Search the Community
Showing results for tags 'timeline'.
-
I have solved my own problem and updated the codepen by animating the cloned tile by adding the code below. Thanks for everyone's help. let cloneAnimation = clone.querySelector('.tile .inner-content'); gsap.to(cloneAnimation, { duration: 2.0, opacity: 0 })
- 6 replies
-
- add and remove class
- oncomplete
-
(and 1 more)
Tagged with:
-
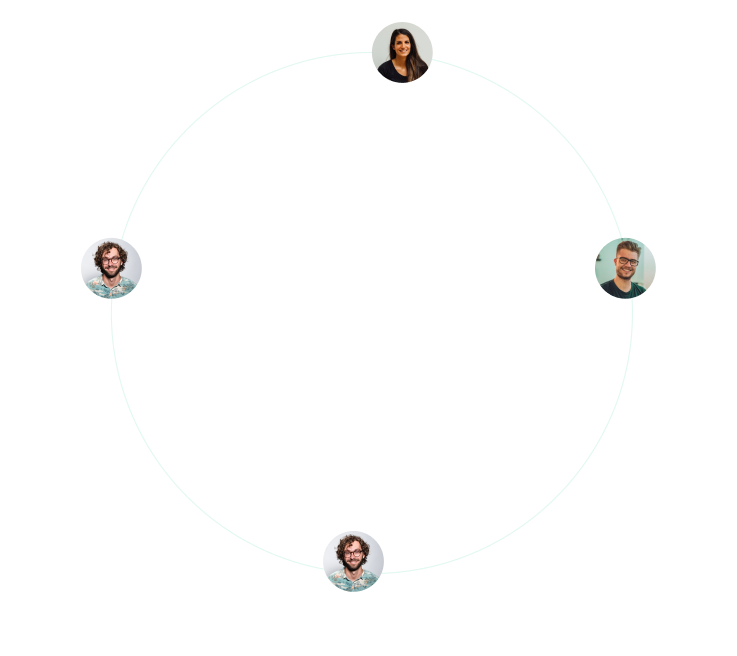
Hello Guys, I am having trouble creating an circular animation with motion path. Basically what I am trying to achieve is that all the 4 images rotate in even manner. for example First image should start from 0%, second from 25%, third from 50% and fourth from 75%. Here is the code sandbox for my code https://codesandbox.io/s/orbit-motion-path-mb6ns?file=/src/App.js:1339-1344 Please see attached screenshot for what I am trying to achieve Please help me. Thanks
- 2 replies
-
- motionpath
- motionpathplugin
-
(and 4 more)
Tagged with:
-
Hi everyone, I'm trying to make an horizontal scroll, that I understand. I'm not very good at math and logic but I want to make like when u scroll the scale of the section goes .5 then back to normal. I have seen plenty of exemple but i cannot figure what logic is behind. Sorry for my english.
-
I'm trying to animate new Ajax content with the same property that original one. I've made this simple codePen for a better understanding. When box is clicked, it's animated by timeline. When button is clicked, new box is loaded. But I've probably made something wrong, because I don't understand why it triggers animation and why, on click on one of boxes, they are not moving together.
-
I was hoping somebody might be able to help with a little GSAP issue I'm having ? Essentially, on our site we have a 'Menu and Search' button, that when clicked, will animate in the various parts of the full-screen, takeover menu. As well as this, we also have a separate function which deals with toggling a few classes, etc. This function has been assigned to the onStart callback, and also the onReverseCompleted callback, however it appears that on rare occasions (and I can't seem to create a consistent test case for this) that the onStart is running twice, and therefore breaks our animation. Does anybody have any ideas as to why this may be? I've mocked up a sample CodePen with a general gist of our code, except in a more simple context. Any help would be much appreciated. Thanks!
-
Hey guys I have a very weird issue happening. First I was trying to create a CodePen but I can't replicate the issue there. I created a simple code example, so I have a tween on a timeline and I need functionality when the tween starts, the problem is that the onStart() function being trigger twice for some reason. First I thought that my function was being called twice but that is not the case. I did some research and I found similar issues but way back. Since I don't have a codepen to show, this is the example code that I have nextSlide(){ console.log('enter function') gsap.timeline() .to(this.ImageSections[this.currentSection], { onStart: ()=>{ console.log('enter OnStart() Timeline') } }) } And this is the console log. So I can see my function is being trigger once, but the onStart() is being called twice for some reason
-
I have this animation, where I am having a hard time making a particular animation complete in almost 20% or start of a particular label. const zoomData = [ {scale: 1, origin: [0.5, 0.5] }, {scale: 18, origin: [0.685, 0.38], steps: [ { type : 'in', el : '.location_1', }, { type : 'out', el : '#text', }, { type : 'out', el : '.location_wrapper .section-title', }, { type : 'out', el : '.location_wrapper .andaman-key', }, { type : 'in', el : '#htxt', }, ], label : 'empty' }, {scale: 1, origin: [0.5, 0.5], steps: [ { type : 'out', el : '.location_1', }, { type : 'out', el : '#htxt', }, ], label : 'havelock' }, {scale: 18, origin: [0.500, 0.78], steps: [ { type : 'in', el : '.location_2', }, { type : 'in', el : 'svg #ctxt', }, ], label : 'chidiyatapu' }, ]; I have this object which is responsible for setting up the animation. It is used by the following Js to add it to the timeline. zoomData.slice(1).forEach(data => { if(data.steps) { tl.zoom(".location_island", { scale: data.scale, origin: data.origin, ease: "power1.inOut" }); tl.addLabel( data.label , "<"); data.steps.forEach( step => { if(step.type == 'out') { tl.fromTo(step.el, { autoAlpha: 1, display: 'block', }, { autoAlpha: 0, display: 'none', ease: "power1.inOut" }, data.label ) } if(step.type == 'in') { tl.fromTo(step.el, { autoAlpha: 0, display: 'none', }, { autoAlpha: 1, display: 'block', ease: "power1.inOut" }, data.label + "+=20%" ) } }) } else { tl.zoom(".location_island", { scale: data.scale, origin: data.origin, ease: "power1.inOut" }) } }); }); How can I make the text, Our Centers, Andaman Island and `#text` fade away when I am first time zooming inside.
-
Hey guys, I have a problem and I can't find a solution on the TextPlugin documentation. I have this section that is going to have text (the text is coming from a WYSIWYG so it's going to have a lot of HTML tags) and I need to create like a typewriting effect, the text is going to start from the bottom and is going to go up. I added a video so you can see the effect I'm looking for, the problem is that on the video it doesn't show that, but I need to animate individual characters. I was testing the plugin but I don't see a lot of properties that I can use to create this effect, so is it possible to do it with this plugin? Or should I be using something else? I added two examples on the codepen, on one I get the animation but only for the lines, no the characters. And on the second example I only get the last line animated, can't make to other text to appear Screen Recording 2021-06-29 at 18.22.21.mov
- 8 replies
-
- textplugin
- text
-
(and 1 more)
Tagged with:
-
Hello, sorry if this is a dumb question, I think is more easier that what I'm make it out to be. I have a rada graphic and I need to show multiple colored areas but I need to create a "scale in & scale out" (sorry for the phrase, I don't know exactly how to call this type of animation) animation for every single area, so when I show one I have to scale out before the next one.
-
I'am trying to create an image gallery, where images flow on z-axis. I am able make image div to flow on z-axis using scrolltrigger. But what I wanted, was to control the opacity of div to go from 1 to 0 when the image div (class name as "square") is close to camera/ viewport (for this code it is z = 700) so it will have a fade effect. In short whenever any one of these five image div goes z = 700 the opacity should be 0 . In style.css I've used perspective attribute for 3d perspective which will allow me to have images to flow on z-axis. I got this idea from awwwards.com original concept for reference: http://ab-architects.nextpage.agency/public/ I am trying to create gallery like this but cant figure out how to control the opacity in between the timeline animation... any suggestions on how I could achieve this effect using timeline and keep the scrolltrigger. Thanks in advance
-
Hi! Thank you so much for this incredibly valuable forum. I've learned a lot lurking already. I am having trouble animating an alternating entrance point based on class name. In my example all 3 images "reveal" from left to right, but I'd like them to alternate so the images ON the right reveal from the right. Each block has a class of either "reveal-image-left" or "reveal-image-right" that could be leveraged instead if the "reveal-image" selector that's being used across all 3 images now. (The HTML is identical for each block with the alternating positioning done with Flexbox) I cannot for the life of me figure this out and I'm not fluent enough in GSAP/Js to get this over the finish line. Many thanks for your help!
-
How to avoid the "jump" of the main circle "#usHome_1" at the end of the timeline? I'd like to have the same position for both circles at the start and at the end of the timeline.
-
This is a general GSAP/JS question. In this example, when the user hovers over each image, a short gsap timeline is played. Because there are 4 separate images there are 4 separate timelines/event listeners calling elements' specific id's. Because all 4 elements have a same class property is it possible to create one timeline and one event listener for all elements with this class. (So when slight adjustments to timeline are made, I don't need to copy and past for every element that uses the same animation?) When I try this only the first one works. Hopefully this makes sense, I can explain in a different way. Thanks!
-
I've seen various threads and blog posts about using lagSmoothing() to prevent animations pausing when switching screens. Every time I try to implement solutions, I get either ___ is not a function or not a method, or cannot read property ___ of undefined or something to that effect. Here's the base animation: useEffect(() => { const timeline = new TimelineLite(); timeline.from(itemRef.current, { autoAlpha: 0, stagger: 0.5, }); }); I've tried adding a TweenLite instance, like recommended here and elsewhere useEffect(() => { const timeline = new TimelineLite(); TweenLite.ticker.useRAF(false); TweenLite.lagSmoothing(0); timeline.from(itemRef.current, { autoAlpha: 0, stagger: 0.5, }); }); I've also tried adding the fn directly to my timeline instance: useEffect(() => { const timeline = new TimelineLite(); timeline.lagSmoothing(0); timeline.from(itemRef.current, { autoAlpha: 0, stagger: 0.5, }); }); And have also tried with the updated gsap.timeline() syntax from this Stack OVerflow post. Does anyone have an example of how lagsmoothing should be used with a timeline instance?
- 7 replies
-
- timeline
- lagsmoothing
-
(and 1 more)
Tagged with:
-
Hey! GSAP community, I'm a new guy here and Loved the GSAP features. But I'm facing issue while using timeline reverse() in my react project. here is my codesandBox's Link => https://codesandbox.io/s/determined-pine..... Let me explain the issue: Problem lies In MobileNav component, when using timeline reverse method. I'm using ToggleMenu() method to change the state of isMenuOpen, and according to that executing tl.play() and tl.reverse(). tl.play() works fine but tl.reverse() not. Help Me. A comment is also added there in file where I'm facing issue Note:- Please Open the preview of website in new tab and resize around 400px as I'm using matchMedia to show different component version of Navbar, Otherwise .
-
I am having trouble getting my ScrollTrigger animations to fire dynamic animations (those of which are housed in premade functions) that a user selects from a wysisyg on a tabbed template. My setup is using react in conjunction with the GSAP library and things are componentized so we don't really always know what's on the page so we need the component to be able to restart itself. The issue comes when I am trying to trigger the animation upon tab click. OnRefresh it would be great to key off the tab click to be able to restart the ScrollTrigger animation and have it actually only fire upon scrolling to the trigger start point. As it is now, it either restarts the animation upon tab click without waiting for me to scroll to the trigger as it should or like my codepen demo, it fires only once and none of the other elements (brightly colored boxes) animate after clicking the tab and scrolling to the trigger starting point.
-
When I hover off (mouseleave) I want to speed up the reverse of the animation timeline. the .timeScale(2) isn't working for me.
-
I am try bring an SVG element to the front of the dom within the timeline. At the moment all the elements animate in the order of the html. Is there a way to bring elements to to the front? If you uncomment the the .fromTo tween in the middle of the timeline it will become clearer what my issue is. The white drawSVG path doesn't come to the front after setting the ZIndex. Thanks
-
This solution is fixed. I had to add "-=0.3" speedup to my timeline when all I wanted was the second animation(and 3rd) to start RIGHT after the first animation ended. I looked in the past questions/forums. The only answer was the easing was causing this delay... but my solution has no easing. Going forward I would like to understand why they timeline doesn't play automatically when previous tween finishes.
-
Hey, I have a question with an animation I'm doing. I have like text message bubbles and when you scroll they need to appear but when the bubbles are near the end they start overlapping each other. How can I make them keep the same space during the timeline?
- 1 reply
-
- timeline
- scrolltriger
-
(and 1 more)
Tagged with:
-
Hello, Im trying to make the images dissapear, by having them on negative yPos and the transitioning them on hover back on the screen. mainly with section.addEventListener('mouseenter', createHoverReveal); section.addEventListener('mouseleave', createHoverReveal); Is there something missing in my code?
-
Hi, I am trying to create a banner with timeline animation and a background html5 video. I am trying to keep the video in sync with the timeline, which is also working pretty well in the codepen example. That being unless you switch to another tab or scroll down on a page so the banner is out of sight, then it seems the animation is pause while the video continues to play and therefore gets out of sync. So what is the best practice here? to always keep them in sync? Can I listen for when the timeline is in pause mode and then pause the video, or can the timeline pauses be deactivated?... or a 3rd option Perhaps someone has an example on this or maybe an earlier topic which I couldn't find?! Thanks! /Alex
-
Hi All! First of all I want to say Thanks for the magnificent product for animation. It saves so much time which we can spend on family :) I will be appropriate for your help in beautifying my code, if it is possible. I'm just start using GSAP and don't know if my code is optimized and pretty enough. But it works! const tl = gsap.timeline({ repeat: -1, repeatDelay: 2 }); gsap.to(".path", 50, { strokeDashoffset: -1000, ease: 'none', repeat: -1, }); gsap.set(".plane", { xPercent: -50, yPercent: -50, transformOrigin: '50% 50%', scale: 0.7, autoAlpha: 0, }); tl.to(".plane", { duration: 1, autoAlpha: 1, }) .to(".plane", { duration: 7, ease: 'none', motionPath: { align: ".path", path: ".path", autoRotate: true, curviness: 0.5, }, }, '-=1' ) .to(".plane", { duration: 3, scale: 0 }, '-=2') .to(".pin", { duration: 1, scale: 1.1, skewX: -10, rotate: 20, transformOrigin: '50% 100%', }, '-=2' ) .to(".pin", { duration: 1.5, scale: 1, skewX: 0, rotate: 0, transformOrigin: '50% 100%', ease: 'elastic.out(1.5, 0.2)', }, '-=1' ); How it looks?







.thumb.jpeg.090cd70c03e596fdb50b4226fca25959.jpeg)