Search the Community
Showing results for tags 'timeline'.
-
Hey guys, I have a problem and I can't find a solution on the TextPlugin documentation. I have this section that is going to have text (the text is coming from a WYSIWYG so it's going to have a lot of HTML tags) and I need to create like a typewriting effect, the text is going to start from the bottom and is going to go up. I added a video so you can see the effect I'm looking for, the problem is that on the video it doesn't show that, but I need to animate individual characters. I was testing the plugin but I don't see a lot of properties that I can use to create this effect, so is it possible to do it with this plugin? Or should I be using something else? I added two examples on the codepen, on one I get the animation but only for the lines, no the characters. And on the second example I only get the last line animated, can't make to other text to appear Screen Recording 2021-06-29 at 18.22.21.mov
- 8 replies
-
- textplugin
- text
-
(and 1 more)
Tagged with:
-
Hello, sorry if this is a dumb question, I think is more easier that what I'm make it out to be. I have a rada graphic and I need to show multiple colored areas but I need to create a "scale in & scale out" (sorry for the phrase, I don't know exactly how to call this type of animation) animation for every single area, so when I show one I have to scale out before the next one.
-
I'am trying to create an image gallery, where images flow on z-axis. I am able make image div to flow on z-axis using scrolltrigger. But what I wanted, was to control the opacity of div to go from 1 to 0 when the image div (class name as "square") is close to camera/ viewport (for this code it is z = 700) so it will have a fade effect. In short whenever any one of these five image div goes z = 700 the opacity should be 0 . In style.css I've used perspective attribute for 3d perspective which will allow me to have images to flow on z-axis. I got this idea from awwwards.com original concept for reference: http://ab-architects.nextpage.agency/public/ I am trying to create gallery like this but cant figure out how to control the opacity in between the timeline animation... any suggestions on how I could achieve this effect using timeline and keep the scrolltrigger. Thanks in advance
-
How to avoid the "jump" of the main circle "#usHome_1" at the end of the timeline? I'd like to have the same position for both circles at the start and at the end of the timeline.
-
This is a general GSAP/JS question. In this example, when the user hovers over each image, a short gsap timeline is played. Because there are 4 separate images there are 4 separate timelines/event listeners calling elements' specific id's. Because all 4 elements have a same class property is it possible to create one timeline and one event listener for all elements with this class. (So when slight adjustments to timeline are made, I don't need to copy and past for every element that uses the same animation?) When I try this only the first one works. Hopefully this makes sense, I can explain in a different way. Thanks!
-
I've seen various threads and blog posts about using lagSmoothing() to prevent animations pausing when switching screens. Every time I try to implement solutions, I get either ___ is not a function or not a method, or cannot read property ___ of undefined or something to that effect. Here's the base animation: useEffect(() => { const timeline = new TimelineLite(); timeline.from(itemRef.current, { autoAlpha: 0, stagger: 0.5, }); }); I've tried adding a TweenLite instance, like recommended here and elsewhere useEffect(() => { const timeline = new TimelineLite(); TweenLite.ticker.useRAF(false); TweenLite.lagSmoothing(0); timeline.from(itemRef.current, { autoAlpha: 0, stagger: 0.5, }); }); I've also tried adding the fn directly to my timeline instance: useEffect(() => { const timeline = new TimelineLite(); timeline.lagSmoothing(0); timeline.from(itemRef.current, { autoAlpha: 0, stagger: 0.5, }); }); And have also tried with the updated gsap.timeline() syntax from this Stack OVerflow post. Does anyone have an example of how lagsmoothing should be used with a timeline instance?
- 7 replies
-
- timeline
- lagsmoothing
-
(and 1 more)
Tagged with:
-
Hey! GSAP community, I'm a new guy here and Loved the GSAP features. But I'm facing issue while using timeline reverse() in my react project. here is my codesandBox's Link => https://codesandbox.io/s/determined-pine..... Let me explain the issue: Problem lies In MobileNav component, when using timeline reverse method. I'm using ToggleMenu() method to change the state of isMenuOpen, and according to that executing tl.play() and tl.reverse(). tl.play() works fine but tl.reverse() not. Help Me. A comment is also added there in file where I'm facing issue Note:- Please Open the preview of website in new tab and resize around 400px as I'm using matchMedia to show different component version of Navbar, Otherwise .
-
I am having trouble getting my ScrollTrigger animations to fire dynamic animations (those of which are housed in premade functions) that a user selects from a wysisyg on a tabbed template. My setup is using react in conjunction with the GSAP library and things are componentized so we don't really always know what's on the page so we need the component to be able to restart itself. The issue comes when I am trying to trigger the animation upon tab click. OnRefresh it would be great to key off the tab click to be able to restart the ScrollTrigger animation and have it actually only fire upon scrolling to the trigger start point. As it is now, it either restarts the animation upon tab click without waiting for me to scroll to the trigger as it should or like my codepen demo, it fires only once and none of the other elements (brightly colored boxes) animate after clicking the tab and scrolling to the trigger starting point.
-
When I hover off (mouseleave) I want to speed up the reverse of the animation timeline. the .timeScale(2) isn't working for me.
-
I am try bring an SVG element to the front of the dom within the timeline. At the moment all the elements animate in the order of the html. Is there a way to bring elements to to the front? If you uncomment the the .fromTo tween in the middle of the timeline it will become clearer what my issue is. The white drawSVG path doesn't come to the front after setting the ZIndex. Thanks
-
This solution is fixed. I had to add "-=0.3" speedup to my timeline when all I wanted was the second animation(and 3rd) to start RIGHT after the first animation ended. I looked in the past questions/forums. The only answer was the easing was causing this delay... but my solution has no easing. Going forward I would like to understand why they timeline doesn't play automatically when previous tween finishes.
-
Hey, I have a question with an animation I'm doing. I have like text message bubbles and when you scroll they need to appear but when the bubbles are near the end they start overlapping each other. How can I make them keep the same space during the timeline?
- 1 reply
-
- timeline
- scrolltriger
-
(and 1 more)
Tagged with:
-
I have a gsap timeline, which I trigger on hover and play it reversed on mouseleave. However I need to change the easing when I play the timeline reversed. Is there a way I can do this without duplicating the whole timeline again? Here is a stripped down example, full example is in the codepen. const ease = 'power2.out' const tl = gsap.timeline({ paused: true }) // tweens here... card.addEventListener('mouseenter', (e) => { tl.play() }) card.addEventListener('mouseleave', (e) => { // need to somehow change the easing to 'power2.in' here tl.reverse() })
-
Hello, Im trying to make the images dissapear, by having them on negative yPos and the transitioning them on hover back on the screen. mainly with section.addEventListener('mouseenter', createHoverReveal); section.addEventListener('mouseleave', createHoverReveal); Is there something missing in my code?
-
Hi! Thank you so much for this incredibly valuable forum. I've learned a lot lurking already. I am having trouble animating an alternating entrance point based on class name. In my example all 3 images "reveal" from left to right, but I'd like them to alternate so the images ON the right reveal from the right. Each block has a class of either "reveal-image-left" or "reveal-image-right" that could be leveraged instead if the "reveal-image" selector that's being used across all 3 images now. (The HTML is identical for each block with the alternating positioning done with Flexbox) I cannot for the life of me figure this out and I'm not fluent enough in GSAP/Js to get this over the finish line. Many thanks for your help!
-
Hi All! First of all I want to say Thanks for the magnificent product for animation. It saves so much time which we can spend on family :) I will be appropriate for your help in beautifying my code, if it is possible. I'm just start using GSAP and don't know if my code is optimized and pretty enough. But it works! const tl = gsap.timeline({ repeat: -1, repeatDelay: 2 }); gsap.to(".path", 50, { strokeDashoffset: -1000, ease: 'none', repeat: -1, }); gsap.set(".plane", { xPercent: -50, yPercent: -50, transformOrigin: '50% 50%', scale: 0.7, autoAlpha: 0, }); tl.to(".plane", { duration: 1, autoAlpha: 1, }) .to(".plane", { duration: 7, ease: 'none', motionPath: { align: ".path", path: ".path", autoRotate: true, curviness: 0.5, }, }, '-=1' ) .to(".plane", { duration: 3, scale: 0 }, '-=2') .to(".pin", { duration: 1, scale: 1.1, skewX: -10, rotate: 20, transformOrigin: '50% 100%', }, '-=2' ) .to(".pin", { duration: 1.5, scale: 1, skewX: 0, rotate: 0, transformOrigin: '50% 100%', ease: 'elastic.out(1.5, 0.2)', }, '-=1' ); How it looks?
-
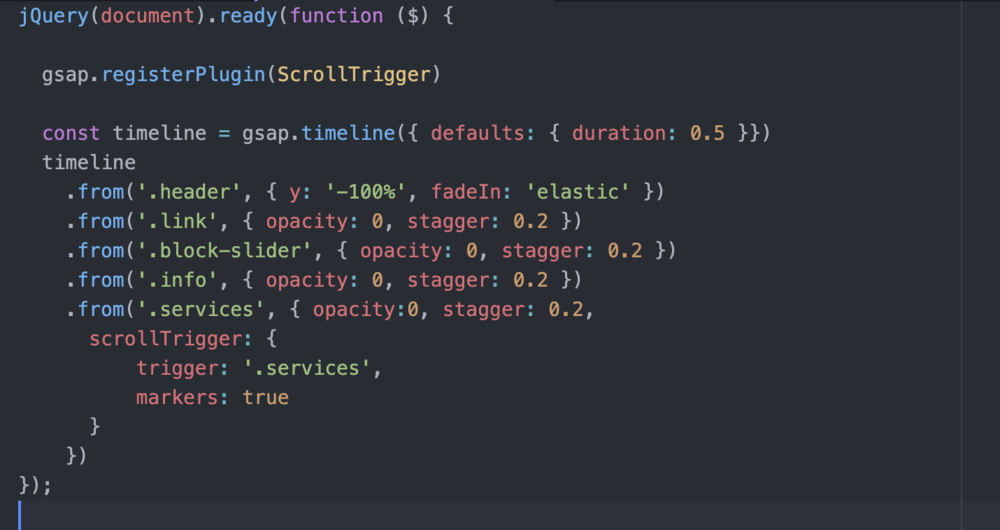
Hi Community, iam new in GreenSock GSAP and my question is maybe fixed in few seconds. I have a timeline, so that every animations starts with the end of the previous, this all works perfectly. Now i want to give the class .services a scrolltrigger so that the animation start when the element is in the viewport - i implemented in the timeline, but i dont know if this is correct or how i can do this. All approaches are welcome - if you can tell me whats the best solution for that, it would be great. Thanks in forward Martin
-
Hey guys I have a question and I wanted to know if this is possible to do. I have a timeline with a ScrollTrigger gsap.timeline({ scrollTrigger: { trigger: element, scrub: 0.5, start: 'top bottom-=15%', markers: true } }) .to(element, {yPercent: -100}) .from($(element).find('.heading'), {yPercent: 20}, '<') .from($(element).find('.description'), {yPercent: 20}, '<') .fromTo($(element).find('.svg-path'), {drawSVG: "0"}, {duration: 1, drawSVG: "100%"}) .to(element, {opacity: 0}, '>-0.2') On this timeline I have multiple tweens, one of those is a drawSVG, but I don't want that svg animation to be attached to the scroll, so basically I just want the animation to appears once the svg is on the viewport. It's there a way to separate that single tween from the ScrollTrigger scrub? Or do I have to make another ScrollTrigger just for that drawSVG animation?
- 11 replies
-
- 1
-

-
- scrolltriger
- timeline
-
(and 1 more)
Tagged with:
-
I have a Timeline working fine on a hierarchical tree (DOM document) in which selected classes of SVG elements are animated. However, the tree is collapsible, and when a node is collapsed, the element that is animated in that node is removed from the DOM. That's Ok, no problem. But when that node is expanded again via a mouse click on its parent, the element gets added again to the DOM, but the Timeline does not, of course, act upon the newly-created element to animate it. Is there a way to make the Timeline aware of elements that are dynamically created and whose class does fit the Timeline target parameter? I am hoping that I won't need to actually create a new Timeline to animate these dynamically created elements - for then I would have multiple Timelines targeting the same class of elements, and that seems problematic to me. I have tried a number of things to solve the issue, but to no avail. I either get what appears to be multiple instances of the Timeline colliding with each other, or else new elements animating as desired while existing elements (that have not been disturbed) not animating at all after some other node has been dynamically created.
-
Hey guys, I have an issue an I'm looking for help. I have a page that has a parallax effect in all of the sections of a page whenever the user scrolls. So there are this black text blocks that are separated but whenever you scroll one of the blocks moves up to be next to the one on top, the issue is that this is causing a blank space between sections of the page. I want to know if there is a way, whenever the black text block moves up, to make the sections below move up as well, basically follow that text block whenever it goes up. I try this by just using a yPercent on the sections below, but is is just causing a blank space to be left on the bottom of the page Here is a link of how the animation should work https://drive.google.com/file/d/1EsKinyuID5buWKhQllRhE1Bmc6el5GTX/view and I left a codepen with the basic markup of my current pate. Any help would be appreciated.
- 3 replies
-
- scroll
- scrolltriger
- (and 4 more)
-
I don't have a codepen but basically what i want to achieve is this: I have some data loading in the background, and i'm using GSAP3 to create a timeline that's animating an svg infinitly, it's a preload animation basically. What i want to do is that when the data is loaded, i want to pause the current timeline object, animate it until the progress is 1, and then when the animation is completely finished i want to create another animation to smoothly animate the preloader out of the screen and then show the loaded data. I saw an example of this in GSAP2 using TweenMax where: you pass the tweenmax object into the to() method, animate the progress property and then assign a callback function to the onComplete() property to kill the timeline object, but that doesn't seem to work in GSAP3, the svg abruptly jumps to the it's final state (where the progress is equel to 1) instead of animating to it. Can you please tell me how can i achieve this? I can't seem to find any example of this in GSAP3. Thanks in advance!
-
Hi Guys, Thanks for this awesome gsap lib again. I'm still learning it but the library is really powerful and quite fun to explore. I need some help with the animation where my container gets pinned on screen and then the image is horizontally moved with the scrolling. This part works fine in the codepen above. What I need with this is for the text in the adjacent container to smoothly show hide along with this image movement. Obviously the number of texts will be the same as the image movements so that wont be a problem. Thanks for any help in advance.
- 3 replies
-
- show hide
- scrolltriger
- (and 5 more)
-
Hi everyone, I have to create pages that have 4 animations each that can be activated at the click of 4 focus points that I inserted in an svg image, the animation hides the initial text and makes the text of each focus point appear, for the first I managed the problem occurs when I have to animate the others, who have to hide both the initial text and the contents of the other focuses already seen by the user. In practice, if I click 1 it hides 2,3,4 and the initial text, if I click 2, it hides 1,3,4 and so on. I gathered to also set the reverse function so that if I double click on a focus point the initial text reappears, but when I go to add the others everything overlaps. Do you have any suggestions, I mainly used #IDs maybe I need to organize better in classes ??




.thumb.jpeg.090cd70c03e596fdb50b4226fca25959.jpeg)