently I've been working on a proyect on which I have to implement FLIP, Timeline and ScrollTrigger... Basically the animation goes this way, a little bit of context: At first I have a laptop SVG covering the entire screen, when the user scrolls, the SVG goes from the full screen to a child container on it, while the user is scrolling the animation is running ( for this I'm using the scrub property in ScrollTrigger), when the SVG is positioned where it has to be at the end, a SVG phone appears and goes next to the laptop. (In the Codepen that i've just created doesn't appear the phone, it isn't important at the moment) What's happening? I have 2 problems; When the page loads for the first time the laptop is positioned where it has to be covering the full screen, the first problem occurs when I scroll just after the end of the scroll, the SVG "Jumps" and when I scroll back the SVG is not positioned to the top of the page as it was before (please open the codepen in fullscreen so you can see the bug better). The other problem is that I can't make it responsive, when I set the parent to flex-wrap: wrap-reverse; it breaks and the laptop doesn't fit in the container and overflows the viewport -
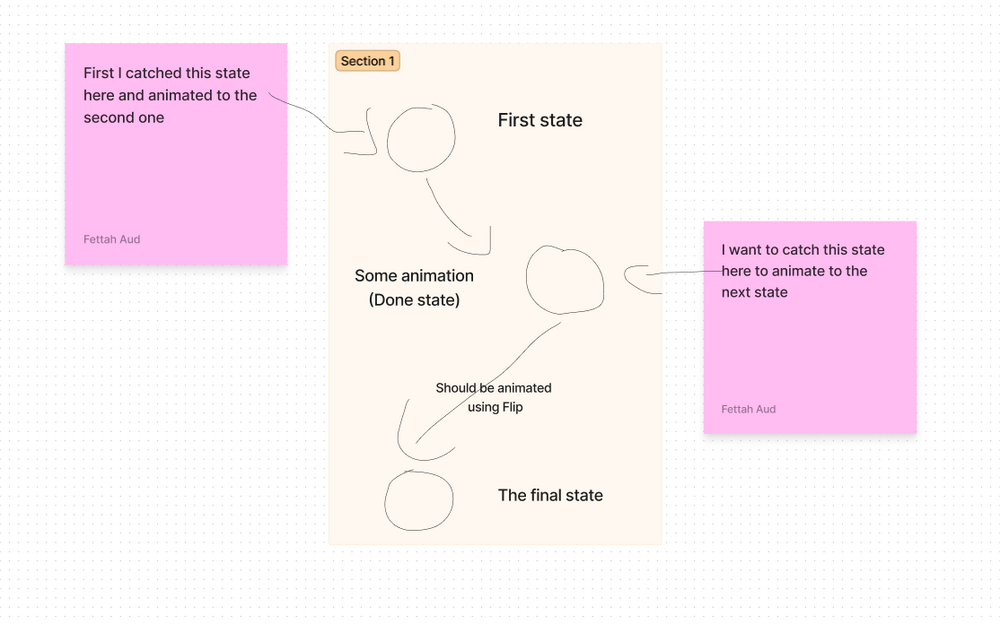
This image explains what I want(I hope it is enough and no need for a Pen). I have a sphere animated from the initial state to the second state(the middle of the screen), at this step, I want to catch the current state to be able to animate to the final state(the bottom of the screen). Is this possible to do using Flip? I've tried to catch the new state once the first animation is completed, but didn't work as well spheres.forEach((sphere, i) => { const state = Flip.getState(sphere, { props: "transform,z-index" }); const sphereParent = spheresParents[i]; sphereParent.appendChild(sphere); const flip = Flip.from(state, { simple: true, duration: 1, onComplete: () => { const newState = Flip.getState(sphere, { props: "transform,z-index" }); spheresFinalParent.appendChild(sphere); const flip2 = Flip.from(newState, { simple: true, duration: 1, }); ScrollTrigger.create({ trigger: ".animation-final", markers: true, start: "top 10%", end: "center 10%", scrub: true, toggleActions: "play none none reverse", animation: flip2, }); }, }); ScrollTrigger.create({ trigger: "#scroll-container", markers: false, start: "50% 10%", end: "100% 10%", scrub: true, toggleActions: "play none none reverse", animation: flip, }); });
-
Hi guys, maybe it's a beginner question. But I can't get this to work or haven't quite grasped the concept yet. I am trying to smoothly morph the ".projects-state-n" classes one by one. I take the current state, replace the old class with the new one and do FLIP. What did I miss?
-
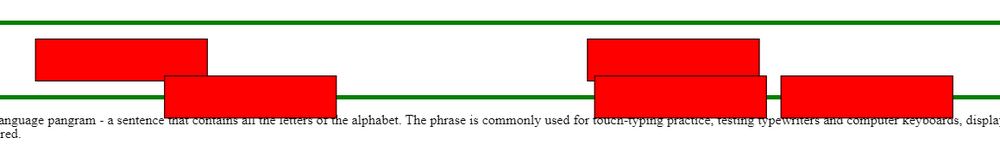
Trying to use the FLIP plugin in svelte and having an issue. I am changing the width of a div changing it's grid-column value dynamically. the grid value will change from "9 / 14" to "6 / 14" for example, and I am using the FLIP plugin to animate the changing width. It works just fine in one direction, as the line gets larger, but going in the opposite direction the flip process actually messes up the width of the grid-columns of the parent grid. I am expecting that this will NOT happen... In any case, the video explains it much better, and with a visual example...I can try to make a codepen at some point, though not really sure how to port svelte into there...will try to do if needed. Video explaining the issue... Thank you for your help!
-
sap.registerPlugin(ScrollTrigger, Flip); const main = document.querySelector(".small-grid"); const blue = document.querySelector(".title-sticky-wr"); const boxes = gsap.utils.toArray(".grid-item-wr"); function flipBoxes(target, container) { let state = Flip.getState(boxes); boxes.forEach((box) => container.appendChild(box)); return Flip.from(state, { scale: true, ease: "power3.out", duration: 1, stagger: 0.2 }); } ScrollTrigger.create({ trigger: "#one", start: "top top", end: "bottom bottom", // ScrollTrigger end parameter changed onToggle: self => { if (self.isActive) { flipBoxes(blue, main); } } }); ScrollTrigger.create({ trigger: "#one", start: "bottom top", // ScrollTrigger start parameter changed end: "top bottom", // ScrollTrigger end parameter changed onToggle: self => { if (self.isActive) { flipBoxes(main, blue); } } }); Hello guys, I havethis code which reparents the grid-item-wr on scroll with Flip library from main to blue on scroll and when we scroll up again, it reparents the grid-item-wr once again from blue to main. But not working!
-
Having some trouble getting a Scrolltrigger animation adapting to screen size changes. There are four icons equally spaced across the top of the page using flexbox, which are part of the site's nav. When the page loads, these icons start out scaled up and placed at four corners of the viewport. As the user scrolls down, each icon scales down and moves into place where flexbox has positioned them. This demo I've put together is only a part of the full animation (which also includes photos scrolling by), but is pretty much doing what it should...except that it breaks on viewport resize. I had originally built this with just Scrolltrigger and a regular GSAP timeline, but was struggling with getting the positioning right, due to needing the final position to be dictated by flexbox. So when I learned about Flip, it seemed like a good solution. And I think I'm on the right track, but willing to accept that I'm going about it all wrong. I've tried solutions like this one but just couldn't get it worked out. Appreciate any thoughts anyone has! -- Andrew PS: There is also an animatic that shows what the final animation should do, just to help visualize it.
-
Hey everyone! I'm currently developing a filter system with GSAP Flip using layers as a transition. I have a problem with the appearance delay, my onEnter appear before the onLeave. https://codepen.io/damienmontastier/pen/vYVWoge Using an official GSAP codepen, I have reproduced the effect I would like: https://codepen.io/damienmontastier/pen/OJBOKOo I think I made a lot of mistakes and lot of stuff impossible, do you have any suggestions? For information, my final version (not the both codepen) is under Nuxt.js and I use nextTick to use the changes related to FLIP. Thanks in advance !
-
Hi everyone! I'm really enjoying gsap so far, its capabilities are truly spectacular! I'm trying to create an effect of a <div> rotated in the 3d space rotates back to the XY plane while simultaneously slides down to match the position of another <div>. The effect I aim to replicate can be found here, more precisely the image on the computer screen rotating and sliding down. I want to avoid having to use fixed values for the translation and thought about using Flip.fit() for moving the target element into place together with a scrollTrigger. Alas, it seems as if the 3D rotation is not being considered by the function, resulting in an awkward final state for the sliding element. Does anybody have any ideas on what's going wrong and how I could implement this?
-
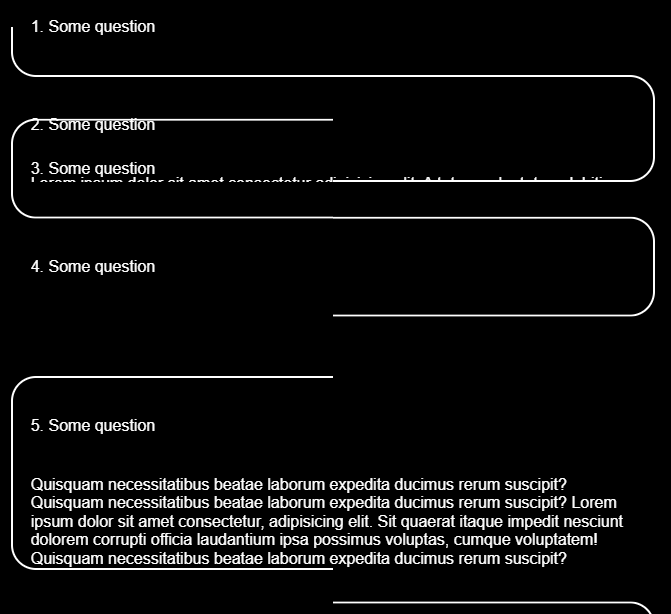
Clicking on a button triggers the number of item elements in a container div. I am animating the item elements using gsap flip. When the number of item elements reduces, the container div resizes to become smaller. However this resize happens too quick. While the item elements are animating they appear to be outside the container div which I don't want. I want the container div to resize slowly such that they always contain the item elements inside. I want to green box to always be around the items. I do not want the items over the text as shown in the attached pic.
-
Thank you for making this great plugin! ? I'm trying to recreate the Shuffle and FLIP example in Svelte but I have run into a problem where it doesn't work when you reparent elements. gsap-flip.mp4 ? Svelte REPL https://svelte.dev/repl/0ebcbfc6eacb457f954cee131cc2075c?version=3.49.0 I understand how declarative JavaScript frameworks like Svelte recreate those elements when you change them but I assumed when it came to the FLIP technique that it only cared about the before and after changes based on some identifier like data-flip-id. I made another example using Flipping.js where it works as expected. flip.mp4 ? Svelte REPL https://svelte.dev/repl/9f36c3b2a6504f9c9522cc8cf54e10fa?version=3.49.0 Thank you for your help! ?
-
Hi, i tried to use, Gsap Flip to filter a grid of elements. The filter is inserted in the page in a fixed position so I can filter the grid from any position of the scroll. The strange thing that happens is that if I filter the grid with the scroll positioned at the bottom of it, the page will be scrolled up. I also tried to give a fixed height to the grid container, to avoid the bug, but the same thing happens. Is it a problem with Flip or am I using it wrong? https://codesandbox.io/s/shy-fire-3j0xc5
-
Hello! I'm trying to make an accordion for a FAQ with some interesting border decorations. Animating it with pure CSS transitions technically works, but I wanted a smoother animation. Thus, I tried using Flip. However, if you will try going through different elements in codepen example you will notice that the accordion doesn't act as it should - the items jump around, even though it should be just an element height animation. In this case I used max-height to change the item size because it's the only way it can be animated via pure CSS transitions since height alone can't animate between size in pixels and auto (I tried height with Flip, same result). To see how it works with pure css (which is my desired way of movement) just comment out the Flip line from the JavaScript portion and uncomment the transition in .faq-item-container in CSS. This is what I'm getting with Flip when trying to jump between the items. Any advice would be appreciated
-
Hi all, I am new to gsap and this library has been fantastic so far. I was looking to recreate the following effect where you click an image, and it flips to the corresponding page. https://dribbble.com/shots/17535054-Homepage-Animation-for-Melbourne-Wooden-Showroom After doing a bit of digging, I thought I could use the following demo below as a base to toggle between component states. https://codepen.io/GreenSock/pen/OJzRdBj To start, I thought it would be best to observe how the component would behave when used multiple times within another component, like a list. Here is where I'm at: https://codesandbox.io/s/gsap-flip-react-test-t3odk8?file=/src/App.js I expected there to be some problem with the states, but I'm not too sure why clicking on any of the three list items only triggers a flip from the last item in the list. It would be super helpful if someone could help me with this, or point me in any direction if this is not the ideal way to approach this. Please let me know if I can provide any additional information. Thank you in advance.
-
I've got a svg-file that I placed (due to responsive reasons) this way: <svg width="100%" height="100%" viewBox="0 0 1000 500" preserveAspectRatio="xMaxYMax slice" class="MAIN">My super duper svg</svg> I want to animate this svg with some kind of event to <svg width="100%" height="100%" viewBox="0 0 1000 500" preserveAspectRatio="xMidYMax slice" class="MAIN">My super duper svg</svg> In other words, the position of the svg changes from "xMaxYMax slice" to "xMidYMax slice" (depending on the aspect ratio of the browser). Is there a way to achieve this? Maybe with FLIP?
-
Hi everyone, First of all, no need to tell you that the library is just amazing. I just discovered it and was going through the examples. I viewed the vido about the FLIP plugin and I have a question regarding the implementation in React. in Js, it is pretty simple to move element through the dom but i tried to make something similar in React and to be honest, I have no idea on how to move a component from 1 div to another. What I tried is to put the components 2 imes in the code and use a toggle state to show it in one place and remove it in the other but the Flip do not work. I suppose that GSAP consider that they are 2 different components Any guidelines on how to use Flip with React ? In all the samples that I have seen, the elements are moved within a common parent and it works just well For example, how to convert the flip example in this codepen to React? https://codepen.io/GreenSock/pen/ExyzePZ Thanks a lot for your advices. Best regards.
-
Hi everyone ! I'm having a hard time simply moving a slider into a lightbox with the Flip plugin. All the examples given seem so easy but I must be missing something because the result if somewhat pecular... Thanks for your help
-
I have an intro animation timeline that works great. The onComplete of this timeline then calls a function that uses Flip.from() to animate my header and brand from fullscreen to a normal top nav bar. After I use Flip.getState() I remove my ".big" class from my header, then use Flip.from(). When I remove the ".big" class from my header, it causes a jump in the animation. Is there a better way for me to accomplish this? I can't figure out how to get rid of the jump.