Search the Community
Showing results for tags 'timeline'.
-
I try to briefly describe my problem: I wrote a React application to generate a series of animations on a web page. Each element can be added with gsap animation effects. The animation can be rendered by passing the animation configuration parameters corresponding to this element to gsap. For example, to Implementing an animation that rotates an element will go through the following process: const config = { duration: 3, rotate: 360, delay: 1, } const element = "#text-element-1"; const timeline = gsap.to(element, config); Now, I will store the config corresponding to each element in redux, and then implement the function of modifying the config of the element through a form. This animation parameter is passed to gsap. Now, when I modify the animation parameters of an element and submit it to redux, the program will read the new config and recreate a gsap timeline instance. I use this timeline to control the animation by calling play () and other methods. Problem Description: ① When I use a default config to pass to gasp, the animation can be executed smoothly, the following is the correct animation execution (check the style attribute change of the dom element) ② But whenever I modify the config of the element, a timeline instance will be regenerated. At this time, the timeline instance will be called again, and the animation will not respond. However, I checked the dom and found that the style attribute was indeed updated by gasp , but not the correct one. You can clearly see the difference. After regenerating the timeline instance, gasp does change the style attribute of the element, but it should be done gradually, not all at once. Because of the complexity and size of the entire application, I can't provide an example through codepen, sorry. But I have provided partial examples and code screenshots with similar logic, I hope you can help me see. This code reads the element's config and then generates a masterTimeline instance: const keyframes: keyframesData = useSelector((state: any) => state.anime.keyframes); const hasKfrChange = useSelector((state: any) => state.anime.hasKfrChange); const [timeline, setTimeline] = useState(gsap.timeline({ paused: true })); useEffect(() => { const fragment = gsap.timeline({ paused: true }); if (keyframes) { Object.values(keyframes).forEach((value: any) => { fragment.add(animeExe(value), "<"); setTimeline(fragment); }); } else { throw new Error("data type of keyframesdata is only can be object"); } }, [hasKfrChange]); Parameter explanation: keyframes is an object that stores the config of each element. I will traverse to get all the animation parameters, and then pass them to animeExe. The role of animeExe is to accept the current incoming config, then generate a timeline instance, and return this value. Like this: timeline.to('#my-element', config); return timeline; A series of elements are contained in a keyframes object, and then, gsap animations of all elements will be added to the timeline instance, and finally will be added to the main timeline masterTimeline to realize gsap animation generation of a series of elements. So, my question is, why the different timeline instances re-create according to different configs are only valid when they are called for the first time, but are invalid after modifying the config?
-
Hello, I'm working on a React component for parallax image effect. The component: import React, { FC, useLayoutEffect, useRef } from 'react'; import { gsap } from 'gsap'; import { ScrollTrigger } from 'gsap/ScrollTrigger'; gsap.registerPlugin(ScrollTrigger); interface ParallaxImageProps { src: string; alt?: string; } export const ParallaxImage: FC<ParallaxImageProps> = ({ src, alt }) => { const parallaxImage = useRef(null); const parallaxImageInner = useRef(null); useLayoutEffect(() => { const tl = gsap.timeline({ scrollTrigger: { trigger: parallaxImage.current, scroller: '.nice-scroll-container', scrub: true, pin: false, }, }); tl.from(parallaxImageInner.current, { yPercent: -10, ease: 'none', }).to(parallaxImageInner.current, { yPercent: 10, ease: 'none', }); }, []); return ( <figure className="parallax-image" ref={parallaxImage}> <img src={src} alt={alt} className="parallax-image__inner" ref={parallaxImageInner} onLoad={() => ScrollTrigger.refresh()} /> </figure> ); }; I had tested onEnterand onLeavemethods and those executed in right time but animating image from yPercent: -10 to yPercent: 10 have not been working properly and have been triggering when the image comes in middle of the viewport. Any solution? Live Demo
- 11 replies
-
- react
- scrolltrigger
-
(and 1 more)
Tagged with:
-
How can we implement reactjs website animation with videos on scroll? On scroll, videos can be played continuously in a screen. The exact example is like below: https://staratlas.com/ Thank you.
- 2 replies
-
- scroll trigger
- react.js
-
(and 2 more)
Tagged with:
-
I have an intro animation timeline that works great. The onComplete of this timeline then calls a function that uses Flip.from() to animate my header and brand from fullscreen to a normal top nav bar. After I use Flip.getState() I remove my ".big" class from my header, then use Flip.from(). When I remove the ".big" class from my header, it causes a jump in the animation. Is there a better way for me to accomplish this? I can't figure out how to get rid of the jump.
-
Hello, This forum seems very friendly and has been an asset in my journey so far. I’m hoping you can help me. I have created a scroll trigger section for a website. In the backend there are sections with a background image. And within those sections, a variable number of content, between 1-3. The sections are pinned to allow the content to scroll through however I’m having an issue with the background image. I’m trying to get the background image to be fixed, and for the new background image to slide in as the previous one slides out together, triggered around the center before the next section content gets pinned. As they are pinned, it ends up being more of a zig zag with the background image sliding out and a load of blank space till the previous pin scrolls out Can you suggest where I am going wrong here, or point me in the right direction? Thank you
-
I'm animating some text on a path back and forth, quite a simple animation but occasionally the type keeps jumping and glitching. If you watch the demo on codepen you'll see some letters, quite randomly and sporadically jump or flip over. You might have to watch it a few times as some times it happens more than others – I can't seem to figure out why it's happening or find a fix, any ideas or help on this would be massively appreciated!
-
Hi all, I have extensive code, so I took only the issue part. There is a boolean value in my code, and I'm changing it in a timeline that I can then reverse. The value is changing, but if you open a console and open an object, you'll see it isn't. My question is, am I doing something wrong? Can you help me, please?
-
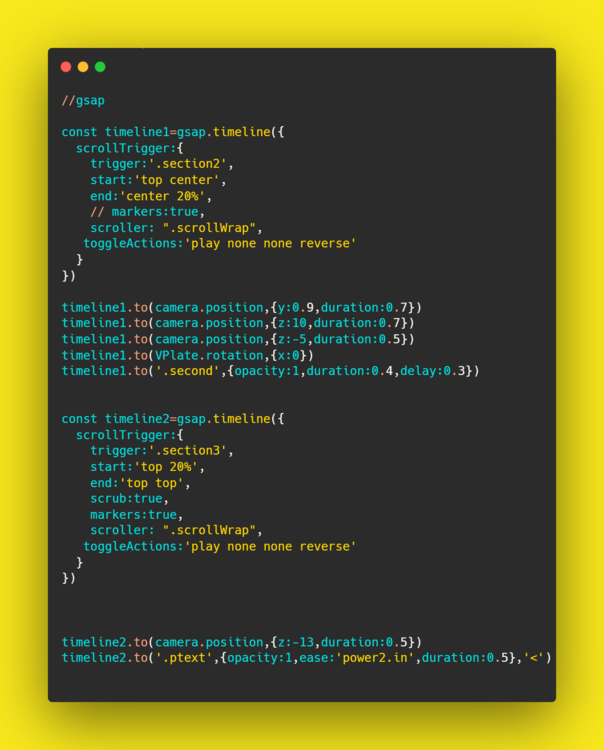
Tweenings Greetings, I've shared a demo that works okay in codepen, but has many syncing issues in prod (react). I'd like to know if there is a better way to do what I'm doing here. I'm also curious to find some docs on helping gsap get initialized before rendering. Seem to have the odd refresh where my text treatment is all messed up. After initial text and video wipe this should happen: With the frame cuts of the video the span in "The next number is" {1} should update. With the frame cuts the bg gradient should also update. On repeat is should stay in sync with the video. Thanks for any help. First time forum asker.
-
I used multiple timeline .When i scroll slowly everything works but scroll quickly animation jump and doesn't work . Anyone if you can help this,plz help me.
- 2 replies
-
- gsap
- scrolltriger
-
(and 1 more)
Tagged with:
-
The Timeline play() method with ScrollTrigger is not working after the pin starts. Overview: There are 3 sections(red, blue, yellow). The blue section is pinned with ScrollTrigger. In the blue section there is a cyan box animated with the help of TimeLine(initially the animation is paused). There is button below the cyan box to play the animation/timeline. Steps to check: 1. Scroll to a point so that the blue section is not pinned yet and you can see the cyan box and the "ANIMATE" button. 2. Press the "ANIMATE" button and it should animate as many times as you press the button. 3. Now scroll more into into the blue section so that the blue section gets pinned. 4. Now try to click the "ANIMATE" button and you will see the TimeLine is not playing. The "ANIMATE" button will not work once the pinning starts so reload the page and follow steps 1 and 2 to see that the animation did indeed work befoer the pinning. This maybe a trivial mistake on my part. Thanks for your help.
-
I'm Oliver, a noob of web animation,these two days I'm trying to do gsap marquee side project, I build 500 dom boxes as the sandbox url: https://codesandbox.io/s/gsap-marquee-test-6zx2d?file=/src/App.js&fbclid=IwAR1tbmloHRXHUBHKG5FjBGDAx0TFd9sTkBJfSwpye8CQteO-TO8FNi1w4mw and I have few question: 1.I used setTimeout to seperate each box as a unique timeline animation,so that the single box animation could go to another line immediately after finished last line, instead of waiting the other 499 boxs finished in the same line if I use property stagger. This method would produce 500 timeline instances,it seems not a good idea, are there any methods could produce the same animation in one or few timeline? 2.If I do such animation in canvas,the browser render effciency would be better?
-
Hello hello! I'm might not have an entirely question now but I would like to hear opinions to where to go in order to achieve my goal. I have a project with animations happening with ScrollTrigger. I would like to control the scrolls when it reaches the bottom or the top. - If reaches the bottom, the scroll is positioned in the top - If reaches the top, the scroll will be positioned in the bottom of the page This way the animations controlled by the ScrollTrigger will always seem in loop accordingly to the scroll. Looking into the examples I found this loop: https://codepen.io/GreenSock/pen/LYRwgPo It's very complex for what I need, but I was trying to understand it and to apply perhaps the same concept. One of the problems I'm facing is the easing, it would need to pause an animation, reset to the position y:0, for example, and finish the left easing time. Any idea how I could apply the same loop concept to my need?
- 12 replies
-
- scroll
- scrolltrigger
-
(and 2 more)
Tagged with:
-
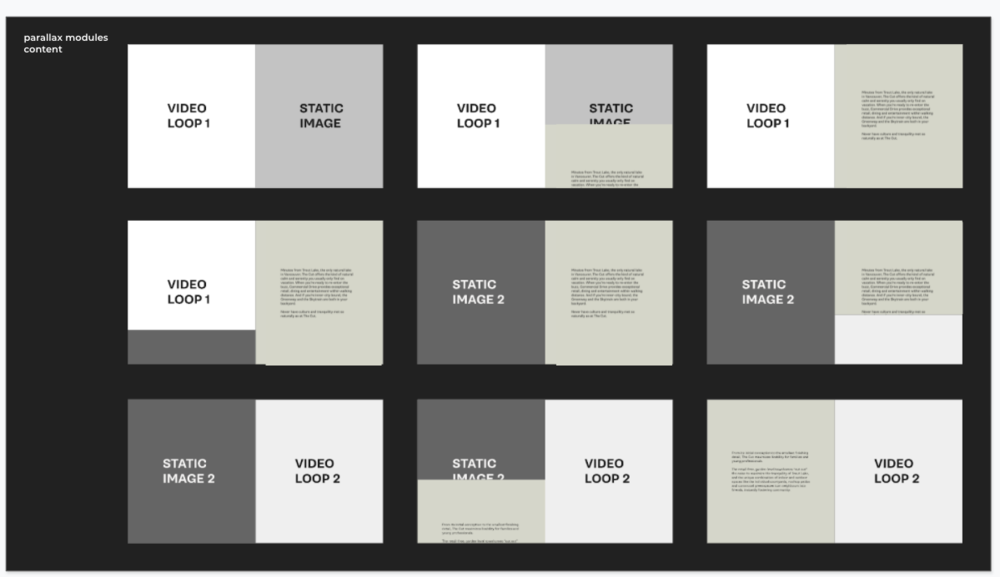
Trying to do a few things here and it seems I am close but not quite there yet. Certainly my lack of experience with GSAP is one thing standing in the way Hopefully someone can help, with either some input on what to change or perhaps a working example I've somehow missed. What I need this to do is animate according to the attached image (below). Where the panel slides in from the bottom as opposed to what it's doing now where it wipes upward and reveals from behind. I need it to slide in from the bottom and go upwards overtop. Also, when you get to the last two panels, rather than the second last panel (panel 9) moving up and leaving a blank space, I want it to just end the scroll animation and let the page scroll down to the next section (ending the gsap timeline there).
- 3 replies
-
- pin
- scrolltriger
-
(and 3 more)
Tagged with:
-
Hi guys, this is my first experience with GSAP. I found this library extremely easy to use. As I am a beginner to the world of animations, I don't understand how can I achieve a certain animation in the files attached. ubuntu screen recodere - Google Search.mp4 I have implemented the icon circles moving down or appearing above, but the main issue is how do they blend into white color? I can't think of anything to achieve this. Thanks in advance.
-
Hello, I'm kind of new to coding world and making my portfolio. It's nice that I can use GSAP animation for my project. But I've been stuck with making Accordian menu. I declared some useRefs to controll the Dom elements with Gsap animation, as I read GSAP tutorials with React. and I made some timelines inside of useEffect, I made some functions to handle event and useRefs. It works when I don't type on input component that I created next to the accordion ('category') It's expanded to level 1 menus of category, and when I click the single menu(level 1), then the level2 menu is expanded. and If I click another level1 menus of category, the level2 menu that was just opened , is closed automatically, and the level2 menu for the level1 menu that I click currently is expanded. Also, if I click the main button(like header, it says 'category' in my demo) ,everything is closed automatically. But It doesn't work properly once I type something on input component. the level2 menu is not closed properly, Although I click another level1 menu. and When I click the main button, level1 menus are closed but the level2 menu that was expanded still remains. Guess reverse() animation doesn't work properly when I type or create another event. I made a simple version of demo , I commented out some other animations in Search.js (just in case if it helpful to understand about this problem,I didn't remove) main animation for this issue is in CateGory.js . Also I commented out some explanation about my code. I would really appreciate if someone can halp me. my demo
-
i created this basic scrolltrigger animation of spinning circle, its working fine but the problem im facing is when i do fast scroll then spin animation become snappy means its only play a single active "SectionTL1 2 3 4 5" gsap timeline. what i want when i scroll its scroll smoothly like this 0 to 72, 72 to 144, 144 to 216, 216 to 288 as we scroll through each section but when i scroll fast for example at 144 "SectionTL3" and stop at 288 "SectionTL5" it should play like 144 rotation to 288. like right now suppose if we scroll fast and stop at "SectionTL5" it will only play 216 to 288 and i want it to play full smooth 0 to 288 spin animation. i dont know how i can achieve that or what should i change in the existing codding to get the desire result i want. Thank you
- 2 replies
-
- scrolltriger
- timeline
-
(and 1 more)
Tagged with:
-
I have 2 functions: generateParticles and animateParticles ( w. an inner timeline ). I also have a 'Main Timeline': gsap.timeline( { repeat: -1 } ).call( animateParticles, [numParticles - 1], '-=0' ); The problem is that 'animateParticles' executes only ONE time - the function will NOT repeat. How can I make the function 'animateParticles' repeat itself after the first execution - play multiple times ?
-
I've been struggling with the issue for 3 days, rewriting, refactoring code few times. Please help me if possible, guys. I use ReactJS and GSAP to create different computed animations ( overlays over a video ). What happens is that when I seek to specific percentage completed, for example 0.19 out of 49s timeline total length, it does seek to the first 1s part of the animation timeline cycle, and doesn't show the animation at the stage expected based on the progress percentage. I couldn't upload project to codesandbox as 1) it is nda signed and 2) it says that it has exceeded the 500-module items limit; I'm really sorry for that. Could someone please help me? I can share the source code or give access to my github repository. Thanks in advance everyone! import gsap from 'gsap'; import RightTitleStyles from '../../../../styles/right-title.module.css'; import React from 'react'; interface RightTitleProps { range: Object; name: string; currentTime: number; isPreview: boolean; type: 'smaller' | 'bigger'; isVisible: boolean; style: any; subtitle: string; title: string; } const RightTitle = React.memo( ({ videoRef, setStyle, range, name, currentTime, isPreview, type, isVisible, style, title, subtitle, }: RightTitleProps) => { const titleRef = React.useRef(); const { current: tl } = React.useRef(gsap.timeline({ paused: true })); const [ rangeIntervals, setRangeIntervals ] = React.useState< Array< number > >( range.timeIntervals ); const connectTitleRef = ( el : HTMLElement ) => { if (titleRef.current || !el || !videoRef || isPreview ) { if ( isPreview || !el || rangeIntervals === range.timeIntervals ) { return; } else { tl.killAll(); // just clearing out some tweens for repeated recreation } } tl.progress(1 - (range.timeIntervals[1] - currentTime) / (range.timeIntervals[1] - range.timeIntervals[0])); titleRef.current = el; console.log( titleRef.current.id, videoRef, ); console.log('configuring...'); tl.fromTo(videoRef, { width: '100%' }, { duration: 1, width: '63%' }).to(videoRef, { duration: range.timeIntervals[1] - range.timeIntervals[0] - 1 - 1, width: '63%' }).to(videoRef, { duration: 1, width: '100%' }); console.log( 'video configured', ); tl.fromTo( el, { x: name === 'Right Title' ? 150 : -150 }, { duration: 1, x: 0 }, ) .to(el, { x: 0, duration: range.timeIntervals[1] - range.timeIntervals[0] - 1 - 1, }) .to(`#${ el.id }`, { duration: 1, x: name === 'Right Title' ? 150 : -150, }); console.log(range.timeIntervals[1] - range.timeIntervals[0] - 1 - 1); }; // console.log( style, ); React.useEffect(() => { if (!titleRef.current || isPreview) return; console.log( 'styles applied to titleRef', titleRef.current._gsTransform ); console.log( 'these are tweens', tl.getChildren().map( child => child.vars.x || child.vars.width ) ); console.log( 'these are tweens', tl.getChildren().map( child => child.vars ) ); if (!(range.timeIntervals[0] <= currentTime && currentTime <= range.timeIntervals[1])) { console.log( 'current timing doesn`t fit the intervals' ); setStyle({}); tl.progress(0); return; } setStyle({ marginLeft: name === 'Left Title' ? 'auto' : 'unset', marginRight: name === 'Right Title' ? 'auto' : 'unset', }); tl.progress(1 - (range.timeIntervals[1] - currentTime) / (range.timeIntervals[1] - range.timeIntervals[0])); console.log(range.timeIntervals[1] - range.timeIntervals[0] - 1 - 1) console.log( currentTime, range.timeIntervals, 1 - (range.timeIntervals[1] - currentTime) / (range.timeIntervals[1] - range.timeIntervals[0]), ); }, [range.timeIntervals, currentTime]); const show = isVisible; if ( isPreview ) { return <div style={{ top: type === 'smaller' && 0, height: type === 'smaller' && '100%', ...style }} className={RightTitleStyles.aligningWrapper} > <div style={{ transform: isPreview && 'scale(0.55)' }}> <h1> {title} </h1> <p> {subtitle} </p>{' '} </div> </div> } return ( <div ref={ connectTitleRef } id={`${isPreview ? 'previewMode' : 'notPreviewMode'}3${range.color.slice(1)}`} style={{ visibility : !( currentTime + 1 >= range.timeIntervals[0] && currentTime - 1 <= range.timeIntervals[1] ) ? 'hidden' : 'visible', top: type === 'smaller' && 0, height: type === 'smaller' && '100%', ...style }} className={RightTitleStyles.aligningWrapper} > <div style={{ transform: isPreview && 'scale(0.55)' }}> <h1> {title} </h1> <p> {subtitle} </p>{' '} </div> </div> ); } ); export default RightTitle; Title.tsx animation.tsx
-
Hey! I would like the timeline to be completed before it fires again. Now when you hover really quickly it doesn't look good at all. I'm missing something in the structure that I struggle to find out. My first thought was to find the isActive() and then do some if statements. But isActive() is returning false all the time. - How can I finish the timeline before it fires again? - Do someone know why isActive() always returning false? This is probably a rookie mistake, and, this is my first post in a forum (ever!), so let me know if I could explain/structure my post better!
-
I have solved my own problem and updated the codepen by animating the cloned tile by adding the code below. Thanks for everyone's help. let cloneAnimation = clone.querySelector('.tile .inner-content'); gsap.to(cloneAnimation, { duration: 2.0, opacity: 0 })
- 6 replies
-
- add and remove class
- oncomplete
-
(and 1 more)
Tagged with:
-
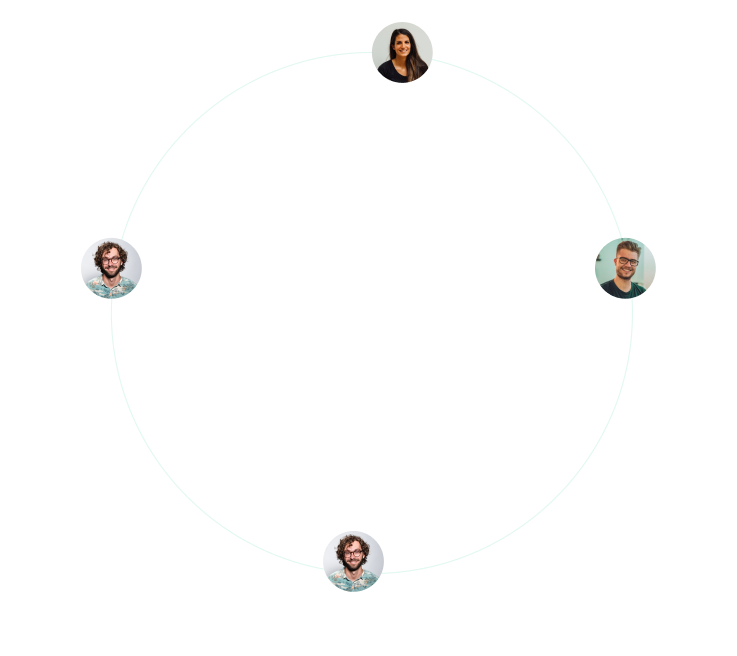
Hello Guys, I am having trouble creating an circular animation with motion path. Basically what I am trying to achieve is that all the 4 images rotate in even manner. for example First image should start from 0%, second from 25%, third from 50% and fourth from 75%. Here is the code sandbox for my code https://codesandbox.io/s/orbit-motion-path-mb6ns?file=/src/App.js:1339-1344 Please see attached screenshot for what I am trying to achieve Please help me. Thanks
- 2 replies
-
- motionpath
- motionpathplugin
-
(and 4 more)
Tagged with:
-
Hi everyone, I'm trying to make an horizontal scroll, that I understand. I'm not very good at math and logic but I want to make like when u scroll the scale of the section goes .5 then back to normal. I have seen plenty of exemple but i cannot figure what logic is behind. Sorry for my english.
-
I'm trying to animate new Ajax content with the same property that original one. I've made this simple codePen for a better understanding. When box is clicked, it's animated by timeline. When button is clicked, new box is loaded. But I've probably made something wrong, because I don't understand why it triggers animation and why, on click on one of boxes, they are not moving together.
-
Hey guys I have a very weird issue happening. First I was trying to create a CodePen but I can't replicate the issue there. I created a simple code example, so I have a tween on a timeline and I need functionality when the tween starts, the problem is that the onStart() function being trigger twice for some reason. First I thought that my function was being called twice but that is not the case. I did some research and I found similar issues but way back. Since I don't have a codepen to show, this is the example code that I have nextSlide(){ console.log('enter function') gsap.timeline() .to(this.ImageSections[this.currentSection], { onStart: ()=>{ console.log('enter OnStart() Timeline') } }) } And this is the console log. So I can see my function is being trigger once, but the onStart() is being called twice for some reason
-
I have this animation, where I am having a hard time making a particular animation complete in almost 20% or start of a particular label. const zoomData = [ {scale: 1, origin: [0.5, 0.5] }, {scale: 18, origin: [0.685, 0.38], steps: [ { type : 'in', el : '.location_1', }, { type : 'out', el : '#text', }, { type : 'out', el : '.location_wrapper .section-title', }, { type : 'out', el : '.location_wrapper .andaman-key', }, { type : 'in', el : '#htxt', }, ], label : 'empty' }, {scale: 1, origin: [0.5, 0.5], steps: [ { type : 'out', el : '.location_1', }, { type : 'out', el : '#htxt', }, ], label : 'havelock' }, {scale: 18, origin: [0.500, 0.78], steps: [ { type : 'in', el : '.location_2', }, { type : 'in', el : 'svg #ctxt', }, ], label : 'chidiyatapu' }, ]; I have this object which is responsible for setting up the animation. It is used by the following Js to add it to the timeline. zoomData.slice(1).forEach(data => { if(data.steps) { tl.zoom(".location_island", { scale: data.scale, origin: data.origin, ease: "power1.inOut" }); tl.addLabel( data.label , "<"); data.steps.forEach( step => { if(step.type == 'out') { tl.fromTo(step.el, { autoAlpha: 1, display: 'block', }, { autoAlpha: 0, display: 'none', ease: "power1.inOut" }, data.label ) } if(step.type == 'in') { tl.fromTo(step.el, { autoAlpha: 0, display: 'none', }, { autoAlpha: 1, display: 'block', ease: "power1.inOut" }, data.label + "+=20%" ) } }) } else { tl.zoom(".location_island", { scale: data.scale, origin: data.origin, ease: "power1.inOut" }) } }); }); How can I make the text, Our Centers, Andaman Island and `#text` fade away when I am first time zooming inside.