Search the Community
Showing results for tags 'desktop'.
-
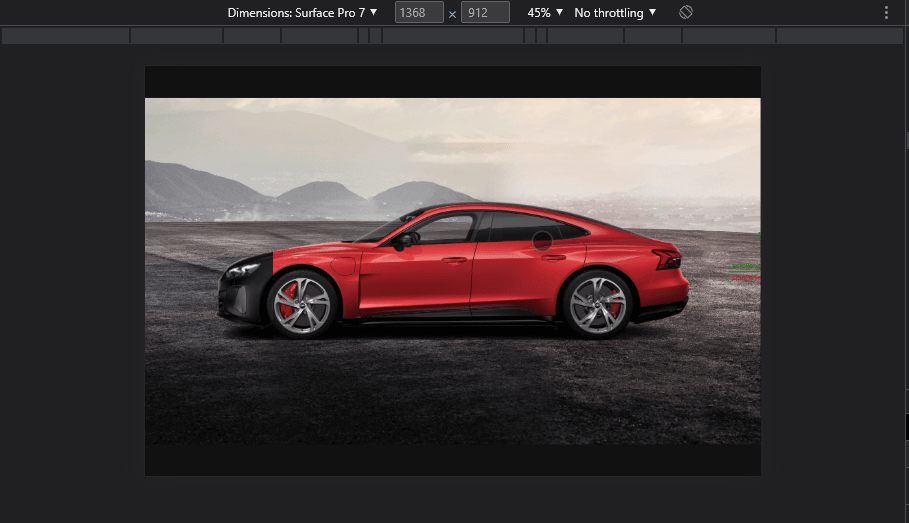
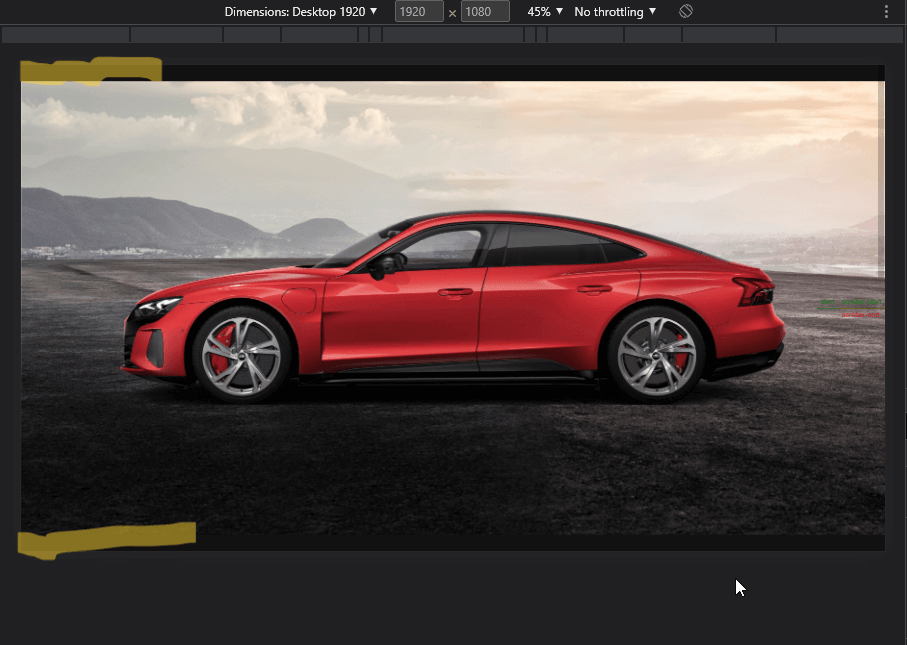
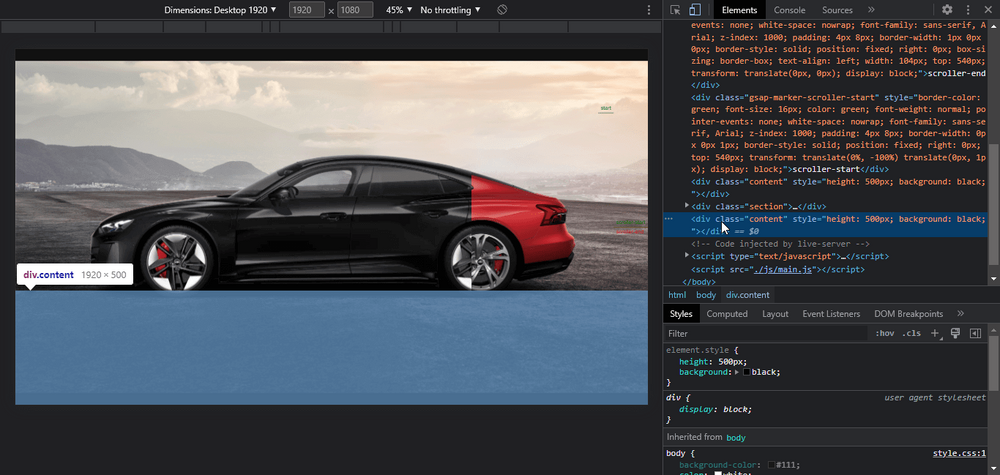
Hi I just started to use GSAP. I am facing some issues with implementation and hope this forum can help out. I am trying to create a component that compares multiple products with different colors. These are the 2 separate variations. But when I try to implement this, I am facing some weird issues. 1. For different widths/heights, the animation starts somewhere in between and doesn't complete. 2. If I have a component above and below this one, the animation keeps going but the below component scrolls along with it. 3. The component doesn't take full height of the viewport. 4. If I try to add a separate tag for background, the background scrolls with the animation If someone might be helpful that would be great. Thank you in advance.
-
You can check my website Here . Why this is happened ?
- 2 replies
-
- scroll trigger
- mobile
-
(and 1 more)
Tagged with:
-
Hi, I'm back at it again and need some help understanding what is going wrong. I want my scrollTrigger to only be active on mobile devices. Thus, I created the scrollTrigger animation within a media query. As I understand the documentation my implementation should work but it obviously doesn't ? I'm having trouble understanding where I'm going wrong this time ://
- 2 replies
-
- scrolltriger
- matchmedia
-
(and 1 more)
Tagged with:
-
Hi! Does anyone use Greensock in Desktop app? (Haxe, React, Flex...)? I'm using it in AS3 / Adobe Air. But because of the non-update of GreenSock in AS3, I'm thinking to port my App to Haxe to use the GreenSock HTML5/JS version, but I don't know how much it will be possible or fluid like the GreenSock AS3 version. The GreenSock HTML5 seems to be very good in websites, but using it in Desktop App Chromium (Haxe, ReactJS, Flex...). It is so good like AS3 native version? Thanks a lot.