Search the Community
Showing results for tags 'dragging'.
-
Hi guys, I'm having a problem with a Draggable plugin, or maybe it is my code error. Anyhow, the dragging animation works perfectly on desktop/laptop devices, but when you test it on the mobile device and try to move around fast by diagonal up and down, you can notice that some images are laggy. I tried everything I knew it might help, but it always gets me on mobile devices. Surely, someone of you guys maybe had some similar problem, or can give me the direction on how I can optimize this animation. Thanks in advance!
-
Hello, I've been looking for a way to keep my cursor as a grab when the item is not been dragging and to grabbing when the item is being dragging but then come back to grab when the user stop dragging the item. I don't know if I was clear but it's similar to this cursor action: http://fetedelabiere.promo-agency.com/ Here's part of my code where I managed to make change the cursor when the drag starts but not when the user stops Draggable.create(div1, { type: 'x,y', bounds: parent, edgeResistance: 1, onDrag: function() { childX.html(this.x); childY.html(this.y); } }); Draggable.get("#div1").vars.cursor = "grabbing";
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. Did you know that you can use Draggable on SVG elements? In fact, Draggable normalizes behavior for typical DOM elements and SVG elements across all browsers. Watch how easy it is to make multiple SVG elements draggable, implement hit-testing for a drop area, and animate them with only a few lines of code! Demo See the Pen Draggable SVG Icons (video) by GreenSock (@GreenSock) on CodePen. Watch the video Feature Summary Touch-enabled - works great on tablets, phones, and desktop browsers. Incredibly smooth - GPU-accelerated and requestAnimationFrame-driven for ultimate performance. Compared to other options out there, Draggable just feels far more natural and fluid, particularly when imposing bounds and momentum. Momentum-based animation - if you have ThrowPropsPlugin loaded, you can simply set throwProps:true in the config object and it'll automatically apply natural, momentum-based movement after the mouse/touch is released, causing the object to glide gracefully to a stop. You can even control the amount of resistance, maximum or minimum duration, etc. Impose bounds - tell a draggable element to stay within a container element as in bounds:"#container" or define bounds as coordinates like bounds:{top:100, left:0, width:1000, height:800} or specific maximum/minimum values like bounds:{minRotation:0, maxRotation:270}. Complex snapping made easy - snap to points within a certain radius (see example), or feed in an array of values and it'll select the closest one, or implement your own custom logic in a function. Ultimate flexibility. You can have things live-snap (while dragging) or only on release (even with momentum applied, thanks to ThrowPropsPlugin)! Sense overlaps with hitTest() - see if one element is overlapping another and even set a tolerance threshold (like at least 20 pixels or 25% of either element's total surface area) using the super-flexible Draggable.hitTest() method. Feed it a mouse event and it'll tell you if the mouse is over the element. See a simple example. Define a trigger element - maybe you want only a certain area to trigger the dragging (like the top bar of a window) - it's as simple as trigger:"#topBar". Drag position, rotation, or scroll - lots of drag types to choose from: "x,y" | "top,left" | "rotation" | "scroll" | "x" | "y" | "top" | "left" | "scrollTop" | "scrollLeft" Lock movement along a certain axis - set lockAxis:true and Draggable will watch the direction the user starts to drag and then restrict it to that axis. Or if you only want to allow vertical or horizontal movement, that's easy too using the type ("top", "y" or "scrollTop" only allow vertical movement; "x", "left", or "scrollLeft" only allow horizontal movement). Rotation honors transform origin - by default, spinnable elements will rotate around their center, but you can set transformOrigin to something else to make the pivot point be elsewhere. For example, if you call TweenLite.set(yourElement, {transformOrigin:"top left"}) before dragging, it will rotate around its top left corner. Or use % or px. Whatever is set in the element's css will be honored. Rich callback system and event dispatching - onPress, onDragStart, onDrag, onDragEnd, onRelease,, onLockAxis, and onClick. Inside the callbacks, "this" refers to the Draggable instance itself, so you can easily access its "target". Even works in transformed containers! Got a Draggable inside a rotated/scaled container? No problem. No other tool handles this properly that we've seen. Auto-scrolling, even in multiple containers! - set autoScroll:1 for normal-speed auto scrolling, or autoScroll:2 scrolls twice as fast, etc. The closer you move toward the edge, the faster scrolling gets. See a demo here Sense clicks when the element moves less than 3 pixels - a common challenge is discerning if a user intends to click/tap an object rather than drag it, so if the mouse/touch moves less than 3 pixels from its starting position, it will be interpreted as a "click" without actually moving the element. You can define a different threshold using minimumMovement config property. All major browsers are supported. View Draggable Docs Codepen Collection
-
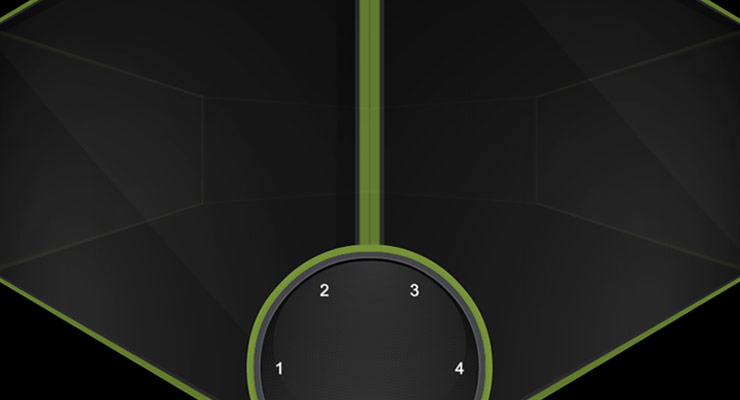
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. The following is a guest post by Chris Gannon. Chris is the leading authority on using GSAP with Edge Animate. A veteran of the Flash world, Chris has been applying his animation and design skills to many cutting-edge HTML5 projects. We asked Chris to explain to our audience some of the techniques that he uses in his client work and top-selling components on CodeCanyon.net. The concepts he describes have many practical applications and can serve to radically transform how you approach complex projects. Be sure to explore the demos and study the source code. This is not intended to be a step-by-step tutorial. .wide .content p { font-size:20px; } I love 3D stuff and I'm always trying out interesting ways to add depth to my projects. In this article I'll talk about how the CubeDial below was made, the concepts surrounding its underlying mechanism and how some of the solutions I employ overcome some common issues. Ok, so let's get going. Explore the CubeDial demo In the demo below, spin the dial. Notice that spinning the dial spins the cube. You can also swipe the cube and the dial will spin. Both the cube and the dial spin using momentum-based physics. If you are really clever, you may notice that the cube isn't really a cube, as it has 6 front-facing sides. See the Pen Gannon - Cube / Dial by GreenSock (@GreenSock) on CodePen. What's it using under the hood? The core functionality is handled by the GreenSock Animation Platform (GSAP). I always load TweenMax because it includes all the things I need in one script load: TweenLite, CSSPlugin, EasePack, timeline sequencing tools, etc. I use TweenMax all over the place not only to immediately set CSS properties (using TweenMax.set() but also to delay the setting of them, to tween them, and to trigger events not only when they start or stop but crucially whilst they're animating too. Next up is Draggable - a very useful and flexible utility that I use in practically all of my projects now as most UIs need something dragged or moved. Finally we add in ThrowPropsPlugin (and couple it up to Draggable) for that flick/throw/physics/inertia that we have all become so used to on our mobile devices. So the three main GreenSock tools I will be using are: Draggable, TweenMax and ThrowPropsPlugin. The Cube's Structure A lot of you reading this will be visually led developers so below is a diagram of what's going on with the cube (ok it's a hexahedron I think as it has 6 sides). Each face of the 3D object is a <div> with a background image. Each <div> has its Z transformOrigin point set a fair bit away from the actual face (behind it) so that when its rotationY is animated it pivots left to right in perspective. This diagram illustrates the 6 faces - their transformOrigin X and Y are simply set to the middle of the faces (50% 50%) but the crucial part is the transformOrigin Z position which is -200px. In the actual code I dynamically work out what that distance should be based on the number of faces but to keep the diagram simple, I use -200px. The dotted center is that value (-200px) and once that's set each face will appear to swing around a point 200px behind itself when you tween its rotationY. By spinning each face around the same point, we achieve the illusion of the entire cube spinning around its center. To programmatically figure out the rotational offset of each face I use this equation: rotationY: (360/numFaces) * i; What wizardry is used to make a 6-sided object look like a cube? There's a simple answer to this and to demonstrate what's going on I have coded it so that all the faces become slightly transparent when you drag the cube. Try dragging and then holding it halfway through a drag - you'll see the other faces are distorted behind (see sceenshot on left). That's because the transformPerspective on each face is set fairly low (meaning exaggerated) in order to 'bend' the other faces behind. I've also added a slider to help illustrate this in the demo at the top of the page. As you drag the slider, the faces' transformPerspective is set higher and higher to the point where if the slider is fully to the right the perspective is so flat that the cube looks more like an infinite slide show. Try dragging it halfway then spinning the dial or the cube. Creating the dial In simple terms, the dial is just a png with some divs with some numbers in them. I do a little loop based on the number of sides in the cube to generate those divs and position them over the dial image. To make the dial "spin-able" literally takes one line of code using GSAP's Draggable. myDialDraggable = Draggable.create(dial, { type:'rotation', throwProps:true // for momentum-based animation }) That's really all you need to spin something. Amazing. However, the dial I use for this project is a little more advanced. I've isolated some of the dial's code in the demo below. Take note of how the numbers stay vertically oriented as the dial spins. Spin the dial See the Pen Gannon - Dial Only by GreenSock (@GreenSock) on CodePen. Using this method keeps everything in sync and it allows for multiple UI inputs - the null object is always controlled by user interaction and its X position is used to determine the rotation value of the dial (if the cube is dragged) and rotationY value(s) of the faces (if the dial is dragged). You can also use it to work out which face is at the front and because Draggable has the brilliant snap function you can ensure that when you release your drag/throw on either the 3D element or the dial it will always animate the null (and consequently all dependent objects) to a position where a face is flat on. Once it's come to rest you can also fire an onComplete event and have something happen - you might want the active/front face to load an iframe or animate its content. Or maybe you'd like a sound to play or you might want to perform a calculation based on the X position of null. Examples of using onComplete to trigger an animation when the spin is complete can be seen in demos for EdgeRotater and EdgeDial. Interacting with the 3D cube Unlike the simplified 2D demo above, grabbing and throwing the cube is a little more involved. The secret here is that you aren't directly touching the cube at all. In fact it would be literally impossible to effectively drag the cube by a face as the face would eventually disappear in to the distance of 3D space and overlap with other faces. It would be extremely difficult to assess which face receives the touch / mouse input for dragging. To solve this issue a Draggable instance is created that has the null object as its target and uses the <div> that contains the faces of the cube as its trigger. In simple terms this means that any time you click and drag on the div containing the cube it controls the x position of the null object, which in turn sets the rotation of each face of the cube and the rotation of the dial. Its sort of like interacting with a touch screen. There is a piece of glass between you and the UI elements you tap. Where you tap on the screen dictates which UI elements respond to your input. In the CubeDial, the div that contains the cube is like the glass screen of your phone. As you move your finger over the container, the app tracks your motion and applies the new values to the null object. Wrap up Ok that's enough of the complexities - it's hopefully not that complicated when you play around with it and adjust some values and see how things react. And if you're not already familiar with this kind of mechanism, once you've got your head around it you'll probably find you use it everywhere as it can be applied in pretty much all of your interactive projects. So that's all for now - I hope you found some (if not all) of this article interesting and/or informative. Admittedly it introduces the concept of null objects using a fairly complex example but it really doesn't have to be complex (or 3D). The 2D null object demo above might be a great place to start if all of this is pretty new to you as it uses a null object at its most basic level. Dive into the entire source code of the CubeDial Demo. My first draft of this article was peppered with gushing compliments regarding GSAP and I was told to tone it down a bit and maybe leave them until the end. So here it is (it's toned down a bit because I'm quite an excitable person!). GSAP rocks my world and the world of all my clients. If you aren't using it yet you are potentially missing out on one of the best (if not the best) animation platforms for JavaScript/CSS3. Its flexibility, ease of use and performance is light years ahead of anything else and if you're not using it and are curious then I heartily recommend you dive in and see for yourself. Jack has created amazing tools for designers and developers like us and Carl does an extraordinary job of explaining how they work in a simple, relevant and, most importantly, usable way. Happy tweening!
- 1 comment
-
- dragging
- guest posts
-
(and 11 more)
Tagged with:
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. Making a DOM element draggable isn't terribly difficult - there are jQuery plugins and even some native HTML5 capabilities in newer browsers. But generic dragging is kinda boring. What about smooth, natural momentum-based continuation after the user releases the mouse (or touch on mobile devices)? What about imposing bounds and edge resistance and silky-smooth redirection to certain landing values that you provide? Or flick/drag scrolling with bounce-back that doesn't look awkward? Or instead of dragging to change the position of an element, what if you want to spin it? Maybe you even want to track the momentum and let it come to rest naturally or rig it to glide to a stop at a certain value, Wheel-of-Fortune style? Yeah, that's a lot more complex. In fact, it can be a real drag to build (sorry, the pun was irresistible). Draggable makes it remarkably simple. More importantly, it delivers a very fluid user experience on both mobile devices and desktop browsers. Instead of explaining what makes Draggable so special, we built an interactive demo that showcases some of its talents. There are even code samples that update as you change the options. Go play around and have some fun. View Demo
-
Hello I'm using Greensock to drag a stack of cards as seen in the code pen, simply drag the top card in the stack and you'll see the rest come along for the ride. My goal however is to have the stack rotate/flop back and forth like it appears to in this screenshot: So basically while dragging around, the stack should move around a bit, as if it were heavy. My guess is the Greensock Physics2D package might come in handy here, but I'm not exactly sure how I would approach using it while a stack is being dragged when the user could drag it in any direction at any time. Any ideas? Thanks!
-
Hello, I'm making the transition from Flash to Edge animate. I have a simple object (the letter 'A' named AA2) that sits on the stage. I have it animate by moving from one side of the stage to the other. After the animation is complete, I then want to be able to drag the letter anywhere on the stage. The dragging works fine with jQuery draggable, however I cannot seem to apply the same functionality using GreenSock's Draggable function. I would really like to use GSAP but I'm having trouble. I attached a zip of the Adobe Edge Animate file in question. If you don't have Animate, I included the code that is attached to the creationComplete of my Stage. Any help would be greatly appreciated! yepnope({nope:['js/jquery-ui-1.10.0.custom.min.js', 'js/Draggable.min.js', 'js/TweenMax.min.js'], complete: init}); function init(){ sym.$('AA2').draggable(); //Want to do the same except use GreenSock's Draggable instead of jQuery but not working //sym.$('AA2').Draggable.create(); } Thanks. Testy.zip