Search the Community
Showing results for tags 'svg'.
-
Hey, I was wondering what would be the best way of creating something similar, a looped animaation that shrinks and moves so fuildly. Any examples or tips?
-
Sorry for my bad english. i make an animation with ScrollTrigger, when the images become more and more bigger, the images will flash. full screen to see this example, you will find this problem. https://codesandbox.io/p/sandbox/blissful-bhabha-rz7wlb?file=%2Fpages%2Findex.tsx&selection=[{"endColumn"%3A40%2C"endLineNumber"%3A80%2C"startColumn"%3A40%2C"startLineNumber"%3A80}]
- 2 replies
-
- scolltrigger
- scale
-
(and 2 more)
Tagged with:
-
I am having a problem with the timings in the Timeline, The cause is either me being stupid or an error in the timings system. the red button is supposed to go back to a green button all at once, but, it goes back segmented, and yes, I setup the timeline properly. here is the code: https://codepen.io/FaxForceFive/pen/zYLQoEN
-
Hello, If I use force3D: false to fix safari bug, it solves the issue and the SVG looks sharp. But If I use autoAlpha: 0 with force3D: false, the SVG looks blurry. I did not find any solutions on this forum regarding this issue. Could you tell me how I can fix the issue? Best Regards, Anis
-
I'm a beginner at GSAP. I have a complex SVG which runs perfectly in HTML. I'm trying to convert it into React by using GSAP. How can I convert the HTML SVG in react? Here's the link to HTML SVG: https://codesandbox.io/s/demo-svg-html-esf3dc?file=/index.html While you put hover over the circle it is animated. Here's the Link to my React App: https://codesandbox.io/s/framer-motion-svg----3333-zcvdk1?file=/src/components/MainSVG.js I try to put all curves parents' id in the motion path. I got an error. Now as you can see I just put only 1 path id in the motion path and all works like a mess. Here's a JS function but I don't know where and how to add that in react. Maybe if I add that to my code it will work. const existElementId = (e) => { return document.getElementById(e) } existElementId("circle" + 1) for (let i = 1; null != existElementId("circle" + i); i++) { console.log(existElementId("circle" + i)) let tl = gsap.timeline({ repeat: -1 }); tl.to("#dot" + i, { duration: document.querySelectorAll("#curve" + i + " path")[0].getTotalLength() / 200, ease: "none", motionPath: { path: "#curve" + i + " path", align: "#curve" + i + " path", alignOrigin: [0.5, 0.5], } }); tl.pause() existElementId("circle" + i).onmouseover = () => { tl.play() } existElementId("circle" + i).onmouseleave = () => { tl.pause().time(0) } } I'm expecting to get any solution/idea to make it like the index.html file.
- 4 replies
-
- javascript
- reactjs
-
(and 3 more)
Tagged with:
-
-
Hello, I've run into an odd situation where an animation I've done successfully before is no longer working. It's as if the svgOrigin parameter is being ignored. The example in this post is incorrect, I will post the correct version as well. But I cant' figure out why the two are behaving differently. Incorrect version (second pen): The circles should be expanding from the point indicated by the red dot. https://codepen.io/Thisjustin3141/pen/zYaaEjg
-
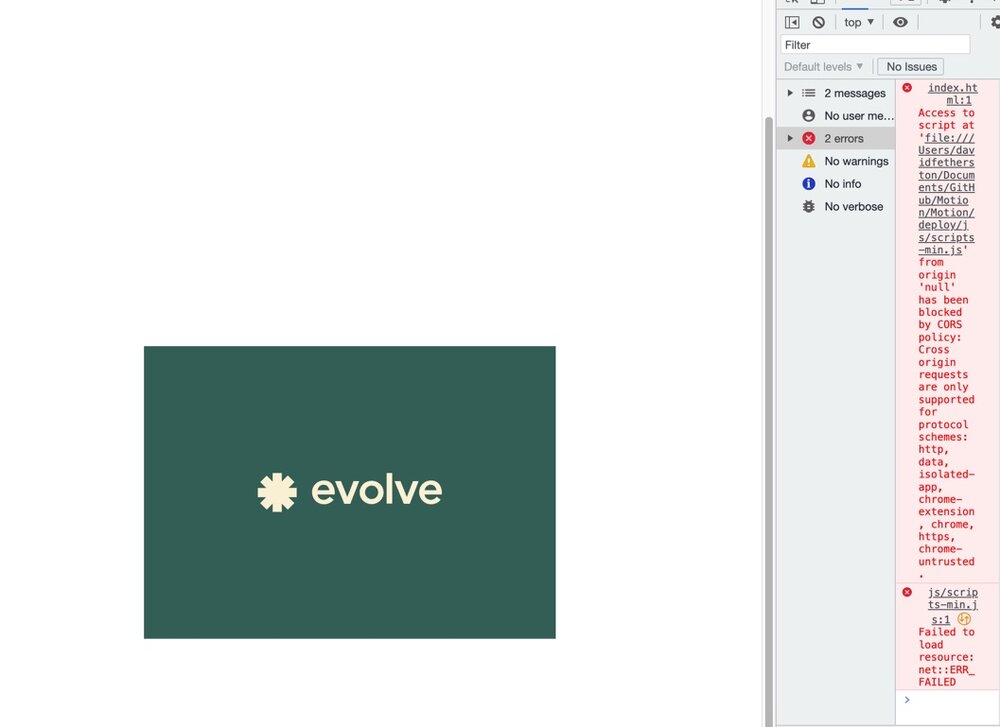
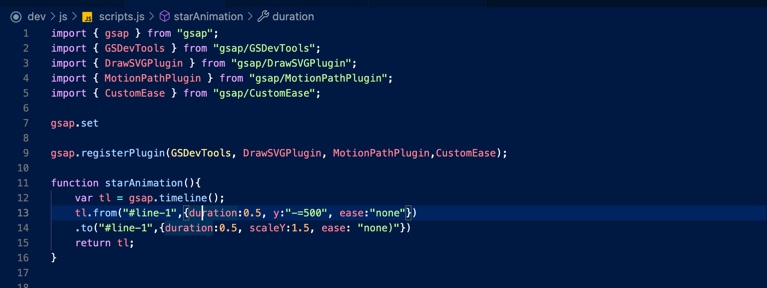
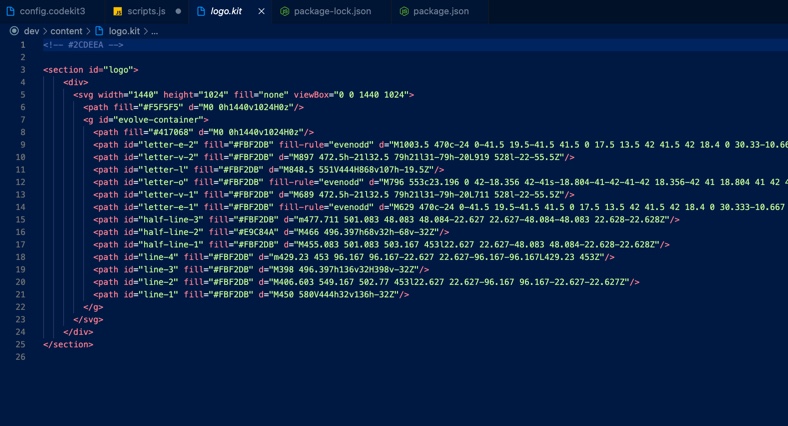
If anyone could please help out with this I would appreciate it. I am trying to animate an svg with gsap. The svg is showing up in chrome, but none of the elements are moving when i add gsap. here is the issue in devtools , it seems like there's an error in my file setup? Thanks
-
Hi all, I'm trying to disable or kill a draggable element within an SVG. After calling disable() on the draggable, the onClick function still fires. Other effects of disabling are as expected: the element can no longer be dragged, the "grab" cursor style is removed, the onDragEnd function no longer fires. Have also tried kill(), with the same results. Here's a minimal example, tested in Chrome and Firefox. <svg version='1.1' xmlns="http://www.w3.org/2000/svg" x='0px' y='0px' viewBox='0 0 200 200'> <rect x="0" y="0" width="50" height="50" class="draggable1"></rect> </svg> <script type="module"> import { gsap } from 'gsap' import { Draggable } from "gsap/Draggable"; gsap.registerPlugin(Draggable); Draggable.create(".draggable1", { type:"x,y", bounds: "svg", onClick: function() { console.log("clicked"); }, onDragEnd: function() { console.log("drag ended"); } }); Draggable.get(".draggable1").disable(); // onClick function still fires </script> Let me know if you need further info. Cheers Steve
-
My goal: have an SVG (fill: gradient) animated to change into a different gradient fill. All this should be done dynamically, using GSAP v3 (maybe using gsap.fromTo()?). I can create the SVG dynamically. I can also create other elements like the <defs> and <stop> to go inside the gradient elements. At this point, I can have the SVG display the 1st gradient dynamically. And I can animate other properties (like size, speed, or location). What I cannot do, however, is animate the actual gradient fill change using GSAP. How do you do that? There are a lot of examples from others online, but what I've found only includes: - a solid color changing to another solid color, and back - a gradient changing to a solid color, and back - a gradient changing to another gradient, and back –> but does not use SVGs and uses CSS gradients instead - a gradient changing to another gradient, and back –> but uses GreenSock v2 with the stagger function (which, apparently, doesn't exist with GSAP v3)
-
Hallo! So this is a minimal version of the thing I'm actually working on, but essentially it's a map of a campus. Dragging works great, and zooming works fine; but what I'm trying to achieve is, whenever you click on a 'building' (read: brightly-coloured block), it moves to the left side of the viewport, vertically centred. I'm using data-attributes on my buildings for this, and I thought I had it, but: a) it doesn't account for different viewport sizes (so it's not vertically centred); and 2) once you zoom in, that positioning all goes out the window, and clicking on a building doesn't put it anywhere near the intended place. I just realised I might be able to get away with resetting the zoom level to 1 whenever someone clicks on a building (maybe?), so at least the x co-ords would (probably?) still work; but the vertical centring is a bust no matter what. Maths is not my strong suit, so any ideas on how to tackle this would be gratefully received ?
-
Hello everyone! I'm trying to connect a circle shaped blue svg (but shown as a semicircle for design needs) with 4 control dots to a carousel made with the Swiper.js library, so that this semicircle (in HTML it is under the ROUNDED SLIDER comment), can act as a "controller" draggable to the carousel. What I need to do is: - The circle is only half visible and each point must be connected to a slide of the carousel, so that by dragging it, the swiper "responds" showing the slide connected to the dot of the blue semicircle positioned at the top of the semicircle. - The slides could be more than 4 (I have been having nightmares for weeks ...). - Each point will therefore correspond to a slide. - When I'm on the first slide I shouldn't be able to rotate the semicircle clockwise and when I'm on the last slide I shouldn't be able to rotate clockwise. - It shouldn't be possible to rotate the semicircle more than 90 degrees at a time. - If I rotate the semicircle by less than 90 degrees the movement should complete itself (the blue dot is “magnetically” moved down) to get to the next slide (insomnia and migraine associated with this point, with obvious anxiety attacks ...) What I have thought and done so far is: 1. I’ve created the carousel and make its Init (the css is really basic and only manage position of elements in the page). 1.1 when the slide changes I’ve managed to "take" the year and the title using the data attribute, but I’m not able to create the logic to assign to each semicircle dot the correct title/year. // ANCHOR Slider INIT let swiperHistory = new Swiper(".j_init_history_slider", { slidesPerView: 1, spaceBetween: 60, centeredSlides: true, loop: true, grabCursor: true, //OR mousewheel mousewheel: false, autoplay: false, autoplayspeed: 6000, autoplay: { delay: 5000, disableOnInteraction: true }, navigation: { nextEl: ".swiper-button-next", prevEl: ".swiper-button-prev" }, on: { //slideChange OR realIndexChange slideChange: function () { // ANCHOR get current slide index and text for yeas and title let index = this.realIndex + 1; // slide 1 => slides[1] // ANCHOR get the slide years let years = this.slides[index].children[0].dataset.years; // ANCHOR get the slide title let title = this.slides[index].children[1].dataset.title; // ANCHOR give to each svg circle points the correct year an title // Maybe I must create an array and then loop titles and years...or assign it manually to each points or what?? northYear.textContent = years; northTitle.textContent = title; } } }); 2. I’ve identified the 4 points (calling them temporarily, for easier recognition, with the capital points north, south, east and west, they must contain the data "title" and "year" of the swiper's slides). //ANCHOR Text (years) over the circle points let northYear = document.getElementById("north_year"); let eastYear = document.getElementById("east_year"); let southYear = document.getElementById("south_year"); let westYear = document.getElementById("west_year"); //ANCHOR Text (title) over the circle points let northTitle = document.getElementById("north_title"); let eastTitle = document.getElementById("east_title"); let southTitle = document.getElementById("south_title"); let westTitle = document.getElementById("west_title"); 3. using the gsap draggable I’ve created some control variables for the rotation for the 90 degrees of the semicircle svg dots //ANCHOR Variables for circle animation let relativeDegree = 0; let checkDegree = 0; let check90 = 0; let globalrotation = 0; 4. I’ve created two temporary control buttons for the rotation of the 4 cardinal dots of the semicircle and the dots rotate correctly (but there is something strange with the titles that seem to change or rotate in an uncoordinated way ... I cannot understand which is the problem), but these buttons are not necessary for the final project, they will be removed. 5. the semicircle works on drag (even if the first click on the dot seems to be blocked), but when you drag the semicircle, the dots are slipped out from time to time (and it seems to me more each time) from their own "central meridian" and I don't understand what I'm doing wrong 8. onRelease I wanted to make sure that if I rotate the semicircle by less than 90 degrees the movement should complete itself to get to the next slide, but it doesn't work, it behaves really weird, there is definitely something I'm doing wrong with its logic (in fact the code is currently commented). 9. TODO ... connect the swiper to the drag ... for this point I was completely confused and I can't go on (in the code there are some attempts that don't work, also because I have been using gsap for a short time and I don't I feel very experienced), because I miss the fundamental part where I connect the slides to the semicircle, where I take the titles from the swiper and assign them to the right dot, and I can't "adjust" the drag of the semicircle correctly. I have been stuck for weeks, for me it is a really complex job, I was very doubtful about asking for help, but at this point, apologizing if this post is incorrect, wrong or not relevant with the forum (in case I remove it immediately!), I really need help. I immediately thank anyone who can and wants to intervene in any way. Thank you...!
-
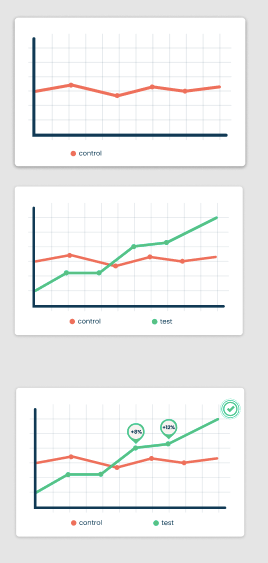
A Question, is there any way of creating some graphs in GSAP? Like in the graphs in attached picture first line appears then 2nd and so on. I do not have extensive knowledge of GSAP, no idea if its possible in GSAP or not, if its possible in GSAP any help would be appreciated. Thank You
-
I have an array that changes as the page scrolls in order of svg shapes, I need the first shape to be displayed on page load. Therefore, I entered the first path d manually and statically. When I scroll to the end of the page and then go back to the beginning, it does not display the first page. Therefore, I returned the first shape to the array, but now the first shape is displayed twice in a row, and I want each one to be displayed only once. I read the DOC, but I didn't get anything, maybe I didn't read it correctly for(let i = 0 ; i < heroSlides.length ; i++){ tl.to("#Tear",{ delay: 0.3, duration: 0.5, attr:{d:heroSlides[i].path,}}) .to("#rect",{attr:{style:`fill:${heroSlides[i].fill}`}, delay:0.75, },"-=0.3") .call(changeBoxes, [i],"-=0.4"); } const scroll = ScrollTrigger.create({ trigger: ".module", pin: true, scrub: true, start: 'top top', end: "max", animation: tl, // markers: true, pinReparent: true, fastScrollEnd: false, }); scroll.scroll();
-
Hey Guys, I'm just starting to explore Greensock animation and have faced few cross browser compatibility issues with my code. I've built an animated banner which works perfectly fine on Chrome but has the animation is laggy on Safari and its worst in Firefox. I've included the codepen url. Please check the url in different browsers and you'll see the difference. Any help would be highly appreciated.
-
I wrote the following code to change the shape of svg, but this code has a problem. I want the color of #rect to change at the same time every time atr changes. Is it possible to do the same code with another solution? var tl = gsap.timeline({}); //2 tl.to("#Tear", { attr: { d: First } }); //3 tl.set("#rect", { attr: { style: "fill:#FB7185" } }).to("#Tear", { attr: { d: Second } }); //4 tl.set("#rect", { attr: { style: "fill: #38BDF8" } }).to("#Tear", { attr: { d: Third } }); //5 tl.set("#rect", { attr: { style: "fill: #A78BFA" } }).to("#Tear", { attr: { d: Fourth } }); const scroll = ScrollTrigger.create({ trigger: ".J02ig", pin: true, scrub: 0.5, start: "top top", end: "max", animation: tl // onToggle: self => console.log("toggled, isActive:", self.isActive), // onUpdate: self => console.log("direction:", self.direction) }); scroll.scroll();
-
Hello friends, when i scroll i want the svg to continue as a downward mask. How can i do that? Can you help me i have a presentation tomorrow. thank you so much... Examples; https://www.lemonade.com/giveback-2019
- 11 replies
-
- scrolltriger
- svg
-
(and 2 more)
Tagged with:
-
This is not a question. I couldn't find any examples doing exactly what I wanted, so I thought I'd share my demo solution with the GSAP forum for future SVG hackers. ? This demonstrates a method for animating an SVG <path> by animating an object of JS variables which then get set as the d attribute as a string of coordinates using GSAP's onUpdate callback. Animating JS variables. Animating SVG <path> points and beziers. Interactive path points with range input controls. Selectable animations with checkbox controls. Function for creating child timelines and and calling a master timeline dynamically. All feedback welcome, I never stop learning! Hope this helps somebody. ?
-
Hi, I'm having a difficult time with this animation. I have a logo which is going to animate from the bottom then the letters of the logo are going to be reveal from right to left at the same time that it push the logo so everything stays centered. I have and example but it looks like the animation is starting from the center, and not from right to left. I tried to use a background image instead of the SVG and seems to work fine, the issue is that later on I need to change the logo color, so using background image is not an option. Any help would be appreciated. Here is an example of the animation I'm trying to do Screen Recording 2022-07-05 at 15.20.17.mov
-
When you hover over the photos a svg morphs. Displaying a white shape over the bottom of the image. If you hover while scrolling there's a 1px gap below the svg and the bottom of the photo. I've tried adjusting CSS and some other JS tests with placement of the morphed svg. But can't seem to make the 1px gap disappear on scroll. Any advice would be greatly appreciated. Thank you!
- 3 replies
-
- scroll trigger
- svg
-
(and 1 more)
Tagged with:
-
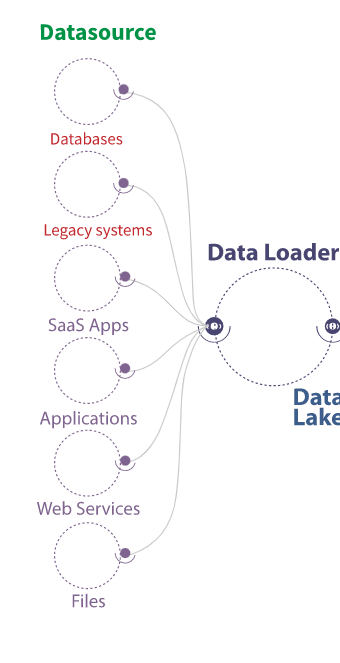
Hello, I am using the GSAP platform to build the landing page of our company website. I am still an amateur in GSAP and a noob in animations. This is the first SVG animation I have made from scratch, so I would like recommendations for improvements. 1. I would like to implement a circular wave animation similar to the Codepen below on the datacentres (dots on the globe). On hover/click, a circular wave animation would go out from the point of the event toggling the opacity. I have figured out the function from the codepen. I need some help understanding the function. I am trying to understand how to pass the "from" object passed from mouseevent click on svg paths I have isolated with datacentres variable. ``` $('.c').on('click', function(e) { staggerAnim.eventCallback('onComplete', null); // An approximation that works okay var gridX = Math.floor((e.layerX - (e.layerX / c.width * 2 - 1) * 20 - e.layerX / c.width * 75) / c.width * cw); var gridY = Math.floor((e.layerY - (e.layerY / c.height * 2 - 1) * 75 + 40) / c.height * ch); var i = cw * gridY + gridX; staggerFrom(i); //console.log(gridX, gridY, i); }); ``` https://codepen.io/creativeocean/pen/JjRNgNw 2. The connecting waves need a little glow and a trailing fade to make them look more realistic. I currently have no idea how to implement them. (SVG filters maybe?). 3. I would like the fill to change periodically from an array of colours in the blinkAnime() function. Can we implement it within gsap.to or use gsap.ticker function? Any other recommendations, link to tutorials, ideas are welcome.
-
Hi everyone! I'm trying to animate x1 and y1 line attributes of an svg with gsap.quickTo by mousemove. But it doesn't work at all. Maybe I'm doing something wrong. Or maybe gsap.quickTo doesn't work correctly with these svg attributes. Anyway, please help me to understand how I can solve this problem. Thanks!
-
Hey Everyone, i'am trying to Animate a Group inside of an SVG based on if the Path is scrolled past the Point. Currently the Point is getting visible once the Page loads. But it should only appear or disappear if the line has moved past that Point. I've tried to put it into the Timeline but it didn't seem to work. It should be linked to the ScrollTrigger as the Path animation. Thanks in advance for the help!
- 3 replies
-
- scrolltrigger
- gsap
-
(and 1 more)
Tagged with:
-
I've got a svg-file that I placed (due to responsive reasons) this way: <svg width="100%" height="100%" viewBox="0 0 1000 500" preserveAspectRatio="xMaxYMax slice" class="MAIN">My super duper svg</svg> I want to animate this svg with some kind of event to <svg width="100%" height="100%" viewBox="0 0 1000 500" preserveAspectRatio="xMidYMax slice" class="MAIN">My super duper svg</svg> In other words, the position of the svg changes from "xMaxYMax slice" to "xMidYMax slice" (depending on the aspect ratio of the browser). Is there a way to achieve this? Maybe with FLIP?
-
Hi all, I have been experimenting with MorphSVG and I am trying to make a button where the border morphs to a sort of arrow shaped border when you hover over it. This has been fairly successful but I see that the left side of the SVG morphs a bit and the animation still feels a bit too wavy. How can you approach a problem like this? I am not that experienced with MorphSVG and would love some insight.