Search the Community
Showing results for tags 'tweenmax'.
-
I ve implemented this codepen smoothScroll on my project, it works in all browsers except Firefox, any idea why it didn't work please? Thank you in advanced.
-
Hi guys, I'm a newbie in GSAP. I modified the GreenSock's ModifiersPlugin: Seamless Loop Codepen in the hopes of getting close to the effect as seen in this website (if you scroll down a bit to the selected clients section of the linked page, you will see that the marquee on the site can be sped up relative to your scroll speed). Here's my Codepen: https://codepen.io/jingqifan/pen/xmYxOR?editors=1111 I tried to do that by calling my tweenmax function in the Jquery on scroll function with the updated variable "move", but the animation is quite janky and doesn't feel as natural as the one seen in index.studio/about. The marquee animation also doesn't reset back to the original slower speed after you scroll. Any help is appreciated for getting the effect as close to the reference website as possible. Just a single marquee will do. Thank you so much!
-
Playing around ive manage almost get the desired effect im going for. simply: when one menu is opened, the other closes, vice versa. i'm not sure this is the best way of doing things (if you'll be so kind to look at the code in the codepen ive tried to comment to make it easier) the problems: when clicking quickly back and forth between the two buttons everything gets glitchy/janky. i'm very new to this library any pointers in the right direction are appreciated.
-
Hey, I'm kind of struggling right now and I'm not quite sure what to do. I'm using simple divs as an example but I'm actually using an svg looking like this --> <svg version="1.1" id="martini" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 595.3 841.9" style="enable-background:new 0 0 595.3 841.9;" xml:space="preserve"> <g id="olive" class="oliveScale"> <line class="st0" x1="441.7" y1="187.6" x2="355.5" y2="322.2" /> <ellipse transform="matrix(0.5395 -0.842 0.842 0.5395 15.3108 456.2295)" class="st1" cx="424.7" cy="214.1" rx="14.2" ry="20.8" /> <path class="st2" d="M432.3,230.5c4.3-0.3,7.9-2,9.9-5.1c2-3.1,2.1-7.1,0.5-11.1L432.3,230.5z" /> <ellipse transform="matrix(0.5395 -0.842 0.842 0.5395 -13.7086 454.2149)" class="st1" cx="408.4" cy="239.6" rx="14.2" ry="20.8" /> <path class="st2" d="M416,256c4.3-0.3,7.9-2,9.9-5.1c2-3.1,2.1-7.1,0.5-11.1L416,256z" /> </g> <path id="stem" class="st3" d="M287.1,413.8c0,0,3.6-2.4,2.9,3.9c-0.7,6.3,3.6,188.5,3.6,188.5l-60.5,15.3c3.6,3.6,64.5,0,64.5,0 s53.9,3.2,63.3,0.6c0.5-0.1,0.4-0.8,0-0.9L302,606.2c-0.2-0.1-0.4-0.2-0.3-0.4c0.2-8.9,4.3-182,3.6-188.1c-0.6-5.2,1.8-4.5,2.6-4.1 L287.1,413.8z" /> <path id="gin" class="st4" d="M174.7,286.4c39.8,46.3,112.4,127.4,112.4,127.4l20.9-0.2c0.2,0.1,0.4,0,0.5-0.1 c4.6-5.1,73.7-82.4,112.1-127.2H174.7z" /> <path id="vermouth" class="st5" d="M420.6,286.4c15-17.5,25.3-30,25.3-31.4c0-4.8-4.4-6.3-5-6.5c0,0-0.1,0-0.1,0H154.4 c0,0-5.1,1.5-5.1,6.6c0,1.4,10.3,13.9,25.3,31.4H420.6z" /> </svg> As shown in the Codepen, I have a slider with two different divs in them, here's what I want to do. Once I hover over the div box that's NOT colored black, I want the black div box to move to the left and the other div to scale to ~1.3 and move to the right. I'd know how to target more than one element using querySelectorAll but how do I give different animations to the elements I'm targeting at once? Thanks in advance for the help and advice.
- 4 replies
-
- javascript
- slideshow
-
(and 2 more)
Tagged with:
-
Hello, I was trying to make a hover function with GSAP with timelinemax. In this, there are lists of elements which on hover will take up an x position and moves back to original position on mouse out. But, here, when I move the cursor in between lists items, the animation doesn't stop, but instead, it waits for the previous one to finish. Traditionally in jQuery, this is achieved through stop() method. What can we do here? and how do we do it? Thanks
- 3 replies
-
- function
- navigation
- (and 5 more)
-
Hi there, I'm very new to GSAP and JS in general, but I really love all the cool stuff that's capable off. Now I've created a tween and some functionality with it. It's all working, but not like I would want it to. For example: how do I define a starting situation from where the animation should take place. I know about the .from method, but when you look at my overlay, it would be in the way the whole time until you click the burger. When I code something hard in my in-line style or CSS like this: .overlay { right: 100%; } It doesn't work either. So I guess my question would be: how do I define a starting situation for a div that should slide on screen when a button is toggled on and slide off when the button is toggled off. My CSS could be off, my JS logic could be off... Tell me please, it would be greatly appreciated! Kind regards
-
Hi y'all. I need some help here with my current project for university. Here's what I want to do: I created a slideshow for which I want to display animations (for example: scale on mouseover), however I want to show different types of animation based off on what slideshow page I am. Let's say I'm on slider 1 / 3 . Here I want the div box to scale:2 I'm on slider 2 / 3 . Here I want the div box to move x:200 I'm on slider 3 / 3 . Here I want the div box to opacity:0.2 The thing is I kind of know how to do it, using an if statement, but I'm not entirely sure what I have to put in between the brackets [if (HERE)] to target each slider. Thank you in advance for all the advice and help : )
-
Hi, so I'm currently trying to make the dashed trail rotate around the globe clockwise. However I keep getting an error saying that the tl, or "trail" has not been defined even though it looks like it is. Any help is greatly appreciated, thanks.
-
Hi Guys, I've built a quick codepen for reference but basically as you scroll down the page text fades in and also the background ( bigger text) image fades in. I've somewhat got it working but I need the active class to be removed on the background image when the next one fades in. At the minute the all just stack. Thanks
-
Hi guys, So I've only done pretty basic stuff with GSAP at the minute but i've been set the task of building something similar to menu section on this link. http://www.johos.at The scroll timeline thing with changing background / text I just want to know if it's possible to build something similar using Scroll Magic and GSAP? I don't fancy investing a couple of days trying to do it to find out it's not possible.
-
Hi, I am pretty new in GSAP and don't have a lot of exp. in react, so I am not 100% sure what is the main cause of this problem. Problem: I am trying to do a basic show/hide DOM element animation by clicking on buttons (one in parent App component, one inside of About section) and it works almost great. I would like that About section will be out of the viewport by default but after TweenMax.set(...) I still can see About section (I don't use CSS transform for default state). I saw examples and other topics on the forum but haven't found something like that so far. I also figured out that there is a workaround: put extra conditions in componentDidUpdate() method and replace all this.aboutSection refs by "id/data attribute/class name" (see code snippet). class App extends Component { constructor() { super(); this.state = { isOpenedAbout: false } } toggleAboutSection = () => { this.setState({isOpenedAbout: !this.state.isOpenedAbout}); }; render() { return ( <div> <About isOpenedAbout={this.state.isOpenedAbout} toggleAboutSection={this.toggleAboutSection} /> </div> ) } } class About extends Component { constructor() { super(); this.aboutSection = null; } componentDidMount() { console.log('this.aboutSection', this.aboutSection); // in the browser console: <section class="about text-c-mercury-light"> TweenMax.set(this.aboutSection, {xPercent: 100}); console.log('this.aboutSection', this.aboutSection); // in the browser console: <section class="about text-c-mercury-light" style="transform: translate(100%, 0%) matrix(1, 0, 0, 1, 0, 0);"> } componentDidUpdate(prepProps) { if (this.props.isOpenedAbout && this.props.isOpenedAbout !== prepProps.isOpenedAbout) { TweenMax.to(this.aboutSection, .8, {xPercent: 0, ease: Power4.easeInOut}); } else if (!this.props.isOpenedAbout && this.props.isOpenedAbout !== prepProps.isOpenedAbout) { TweenMax.to(this.aboutSection, .8, {xPercent: 100, ease: Power4.easeInOut}); } else { // workaround: if use id/dataAttribute/class instead of ref // TweenMax.set(this.aboutSection, {xPercent: 100}); } } clickCloseButton = () => { this.props.toggleAboutSection(); }; render() { return ( <div> <section ref={node => (this.aboutSection = node)} className="about text-c-mercury-light"> ... </section> </div> ); } };
-
There are 4 same sized pictures that's I have cut in 4 equal parts, the problem is I can't make them animate on hover. The part I have hovereda should become wider. I tried to make it this way - but this example doesn't work with reactive variables in Vue, I'd declared in object with coordinates.
-
Hello ! Finished our first GSAP Animation recently (massive thanks to @OSUBlake and @Carl) and just revisiting to tweak a few things. Having trouble with controlling sub timelines contained within functions, via a master timeline. Could anyone possibly let me know what I'm missing here? I suspect it's something to do with returning functions to the master timeline and not the timelines contained within them, therefore they can't be controlled at the top level. Have tried applying support given here and here but for the life of me can't get it to work as expected.. I'm trying to remove the Flutter() function at mobile breakpoint, restart the master timeline with just Sphere() then add flutter() again and restart when sized back up past 420px. Thanks!
- 4 replies
-
- timelinemax
- tweenmax
- (and 4 more)
-
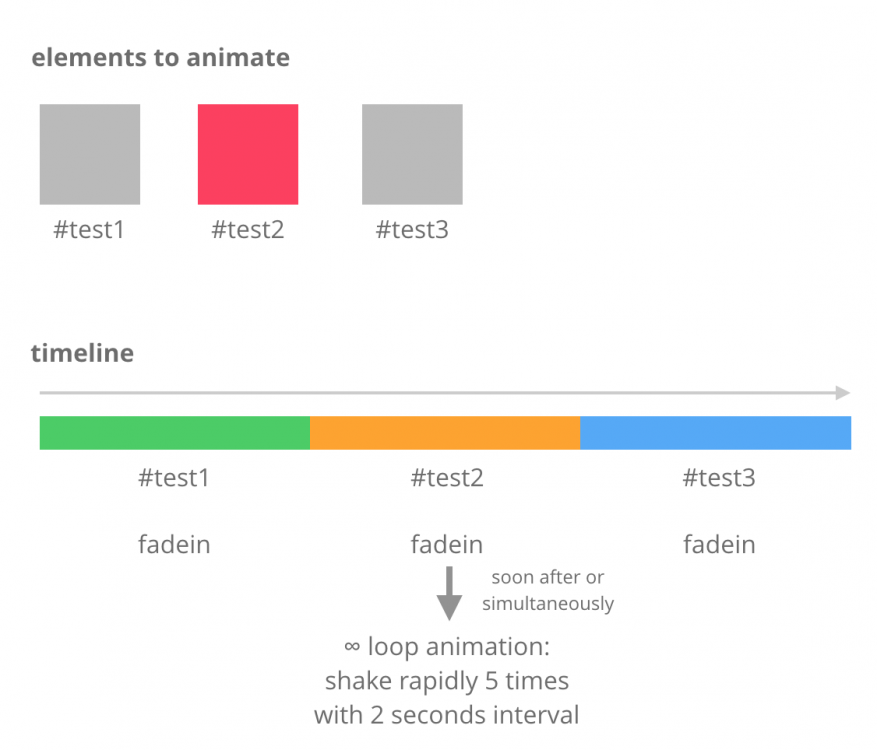
Hi. I have one timeline(Max) and animating three elements sequentially. I want 2nd element to fade-in and also want it to animate(shake) endlessly with interval immediately after fade-in. I have an example code in codepen. If someone got some time please take a look. I thought repeatDelay property would work but it comes in every yoyo animation. What I want is 5 yoyo animations then 2 second break and so forth. Thanks
-
Hi, I just started out working with GASP, taking baby steps. The first thing I wanted to do, was to use ScrollMagic to draw a SVG path (inside a container) as the page is being scrolled through. I heavily relied on this ScrollMagic example when setting this up. This is my current script: // Prepare SVG function pathPrepare_journey($el) { var lineLength_journey = $el[0].getTotalLength(); $el.css("stroke-dasharray", lineLength_journey); $el.css("stroke-dashoffset", lineLength_journey); } var $journey1 = $("path#path1"); var $journey1_2 = $("path#path2"); var $journey1_3 = $("path#path3"); pathPrepare_journey($journey1); pathPrepare_journey($journey1_2); pathPrepare_journey($journey1_3); // Reference to container var container = $("#section1"); var containerHeight = $(container).height(); var vpHeight = $(window).height(); // Init controller var SVGcontroller_journey = new ScrollMagic.Controller(); // Build tween var tween_journey = new TimelineMax().add( TweenMax.to($journey1, 1, { strokeDashoffset: 0, ease: Linear.easeNone }) ); // Build scene var scene = new ScrollMagic.Scene({ triggerElement: container, duration: containerHeight - vpHeight / 2, tweenChanges: true }) .setTween(tween_journey) .addIndicators({ name: "Draw Journey Lines#1", colorTrigger: "brown", colorStart: "brown", colorEnd: "brown", indent: 600 }) .addTo(SVGcontroller_journey); It works perfectly fine, but as you can see, I have three individual paths inside my SVG ($journey1, $journey1_2 & $journey1_3), and the ScrollMagic scene currently only draws one of them, $journey1, because I was only able to add that one to the TimelineMax(). My simple question: How do I add the other paths so they are drawn at the same time as $journey1? I was able to add the other paths, but they are being drawn consecutively: // Build tween var tween_journey = new TimelineMax() .add( TweenMax.to($journey1, 1, { strokeDashoffset: 0, ease: Linear.easeNone }) ) .add( TweenMax.to($journey1_2, 1, { strokeDashoffset: 0, ease: Linear.easeNone }) ); I appreciate any help with this. Thanks.
- 5 replies
-
- scrollmagic
- tweenmax
-
(and 2 more)
Tagged with:
-
Hello everyone! I'm trying to make a responsive website utilising svg animations, however I noticed, that when using drawSVG tweens, the length of a path gets only calculated once, during the initialization of a tween. My question: Is there a way to trigger path length recalculations during the drawSVG tween without stoping/restarting it. Attached to this thread is a codepen illustrating the problem. Top path is what it's supposed to look like (yellow path hitting the red dot on extremes), and lower path shows what I'm getting. Thank you in advance
-
Hello there, I would like to know and clarify if the TimelineMax is already inside of TweenMax? I just created this topic so it will be useful for someone that wants to know if TimelineMax is included on TweenMax file. For any answer will be appreciated!
- 6 replies
-
- greensock
- timelinemax
-
(and 1 more)
Tagged with:
-
Hi, I'm trying to achieve a rotating background effect with GSAP, like in this site. http://toyfight.co/ I'm nearly there or at least I think so. Do I need to use the positioning attribute x & y to get the same effect? I've tried different combinations but just can't get it. As you can see mine seems to rotate from the top down rather than bottom up. Like in the example website.
-
Hello! I'm trying to apply an animation to the same element in different time lines. But it works in jumps - without a smooth transition between the states of the element. I have a task to do animation with many elements inside one screen. I have several scenes that need to be run by scrolling or clicking on the menu. Under the link all works approximately, as it is necessary to me. One problem is that the animation does not go smoothly from the first state to the second state and then to the third. https://codepen.io/yuliarushay/pen/PBjeyN Thanks!
- 34 replies
-
- tweenmax
- horizontal scrolling
-
(and 3 more)
Tagged with:
-
Hello! I'm find the perfect animation example but it works only on one image and in default mode (autoplay on page load). I need to init this only on mouseenter event and for each current image. Important note: In this example hover works, but I need to copy animation effect, which works on page load, to hover event. The default hover animation isn't correct for me. Thanks This is example in codepen with default animation Init script var spriteImages = document.querySelectorAll( '.project-image' ); var spriteImagesSrc = []; for ( var i = 0; i < spriteImages.length; i++ ) { var img = spriteImages[i]; spriteImagesSrc.push( img.getAttribute('src' ) ); } console.log(spriteImagesSrc); var initCanvasSlideshow = new CanvasSlideshow({ addCanvasTo: '.canvas-wrapper', canvasStyleClass: 'canvas', stageWidth: 500, stageHeight: 500, sprites: spriteImagesSrc, displacementImage: 'http://i.imgur.com/2yYayZk.png', centerSprites: true, interactive: true, interactionEvent: 'hover', autoPlay: false, autoPlaySpeed: [10, 3], displaceScale: [200, 70], }); I'm found contidion to mouseenter and mouseleave event if ( options.interactionEvent === 'hover' || options.interactionEvent === 'both' ) { slidesContainer.pointerover = function( mouseData ){ mouseX = mouseData.data.global.x; mouseY = mouseData.data.global.y; TweenMax.to( displacementFilter.scale, 6, { x: "+=" + Math.sin( mouseX ) * 100 + "", y: "+=" + Math.cos( mouseY ) * 100 + "" }); rotateSpite(); }; slidesContainer.pointerout = function( mouseData ){ TweenMax.to( displacementFilter.scale, 1, { x: 0, y: 0 }); cancelAnimationFrame( rafID ); }; } The default animation settings is: var ticker = new PIXI.ticker.Ticker(); ticker.autoStart = options.autoPlay; ticker.add(function( delta ) { displacementSprite.x += options.autoPlaySpeed[0] * delta; displacementSprite.y += options.autoPlaySpeed[1]; renderer.render( stage ); }); I thought I can do something like this if ( options.interactionEvent === 'hover' || options.interactionEvent === 'both' ) { slidesContainer.pointerover = function( mouseData ){ var ticker = new PIXI.ticker.Ticker(); ticker.autoStart = options.autoPlay; ticker.add(function( delta ) { displacementSprite.x += options.autoPlaySpeed[0] * delta; displacementSprite.y += options.autoPlaySpeed[1]; renderer.render( stage ); }); }; slidesContainer.pointerout = function( mouseData ){ TweenMax.to( displacementFilter.scale, 1, { x: 0, y: 0 }); cancelAnimationFrame( rafID ); }; } This is example in codepen with animation on hover Also I need to load all items, but loads only one item. Why? I need to make loop with initialized script? I think it's a bad idea. Thanks
-
Hi there, I know this might not be a pure gsap related issue, but I hope someone can point me into the right direction. I want to avoid the use of jQuery and instead want to use pure javascript with es6 syntax. Therefore I created a button.js file, in which I want to create the module for my button animation powered by gsap. The jQuery version already works, so I simply have to translate this version into an es6 module but I am failing and keep getting "Cannot tween a null target". Obviously I am doing something wrong in the es6 syntax, but I can't figured it out Here is my button.js – codepen throws the same error: import TweenMax from 'gsap'; export default class Button { constructor() { this.btns = document.querySelectorAll('.tg-btn'); this.init(); } init() { for(let i = 0, max = this.btns.length; i < max; i++) { let el = this.btns[i]; console.log(el); console.log(i); let a = el.querySelector('.inner1'); let b = el.querySelector('.inner2'); let c = el.querySelector('.inner3'); let d = el.querySelector('.inner4'); let e = el.querySelector('.inner5'); let m = 0; let n = 50; let o = "center"; let p = null; let tl = new TimelineMax({paused: true}); var t = tl .set(el,{willChange:"transform"}) .set([e[i], d[i]], {opacity: 0,width: 1,right: "center" === o ? -n / 2 : -n - 20}) .set(e[i], {rotationZ: "45deg"}) .set(d[i], {rotationZ: "-45deg"}) .to(a[i], .2, {opacity: 0,left: 15,ease: Sine.easeIn}) .to(c[i], .3, {right: "center" === o ? -n / 2 : -n - 20,ease: Expo.easeOut}, .1) .to(c[i], .5, {width: n,ease: Expo.easeOut}, .3) .to([e[i], d[i]], .2, {opacity: 1,ease: Sine.easeOut}, .35) .to(e[i], .3, {width: 8,ease: Quart.easeOut,transformOrigin: "100% 50%"}, .45) .to(d[i], .3, {width: 8,ease: Quart.easeOut,transformOrigin: "100% 50%"}, .45) // to right animation tl.addLabel("midpoint", .8), tl.add(function() { tl.stop() }, "midpoint"), tl.set(a[i], {left: -15}, "midpoint0.31"), tl.to([c[i], d[i], e[i]], .3, {right: -600,ease: Expo.easeIn}, "midpoint0.31"), tl.to(a[i], .3, {opacity: 1,ease: Sine.easeOut}, "midpoint0.5"), tl.to(a[i], .3, {left: 0,ease: Sine.easeOut}, "midpoint0.5"), tl.stop(); //el.animation = t; el.data('someTimeline', t); //create the event handler el.addEventListener('mouseover', function(){ alert("trigger"); t.play(); }); el.addEventListener('mouseout', function(){ t.reverse(); }); } } destroy() { window.removeEventListener('mouseover'); } } new Button();
-
-
I'm forked pen from jonathan https://codepen.io/jonathan/pen/NqZPwd So I'm need to create image animation on hover and on mouseleave reset image to default state. Now animation works well on hover and stopped on mouseleave, but image doesn't reset to default. So, how I can achieve that? Ideally, I need the same image hover effect like in this site https://www.juliebonnemoy.com/ (project's images after clients list) Thanks
-
Dear GSAP users, I found a codepen that reproduces exactly what I wanted to do, having an element following my mouth with the GSAP smooth feeling. But I was wondering why that code wouldn't work with the tweenlite library but only with the tweenmax library? Thank you in advance for your time. I'm sorry if the question is stupid, but I'm confused because the code it's using "tweenlite" as a function.
-
Recently was trying to replicate the above codepen in a react component with gsap and the animation completely fails, it doesn't even start or trigger. Can someone help me look for bugs? The codesandbox link is here : https://codesandbox.io/s/402ov4lyr7 Please Help.