Search the Community
Showing results for tags 'splittext'.
-
Hi again, my heros! Okay, so, I'm looking for a more dynamic way to accomplish this. I have a bunch of unordered lists that each need to animate-in separately (corresponding with some highlighted words in an h1), and I would like to animate them in by character, but also be able to pause after each line (list item) has completed. I know I can do this with a bunch of SplitTexts, but I'm positive there's a better way to do it than going line by line, right? In my Pen, each unordered list comes in line-by-line. What I would like to do is: 1. animate first keyword 2. stagger by-character first list item of first list 3. pause 4. stagger by-character second list item of first list …repeat for all list items of first list, then repeat all for next keyword and next list. A loop of some sort, perhaps? Thanks!
-
Hi all! Quite desperate for some help on this! And a bit worried that there might not be a solution. I'm using SplitText (by character) with a serif font and the bits that overlap the next character (in my Pen it's the "f" in "transform") and that bit doesn't fill in until after the entire staggerFrom has completed. Any ideas? Thank you so much!
-
Hi guys, for some reason I can't get the 3d transform perspective working on my splittext animation - see codepen... It only seems to be working in Chrome / Mac. Any ideas? Thanks!
- 5 replies
-
- 3d
- transforms
-
(and 2 more)
Tagged with:
-
Hello GSAP ! When splitting Denavagari characters, some weird circle elements are added. Any suggestions ? Thank you
-
Is it possible to dynamically voice-over text that is animated using the SplitText plugin? If not, is there another way to simulate the effect of someone voicing over text that's being animated?
-
Hi, i try to use SplitText but it don't work. I made a simple page and i can animate the first text block var $Test0 = $('#test0'); var Test0Tl = new TimelineMax(); Test0Tl.from($Test0, 0.28, {x:100, delay:0.5, opacity:0, ease:Power1.easeOut}); But if i try to use SplitText with the second block it don't work var tl = new TimelineLite, mySplitText = new SplitText("#test", {type:"words,chars"}), chars = mySplitText.chars; //an array of all the divs that wrap each character TweenLite.set("#test", {perspective:400}); tl.staggerFrom(chars, 0.8, {opacity:0, scale:0, y:80, rotationX:180, transformOrigin:"0% 50% -50", ease:Back.easeOut}, 0.01, "+=0"); in my page there is <div id="scroll-container" class="scroll-container"> <div id="test0" style="margin-top: 100px; margin-left: 100px;margin-bottom: 100px;"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ac lorem lectus. Aliquam placerat dignissim augue. Donec eleifend nibh lorem, ac porttitor erat porta eget. Vestibulum tempor ultrices massa, at aliquam metus sodales consectetur. Aliquam a accumsan tellus. Donec ac sem vitae metus condimentum efficitur. Nulla volutpat cursus ante, id facilisis dui euismod et. Suspendisse hendrerit, ante ac accumsan fermentum, libero magna vestibulum augue, vitae vehicula nulla nisl nec neque. Quisque lectus nisl, aliquet id pulvinar eu, tristique id lacus. Mauris egestas ipsum vel elit sodales faucibus. Duis aliquet tempus ullamcorper. Sed vitae porta erat, et suscipit tellus. </div> <div id="test" style="margin-top: 100px; margin-left: 100px;"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ac lorem lectus. Aliquam placerat dignissim augue. Donec eleifend nibh lorem, ac porttitor erat porta eget. Vestibulum tempor ultrices massa, at aliquam metus sodales consectetur. Aliquam a accumsan tellus. Donec ac sem vitae metus condimentum efficitur. Nulla volutpat cursus ante, id facilisis dui euismod et. Suspendisse hendrerit, ante ac accumsan fermentum, libero magna vestibulum augue, vitae vehicula nulla nisl nec neque. Quisque lectus nisl, aliquet id pulvinar eu, tristique id lacus. Mauris egestas ipsum vel elit sodales faucibus. Duis aliquet tempus ullamcorper. Sed vitae porta erat, et suscipit tellus. </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.1/TweenMax.min.js"></script> Any ideas? Thank's Paolo
-
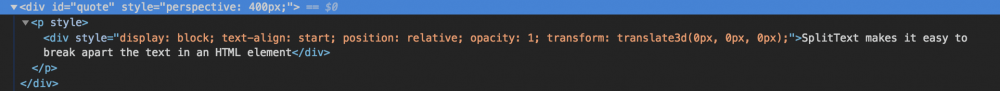
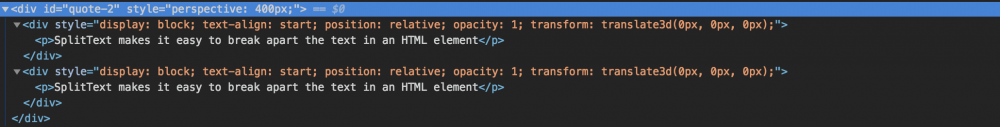
Hey there! First of all I've got to say GSAP is the most amazing animation library the web has to offer, so thank you GreenSock for the great work ! Back to the issue at hand, I've noticed an odd behavior when it comes to SplitText and the line splitting feature (could also be the case for chars and words) : as you see in the codepen that I forked from the actual GreenSock's demo, when you are splitting one element, the splitting is made inside that element, BUT if you are splitting several elements, the splitting is made outside and actually wraps the element (which is, I feel, the logical behavior). See screenshots* attached if you can't see the codepen. How do you feel about that? Is it a normal behavior to you? Having different splitting behaviors gets tricky when animating lines of copy that come from a CMS, as the number of lines that you feed SplitText with may vary… *Screenshots :
-
Anyone have any luck with angular2 and split text. when i try and run it on a component thats part of a template it bombs out complaining about SplitText .length which to me just says its not getting the template from Angular?? export class AboutBgComponent implements AfterViewInit { private spicy = "this is my text"; private mySplitText:any; constructor() {} ngAfterViewInit() { this.mySplitText = new SplitText(this.spicy, {type:"words"}); console.log(this.spicy) } } tried in the constructor, tried after init as well as a bunch of other things not included in this demo. So anyone who can spin up an angular2 app and let me know?
-
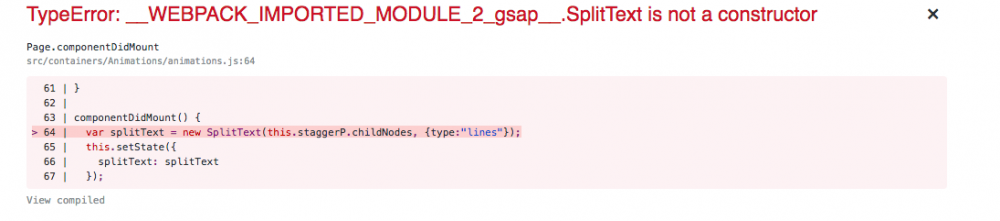
Hello, i have this problem with react and splitText... I have replace all the files in the gsap/node_modules from my 'bonus-files-for-npm-users' and import like this : import {TweenMax, Sine, SplitText, ease, Back} from 'gsap'; How can i fix it ? thanks Yves
-
Hi, Is is possible in some straigh forward way to animate chars (or words) inside a line as an independent animation? Just stagger from the first word to the last in each line, rather than from the first word in the first line to the last word in the last line.. .. anyone understand?=) const elem = new SplitText(el, { type: 'lines, words' }) TweenMax.staggerFrom(elem.lines, 1, { y: 20 }, 0.1} And then TweenMax.staggerFrom(elem.lines.words, 1, { x: 20 }, 0.1} Rather than TweenMax.staggerFrom(elem.words, 1, { x: 20 }, 0.1} Would I need to do a new SplitText on each elem.lines?
-
hey I've built animation only with gsap + lettering.js, instead I have a feeling that I needed to buy License for GreenSock club,, I'm sending this so you can check if I'm not stepping outside of legal bounds with this (I've basically replaced splittext => lettering.js) https://codepen.io/kpendic/pen/xYwRey?editors=0010
- 1 reply
-
- staggerto
- staggerfrom
-
(and 2 more)
Tagged with:
-
Hi, I have some banners to do where some words are removed from a block of text to give it a different meaning, the remaining words animating to their new position. As I've many to do with different massages and formats I'm trying to use splitText to do the job but so far getting the words to animate from their original position to their new ones once words are removed has eluded me! Got them animating OK but not from the correct, pre-word removal positions to their new ones in the flow. Any ideas or methods much appreciated. I'm setting innerHTML of spans to "" to remove selected words... Thanks!
-
Guys, I don't understand this, using this simple splitText action inside a function, works fine on codepen but locally getting in browser console: TypeError: undefined is not an object (evaluating 'a.length') Any ideas? Set up is code in a local .js file correctly linked and working with other animations and html elements in index.html exactly as codepen example. 2 a.m. here so that might have something to do with it, not normally this dense... Buzz
-
I'm needing to display formatted code with SplitText. Currently it strips out all my spaces. I've tried things like adding a bunch of " " but those get removed as well. I tried the pre tag but no luck either. How do I make it honor spaces/formatting like the docs say it's supposed to? (Note: I also have to add br tags any time I want line breaks, assuming its the same problem)
-
I've customized a slideshow and I'm using splittext to animate text out the current slide and then animate back in the new one. It works perfectly when "Next" is clicked but I'm having trouble with "Previous". The header's going out as planned but new one's aren't coming back in.
-
Greetings fellow Greensockers, I've been banging my head against this one for a while now. Greensock has been challenging for me! T The problem is that I am using splittext to go throw a series of messages and then I want to highlight a key section out of each one. I am using next / previous buttons to cycle through the various messages. The problem is that if a button is pressed when the cycle is in mid cycle, the results are erratic and janky. I notice that the revert command takes up quite a bit of time. If you rapidfire the button presses you can see how eratic the outcome is. I have tried to use the Isactive command to turn off the timeline if it is midsequence but I have not made it work. I would like help with two things: 1) disabling the previous / next buttons from having an imapct while the timeline is active (bigger priority) 2) put the highlight activation message into the main timeline (instead of calling it in the function that is called when the timeline is over) Here is the same problem in the project I am working on: http://whatcomhope.org/landing-pages/lockbags/ Many thanks!
-
Hello. I`m quite new to "SplitText Text Animation" in GS. I watched few of the tutorials and searched the web for some examples, but didnt find what I wanted. Basically what I want is to hide each letter after certain time simultaneously. I have attached a simple Codepen example that shows the effect I`m trying to get. Yet I want to accomplish this effect for every letter/char in a word/sentence. Is this possible ?
-
I didn't know if there was a showcase thread but I wanted to share my latest website with you all. https://zadesigns.com make sure to check it out on both the Phone and Browser because it's been designed to be friendly to phones. The site was created with Angular 4.4.6 / UI-Router / Material Design / GSAP 15 / ScrollMagic / SplitText Thanks to Jack and everyone at GSAP for making really great products! Been using GSAP since the good old days of Flash. Also congrats on the new Animation UI dev tool! I haven't had a chance to use it yet but I wish I saw it before I made my site! Thanks! Zuriel
-
HI All I have an issue with IE10 using splitText. When using splitText in IE the <br> tag get's ignored, this becomes a problem especially when I apply different positioning to each line. Indeed without the correct line break, I can't target specific lines and change their position or other CSS values. I did try white-space but that doesn't seem to work. Can someone please help me?
-
hi! In the code pen you see an animation for the menu. I use the splittext plugin as you can see. First time you open the menu, everything animates as intended. But after closing once, the second time it seems like it's ignoring the timeline. Been fiddling with it for a long time but can't seem to figure it out. Anyone has a hunch of what's going wrong?
-
I have a text animation that shows one word at a time. Is there a way I can fire a function at the end of each staggerTo (i.e each paragraph?) This is what I have: tl.staggerTo(mySplitText.words, speed, {display:'block',repeat:1,yoyo:true}, speed*2,endOf) function endOf() { console.log ('end of paragraph') }
- 3 replies
-
- timelinemax
- staggerto
-
(and 1 more)
Tagged with:
-
Hi everyone! I would like to create a quotes rotator with SplitText and Timeline Stagger which can be animated in lines or words or chars! I have already tried to create one and there is the Pen that I made below here but it is not really what I wanted to achieve!! I would very appreciate any kind of help. Thank you!
- 10 replies
-
Hi, I am aware my question is not complete but I need help to help you help me Do let me know what more I can provide to find a final solution. We have created an entire website using GreenSock animation. There is one master timeline. Other timelines only perform certain animations. We are using TweenMax along with eraser.js, howler.js, slick.js, splittext.js, jquery-ui.js. The issues is that the website keeps on crashing on mobile devices, including iPhone 6s plus. This is because website is alot RAM heavy and does not work well on any device which has less ram. It includes iPhones, iPads, most android smartphones. It works flawlessly on devices with good ram (OnePlus3). I have used all browsers on the phones on which the website crashed. It is impossible to find the issue as I do not get any error log on crash. I have reach the conclusion that the issue is RAM based on the observation that after restarting the phone the website works fine for a few minutes before crashing again. I have tried to debug it using chrome inspect element but have not been able to reach any conclusion. Following are the elements that I have looked at. - svg animation, I only have 1 single svg animation in the beginning of the website, - dom elements. The number of dom elements was too much because of splittext which is not resolved, - using x and y instead of left and top for better performance, - using scale in only one animation - using autoAlpha everywhere instead of opacity I kindly request you to provide me more details on how can I debug my website. Following is the link : www.icdlabs.in/final If you require any specific part of the code, I will post it here, please do let me know. Thanks in advance.
- 14 replies
-
- performance
- splittext
-
(and 1 more)
Tagged with:
-
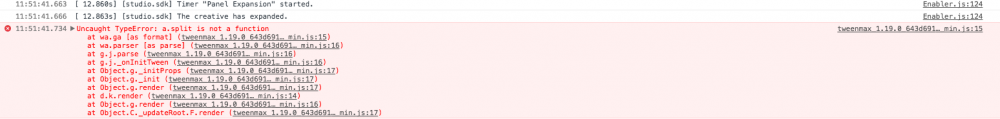
Hi guys, I am using the splitText plugin in a Rich Media expandable unit: I loaded the plugin after TweenMax in this order right before the bottom closing body tag for a rich media Doubleclick creative: <script src="https://s0.2mdn.net/ads/studio/cached_libs/tweenmax_1.19.0_643d6911392a3398cb1607993edabfa7_min.js"></script> <script src="SplitText.min.js"></script> <script src="logic.js"></script> In the head I loaded the enabler necessary for the Doubleclick Rich media API to work as intended as usual... The ad works fine, the split text works as intended, it splits the lines and wraps the lines in classes. In the collapsed state it will run an animation that has the split text call in the ad's show() function: function show() { var mySplitTxt = new SplitText('#txt1C', {type:'lines', linesClass:'line++'}); var tlCollapsed = new TimelineMax(); tlCollapsed .set(mySplitTxt, {opacity:0.9}) //more stuff .staggerFrom(mySplitTxt.lines, 0.8, {opacity:0, x:'+=100', ease:powerEaseOut}, 0.08, 'start+=0.5') //more stuff } When previewing in the browser, no error appears. Only after I expand the ad I can see: Console Error: tweenmax_1.19.0_643d6911392a3398cb1607993edabfa7_min.js:15 Uncaught TypeError: a.split is not a function This happens on expand: When the expand button is clicked, the unit expands and runs the tlExpand timeline. expandButton.addEventListener('click', onExpandHandler, false); var splitTxt1E = new SplitText('#txt1E', {type:'lines', linesClass:'line++'}); var splitLegal = new SplitText('#legal', {type:'lines', linesClass:'line++'}); var tlExpand = new TimelineMax({paused:true, overwrite:'all', onComplete:cardSheen}); tlExpand .set(['#expanded-panel', '#expanded-exit', 'closeBtn'], {display:'block', visibility:'visible'}) .set(['#collapsed-panel', '#collapsed-exit', 'expand-button'], {display:'none'}) //more stuff .staggerFrom(splitTxt1E.lines, 0.8, {opacity:0, x:'+=100', ease:powerEaseOut}, 0.08, 'start+=1.3') function onExpandHandler(){ Enabler.requestExpand(); Enabler.startTimer('Panel Expansion'); } function expandStartHandler() { TweenMax.set(['#expanded-panel', '#expanded-exit', 'closeBtn'], {display:'block'}); TweenMax.set(['#collapsed-panel', '#collapsed-exit', 'expand-button'], {display:'none'}); // add expanding animation here tlExpand.restart(); Enabler.finishExpand(); } I will try to stripped down codepen but in the meanwhile, any clues as to what could be happening that causes the error when the unit is expanded? Again, the animation works as intended. Thanks!
-
How do I trigger splitText within this slide show so the animation only happens when slide is in view?