Search the Community
Showing results for tags 'fill'.
-
Hi GSAP experts, I'm new to GSAP animation and learning by creating small animations. Currently, I'm working on a small animation in which I want to fill the text fill color using ( -webkit-text-fill-color ). I'm not using any SVG here. Also, I don't know exactly what plugins to use for this. Looking forward to have some answers of my question. Thanks in advance.
-
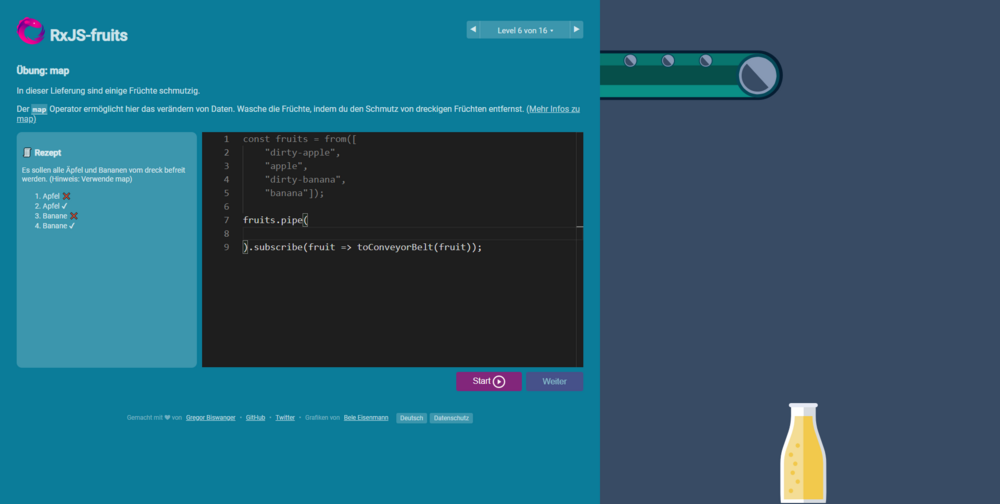
Hello Community, I am currently working on an open source community project. It is a game (www.rxjs-fruits.com) - Here fruit is supposed to fall into a funnel and the liquid is to be poured into a bottle. I have now got the SVG graphic for a bottle from a designer. Somehow I just line up too stupid to have the bottle filled. Does anyone have any idea how I can best solve this? Maybe also how I can drop the fruit more beautifully off the assembly line? As a non-designer, I make it really difficult here. bottle.svg
-
Hi there, first post on the forums. Excited to be using Greensock, it's been great so far. I'm trying to accomplish 2 drawSVG staggered animations on an SVG path using Timeline: 1) Draw the stroke 2) Draw the fill If I combine them into one Tweenmax.from() call, it works great. However, when I stagger them, the 2nd from() call where I'm passing fill is trying to redraw the stroke as well. Is it possible to let the call know to ignore the stroke in the 2nd from() call? Thanks!
-
I want the SVG animation that I found on the left to have the same effect on the right element. What am I doing wrong?!!?!!?! This is driving me crazy -- why is there a double stroke effect? How can I fix this. Any assistance would be greatly appreciated. Thanks!
-
I'm trying to create an SVG that has clickable shapes, which, when clicked fills the entire shape from the inside out. http://codepen.io/anon/pen/OMBPar ^ This works well for filling the entire region at the same time but what I'm trying to achieve is a "ripple effect" which will fill outwards from the point at which the click took place. So the fill "diffuses" out to the edges of the shape (and stays within the clicked shapes). Essentially, I'm after something like the following effects: http://tympanus.net/Tutorials/SVGRipples/ http://codepen.io/zavoloklom/pen/wtApI http://codepen.io/Craigtut/pen/dIfzv http://codepen.io/anon/pen/BjYQeM But ideally just using Tweening - is this possible? Any help is much appreciated! Thanks.
-
I'm trying to animate fills on SVG paths. I can use Tween to fill the entire paths progressively but I'm looking to animate the filling progressively from an origin and was wondering whether this was even possible with GSAP? In the linked Codepen (http://codepen.io/anon/pen/RrYxXq), I've been able to fill each pencil in-turn, but the desired effect is to have each pencil filled one-by-one from the bottom upwards, (filling each pencil from white to the full colour from the bottom up as if filling with water) - sort of an equalizer effect. Any help/guidance would be much appreciated! Thanks!