Search the Community
Showing results for tags 'css'.
-
I have my page where every section needs to be 100vh height and have a `scroll-snap` effect, but the footer needs to be `fixed overlapping` from the bottom. I added minimal reproduction, but when you want to stop scrolling the footer, the page jumps on top; sometimes, it just stops on the footer and only scrolls on the footer. Something magical is happening here, please help me) Also, I tried to move the snap effect to GSAP (based on this codepen — https://codepen.io/GreenSock/pen/NWxNEwY ), but it started lagging very hard (maybe because of the Three.js model in the background), and on iPhone, scrollAnimation started to be limited to only 60fps (on Pro versions, where we have ProMotion 120Hz, it is very ragged). Will be very grateful for some help with this ☺️
-

gsap GSAP ScrollTrigger animation not working with SmoothScrollbar
Aditya Sutar posted a topic in GSAP
I'm trying to create scroll-triggered animations using GSAP's ScrollTrigger plugin in conjunction with SmoothScrollbar. However, despite following the documentation and various examples, I'm unable to get the animations to work as expected. Problem: The animations defined using GSAP's ScrollTrigger plugin are not triggering when scrolling the page with SmoothScrollbar. I've ensured that there are no errors in the console, and I've double-checked the integration of both GSAP and SmoothScrollbar. JavaScript code: import { gsap } from "gsap"; import { ScrollTrigger } from "gsap/ScrollTrigger"; import SmoothScrollbar from "smooth-scrollbar"; gsap.registerPlugin(ScrollTrigger); document.addEventListener("DOMContentLoaded", function () { const container = document.querySelector(".home-page-wrapper"); const scrollbar = SmoothScrollbar.init(container, { damping: 0.016, renderByPixel: true, effects: true, }); // Update ScrollTrigger on SmoothScrollbar scroll event scrollbar.addListener(ScrollTrigger.update); // Set up ScrollTrigger scroller proxy for SmoothScrollbar ScrollTrigger.scrollerProxy(".home-page-wrapper", { scrollTop(value) { if (arguments.length) { scrollbar.scrollTop = value; } return scrollbar.scrollTop; }, // Add other necessary properties }); // Define the animation gsap.from(".project-grids > .item", { opacity: 0, y: -50, duration: 1, scrollTrigger: { trigger: ".project-grids", start: "top 80%", end: "bottom 20%", scrub: true, }, }); }); Pug code: extends _includes/layout block title title Sample block description meta(name="description" content="") block canonical - const canonicalUrl = "" if canonicalUrl link(rel="canonical", href=canonicalUrl) block content .home-page-wrapper .hero-container .bio-text .projects .project-grids .item-1 .item-2 .item-3 link(rel="stylesheet" href="/styles/pages/home-page.module.min.css") script(src="/js/pages/main-page.bundle.js") scss code: @import "../base.scss"; .home-page-wrapper { width: 100%; height: 100%; overflow-y: hidden !important; .hero-container { width: 100%; height: 100vh; background-color: yellow; display: flex; align-items: center; justify-content: center; } .projects { width: 100%; height: 100vh; background-color: black; .project-grids { display: grid; grid-template-columns: repeat(3, 1fr); // Three columns gap: 20px; // Gap between grid items .item { width: 100%; // Full width of the grid container height: 0; // Initial height, will be set by GSAP animation padding-top: 100%; // Maintain aspect ratio (assuming square items) background-color: aqua; // Background color &:nth-child(odd) { background-color: lightblue; // Alternate background color } } } } } base.scss: @import "./reset.scss"; @import "./fonts.scss"; @import "./variables.scss"; html { height: 100%; } body { height:100%; cursor: default; color: $color-graybase; font-family: "Averta Cyrillic Regular", sans-serif; word-spacing: normal; line-height: normal; text-rendering: optimizeLegibility; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; overflow: hidden !important; a { color: inherit; text-decoration: none; } } What I've Tried: Checking for errors in the console. Verifying the integration of GSAP and SmoothScrollbar. Adjusting ScrollTrigger settings and animation properties. Testing the code without SmoothScrollbar (animations work without SmoothScrollbar). Expected Behavior: The animation should trigger when scrolling with SmoothScrollbar, smoothly animating the elements as defined in the GSAP animation. Additional Information: Gulp version: 4.0.2 GSAP version: 3.12.5 SmoothScrollbar version: 8.8.4 Browser: Chrome Version 121.0.6167.140 (Official Build) (64-bit) Operating System: Windows 11- 2 replies
-
- smooth-scrollbar
- scrolltrigger
-
(and 3 more)
Tagged with:
-
Hey, i need help to https://www.ubisoft.com/en-gb/game/far-cry/far-cry-6 recreate the mask effect of farcry6 website i can do this with clip-path but that is not don't give complex borders or will be harder to maintain they are using a mask but i am not able to animate that Thanks
-
Hey everyone, how can i create a animation like as u see that pen when cursor moves around of card, card moving with transform I guess... I want to create that animation. Thanks.
-
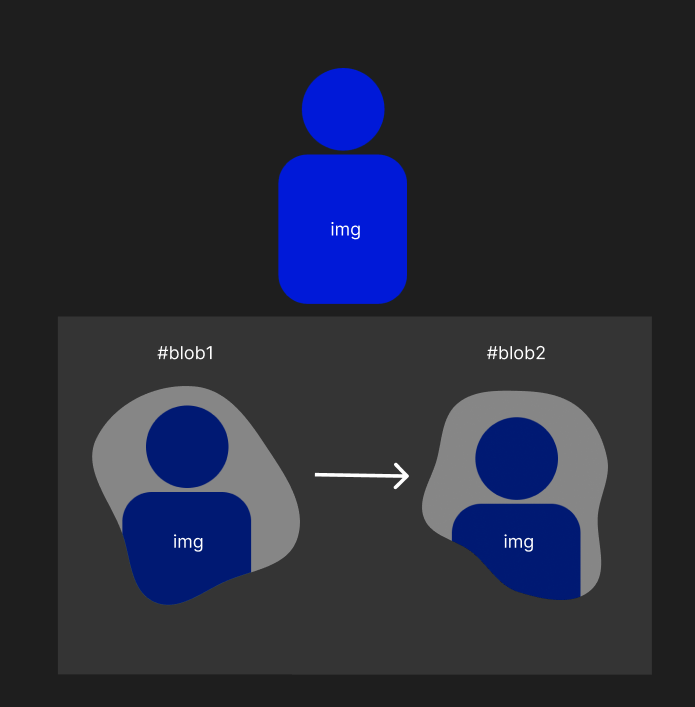
Hi everyone, I am working on a project where I want to create a blob effect using GSAP. I have animated two blob SVGs using GSAP as you can see in codepen attached below, but I am still learning, and I don’t know how to do everything. I have tried everything, mask-image, -webkit-mask-image but I'm not getting the result that I want. My goal is to mask an image into the blobs, like in the image I have attached. Can anyone please help me with this? How can I use GSAP to mask an image into the blobs? Thank you in advance for your help and suggestions.
-
I try implement this code on Vanilla JS but something doesn't work out, although this is the same code, for example in the example from codepen which I attached in url this displayed all rows smoothly and my side this displayed only first row smoothly and other rows this like static rows . I'm using shadow DOM. On my side just differ javascript code for example, I using an object instead of a string. Thank you in advance! tl.fromTo(menuIcon, { rotation: 0 }, { rotation: 180 }, 0) <header> <h1>GSAP Rocks!</h1> <div class="menu-icon"></div> <ul class="menu"> <li class="menu-item">Home</li> <li class="menu-item">About</li> <li class="menu-item">Contact</li> <li class="menu-item">Rock on GSAP</li> </ul> </header> import { gsap } from "gsap"; export class Header extends HTMLElement { constructor() { super(); this.attachShadow({ mode: "open" }); fetch("../CORE/Header/header.html"). then(response => response.text()).then(content => { this.shadowRoot.innerHTML = content; this.createMenu(this.shadowRoot); }); } createMenu(shadowRoot) { const menuIcon = shadowRoot.querySelector(".menu-icon"); const menu = shadowRoot.querySelector(".menu"); const menuItem = shadowRoot.querySelector(".menu-item"); const menuUp = "polygon(0% 0%, 100% 0%, 100% 0%, 0% 0%)"; const menuDown = "polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%)"; let menuOpen = false; const tl = gsap.timeline({ paused: true, defaults: { duration: 0.3, ease: "power1.inOut" } }); tl.fromTo(menuIcon, { rotation: 0 }, { rotation: 180 }, 0) .fromTo( menu, { clipPath: menuUp, visibility: "hidden" }, { clipPath: menuDown, visibility: "visible" }, 0 ) .fromTo( menuItem, { opacity: 0, y: "0.5em", stagger: 0.1 }, { opacity: 1, y: "0em", stagger: 0.1 } ); menuIcon.addEventListener("click", () => { if (!menuOpen) { tl.play(); menuOpen = true; } else { tl.reverse(); menuOpen = false; } }); } }
- 7 replies
-
- gsap
- javascript
-
(and 2 more)
Tagged with:
-
Hello - I have a code for a custom cursor, and the cursor, which is a ball/circle, was supposed to grow/scale when hovering over a link, if you see the code below, this function is there, but it is not working, does anyone know what's wrong? Thank you in advance. The code is from codepen. I am using the following code, everything is working, except the hover thing I mentioned. div class="cursor"> <div class="cursor__ball cursor__ball--big "> <svg height="30" width="30"> <circle cx="15" cy="15" r="12" stroke-width="0"></circle> </svg> </div> <div class="cursor__ball cursor__ball--small"> <svg height="10" width="10"> <circle cx="5" cy="5" r="4" stroke-width="0"></circle> </svg> </div> </div> <style> body .cursor { pointer-events: none; } body .cursor__ball { position: fixed; top: 0; left: 0; mix-blend-mode: difference; z-index: 1000; } body .cursor__ball circle { fill: #f7f8fa; } </style> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.20.3/TweenMax.min.js"></script> <script> const $bigBall = document.querySelector('.cursor__ball--big'); const $smallBall = document.querySelector('.cursor__ball--small'); const $hoverables = document.querySelectorAll('a'); // Listeners document.body.addEventListener('mousemove', onMouseMove); for (let i = 0; i < $hoverables.length; i++) { if (window.CP.shouldStopExecution(0)) break; $hoverables[i].addEventListener('mouseenter', onMouseHover); $hoverables[i].addEventListener('mouseleave', onMouseHoverOut); } // Move the cursor window.CP.exitedLoop(0); function onMouseMove(e) { TweenMax.to($bigBall, .4, { x: e.clientX - 15, y: e.clientY - 15 }); TweenMax.to($smallBall, .1, { x: e.clientX - 5, y: e.clientY - 7 }); } // Hover an element function onMouseHover() { TweenMax.to($bigBall, .3, { scale: 4 }); } function onMouseHoverOut() { TweenMax.to($bigBall, .3, { scale: 1 }); } </script>
- 7 replies
-
- javascript
- css
- (and 4 more)
-
Hi there, I am a newbie web-developer student. Recently I have started exploring the powers of GSAP !! I would really appreciate if somebody could let me know how I can make this as a Mouse Hover effect? I have searched literally everywhere, but didn't get what I was looking for. Thanks in advance!!
-
Hi there! I have a question to TimelineMax for loop. I made three images to fade-in. But The last image disappears and the loop begins again. I want to connect the fade-in fade-out naturally. Any help or guidance is welcome. Thanks ??♂️ This is my demo code. https://jsfiddle.net/rwahefnz/
-
I wanted that after the page is loaded the entire content of the page appeared, but when i added spawning animations on the ".hamburger" the rotation animation does not work then, but but as I remove reappearance animations it all works. How do i have rotation and appearance animations? I don't understand why keyframes don't work the line of code that causes the element to appear, when it is deleted, rotation will work .from('.hamburger', 0.3, {x:-100,})
-
I've reached my witts end here, I have been trying to solve this issue for the past hour or so but with no avail. I created an animation with GSAP that creates an illusion that you are zooming into a planet, then the planet will disappear and a random image of a lake with large rocks will appear and two text boxes appear, one of them with a button. Once you click on the button, the image of the lake and the two text boxes will disappear and another image of the night sky will take its place. Everything works well up to this point, however, when I resize the viewport, the image of the night sky disappears and the image of the large rocks appears again when it shouldn't. I've included the CODEPEN for this but I can't recreate the bug/error. gsap.timeline({ scrollTrigger: { trigger: ".earth_container", start: "-20% 0%", markers: false } }) .to(".earth_planet", { width: "+=2500", height:"+=2500", duration: 3 }) .set(".earth_container", { backgroundImage: "url('https://i.postimg.cc/Dy9ryPpB/earth-forest.jpg')", backgroundSize: "cover" }) .to(".earth_planet", { opacity: 0 }) .from(".text_info_box_earth_one", { opacity: 0 }) .from(".text_info_box_earth_two", { opacity: 0 }); the timeline above executes automatically and the code below is only executed when the user clicks on the button "Night Time". As i stated before, everything works fine to this point, but once i resize the window AFTER i click on the "Night Time" button, however, the backgroundImage of the ".earth_container" reverts back to the image of the lake, when it shouldn't... why do you think this is happening? function change_to_night_earth() { let newHTML = "The night sky is just as beautiful " + "as the the day time sky. Millions of stars in every " + "corner of the sky. There may be less light, but there isn't " + "less beauty at this time of the planet"; let new_HTML = "Click the button below if you want to return to " + "the day time of earth..." + "<br><br>" + "<button type='button' class='btn'> Day Time </button>"; gsap.timeline() .to(".text_info_box_earth_one", { opacity: 0 }) .to(".text_info_box_earth_two", { opacity: 0 }) .to(".earth_container", { opacity: 0 }) .set(".text_info_box_earth_one", { innerHTML: newHTML, attr: {class: "text_containers_white text_info_box_earth_one transitioning_fast"} }) .set(".text_info_box_earth_two", { innerHTML: new_HTML, attr: {class: "text_containers_white text_info_box_earth_two transitioning_fast"} }) //-----this is propbably where the error happens---------------------------------------------- .set(".earth_container", { backgroundImage: "url('https://i.postimg.cc/x8km9XKw/earth-night.jpg')", }) //---------------------------------------------------------------------------------------------- .to(".earth_container", { opacity: 1 }) .to(".text_info_box_earth_one", { opacity: 1 }) .to(".text_info_box_earth_two", { opacity: 1 }) }
-
Hello, i am sorry maybe i ask some basic questions but i try to drow like this svg from center>> i know they a draw svg plugin in gsap , but can i use css only ,?? then i need it to svg cuz it's easy to draw , then i want to make height dynamic right? thanks
-
I am using gsap scrolltrigger to toggle a class that makes the container sticky. After the end of the animation when the class is removed it behaves weirdly. Here is the video link : https://drive.google.com/file/d/12WOmmK43dFBxvVLKuDPoAGnOAT4-b76L/view?usp=sharing As you can see in the video after the end of animation it moves it..... Is there any fix to this ? Javascript code : const canvas = document.getElementById('hero-lightpass'); const context = canvas.getContext('2d'); const frameCount = 45; const currentFrame = index => `./assets/medium_${(index + 1).toString().padStart(4, '0')}.jpg`; canvas.width = 600; const images = []; const airpods = { frame: 0, }; for (let i = 0; i < frameCount; i++) { const img = new Image(); img.src = currentFrame(i); images.push(img); } console.log(canvas.width); gsap.to(airpods, { frame: frameCount - 1, snap: 'frame', scrollTrigger: { trigger: '.sticky-wrapper', scrub: 0.5, markers: true, start: 'top 48px', end: 'center 49px', toggleClass: 'sticky', }, onUpdate: render, }); images[0].onload = render; const getheight = () => {}; function render() { console.log(images[0].naturalHeight); const h = images[0].naturalHeight; const w = images[0].naturalWidth; const aspect = h / w; console.log(aspect); canvas.height = aspect * canvas.width; context.drawImage(images[airpods.frame], 0, 0, canvas.width, canvas.height); }
-
What I'm trying to do? I've got 2 images on top of each other I want to alpha-in (opacity) via the blend-mix-mode layer with ScrollTrigger. position: relative; height: 100vh; width: 100vw; overflow-y: scroll; } img { min-width: 100vw; max-width: 100vw; height: 200vh; position: absolute; object-fit: cover; &#imageOne{ overflow-y: scroll; } &#imageTwo { overflow-y: scroll; mix-blend-mode: multiply; } } I'm having trouble just getting the images to animate with a scroll bar. I'm using big images about 5000px in size becuase I want them to be in a container with a scroll bar that I can use as the 'Scroller' for the Opacity for the image with blend modes on. What I've come up with: So far not really much luck. Here is a running view of what I've got so far. https://react-pvbx1r.stackblitz.io/ I have the project here you can see the code at the bottom is the images and the styling is in BackgroundStyle. I feel I have got the right Idea with GSAP in using useEffect to set options after the DOM has been rendered and using useRef for referencing Nodes to give to GSAP. But I don't think my problem is with React. I just cant seem to get the scroll and the animation to work. Here is the Editor link https://stackblitz.com/edit/react-pvbx1r?file=src/components/landing.js Thanks P.S I'm learning a bunch of frameworks at the moemnt so there is a chance im using quite a lot of this stuff wrong, if you spot any bits that aren't written well I would be very gratefull if you highlighted them! All the best
-
I have a circular input with a width and height of 80vw/vh (depending on portrait or landscape).. GSAP Draggable uses the translate3d for the draggable component, but when I resize my window it doesn't center my #controller element anymore because of that.
-
Does anyone knows how to make a website like this?? - https://www.erikasenftmiller.com/ What plugins should I use? and if you have codepen link please share it with me Thanks
-
-
Hi, Extremely new to GSAP etc, and I only found myself here by accident after weeks of trying to find something JS that would speak to pseudo elements. So hooray!! My problem is I can't seem to figure out how to get my function to repeat and I'm not sure if I've quite nailed the conversion. I've converted from a keyframes animation and it seems to be working okay, however it only does it once and then stops. I've looked through a variety of the instructions and forum questions on here to get to where I have, but each one doesn't seem to quite gel to my situation. So basically my keyframes were: @keyframes hello { 0% { top: 100%; } 33%, 100% { top: -50%; } } And my selector: .world::before { animation: hello 3s 0.4s ease-in-out infinite; } So all simple stuff. To convert this, I have this GSAP so far: gsap.registerPlugin(CSSRulePlugin); var rule = CSSRulePlugin.getRule(".world::before"); gsap.to(rule, 0.3, { cssRule: { top: "100%" }, ease: Power4.easeInOut }); gsap.to(rule, 0.7, { cssRule: { top: "-50%" }, ease: Power4.easeInOut }); So everything's talking to each other, but I can't get the GSAP function/rule to do the "infinite" part of the original animation. And again I'm not sure if I've nailed the timings based on the percentages in the keyframes. And of course the 0.4s delay, I'm not sure where to put that either. I've created a code pen with the usual bits to try and illustrate, if that helps at all. Thank you very very much for any help!
-
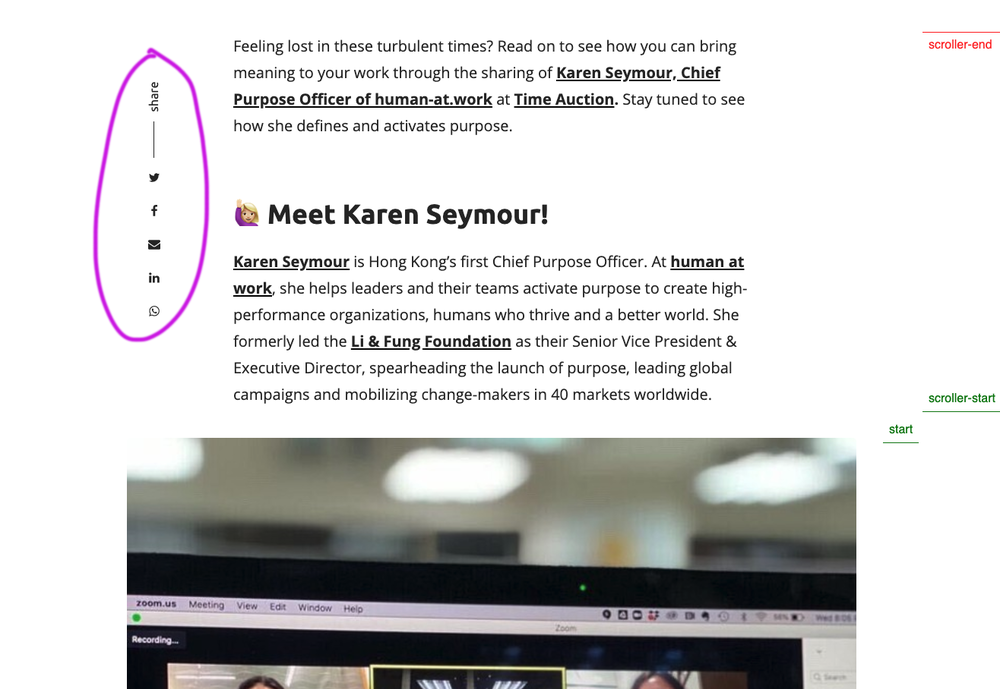
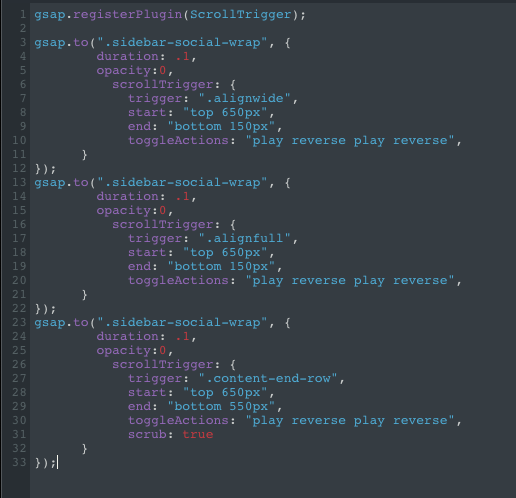
Hello.. So I have Post 1 which have a full/wide width images. I want to apply the opacity for the social share icon on the sidebar to be "0" when it hits on the images and when hitting the end of the article it is going to remain opacity=0, Therefore I have 3 css class for the 3 triggers .alignwide .alignfull .sidebar-social-wrap And here is my code. please take a look at the attached images. The code works well on the Post 1 which has a full/wide width images in the post. contain the class .alignwide and .alignfull in the page. But the Post 2 do not have any images. so therefore there is no css class '.alignwide' or .'alignfull'. It seems to make the opacity set to 0 when the post is loaded. May I know how to do it properly? Thanks. Post 1 https://bit.ly/3sbM4V1 Post 2 https://bit.ly/3bvU7GM Sorry I dont know how to use codePen So I guess I will just paste my code here. gsap.registerPlugin(ScrollTrigger); gsap.to(".sidebar-social-wrap", { duration: .1, opacity:0, scrollTrigger: { trigger: ".alignwide", start: "top 650px", end: "bottom 150px", toggleActions: "play reverse play reverse", } }); gsap.to(".sidebar-social-wrap", { duration: .1, opacity:0, scrollTrigger: { trigger: ".alignfull", start: "top 650px", end: "bottom 150px", toggleActions: "play reverse play reverse", } }); gsap.to(".sidebar-social-wrap", { duration: .1, opacity:0, scrollTrigger: { trigger: ".content-end-row", start: "top 650px", end: "bottom 550px", toggleActions: "play reverse play reverse", scrub: true } });
-
I'm trying to animate a div (mask) from left to right using width, keeping the text static. I have tried to achieve this using transformOrigin & marginLeft Any other suggestions welcome Thanks
-
Hi everyone, I just learned to make animation website and join in greensock. I'm trying to learn to create a website using the exact same background effect as the one implemented on this website, http://thegigi.it/ in this website using a plus sign in the background and follow the direction of the mouse, I've asked in some forums and finally found the answer using tweenmax. Please guide me how can i achieve the same background effect? thankyou.
-
Hi, Id like to know if there is a GSAP function that can create the effect of a mouse following the cursor
-
Hi there guys, I am very confused. I have a design with lots of lines(roads) which are connected to sections through out the page like on the image on this image given below. Am i able to add those like exactly on the picture with help of gsap and animate the truck on them while scrolling ?
-
I have a circle which is supposed to be transformed in the direction of the cursor all time. node.addEventListener("mousemove", e => { const {x, y, width, height} = blob.current.getBoundingClientRect(); gsap.timeline() .to(blob.current, { duration: 10, x: e.clientX - (x + width / 2), y: e.clientY - (y + height / 2), force3D: true, overwrite: "auto", ease: Linear.easeNone }, 0) }) This is fine, but includes unwanted behavior: when being further away from the circle and rapidly changing direction and distance from the circle, there obviously will be a change in speed since the distance for the circle to travel in this 10 seconds gets shorter/longer. How can I ensure the same travel speed all the time, no matter where the cursor is?