Search the Community
Showing results for tags 'fadein'.
-
Hello! I just register to ask a question my programmer friend has. We want to create a website of our own, but he is puzzled as to how he can make images fade in and out when you reach a certain point in the text on the other side. We want the images to fade in or out and freeze to the specific image if text scrolling stops. I've searched the web for answers but with very limited luck i found answers... could you assist me and my friend? this is a very draft video editing i did but its kinda what we want the result to be. It will have multiple images that will changed every now and then according to how far you scroll down. test drive1.mp4
- 1 reply
-
- scrolling trigger
- text box
- (and 4 more)
-
Hi, Right now I am trying to change the conversation images on scroll down in the same position with smooth effects. I don't know how I can make this animation very smooth so that the User can read all the conversations very effectively. And On scroll up conversation image animation starts from first. - I want to change the image in the same position with a smooth effect on scroll down. - Image should be changed without any blink. - sometimes when scrolling down images got invisible on scroll. It should be fadeout first image and fade in the next image in the same position with smooth effect. I don't know but how could I achieve this effect? Does anyone know?
-
Hi, I want to create a carousel slider (200x100) that will animate on scroll. I am not an expert and still trying to figure out GSAP. I want to pin the section which will contain the carousel as the user scrolls down. Thanks in advance :D
-
I'm trying to create a timeline section using GSAP ScrollTrigger animation. I've five text blocks (5 timeline elements) with five different images. By default, there will be only one text block visible but after scrolling the hidden text block(2nd text block) will fade up with 100% opacity and the opacity of the previous text block(1st text block) will decrease. When the third one will be active (visible via scroll), the first text block will vanish from the screen and the opacity of the second text block decrease . Note: By default, there will be only one active text block. But after scrolling there will be 2 text blocks one will be active with 100% opacity and another will be blur with 50% opacity. For the default state it is working fine but when I'm scrolling the previous text block is not vanishing from the screen. If you guys can take a look at what I did on codepen(https://codepen.io/shuvosd/pen/RwKZEEe) and help me to fix the issue then I will be really very thankful. Thanks in advance.
- 2 replies
-
- scrolltrigger
- animation
-
(and 2 more)
Tagged with:
-
I'm attempting to create a fade-in parallax effect on the text as you scroll the page. So far the effect is working quite well — barring a slight hiccup that occurs every time the page is visited for the first time (and when refreshed). The element (which should have an starting opacity of 0) is clearly visible if you scroll down from the hero section into the intro section. Once it passes the scroller-start point only then it goes it 0 — causing a flash and jerk of content. Oddly, now if you were to scroll back up and down the page — it works as intended. At my wits end here. I thought fromTo properly handles the animation values before/after animating (it does seem to but not right off the bat) and immediateRender is automatically true if you use ScrollTrigger/fromTo. Not sure what else I am missing. How can I get it so it starts off after page load at 0 opacity and -20% y?
- 1 reply
-
- scrolltrigger
- timeline
-
(and 2 more)
Tagged with:
-
Hi! I'm looking for suggestions. I want to create a presentation with different images that should be animated on scroll, like going thru a tunnel. I want 4-6 images to be visible at a given time and images scaling up from top center(like we go towards them). You can see my try in codepen. For now I don't know how to stagger the images so they will come multiple at once(maybe timeline with '-=0.5' as 3th param), how to make them go past by screen nicely. Any ideas will be welcomed.
- 1 reply
-
- scrolltrigger
- scale
-
(and 1 more)
Tagged with:
-
Hello, I'm new to GSAP and very happy with it so far. I have an interesting problem and I can't find any codepens or topics containing useful info. Actually I am not sure if this is even possible. What I'm trying to do: Elements are fading in inside a section, when you scroll to it. When you scroll past it the elements fade out again and when you go back up they fade in again. I'm using stagger to animate the elements inside the section. Is it possible on scroll up to reverse the stagger effect, I would like the elements to fade in from the last one to the first, but only when scrolling up. I know that using a negative value for the stagger does that, but I'm not sure if you can combine it with the toggleActions somehow. All ideas are welcome, thank you :)
- 4 replies
-
- scrolltrigger
- stagger
-
(and 3 more)
Tagged with:
-
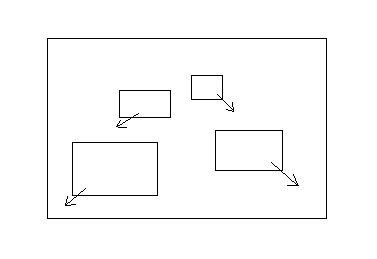
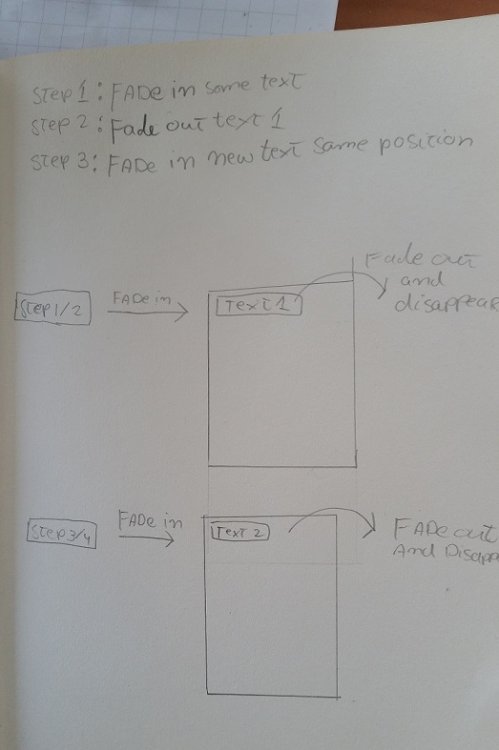
Hey guys, I have been struggling to achieve some ( i guess ) basic gsap stuff. What i want to achieve is a text that comes in from out of the screen to the center of the screen and then stays there for a couple of seconds and then moves out of the screen again. Now it is time for a new text that comes in from the left goes to the same position and moves out of the screen again. I tried to achieve this but the problem that i've encountered what that the 3 text items where overlapping eachother at the start. the other 2 text items need to be invisible when the 1st one moves to the center. step 1 : black screen. step2: fade in text 1 to the center of a div coming from the left side of the screen step 3: after a couples of seconds fade out text 1 and disappear. step 4 : text 2 becomes visable and fades in from the left to the center. step 5 : stays there for a couple of seconds --> moves out of screen again step 6: repeat process. I have also drawn to explain, since english isnt my native language. Thank you guys, greensock is awesome!
-
Hi all. I'm trying to create different entrances/exits effects for images. For example. I would like an image to appear on the screen assembled from small grains. An image would need to be split into individual pixels (or small group of pixels), and they would gradually fade in one by one. Or. I would like an image to enter the screen assembled from a mash of small parallelograms. An image would be split into smaller shapes, and they would zoom in over time. Are there any examples out there I could reuse or look at for reference. Any pointers or suggestions are welcome.