Search the Community
Showing results for tags 'colorize'.
-
Hello, I was wondering if TweenMax could (with a plugin) tint kineticjs objects or images. And by tint I mostly mean colorize them. I located another thread that showcases this but for easelJS objects. Thanks in advance.
-
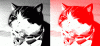
Hi, I'm already using TweenMax for other things on my project so I just thought I'd see if I could use it for this too. I'm wondering if it's possible through the colorMatrixFilter or colorTransform to selectively tint only a certain color range/selection? I'm asking this because I have a dithered (solid black and white) image I am trying to tint, and we only want to tint the black part of the image, leaving the white pixels white. I couldn't figure any way to do it looking at the examples. Basically, I want to find all of the solid black pixels and change them to the selected color, while leaving the white pixels alone. This feature works using the colorTransform IF the image is black with the other areas have alpha transparancy, but doesn't work if the image has white instead of alpha. So, I'm almost suspecting I'm going to have to do some kind of a selection mask for the color transform, but wanted to ask here in case there was an easier way to do it. Attached is an example of how the original B&W image looks and how I want the colorized image to look. I can achieve this effect with a Color Fill : Blend Mode: Color Dodge filter in Adobe Fireworks.
-
Hi - I'm having trouble with getting a value from a movieclip. A user of the application chooses a color from a color picker and the following code is executed. TweenMax.allTo(targets, 0, {colorMatrixFilter:{colorize:myColor, amount:1}}); Later when the user clicks on the object i would like to set the color picker back to the color that was originally chosen. I am having difficulty getting the value from movieclip. Thank you in advance for you help.
-
Hello Everyone, I'm pretty new to JavaScript and HTML5 but I'm hoping there is something similar to the "colorMatrixFilter" in the JS version of TweenLite or TweenMax. Can someone point me in the right direction for tutorials or API information on how I would go about changing the color of a plain old Image() object? I've been digging around the forums and doing some Google searches for how to best accomplish this but I'm not finding anything. Any suggestions? Thanks! -Mox